บทความนี้จะสอนสร้างสไลด์โชว์ นำภาพมาแสดง สลับกันแสดงภาพ เมื่อคลิกที่ภาพก็จะไปยังบทความที่ได้ระบุไว้ ซึ่งจะ เป็นการนำภาพในบทความที่ต้องการเน้นเป็นพิเศษมานำเสนอนั่นเอง โดยจะเน้นสอนวิธีการทำอย่างละเอียด
การนำภาพมาทำสไลด์โชว์ในเว็บไซต์ Joomla 3 จะช่วยดึงดูดความสนใจผู้เข้าชมได้ไม่น้อย โดยเน้นการเลือกบทความที่ ต้องการให้เป็นที่รู้จัก มาทำเป็นสไลด์โชว์ ตัวอย่างสไลด์โชว์
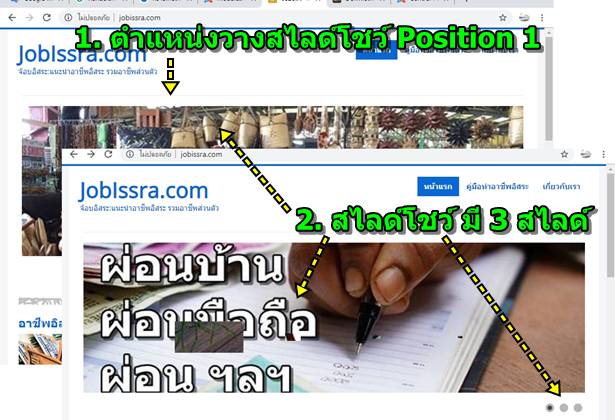
1. ตำแหน่งวางสไลด์โชว์ในที่นี้จะวางตำแหน่ง Position 1 ซึ่งในที่นี้ใช้เทมเพลทชื่อ protostar eighteen
2. ภาพในตำแหน่งนี้จะเปลี่ยนไปตามจำนวนสไลด์ที่ได้ทำไว้ ซึ่งได้ทำไว้เพียง 3 ภาพเท่านั้น ดูตัวอย่างได้ที่ jobissra.com

ดาวน์โหลดโมดูลสร้างสไลด์โชว์สำหรับ Joomla 3
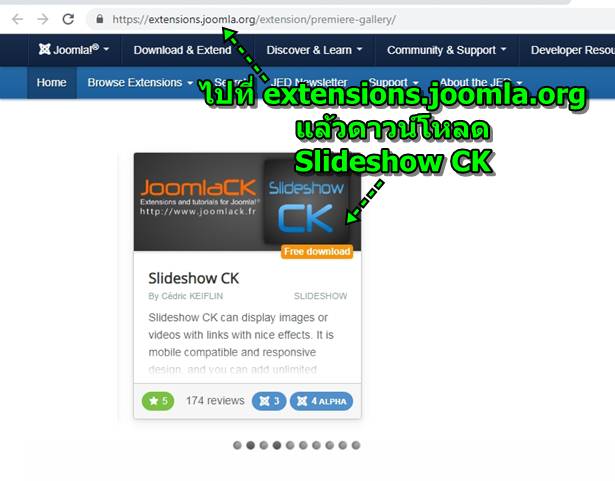
สำหรับโมดูลสร้างสไลด์โชว์นี้ สามารถดาวน์โหลดได้ที่ extensions.joomla.org ค้นหาด้วยชื่อ slideshow CK จากนั้นก็ จัดการดาวน์โหลดมาใช้งานได้เลย

