
บทความสอนสร้างภาพธัมเนล (Thumbnail) หน้าย่อหน้าบทความแบบบล็อกในเว็บไซต์ที่สร้างด้วย Joomla, WordPress ฯลฯ หรือใช้เป็นภาพประจำหมวดหมู่เนื้อหา เพื่อให้ดูน่าสนใจ
ลักษณะการใช้งานภาพธัมเนล
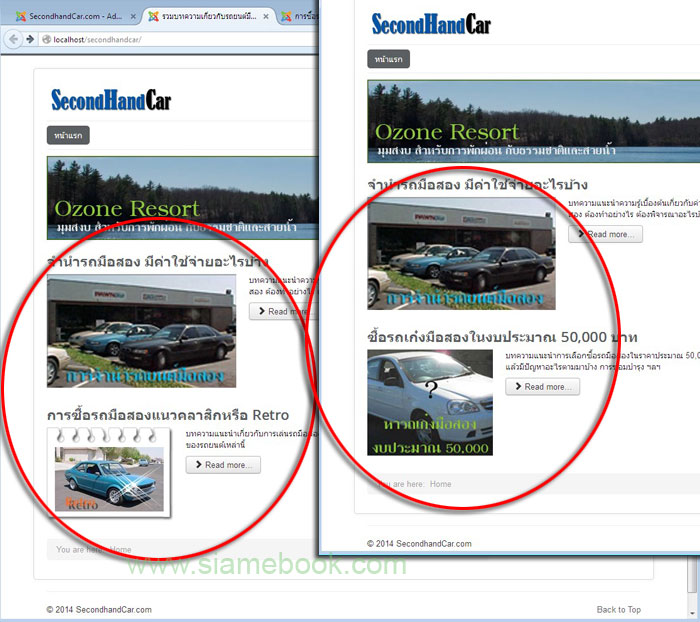
การสร้างภาพธัมเนล (Thumbnail) นิยมใช้ประกอบในย่อหน้ากรณีแสดงบทความแบบบล็อก ซึ่งจะช่วยให้เว็บไซต์ดูน่าสนใจ สวยงาม
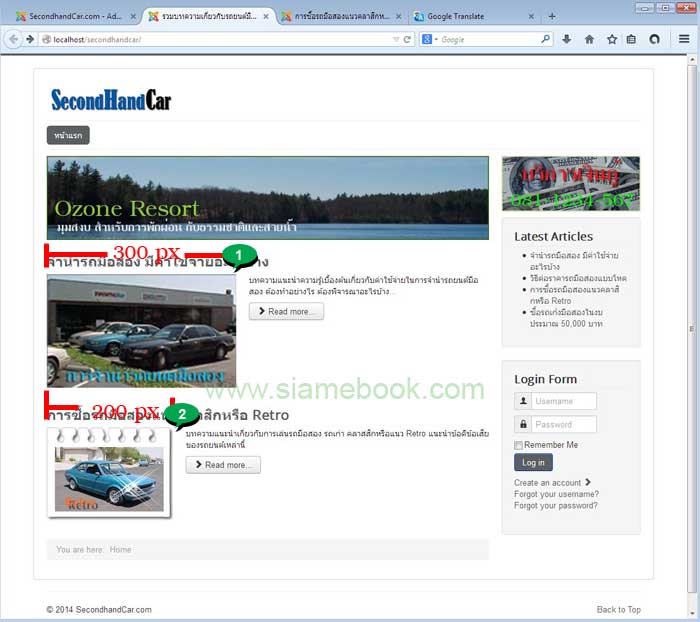
1. ตัวอย่างขนาดของภาพ ธัมเนล ขนาดความกว้าง 300 pixels การใช้ภาพที่กว้างมากไป ใหญ่มากไป การโหลดหน้าเว็บไซต์ก็จะช้าลง
2. ตัวอย่างขนาดของภาพ ธัมเนล ขนาดความกว้าง 200 pixels ชอบขนาดไหนก็เลือกได้ตามใจชอบ

