การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
บทความแสดงตัวอย่างการสร้างเมนู เกี่ยวกับเรา หรือ About Us เพิ่มลงใน Main Menu ใน Joomla 2.5
1. เมื่อคลิกปุ่ม New เพื่อเริ่มสร้างเมนูใหม่
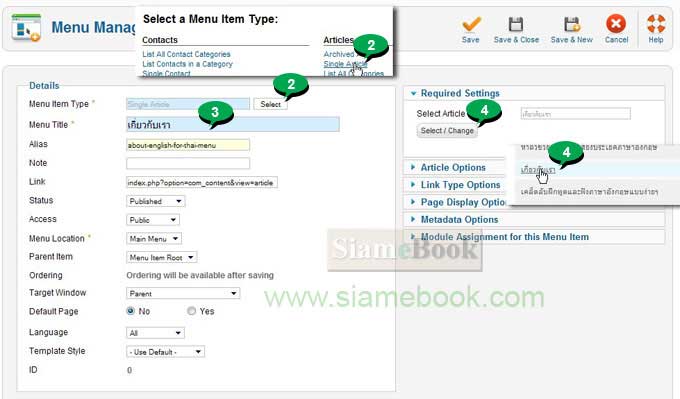
2. กำหนดค่าต่างๆ คล้ายกัน คลิก Select ไปเลือกประเภทเมนูเป็นแบบ Single Article
3. พิมพ์ชื่อเมนู หรือ Menu Title และ Alias
4. ส่วนบทความ ก็คลิกปุ่ม Select/Change ไปเลือกบทความ เกี่ยวกับเรา

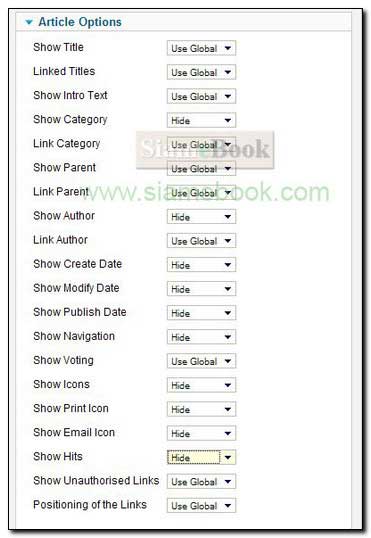
5. แท็ป Articles กำหนดค่าตามตัวอย่าง

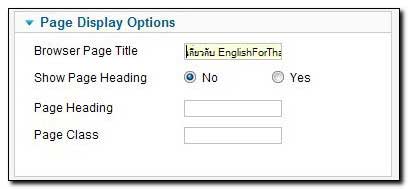
6. ตั้งค่าส่วนอื่นๆ คลิก Page Display Options ในช่อง Browser Page Title พิมพ์คำอธิบายสั้นๆ เกี่ยวกับเนื้อหาในบทความ เกี่ยวกับเรา ลงไป ในการสร้างเมนูนั้น ฟิลด์นี้ต้องให้ความ สำคัญมากๆ การใช้คำอธิบาย ต้องมีความหมาย สอดคล้องกับเนื้อหา และดึงดูดให้น่าอ่าน เพราะส่วนนี้ Google, Yahoo หรือ Bing จะเก็บไปไว้ใช้แสดงผลเวลามีคนค้นหา
7. ส่วน Show Page Heading คลิกเลือก No เสร็จแล้วก็บันทึกเก็บไว้ คลิก Save & Close