ติดตั้งโมดูลสไลด์โชว์ใน Joomla 3
หลังจากดาวน์โหลดเรียบร้อยแล้ว ให้ติดตั้งโมดูลใน Joomla 3
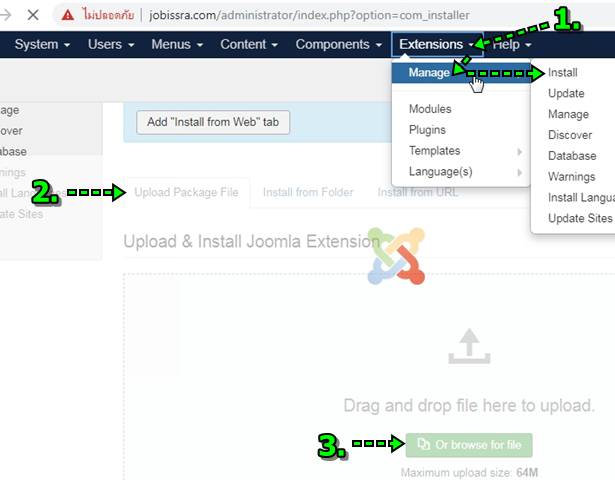
1. เข้าระบบหลังหลังบ้านของ Joomla 3 แล้วคลิก Extensions>>Manage>>Install
2. คลิกแท็ป Upload Package File
3. คลิกที่ Or Browse for file เพื่อไปเลือกไฟล์ที่ดาวน์โหลดมา

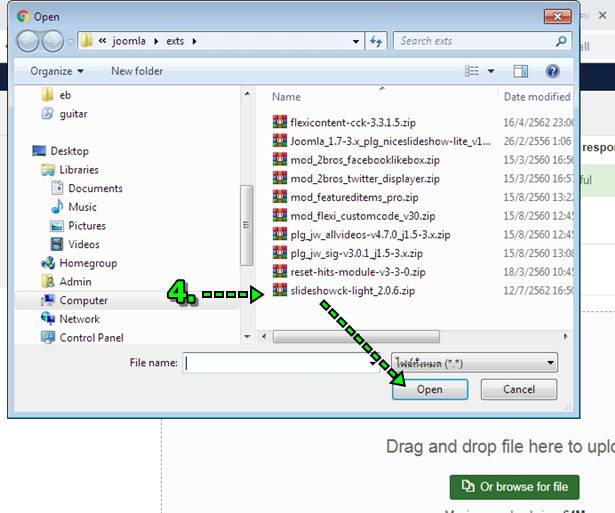
4. คลิกเลือกไฟล์ที่ดาวน์โหลดมา แล้วคลิก Open
5. จากนั้นระบบจะทำการติดตั้ง ให้รอสักพัก

การสร้างภาพเพื่อนำไปทำสไลด์โชว์
1. ก่อนอื่นให้เลือกภาพเพื่อนำมาทำสไลด์โชว์ โดยต้องเป็นภาพที่สัมพันธ์หรือเกี่ยวเนื่องกับบทความที่ต้องการลิงค์จาก ภาพ
สไลด์ไปหาบทความนั้นๆ อาจจะใช้ภาพประกอบในบทความนั้นก็ได้
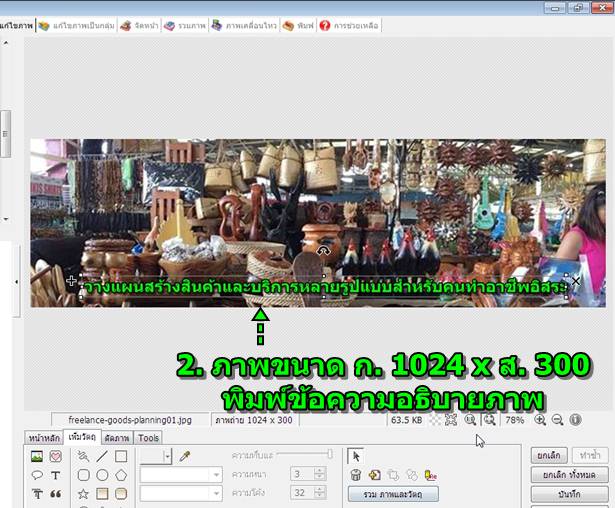
2. นำภาพไปตกแต่ง เช่น ตัดครอปให้เหลือขนาด 1024 x 300 pixels พิมพ์กับพิมพ์ข้อความอธิบายลงบนภาพ

