การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
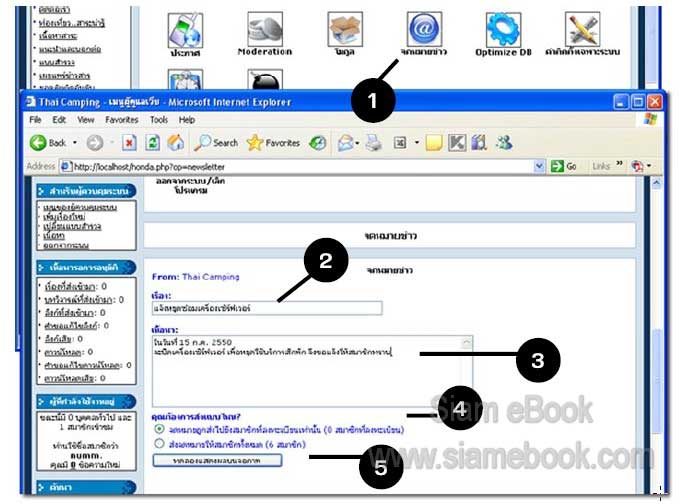
จดหมายข่าว (Newsletter หรือ Mailing List) เป็นบริการแจ้งข้อมูลข่าวสารให้มาชิกที่มาลงทะเบียน สมัครไว้ในเว็บไซต์ของเรา เพื่อแจ้งข่าวสารใหม่ๆ ให้รับรู้ หรือเสนอแนะสินค้าและบริการ ฯลฯ
1. คลิกที่ จดมหายข่าว
2. ช่อง เรื่อง คลิกและพิมพ์ชื่อเรื่อง
3. ช่อง เนื้อหา พิมพ์รายละเอียดลงไป
4. คลิกเลือก ลักษณะการส่ง มี 2 แบบ
5. คลิกที่ ทดลองแสดงผลบนจอภาพ เพื่อดูผลงาน
6. คลิก ส่ง

- Details
- Category: คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE
- Hits: 1344
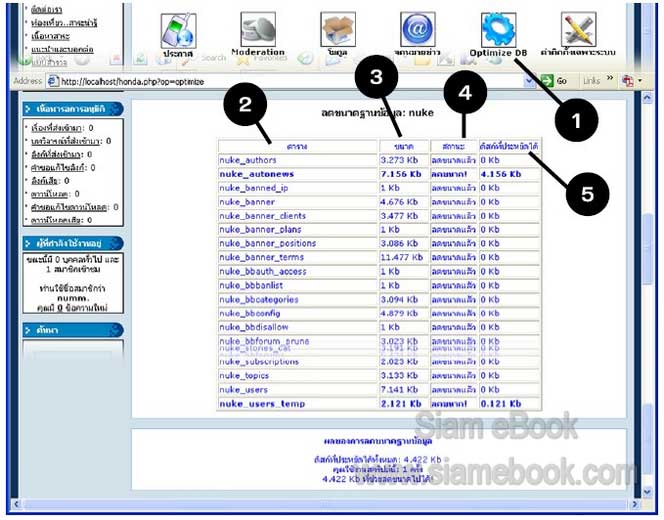
Optimize DB
คำสั่งนี้จะช่วยลดขนาดฐานข้อมูลให้เล็กลง ประหยัดพื้นที่ ช่วยให้โปรแกรมทำงานเร็วขึ้น
1. คลิก Optimize DB
2. ช่อง ตาราง เป็นชื่อตารางข้อมูล
3. ช่อง ขนาด เป็นขนาดของตารางข้อมูลนั้นๆ
4. ช่อง สถานะ บอกสถานะของตาราง
5. ช่อง Space Saved ขนาดที่ถูกลดลงแล้ว

- Details
- Category: คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE
- Hits: 1473
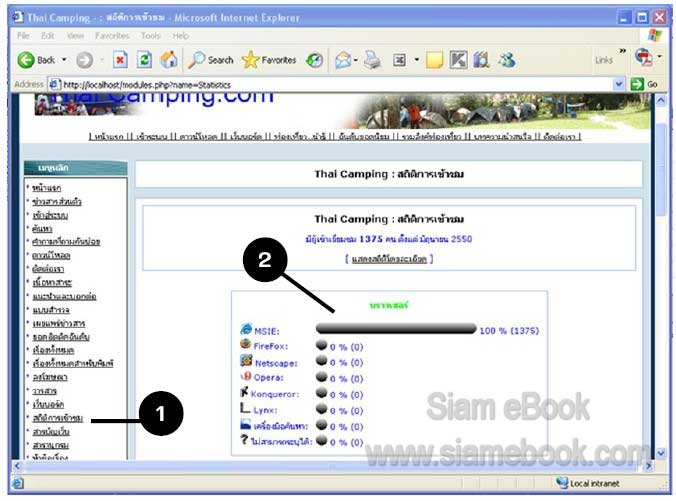
ดูสถิติการเข้าเยี่ยมชมเว็บไซต์
เป็นการดูสถิติการเข้าเยี่ยมชมเว็บไซต์ phpnuke ว่ามีกี่คน และใช้โปรแกรมอะไรเป็นเว็บบราวเซอร์
1. คลิกที่สถิติการเยี่ยมชม
2. ผลที่ได้

- Details
- Category: คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE
- Hits: 1306
บทความเกี่ยวกับการปรับแต่งไฟล์ css ของ joomla! Virtue Mart เพื่อปรับเปลี่ยนหน้าตาเว็บไซต์ที่สร้างด้วย Virtue Mart ให้มีหน้าตาเว็บไซต์ ตามที่เราต้องการด้วยการแก้ไขไฟล์ css ของโปรแกรม