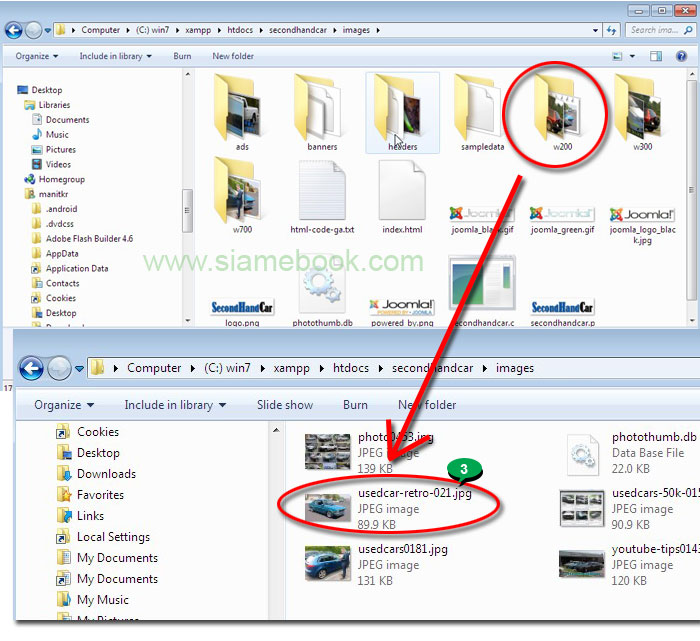
3. แนวทางการสร้างภาพธัมเนล อาจจะใช้วิธีของผมก็ได้ โดยการสร้างโฟลเดอร์ไว้ในโฟลเดอร์ images ของ Joomla 3 เช่น w200 สำหรับธัมภาพขนาด 200 pixels หรือ w300 สำหรับภาพธัมเนลขนาด 300 pixels

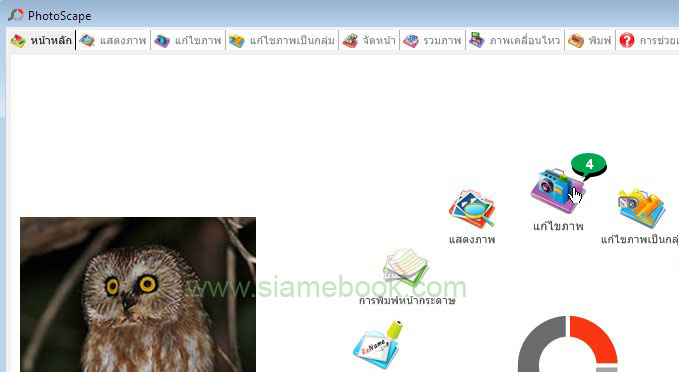
4. เริ่มการทำงานโดยเข้า PhotoScap คลิก แก้ไขภาพ

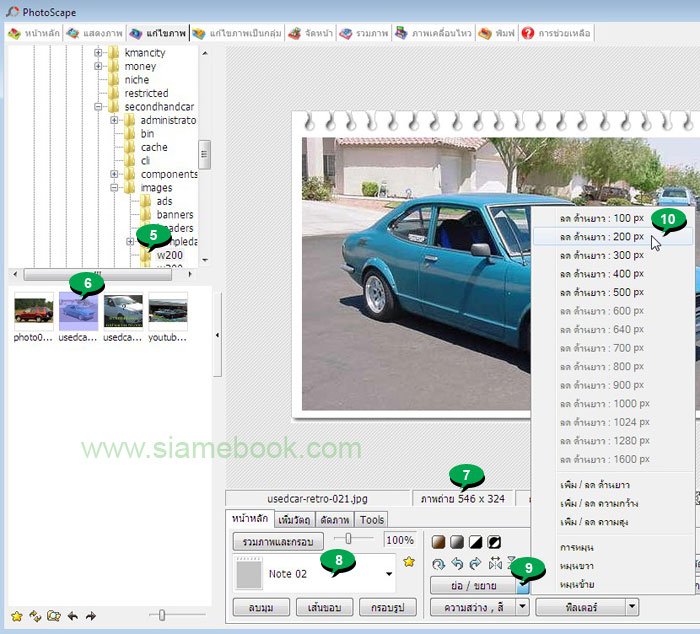
5. คลิกเลือกโฟลเดอร์ที่เก็บไฟล์ภาพไว้ เช่น w200
6. คลิกเลือกภาพที่ต้องการ
7. ภาพที่ได้เลือกจะมีขนาดใหญ่เกิน 200 จากตัวอย่างภาพจะมีขนาด 546 x 324 ซึ่งใหญ่เกินไป
8. จัดการปรับแต่งภาพตามต้องการ เช่น สร้างกรอบภาพ ซึ่งจะส่งผลให้ขนาดของภาพใหญ่กว่าเดิม
9. จัดการลดขนาดให้เหลือความกว้างไม่เกิน 200 pixels โดยคลิก ย่อ / ขยาย
10. คลิก ลด ด้านกว้าง : 200 px