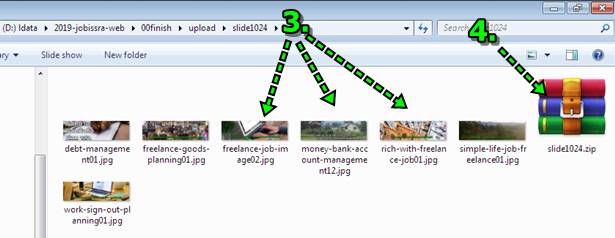
3. ตัวอย่างภาพทั้งหมดที่ได้ทำเสร็จแล้ว พร้อมนำไปทำสไลด์โชว์
4. ให้จัดการซิพให้เป็นไฟล์เดียว เพื่อความง่ายในการอัพโหลดเข้าพื้นที่เว็บไซต์

อัพโหลดไฟล์ภาพเข้าพื้นที่เว็บไซต์
การอัพโหลดภาพเข้าพื้นที่เว็บไซต์ เพื่อนำไปทำสไลด์โชว์ จะอัพโหลดผ่าน Files Manager ใน DirectAdmin
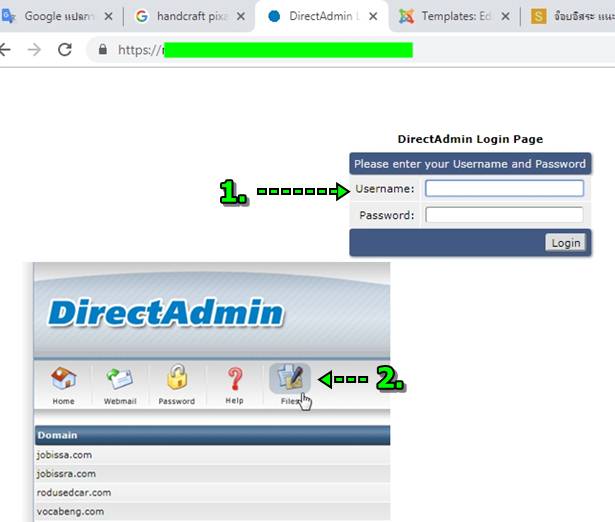
1. เข้าระบบ DirectAdmin ของพื้นที่เช่าทำเว็บไซต์ ตามข้อมูลที่ผู้ให้บริการเช่าพื้นที่ให้เรามา
2. เข้าระบบแล้วคลิก FIles

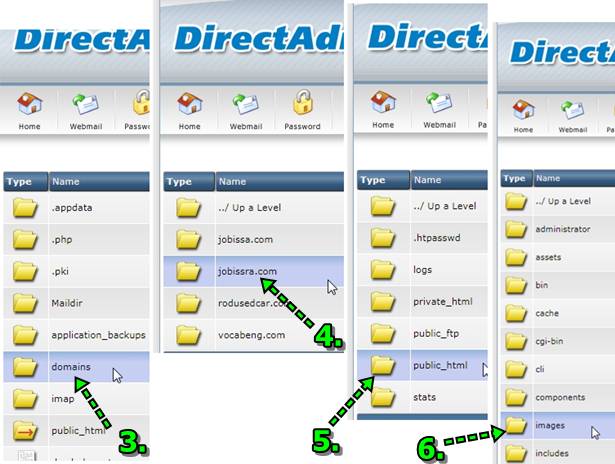
3. เมื่อเข้า File Manager แล้วให้คลิกเข้าไปในโฟลเดอร์ domains
4. จะพบกับโฟลเดอร์ที่แยกเก็บไฟล์ของแต่ละเว็บไซต์ ให้คลิกเลือกเว็บไซต์ที่ต้องการเช่น jobissra.com เว็บไซต์รวมข้อมูล อาชีพอิสระ
5. จะพบโฟลเดอร์ต่างๆ ให้เข้าไปในโฟลเดอร์หลักของเว็บไซต์ ก็คือ public_html
6. จะพบกับไฟล์เดอร์ต่างๆ ของ Joomla 3 ให้คลิกเข้าไปในโฟลเดอร์ images ภาพประกอบบทความ หรือภาพที่จะนำไปทำ สไลด์โชว์จะต้องนำมาเก็บไว้ในนี้