template_css.css
/*------------------------------------------------------------------------
# JA Larix? for Joomla 1.5 - Version 1.4 - Licence Owner JA130602
# ------------------------------------------------------------------------
# Copyright (C) 2004-2008 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
# @license - Copyrighted Commercial Software
# Author: J.O.O.M Solutions Co., Ltd
# Websites:? http://www.joomlart.com -? http://www.joomlancers.com
# This file may not be redistributed in whole or significant part.
-------------------------------------------------------------------------*/
/* COMMON STYLE
--------------------------------------------------------- */
html, body, form, fieldset {
margin: 0;
padding: 0;
** ตำแหน่งกรอบรอบหน้าเว็บ
}
body {
color: #000000;
background: #FFFFFF;
font-family: Tahoma, Arial, Helvetica, sans-serif;
line-height: 150%;
}
body#bd {
color: #403C3A;
background: #E1D8C3;
*** ส่วนนี้สำหรับจัดการกับสีพื้น *** กรอบรอบ เปลี่ยนสีพื้นเป็นภาพแทนได้
border: 1px solid #990000;? ใส่กรอบรอบด้วยสีแดง
background-color: #666666; เปลี่ยนสีพื้นเป็นดำ 60%
background: url(../images/bg8.gif) repeat;
}
body.contentpane {
width: auto; /* Printable Page */
margin: 1em 2em;
background: #FFFFFF;
color: #000000;
font-size: 12pt;
font-family: serif;
line-height: 140%;
}
body.fs1 {
font-size: 9px;
}
body.fs2{
font-size: 10px;
}
body.fs3{
font-size: 11px;
}
body.fs4{
font-size: 12px;
}
body.fs5{
font-size: 13px;
}
body.fs6{
font-size: 14px;
}
/* Normal link */
a {
color: #EE9600;
text-decoration: none;
***? สีของลิงค์ ที่แสดงตามปกติ ***
}
a:hover, a:active, a:focus {
color: #EE9600;
text-decoration: underline;
*** สีของลิงค์ เมื่อชี้เมาส์ จะเปลี่ยนสีพร้อมขีดเส้นใต้? เป็นสีของลิงค์ในส่วนแสดงเนื้อหา เช่น รายละเอียดสินค้า ***
}
/* Title text */
.contentheading, .componentheading, .blog_more strong, h1, h2, h3, h4 {
font-weight: bold;
}
/* Small text */
small, .small, .smalldark, .mosimage_caption {
color: #999999;
font-size: 100%;
}
/* Heading */
h1 {
font-size: 180%;
}
h2 {
font-size: 155%;
}
h3 {
font-size: 125%;
}
h4 {
font-size: 100%;
text-transform: uppercase;
}
p, pre, blockquote, ul, ol, h1, h2, h3, h4, h5, h6 {
margin: 15px 0;
padding: 0;
}
ul {
list-style: none;
}
ul li {
padding-left: 30px;
background: url(../images/bullet-list.gif) no-repeat 18px 8px;
line-height: 180%;
}
ol li {
margin-left: 35px;
line-height: 180%;
}
th {
padding: 5px;
font-weight: bold;
text-align: left;
}
fieldset {
border: none;
}
fieldset a {
font-weight: bold;
}
hr {
border-top: 1px solid #DDDDDD;? *** เส้นขีดคั่นระหว่าง โมดูล ใน กรอบแสดงเมนูด้านซ้ายมือ พวก หมวดสินค้า ค้นหา เข้าระบบ
border-right: 0;
border-left: 0;
border-bottom: 0;
height: 1px;
}
a img {
border: none;
*** จัดการกับตำแหน่งที่แสดงภาพสินค้า เช่น
border: 1px dashed #66CC66;? *** ตีกรอบรอบภาพสินค้า และภาพอื่นๆ ที่แสดงในส่วนเนื้อหา? ***
}
td, div {
font-size: 100%;
}
/* FORM
--------------------------------------------------------- */
form {
margin: 0;
padding: 0;
}
form label {
cursor: pointer;
}
input, select, textarea, .inputbox {
padding: 1px;
font-family: Tahoma, Arial, sans-serif;
font-size: 100%;
}
select, textarea, .inputbox {
background: #FFFFFF;
color: #403C3A;
}
.button {
padding: 2px;
border: 1px solid #C8C8C8;
color: #403C3A;
background: url(../images/but-bg.gif) repeat-x top #E6E6E6;
font-weight: bold;
*** จัดการกับปุ่ม Add to cart
}
.inputbox {
margin-bottom: 1px;
padding: 3px 0 3px 5px;
border: 1px solid #999999;
background: #FFFFFF;
}
.inputbox:hover, .inputbox:focus {
}
input.addtocart {
width: 89px!important;
margin-right: 3px;
color: #E2E2E2;
background: url(../images/button-addtocart-big.gif) no-repeat top center !important;
font-size: 0px;
}
/* BONUS TYPOGRAPHY STYLES *** จัดการกับ Typography
--------------------------------------------------------- */
pre, .code {
padding: 10px 15px;
margin: 5px 0 15px;
border-left: 5px solid #999999;
background: #FFFFCC;
}
blockquote {
padding: 1em 40px 1em 15px;
}
blockquote span.open {
padding: 0 0 0 20px;
background: url(../images/so-q.gif) no-repeat left top;
}
blockquote span.close {
padding: 0 20px 0 0;
background: url(../images/sc-q.gif) no-repeat bottom right;
}
/* Quote hilight */
.quote-hilite {
padding: 10px 15px;
margin: 0;
border: 1px solid #DDDDDD;
background: #FFFFFF;
}
/* Small quote */
.small-quote {
margin: 0;
padding: 0;
background: none;
}
.small-quote span.open-quote {
margin: 0;
padding-left: 20px;
background: url(../images/so-q.gif) no-repeat center left;
}
.small-quote span.close-quote {
margin: 0;
padding-right: 20px;