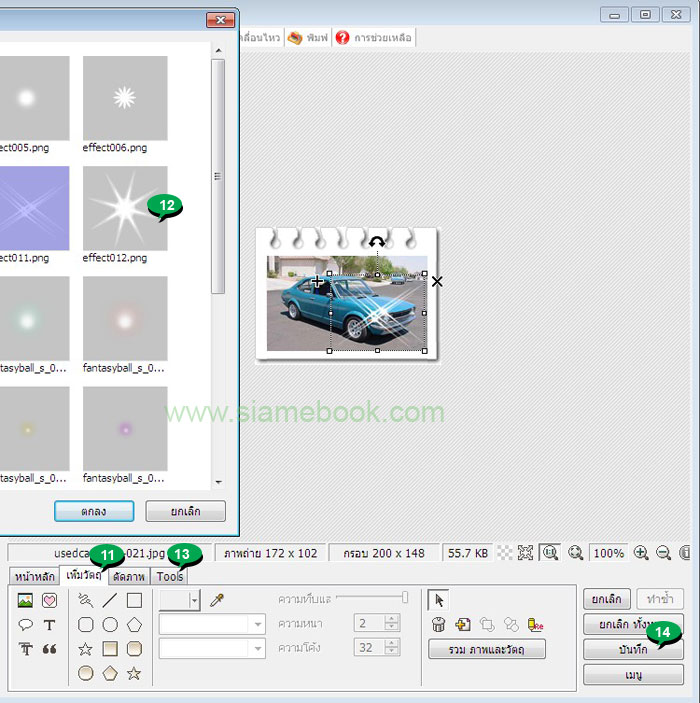
11. คลิกแท็ป เพิ่มวัตถุ
12. ตกแต่งภาพแบบต่างๆ ตามต้องการ เช่น แทรกภาพ พิมพ์ข้อความ แทรกภาพ ฯลฯ
13. อาจจะคลิกแท็ปอื่นๆ เพื่อตกแต่งภาพได้อีกตามต้องการ
14. พอใจแล้วก็คลิก บันทึก

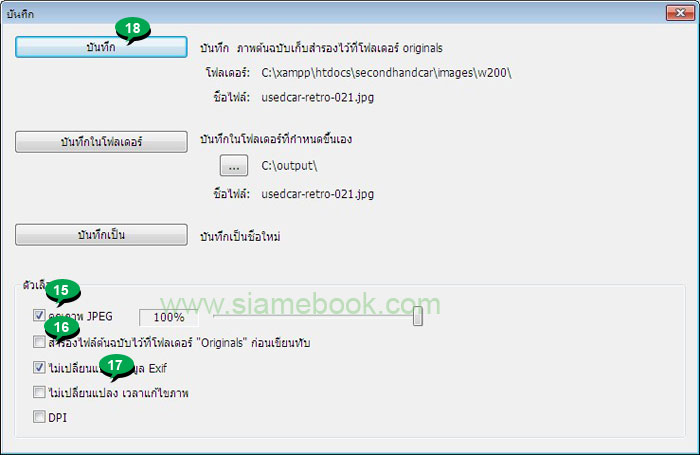
15. ในส่วนตัวเลือกให้ตั้งค่า คุณภาพ JPEG ต้องทดลองตั้งค่าขนาดต่างๆ แล้วดูว่าภาพใหญ่เกินไปหรือไม่ ความคมชัดแค่ไหนที่ตรงกับความต้องการ เพราะการเลือกคุณภาพ 100% ภาพจะมีขนาดใหญ่
16. คลิกเอาถูกออกหน้า สำรองไฟล์ต้นฉบับ... เราไม่ต้องสำรอง จะใช้การ Save ทับไปเลย เพราะเราก็อปปี้จากภาพต้นฉบับมาเรียบร้อยแล้ว
17. ค่าอื่นๆ ตั้งค่าตามตัวอย่าง
18. คลิก บันทึก

19. ตัวอย่างการนำภาพไปใช้งานโดยแสดงเป็นภาพธัมเนลในย่อหน้าแรกของบทความ สำหรับเว็บไซต์ที่สร้างด้วย Joomla 3 ดูดีกว่ากันมาก