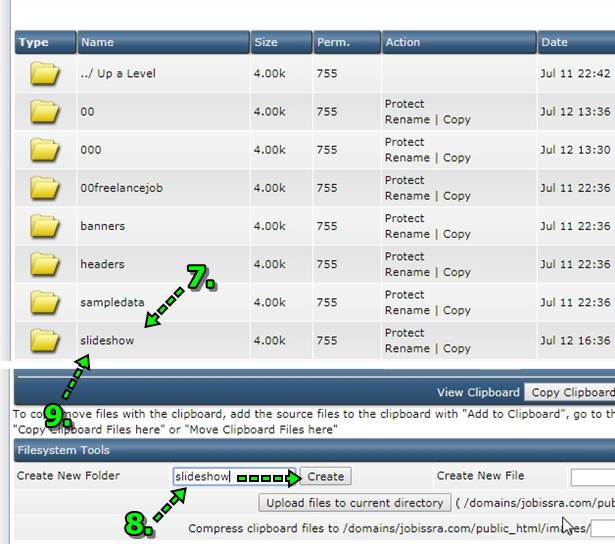
7. ตอนนี้ได้เข้ามาในโฟลเดอร์ images แล้ว เราจะสร้างโฟลเดอร์ชื่อ slideshow เพื่อไว้เก็บภาพที่จะนำไปทำสไลด์โชว์
8. ด้านล่างในส่วน Create New Folder ให้คลิกและพิมพ์ชื่อโฟลเดอร์ เช่น slideshow แล้วคลิก Create เพื่อสร้างโฟลเดอร์
9. สร้างเสร็จแล้ว ให้คลิกชื่อโฟลเดอร์ เพื่อเข้าไปข้างใน

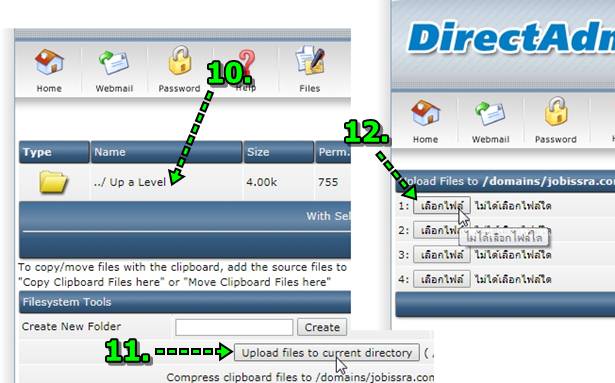
10. เมื่อเข้าไปข้างในโฟลเดอร์ slideshow แล้วจะพบว่า ข้างในยังไม่มีอะไร
11. เราจะอัพโหลดไฟล์ภาพเข้ามาในนี้ ด้านล่าง ให้คลิกที่ Upload files to current directory
12. คลิกปุ่ม เลือกไฟล์ เพื่อไปเลือกไฟล์ภาพ เพื่ออัพโหลดเข้ามา