background: url(../images/sc-q.gif) no-repeat center right;
}
.small-quote span.author {
padding: 2px 5px 2px 20px;
border-top: 1px solid #DDDDDD;
margin: 0.5em 0 0;
display: block;
background: url(../images/author.gif) no-repeat 5px 4px #DDDDDD;
font-size: 90%;
text-transform: uppercase;
}
/* Rropcap */
.dropcap {
float: left;
padding: 4px 8px 0 0;
display: block;
color: #999999;
font: 50px/40px Georgia, Times, serif;
}
/* Tips, Error, Message, Hightlight*/
.error {
padding-left: 25px;
color: #CC0000;
background: url(../images/bullet-error.gif) no-repeat top left;
}
.message {
padding-left: 25px;
color: #EE9600;
background: url(../images/bullet-info.gif) no-repeat top left;
}
.tips {
padding-left: 25px;
color: #EE9600;
background: url(../images/bullet-tips.gif) no-repeat top left;
}
.highlight {
padding: 1px 5px;
background: #FFFFCC;
font-weight: bold;
}
/* Note Style */
p.stickynote {
padding: 10px 0px 10px 40px;
border: 1px solid #DDDDDD;
background: url(../images/sticky-bg.gif) no-repeat 5px center #FFFFFF;
}
p.download {
padding: 10px 0px 10px 40px;
border: 1px solid #DDDDDD;
background: url(../images/download-bg.gif) no-repeat 5px center #FFFFFF;
}
.blocknumber {
clear: both;
padding: 5px 15px 10px;
position: relative;
}
/* Check list */
ul.checklist {
list-style: none;
}
ul.checklist li {
margin-left: 15px;
padding: 0 0 5px 20px;
background: url(../images/checklist-bg.gif) no-repeat 0 3px;
}
/* Check list */
ul.stars {
list-style: none;
}
ul.stars li {
margin-left: 15px;
padding: 0px 0 5px 20px;
background: url(../images/star-bg.gif) no-repeat 0 3px;
}
/* Bignumber */
.bignumber {
float: left;
margin-right: 8px;
padding: 6px 7px;
display: block;
color: #FFFFFF;
background: url(../images/ol-bg.gif) no-repeat top left;
font: 20px/normal Arial, sans-serif;
font-weight: bold;
}
/* Talking box. Thinking box. */
div.bubble1, div.bubble2, div.bubble3, div.bubble4 {
margin: 15px 0;
}
div.bubble1 span.author,
div.bubble2 span.author,
div.bubble3 span.author,
div.bubble4 span.author {
padding-left: 15px;
margin-left: 15px;
background: url(../images/author.gif) no-repeat center left;
font-weight: bold;
}
div.bubble1 div {
margin: 0;
width: 100%;
background: url(../images/bub1-br.gif) no-repeat bottom right;? ***** bub??? เป็นเส้นที่ตีกรอบรายละเอียด
}
div.bubble1 div div {
background: url(../images/bub1-bl.gif) no-repeat bottom left;
}
div.bubble1 div div div {
background: url(../images/bub1-tr.gif) no-repeat top right;
}
div.bubble1 div div div div {
background: url(../images/bub1-tl.gif) no-repeat top left;
}
div.bubble1 div div div div div {
margin: 0;
padding: 15px 15px 30px 15px;
width: auto;
}
div.bubble2 div {
margin: 0;
width: 100%;
background: url(../images/bub2-br.gif) no-repeat bottom right;
}
div.bubble2 div div {
background: url(../images/bub2-bl.gif) no-repeat bottom left;
}
div.bubble2 div div div {
background: url(../images/bub2-tr.gif) no-repeat top right;
}
div.bubble2 div div div div {
background: url(../images/bub2-tl.gif) no-repeat top left;
}
div.bubble2 div div div div div {
margin: 0;
padding: 15px 15px 35px 15px;
width: auto;
}
div.bubble3 div {
margin: 0;
width: 100%;
background: url(../images/bub3-br.gif) no-repeat bottom right;
}
div.bubble3 div div {
background: url(../images/bub3-bl.gif) no-repeat bottom left;
}
div.bubble3 div div div {
background: url(../images/bub3-tr.gif) no-repeat top right;
}
div.bubble3 div div div div {
background: url(../images/bub3-tl.gif) no-repeat top left;
}
div.bubble3 div div div div div {
margin: 0;
padding: 15px 15px 50px 15px;
width: auto;
}
div.bubble4 div {
margin: 0;
width: 100%;
background: url(../images/bub4-br.gif) no-repeat bottom right;
}
div.bubble4 div div {
background: url(../images/bub4-bl.gif) no-repeat bottom left;
}
div.bubble4 div div div {
background: url(../images/bub4-tr.gif) no-repeat top right;
}
div.bubble4 div div div div {
background: url(../images/bub4-tl.gif) no-repeat top left;
}
div.bubble4 div div div div div {
margin: 0;
padding: 15px 15px 55px 15px;
width: auto;
}
/* JOOMLA STYLE? ***** จะเป็นการจัดการหน้าเว็บเพจ ด้วยสไตล์ของ Joomla
--------------------------------------------------------- */
table.blog {
}
.article_separator {
display: block;
background: url(../images/dot.gif) repeat-x center left;
height: 40px;
***? ใช้ จุดคั่นระหว่าง บทความ
}
#ja-col1 .article_separator, #ja-col2 .article_separator {
display: none;
}
table.contentpane {
border: none;
width: 100%;
}
table.contentpaneopen {
border: none;
border-collapse: collapse;
border-spacing: 0;
}