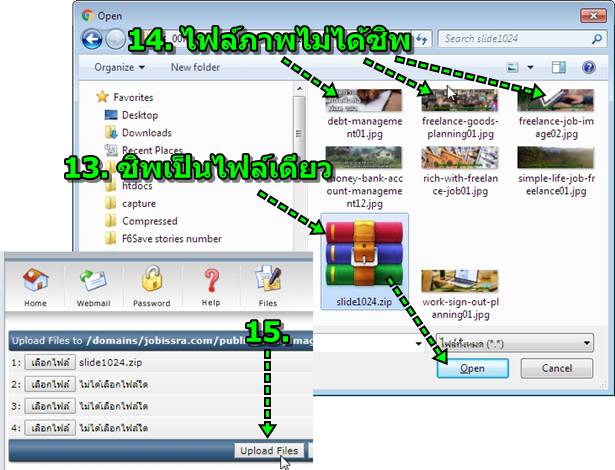
13. คลิกเลือกไฟล์ที่ต้องการอัพโหลด ซึ่งผู้เขียนได้ซิพเป็นไฟล์เดียว เพื่อความง่ายในการอัพโหลด คลิกเลือกแล้วก็คลิก Open
14. หากไม่ได้ซิบไว้ ก็ต้องเลือกทีละไฟล์ แล้วไปคลิกปุ่ม เลือกไฟล์ ซึ่งจะเสียเวลา
15. จะกลับไปหน้าจออัพโหลดไฟล์ ให้คลิก Upload Files

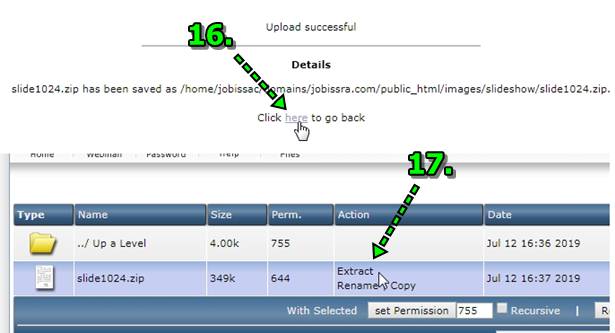
16. อัพโหลดเสร็จแล้ว ให้คลิก here
17. จะพบไฟล์ที่ได้อัพโหลดเข้ามา ซึ่งเป็นไฟล์ซิพ จะต้องแตกไฟล์ซิพก่อน คลิก Extract

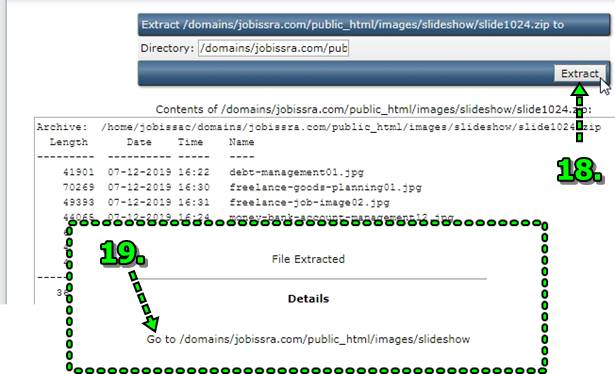
18. คลิกปุ่ม Extract เพื่อแตกไฟล์ซิพ
19. แตกไฟล์ซิพเสร็จแล้ว คลิกลิงค์ Go to .....

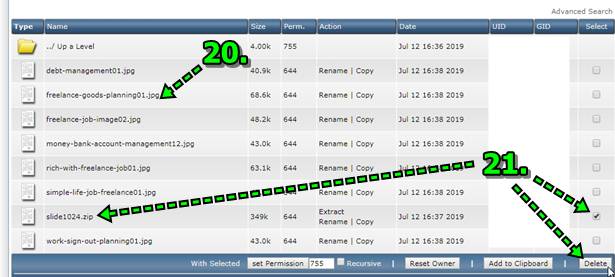
20. ตัวอย่างไฟล์ภาพที่ได้แตกออกจากไฟล์ซิพแล้ว
21. ไฟล์ซิพให้ลบออกไป โดยคลิกติ๊กถูก แล้วคลิก Delete