table.contenttoc {
margin: 0 0 10px 10px;
padding: 0;
width: 35%;
}
table.contenttoc a {
text-decoration: none;
}
table.contenttoc td {
padding: 5px 5px 1px 25px;
background: url(../images/bullet-list.gif) no-repeat 5% 60%;
}
table.contenttoc th {
padding: 0 0 3px;
border-bottom: 1px solid #DDDDDD;
text-indent: 5px;
text-transform: uppercase;
}
table.poll {
padding: 0;
width: 100%;
border-collapse: collapse;
}
table.pollstableborder {
padding: 0;
width: 100%;
border: none;
text-align: left;
}
table.pollstableborder img {
vertical-align: baseline;
}
table.pollstableborder td {
padding: 2px!important;
border-collapse: collapse;
border-spacing: 0;
}
table.pollstableborder tr.sectiontableentry1 td {
border: none;
background: #DDDDDD;
}
table.pollstableborder tr.sectiontableentry2 td {
border: none;
}
table.searchintro {
padding: 10px 0;
width: 100%;
}
table.searchintro td {
padding: 5px!important;
}
table.adminform {
width: 400px!important; /*Control the Frontend Editor area width*/
}
.adminform .inputbox {
}
.blog_more {
margin: 10px 0;
}
.blog_more strong {
margin: 0 0 10px;
display: block;
font-size: 150%;
}
.blog_more ul {
margin: 0;
padding: 0;
}
.blog_more ul li {
margin: 0;
padding: 0 0 0 18px;
background: url(../images/bullet-list.gif) no-repeat 5px 7px;
}
td.buttonheading {
padding: 0 0 0 8px!important;
text-align: center;
}
.category {
font-weight: bold;
font-size: 120%;
}
.clr {
clear: both;
}
.componentheading {
padding: 0 0 15px 0;
margin: 5px 0 20px;
background: url(../images/dot.gif) repeat-x bottom left;
font-size: 200%;
text-transform: uppercase;
}
.contentdescription {
padding-bottom: 30px;
}
.contentheading {
font-size: 170%;
text-transform: capitalize;
}
a.contentpagetitle,
a.contentpagetitle:hover,
a.contentpagetitle:active,
a.contentpagetitle:focus {
text-decoration: none !important;
}
a.readon {
float: left;
display: block;
text-decoration: none;
text-transform: uppercase;
}
a.readon:hover, a.readon:active, a.readon:focus {
}
table.contentpaneopen td, table.contentpane td {
}
table.contentpaneopen, table.contentpane, table.blog {
width: 100%;
}
.createdate {
padding-top: 5px;
color: #999999;
font-weight: bold;
}
.modifydate {
padding-top: 15px;
color: #999999;
height: 15px;
}
.moduletable {
padding: 0;
}
.mosimage {
margin: 15px 5px 10px 0;
padding: 0 5px 5px;
}
* html .mosimage {
padding: 5px 0 !important; /*IE 6*/
margin: 15px 10px 10px 0;
}
*+html .mosimage {
padding: 5px 0 !important; /*IE 7*/
}
.mosimage img {
padding: 0 !important;
margin: 0 !important;
}
.mosimage_caption {
margin-top: 5px;
padding: 1px 2px;
color: #999999;
}
.pagenav,
.pagenav_prev,
.pagenav_next,
.pagenavbar {
padding: 0 2px;
}
a.pagenav,
.pagenav_prev a,
.pagenav_next a,
.pagenavbar a {
text-decoration: none;
}
a.pagenav:hover, a.pagenav:active, a.pagenav:focus,
.pagenav_prev a:hover, .pagenav_prev a:active, .pagenav_prev a:focus,
.pagenav_next a:hover, .pagenav_next a:active, .pagenav_next a:focus,
.pagenavbar a:hover, .pagenavbar a:active, .pagenavbar a:focus {
text-decoration: none;
}
.pagenavbar {
padding-left: 14px;
background: url(../images/pages.gif) no-repeat center left;
}
.pagenavcounter {
padding: 8px 14px 0 14px;
background: url(../images/pages.gif) no-repeat 0 11px;
}
.sectiontableheader {
padding: 8px 5px;
border-top: 15px solid #FFFFFF;
background: #DDDDDD;
font-weight: bold;
font-size: 120%;
text-transform: uppercase;
}
tr.sectiontableentry1 td {
padding: 8px 5px;
background: url(../images/dot.gif) repeat-x bottom;
}
tr.sectiontableentry2 td {
padding: 8px 5px;
background: url(../images/dot.gif) repeat-x bottom;
}
tr.sectiontableentry1:hover td,
tr.sectiontableentry2:hover td {
background: url(../images/dot.gif) repeat-x bottom;
}
.smalldark {
text-align: left;
}
div.syndicate div {
text-align: center;
}
.pollstableborder tr.sectiontableentry1 td,
.pollstableborder tr.sectiontableentry2 td {
background: none;
}
/* MAIN LAYOUT DIVS
--------------------------------------------------------- */
#ja-wrapper1 {
width: 990px;
margin: 0 auto;
}
.narrow #ja-wrapper1 {
width: 770px;
}
#ja-wrapper2 {
padding-right: 14px;
background: url(../images/shadow-right.gif) repeat-y right #FFFFFF;
*** จัดการกับภาพเหมือนเงาด้านขวา? ส่วนค่าสี #FFFFFF จะระบายสีที่แสดงในส่วนเลื่อนๆ สินค้า ด้วยสีขาว? ถ้าจะใช้สีอื่นควรยกเลิกภาพ? pathway-bg.gif? แต่จะยุ่งยาก? เพราะภาพสินค้าต้องทำเป็นภาพโปร่งใสทั้งหมด
}
.narrow #ja-wrapper2 {
padding-right: 0;
background: #FFFFFF;
}
#ja-wrapper3 {
padding-left: 14px;
background: url(../images/shadow-left.gif) repeat-y left;
overflow: hidden;