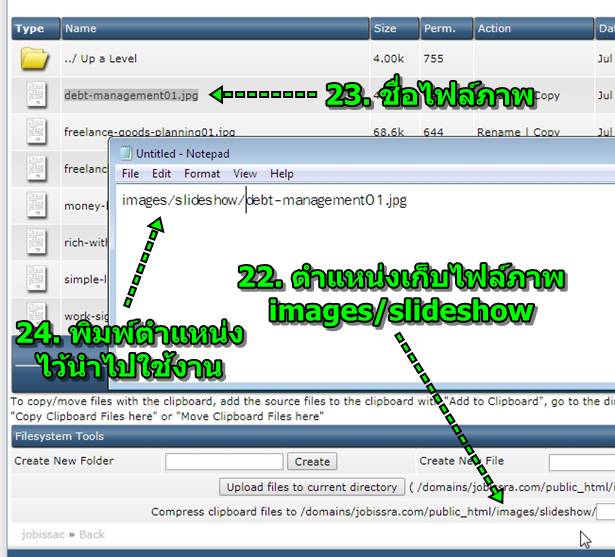
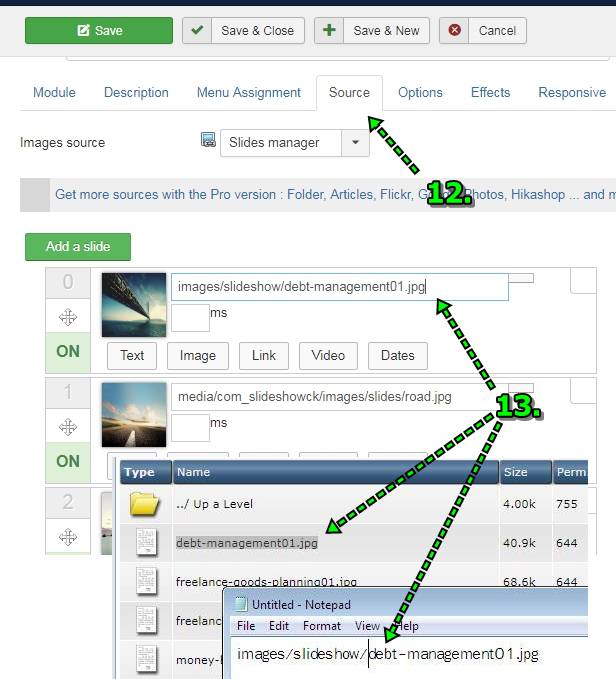
22. ดูตำแหน่งไฟล์เพื่อนำไปตั้งค่าในโมดูลทำสไลด์โชว์ ตำแหน่งเก็บไฟล์ก็คือ images/slideshow
23. ตามด้วยชื่อไฟล์ภาพ เช่น images/slideshow/debt-management01.jpg
24. ให้ก็อปปี้เก็บไว้ โดยเก็บไว้ในโปรแกรม Notepad ก็ได้ ซึ่งจะนำไปตั้งค่าในโมดูลสไลด์โชว์อีกที

การใช้งานโมดูลสไลด์โชว์
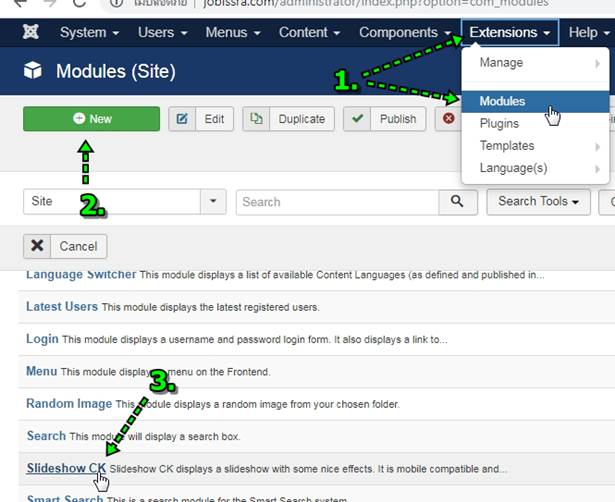
1. เข้าระบบของ Joomla 3 คลิก Extensions>>Modules
2. คลิก New สร้างโมดูลใหม่
3. คลิกเลือกโมดูล Slideshow CK