*** จัดการกับภาพเหมือนเงาด้านซ้าย ?
}
.narrow #ja-wrapper3 {
padding-left: 0;
background: #FFFFFF;
}
***? ตำแหน่งแสดงคำสั่ง ด้านซ้ายมือ
#ja-containerwrap, #ja-containerwrap-fr, #ja-containerwrap-fl {
clear: both;
background: url(../images/mainwrap-right-bg.gif) repeat-y top right; *** แสดงภาพ ---? ที่ตำแหน่งขวามือลงล่างทั้งหมด
*** ส่วนนี้ จัดการกับกรอบและสีพื้นของส่วนแสดงเนื้อหาทั้งหมด ตั้งแต่คำสั่ง ไปจนถึงมุมล่างขวา เหนือพวกคำสั่ง About Us
background-color: #FFFFFF;? ** ใส่สีพื้นสีขาวลงไป
}
#ja-containerwrap-f {
clear: both;
background: none;
}
#ja-container {
background: url(../images/mainwrap-bg.gif) repeat-y 20% 0%; *** ให้แสดงภาพ เป็นพื้นหลังของส่วนแสดงคำสั่ง
}
#ja-containerwrap-f #ja-container {
border-top: 8px solid #DDDDDD;
background: none;
}
#ja-containerwrap-fl #ja-container {
background: none;
}
#ja-mainbody, #ja-mainbody-fr, #ja-mainbody-fl {
background: url(../images/top-border-c.gif) repeat-x top;? *** เส้นขีดคั่นระหว่างส่วนแสดงสินค้าแบบเลื่อนและ เนื้อหาด้านล่าง
}
#ja-mainbody-inner {
padding: 25px 0;
background: url(../images/top-border-r.gif) no-repeat top right;
}
#ja-containerwrap-f #ja-mainbody-inner {
background: none;
}
#ja-mainbody, #ja-mainbody-fr {
float: right;
width: 80%;? *** จัดการส่วนเมนบอร์ดีทั้งหมด
}
#ja-mainbody #ja-contentwrap {
float: left;
width: 70.9%;? *** จัดการกับส่วนเมนบอร์ดี เฉพาะส่วนแสดงบทความ
}
#ja-mainbody-fl {
float: left;
width: 100%;
}
#ja-mainbody-fl #ja-contentwrap {
float: left;
width: 70.9%;
background: none;
}
#ja-mainbody-fl #ja-col2 {
float: right;
width: 25%;
}
#ja-mainbody-f {
background: none;
float: none;
width: 100%;
}
#ja-content {
padding: 0 20px;
margin: 0;
clear: both;
display: block;
}
#ja-mainbody-fr #ja-content {
padding: 0 40px 0 20px;
}
/* MODULE
--------------------------------------------------------- */
div.moduletable h3 {
padding: 0;
margin: 0 0 5px;
color: #403C3A;
font-size: 120%;
text-transform: uppercase;
}
div.moduletable {
padding: 0 15px;
margin-bottom: 30px;
}
#ja-col1 div.moduletable {
margin-bottom: 15px;
}
#ja-col1 div.moduletable h3 {
margin: 0 -15px 5px;
padding: 8px 15px;
color: #EE9600;
background: #403C3A;
}
/* Right Module */
div.module h3,
div.module-grey h3,
div.module-dark h3 {
margin: 0 -14px 5px;
padding: 0 14px 8px;
font-size: 120%;
line-height: normal;
text-transform: uppercase;
}
div.module,
div.module-grey,
div.module-dark,
div.module-blank {
margin: 5px 0 10px;
padding: 0;
float: left;
clear: both;
width: 100%;
}
div.module div, div.module div div,
div.module-grey div, div.module div div,
div.module-dark div, div.module div div {
padding: 0;
}
div.module div div div,
div.module-grey div div div,
div.module-dark div div div {
padding: 8px 15px 15px;
}
div.module-blank div div div {
padding: 15px;
}
div.module div div div div,
div.module-grey div div div div,
div.module-dark div div div div,
div.module-blank div div div div {
margin: 0;
padding: 0;
float: none;
background: none;
}
div.module h3 {
border-bottom: 1px solid #DDDDDD;
}
div.module {
background: url(../images/box-br.gif) no-repeat bottom right; *** สร้างกล่องแสดง Module ในช่องซ้ายมือ
}
div.module div {
background: url(../images/box-bl.gif) no-repeat bottom left;
}
div.module div div {
background: url(../images/box-tr.gif) no-repeat top right;
}
div.module div div div {
background: url(../images/box-tl.gif) no-repeat top left;
}
/* Right Module - Grey */
div.module-grey h3 {
background: url(../images/sep.gif) repeat-x bottom;
}
div.module-grey {
background: url(../images/box-br-grey.gif) no-repeat bottom right #E6E6E6;
}
div.module-grey div {
background: url(../images/box-bl-grey.gif) no-repeat bottom left;
}
div.module-grey div div {
background: url(../images/box-tr-grey.gif) no-repeat top right;
}
div.module-grey div div div {
background: url(../images/box-tl-grey.gif) no-repeat top left;
}
/* Right Module - Dark */
div.module-dark h3 {
background: url(../images/sep2.gif) repeat-x bottom;
}
div.module-dark {
background: url(../images/box-br-dark.gif) no-repeat bottom right #544F4C;
color: #E6E6E6;
}
div.module-dark div {
background: url(../images/box-bl-dark.gif) no-repeat bottom left;
}
div.module-dark div div {
background: url(../images/box-tr-dark.gif) no-repeat top right;
}
div.module-dark div div div {
background: url(../images/box-tl-dark.gif) no-repeat top left;
}
div.module-dark a, div.module-dark a:hover, div.module-dark a:active, div.module-dark a:focus {
color: #FFFFFF;
text-decoration: underline;
}
/* HEADER? **** แสดงภาพหัวแบนเนอร์ตารางสี่เหลี่ยม *** มีชื่อโลโก้
--------------------------------------------------------- */
#ja-headerwrap {
clear: both;
background: url(../images/header-bg.gif) repeat top left;
position: relative;
height: 100px;
width: 100%;
}
#ja-header {
}
h1.logo {
float: left;?? แสดงตำแหน่งโลโก้ ความสูง
margin: 0;
padding: 0;
width: 295px;
display: block;
font-size: 300%;
height: 100px;
}
h1.logo a {
width: 280px;
float: left;
display: block;
background: url(../images/logo.gif) no-repeat;? **** แสดงภาพโลโก้
text-decoration: none;
text-transform: uppercase;
text-indent: -4000px;
height: 100px;
outline: none;
}
/* MAIN NAVIGATION? *** แสดงส่วนเมนูให้คลิก พวก Home, Product ...
--------------------------------------------------------- */
#ja-mainnavwrap {
clear: both;
border-bottom: 1px solid #C8C8C8;
}
#ja-mainnav {
border-top: 1px solid #544F4C;
border-bottom: 1px solid #999999;
background: url(../images/mainnav-bg.gif) repeat-x bottom #544F4C;
font-family: Arial, Helvetica, sans-serif;
}
#ja-mainnavwrap a,
#ja-mainnavwrap a:hover,
#ja-mainnavwrap a:active,
#ja-mainnavwrap a:focus {
outline: none;
}
#ja-subnav {
background: #DDDDDD;
padding: 8px 0;
}
/* Default Joomla! Menu */? *** เมนูด้านซ้ายมือ แถบยาวลงล่าง
a.mainlevel {
padding: 5px 0 6px 15px;
width: 90%;
display: block;
color: #403C3A;
background: url(../images/a-mainlevel-bg.gif) no-repeat bottom left;? *** ปุ่มปกติ
font-weight: bold;
text-decoration: none;
}
a.mainlevel:hover,
a.mainlevel:active,
a.mainlevel:focus {
color: #403C3A;
background: url(../images/a-mainlevel-hover.gif) no-repeat bottom left; *** ปุมเมื่อชี้เมาส์
text-decoration: none;
}
a.mainlevel#active_menu {
color: #EE9600;
background: url(../images/a-mainlevel-hover.gif) no-repeat bottom left;
font-weight: bold;
text-decoration: none;
}
a.sublevel {
padding: 2px 4px 2px 20px;
display: block;
color: #403C3A;
background: url(../images/bullet-list2.gif) no-repeat 8px 8px; *** กรณีแสดงเมนูย่อย
text-decoration: none;
}
a.sublevel:hover,
a.sublevel:active,
a.sublevel:focus {
color: #EE9600 !important;
text-decoration: none;
}
#active_menu {
color: #EE9600 !important;
font-weight: bold;
}
/* PATHWAY + SEARCH? **** ตำแหน่ง แสดงปุ่มค้นหา และพาท
--------------------------------------------------------- */
#ja-pathwaywrap {
clear: both;
background: url(../images/pathway-right-bg.gif) no-repeat bottom right;
height: 50px;
position: relative;
}
#ja-pathway {
padding-top: 20px;
width: 80%;
float: right;
display: block;
text-indent: 20px;
}
#ja-pathway strong {
margin-right: 10px;
}
#ja-pathway img {
margin: 0 5px;
}
#ja-pathway a {
font-weight: bold;
text-decoration: none;
}
/* Search */
#ja-searchwrap {
width: 20%;
float: left;
background: url(../images/pathway-bg.gif) no-repeat bottom right;
height: 50px;
position: relative;
}
#ja-search {
margin-top: 15px;
background: url(../images/search-bg.gif) no-repeat center;
height: 24px;
}
#ja-search .inputbox {
width: 150px;
padding: 2px 5px 3px;
border: none;
background: none;
position: absolute;
top: 18px;
left: 18px;
}
.narrow #ja-search {
background: url(../images/search-narrow-bg.gif) no-repeat center;
}
.narrow #ja-search .inputbox {
width: 100px;
}
/* LEFT COLUMN + RIGHT COLUMN
--------------------------------------------------------- */
#ja-col1 {
float: left;
width: 20%;
background: url(../images/top-border-l.gif) no-repeat top right;? *** ภาพคั่นระหว่างส่วนแสดงภาพแบบเลื่อนและเมนูคำสั่ง ขีดเขียวยาว
overflow: hidden;
}
#ja-col1 div.ja-innerpad {
padding: 8px 0 10px;
color: #C8C8C8;
}
#ja-col1 a {
color: #C8C8C8;? สีของตัวหนังสือ หัวข้อเมนู ซ้ายมือ ปกเทา
font-style: normal !important;
}
#ja-col1 a:hover, #ja-col1 a:active, #ja-col1 a:focus {
color: #FFFFFF;? *** สีของลิงค์ในเมนูซ้ายมือ
}
#ja-col2 {
float: right;
width: 28.9%;
overflow: hidden;
}
#ja-col2 div.ja-innerpad {
padding: 0 25px 10px 0;
}
#ja-col2 li a {
color: #403C3A;
}
#ja-col2 li a:hover, #ja-col2 li a:active, #ja-col2 li a:focus {
color: #403C3A;
}
#ja-col1 table,
#ja-col2 table {
border-collapse: collapse;
border-spacing: 0;
}
#ja-col1 ul li,
#ja-col2 ul li {
padding-left: 15px;
margin: 0;
background: url(../images/bullet-list.gif) no-repeat 2px 8px;
}
#ja-col1 li {
background-image: url(../images/bullet-list3.gif) !important;
}
#ja-col1 ul,
#ja-col2 ul {
margin: 0;
}
/* USER TOOLS
--------------------------------------------------------- */
#ja-usertools,
#ja-usercolors {
font-size: 11px;
position: absolute;
top: 22px;
right: 30px;
}
*+html #ja-usertools {
right: 30px; /*IE 7*/
}
#ja-usercolors ul,
#ja-usertools ul {
margin: 0;
padding: 0;
float: left;
}
#ja-usercolors ul li,
#ja-usertools ul li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
background: none;
}
#ja-usercolors img,
#ja-usertools img {
padding: 0;
margin: 0;
}
#ja-usercolors {
float: left;
padding: 10px 5px 4px;
}
/* FOOTER? *** จัดการกับตำแหน่ง Footer ***
--------------------------------------------------------- */
#ja-footerwrap {
clear: both;
float: left;
width: 100%;
background: url(../images/footer-right.gif) no-repeat top right #E6E6E6;
position: relative;
height: 100px;
}
#ja-footerwrap span.spacer {
width: 20%;
float: left;
display: block;
background: url(../images/footer-left.gif) no-repeat top right #C8C8C8;
height: 100px;
}
#ja-footer {
padding: 20px 0;
width: 80%;
float: right;
color: #403C3A;
position: relative;
}
#ja-footer small, #ja-footer address {
padding: 0 0 0 20px;
display: block;
color: #403C3A;? *** สีของตัวหนังสือตำแหน่ง footer? ตั้งแต่ Copyright ....