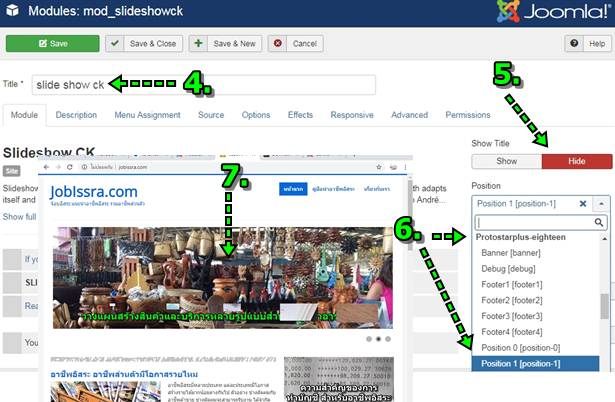
4. คลิกและพิมพ์ชื่อโมดูลในช่อง Title
5. คลิกเลือก Hide ไม่แสดงชื่อ
6. คลิกเลือกชื่อเทมเพลท เชน Protostarplus-eighteen และคลิกเลือกตำแหน่งเช่น Position-1
7. Position-1 จะเป็นตำแหน่งนี้ ใต้โลโก้

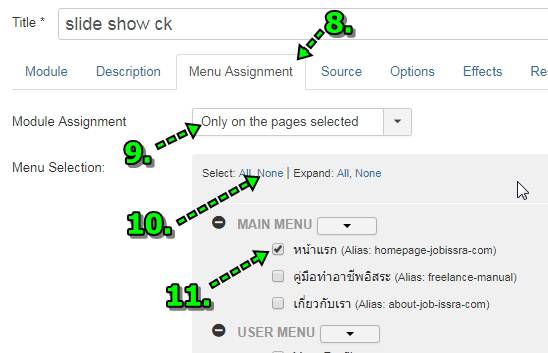
8. ตั้งค่าการแสดงโมดูลในหน้าจอ คลิกแท็ป Menu Assignment
9. คลิกเลือก Only on the pages selected
10. คลิกเลือก None
11. คลิกติ๊กถูกเฉพาะ หน้าแรก

12. คลิกแท็ป Source
13. คลิกและวาง ตำแหน่งของภาพลงไป จะเป็นตำแหน่งเก็บไฟล์ในพื้นที่เว็บไซต์นั่้นเอง ตามที่ได้อัพโหลดไว้ในหัวข้อก่อนนี้

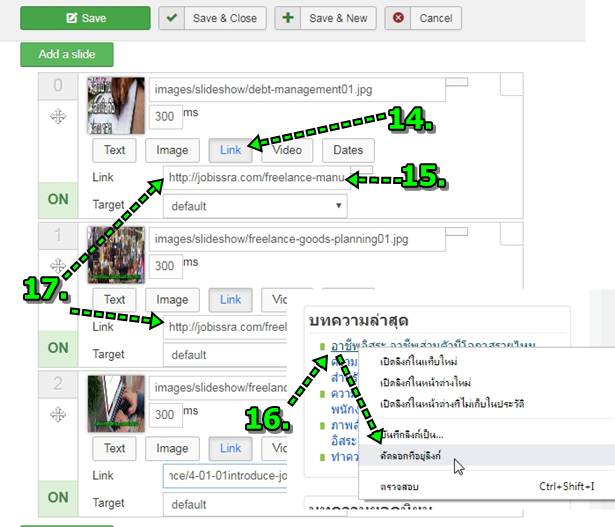
14. ภาพที่นำมาทำสไลด์ เมื่อคลิกก็จะเปิดบทความที่เกี่ยวข้องกันขึ้นมา ให้คลิกปุ่ม Link
15. ในช่อง Link ให้ก็อปปี้ลิงค์บทความมาวาง
16. การก็อปปี้ทำได้ง่ายๆ โดยเข้าเว็บไซต์ของเราเอง คลิกขวาที่ลิงค์ชื่อบทความ แล้วคลิก คัดลอกที่อยู่ลิงก์
17. จากนั้นก็นำลิงค์ไปวางในช่องลิงก์ ให้ครบทุกภาพ