font-style: normal;
font-size: 100%;
}
#ja-footer ul {
margin: 0 0 10px 5px;
padding: 0;
}
#ja-footer li {
margin: 0;
padding: 0;
display: inline;
background: none;
}
#ja-footer li a { *** จัดการกับสีของลิงค์ Aboutus Contact ... ด้านล่าง ปกติสีดำ #544F4C? ตัวหนา bold เมื่อแสดงตามปกติ
padding: 0 15px;
display: inline;
background: url(../images/v-dot.gif) repeat-y top right;
color: #544F4C;
font-weight: bold;
line-height: normal;
text-decoration: none;
text-transform: uppercase;
}
#ja-footer li a:hover, #ja-footer li a:active, #ja-footer li a:focus {? **** เมื่อชี้เมาส์จะยังคงสีเดิม แต่มีขีดเส้นใต้แสดงลิงค์
color: #544F4C;
text-decoration: underline;
}
/* MISCELLANOUS
----------------------------------------------------------- */
ul.accessibility {
position: absolute;
top: -100%;
}
#ja-banner {
text-align: center;
}
div.back_button a,
div.back_button a:hover,
div.back_button a:active {
margin: 10px 0;
display: block;
background: none!important;
text-decoration: none!important;
}
#modlgn_passwd, #modlgn_username {
width: 90%;
}
#modlgn_remember {
border: none;
background: none;
}
/* JA slider */
#ja-sliderwrap {
padding: 20px 30px 0 30px; /*background: url(../images/slider-bg.gif) repeat-x top left #E6E6E6;*/
}
#ja-slider {
margin: 0;
padding: 0;
}
#ja-slider-center {
margin: 0;
padding: 0;
float: left;
text-align: center;
}
#ja-slider-left,
#ja-slider-right {
float: left;
width: 30px;
position: relative;
}
#ja-slider-left img,
#ja-slider-right img {
position: absolute;
top: 55px;
right: 0;
}
#ja-slider-center span {
width: 140px;
width: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#ja-slider-center img {
margin: 0;
padding: 0;
}
/* Clearfix */
.clearfix:after {
clear: both;
display: block;
content: ".";
height: 0;
visibility: hidden;
}
* html > body .clearfix {
width: 100%;
display: block;
}
* html .clearfix {
height: 1%;
}
/* Firefox Scrollbar Hack - Do not remove */
html {
margin-bottom: 1px;
height: 100%!important;
height: auto;
}
#form-login p {
margin:0px;
}
#form-login ul li a {
color:#FFF;
}
++++++++++++++++++++++++++++++++++++++++++
ไฟล์ JA-NEWS.CSS
/*------------------------------------------------------------------------
# JA Larix? for Joomla 1.5 - Version 1.4 - Licence Owner JA130602
# ------------------------------------------------------------------------
# Copyright (C) 2004-2008 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
# @license - Copyrighted Commercial Software
# Author: J.O.O.M Solutions Co., Ltd
# Websites:? http://www.joomlart.com -? http://www.joomlancers.com
# This file may not be redistributed in whole or significant part.
-------------------------------------------------------------------------*/
#ja-newswrap {
display: block;
overflow: hidden;
clear: both;
}
.ja-newsblock {
margin: 0;
display: block;
}
.ja-newsitem,
.ja-newsitem-left,
.ja-newsitem-right,
.ja-newsitem-center {
float: left;
padding: 0;
text-align: center;
}
.ja-newsitem-left,
.ja-newsitem-center {
background: url(../images/v-dot.gif) repeat-y top right;
}
.ja-newsitem-left div.ja-newsitem-inner,
.ja-newsitem-center div.ja-newsitem-inner,
.ja-newsitem-right div.ja-newsitem-inner,
.ja-newsitem div.ja-newsitem-inner {
text-align: left;
float: left;
}
.ja-newsitem-center div.ja-newsitem-inner {
float: none;
margin: 0 auto;
}
.ja-newsitem-right div.ja-newsitem-inner {
float: right;
}
.ja-newscat {
color: #333333;
display: block;
font-weight: bold;
font-size: 120%;
text-decoration: none;
margin: 0 0 10px;
position: relative;
background: url(../images/ci-right.gif) no-repeat top right;
text-transform: uppercase;
height: 32px;
line-height: 32px;
}
.ja-newscat:hover, .ja-newscat:active, .ja-newscat:focus {
text-decoration: none;
outline: none;
}
.ja-newscat span {
display: block;
font-weight: bold;
padding: 0 5px 0 30px;
background: url(../images/ci-left.gif) no-repeat top left;
color: #403C3A;
height: 32px;
line-height: 34px;
}
.ja-newstitle {
display: block;
font-size: 120%;
font-weight: bold;
text-decoration: none;
margin-bottom: 5px;
}
.ja-newscontent {
padding: 0;
background: url(stripe1.gif);
}
.ja-newscontent img {
margin: 5px 10px 10px 0;
padding: 0;
}
.ja-newscontent p {
margin: 5px 0;
}
.ja-newsitem ul {
margin: 10px 0 0;
padding: 0;
}
ul.ja-newslinks {
padding: 0;
width: 100%;
float: left;
clear: both;
}
ul.ja-newslinks a {
color: #333333;
text-decoration: underline;
}
/* Sidebar
--------------------------------------------- */
div.module-ja-newssb .ja-newsblock {
margin: 0 5px 15px;
}
div.module-ja-newssb ul.ja-newslinks {
margin: 0!important;
}
div.module-ja-newssb ul.ja-newslinks li {
padding-left: 22px!important;
background-position: 11px 6px!important;
}
div.module-ja-newssb ul.ja-newslinks li a {
color: #403C3A;
text-decoration: none;
}
div.module-ja-newssb ul.ja-newslinks li a:hover,
div.module-ja-newssb ul.ja-newslinks li a:active,
div.module-ja-newssb ul.ja-newslinks li a:focus {
color: #F85703!important;
text-decoration: none;
}
/* Control bar
--------------------------------------------- */
.jahl-newscontrol {
position: absolute;
top: 0;
right: 10px;
padding: 5px 0;
display: block;
}
.jahl-newscontrol ul {
margin: 0 0 0 10px;
padding: 0;
float: left;
}
.jahl-newscontrol li {
margin: 0;
padding: 0;
background: none;
display: inline;
}
#loading-indicator {
float: left;
}
#jahl-indicator {
float: left;
background: #FFFFFF;
border: 1px solid #DDDDDD;
padding: 1px 5px;
font-size: 10px;
line-height: normal;
margin-left: 5px;
display: block;
}
#ja-newswrap .article_seperator {
display: block;
background: url(../images/dot.gif) repeat-x center;
height: 20px;
}
++++++++++++++++++++++++++++++++++++++++++++++
ไฟล์ JA-VM.CSS
/*------------------------------------------------------------------------
# JA Larix? for Joomla 1.5 - Version 1.4 - Licence Owner JA130602
# ------------------------------------------------------------------------
# Copyright (C) 2004-2008 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
# @license - Copyrighted Commercial Software
# Author: J.O.O.M Solutions Co., Ltd
# Websites:? http://www.joomlart.com -? http://www.joomlancers.com
# This file may not be redistributed in whole or significant part.
-------------------------------------------------------------------------*/
a.addtocart {
text-indent: -2000px;
display: block;
width: 90px;
height: 30px;
background: url(../images/button-addtocart.gif) no-repeat bottom left;
outline: none;
}
.addtocart_button_module {
text-indent: -2000px;
display: block;
width: 90px;
height: 30px;
background: url(../images/button-addtocart.gif) no-repeat bottom left;
outline: none;
border:0px;
}
div.vmCartContainer {
background:#FFF;
}
div.vmCartContainer div {
display: inline;?? ?
}
.addtocart_button {
text-indent: -2000px;
display: inline;
width: 90px;
height: 30px;
background: url(../images/button-addtocart.gif) no-repeat top left;
outline: none;
vertical-align:top;
}
/* VIRTUE MART STYLE
----------------------------------------------------------- */
#ja-feature {
margin: 0px;
padding: 5px;
position: relative;
}
#ja-feature a {
font-weight: bold;
outline: none;
}
#ja-feature-products img {
margin: 5px;
}
#ja-feature-products td {
vertical-align: top;
padding-right: 3px;
}
#ja-banners {
text-align: center;
}
/* JA product */
#ja-vm-cart {
color: #FFFFFF;
width: 243px;
margin: 0px;
padding-left: 20px;
position: absolute;
top: 0px;
right: 0px;
background: url(../images/vm-cart-bg.gif) top right no-repeat;
}
#ja-vm-cart div {
}
#ja-vm-cart div.moduletable h3 {
margin: 10px 0px 0px -70px;
padding: 0;
text-transform: uppercase;
background: none;
border-top: none;
text-align: center;
}
#ja-vm-cart div.moduletable a {
display: block;
width: 100px;
height: 19px;
margin: 5px 0 0 0;
text-indent: -2000px;
background: url(../images/button-viewcart.gif) top right no-repeat;
outline: none;
}
#ja-vm-cart div.moduletable a.savedCart {
display: none;
}
#ja-vm-cart br {
display: none;
}
/* Style product */
div.ja-productwrap {
margin: 0!important;
}
div.ja-product {
margin: 0 15px!important;
}
div.ja-product h3 {
margin: 0 -5px 5px;
font-size: 120%;
text-transform: uppercase;
text-indent: 25px;
line-height: normal;
background: url(../images/ci-right.gif) no-repeat top right;
}
div.ja-product h3 a {
display: block;
padding: 8px 0 8px 5px;
color: #403C3A;
background: url(../images/ci-left.gif) no-repeat top left;
text-decoration: none;
}
#product_list div {
margin: 0px;
padding: 0px;
}
span.ja-separator {
display: block;
height: 30px;
background: url(../images/dot.gif) repeat-x center left;
clear: both;
}
span.ja-firstsep {
margin-top: 10px;
}
#ja-content .componentheading a {
text-decoration: none;
}
.shop_tip {
width: 95% !important;
padding: 10px;
background: #E6E6E6;
}
.ja-rightseparator {
background: url(../images/v-dot.gif) right top repeat-y;
}
/* Categories */
.vmcategories {
font-size: 150%;
font-weight: bold;
}
.vmcategories:hover,
.vmcategories:active,
.vmcategories:focus {
text-decoration: none;
outline: none;
}
/* Vituemart footer */
div.vmfooter {
margin: 10px 0;
padding: 0;
clear: both;
}
/* Vituemart slider */
a.titleproduct {
color: #CC0000;
}
/* JA News */
#ja-newswrap div.moduletable {
margin: 0;
padding: 0;
}
div.vm_element {position:absolute;left:-999em;}
div.vmCartModule hr? {
display:none;
}
div.vmCartModule a {
padding: 5px 0 6px 15px;
width: 90%;
display: block;
color: #403C3A;
font-weight: bold;
text-decoration: none;
}
- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 2442
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 292 of 297