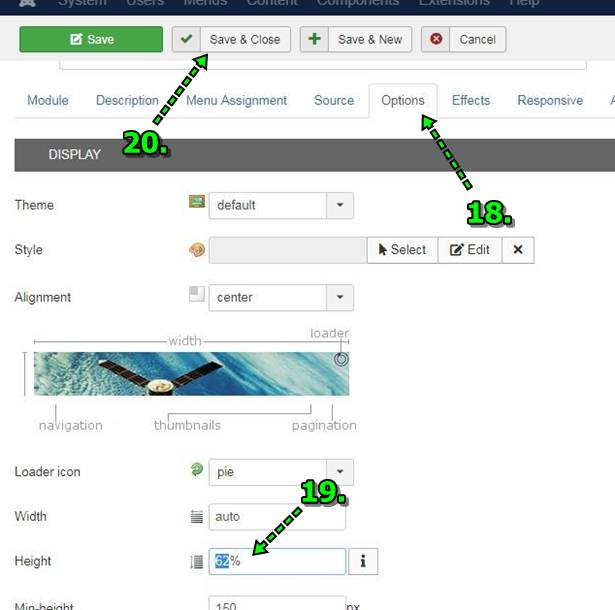
18. คลิกแท็ป Options
19. ตั้งค่าความสูงของภาพในส่วน Height ไว้ที่ 30%
20. เสร็จแล้วคลิก Save & Close เป็นอันเสร็จเรียบร้อย สำหรับการทำสไลด์โชว์

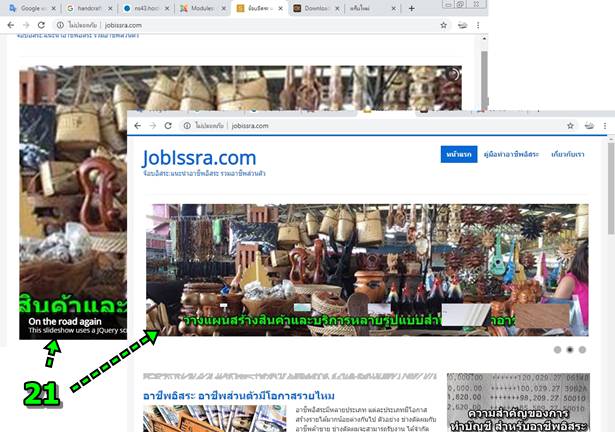
21. การตั้งค่าความสูงของภาพ ในข้อที่ 19 จะทำให้ภาพสไลด์มีขนาดความสูงลดลงดังภาพ

การใช้สไลด์โชว์จะช่วยให้เว็บไซต์ดูน่าสนใจ สำหรับเว็บไซต์ที่สร้างด้วย Joomla 3 โมดูลแบบนี้ ของฟรีจะไม่ค่อยดีเหมือน Wordpress หากอยากได้โมดูลที่ดี จำเป็นจะต้องซื้อ แต่ตัวนี้ก็ใช้งานได้ดีในระดับหนึ่ง มีข้อดีก็มีข้อเสีย ก็คือจะทำให้เว็บไซต์ทำ งานช้าลง โหลดช้าสำหรับการเข้าหน้าแรกของเว็บไซต์