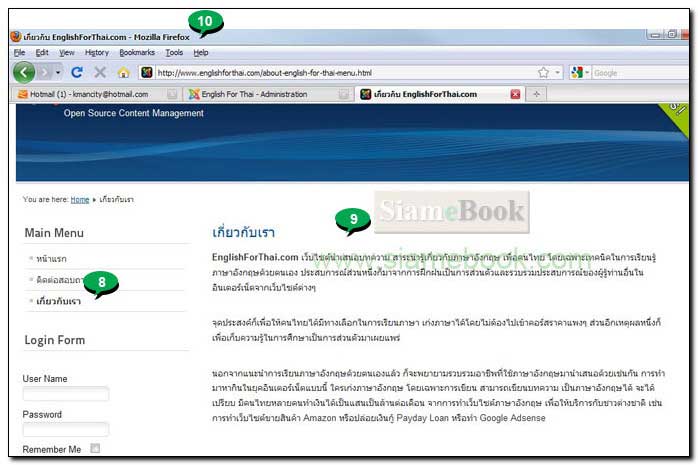
8. ตัวอย่างผลงานที่ได้ จะมีเมนู เกี่ยวกับเรา เพิ่มเข้ามา ให้คลิกเพื่อไปดูผลงาน
9. ผลงานที่ได้ จะดึงบทความชื่อ เกี่ยวกับเรา มาแสดงในช่องขวามือ
10. ชื่อ Page Title จะถูกแสดงด้านบน เวลาพวก Google, Yahoo หรือ Bing เข้ามาเก็บข้อมูล ก็จะเก็บ Page Title และย่อหน้าแรกๆ ในส่วนที่เป็นบทความ

- Details
- Category: รวมบทความสอนใช้งาน Joomla 2.5
- Hits: 1571
บทความแสดงตัวอย่างการสร้างเมนูแสดงหมวดหมู่ของบทความ ใน Joomla 2.5 จะเป็นการดึงหมวดหมู่มาสร้างเป็นเมนู เมื่อคลิกหมวดหมู่ที่เป็นเมนู ก็จะดึงรายชื่อบทความในหมวดหมู่นั้นๆ มาแสดงในช่องขวามือของหน้าเว็บไซต์ โดยจะแสดงบทความแบบ Blog คล้ายเว็บไซต์ที่สร้างด้วย Wordpress หรือ Blogger
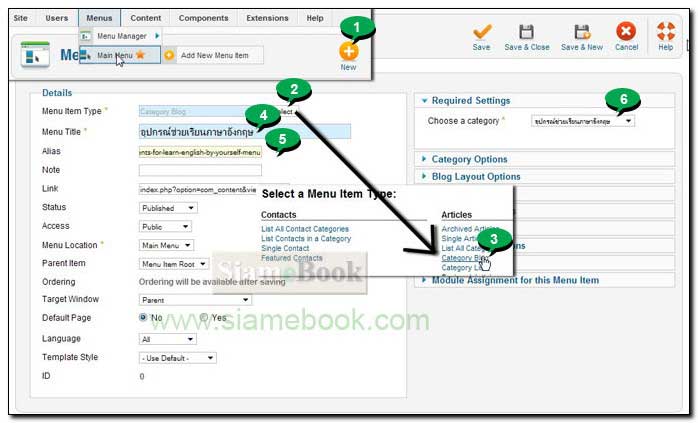
1. เมื่อคลิกปุ่ม New เพื่อเริ่มสร้างเมนูใหม่
2. คลิก Select ไปเลือกประเภทของเมนู
3. คลิกเลือกแบบ Category Blog
4. สำหรับตัวเลือกอื่นๆ Menu Title พิมพ์ชื่อเมนูลงไป ใช้ชื่อ Category เลยก็ได้
5. ตั้งชื่อ Alais
6. แท็ป Required Settings คลิกเลือกหมวดหมู่บทความที่ต้องการดึงมาแสดง

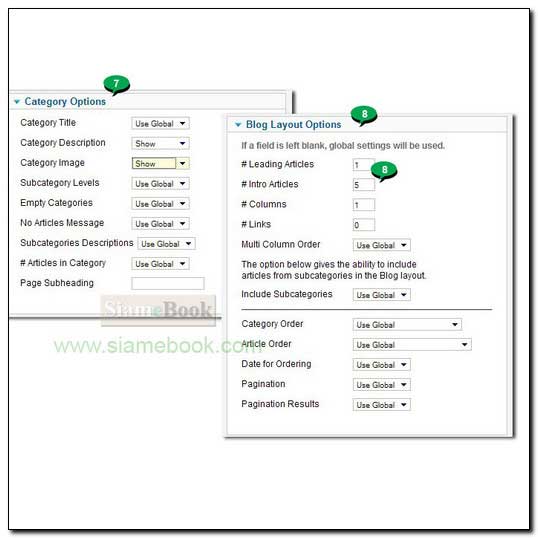
7. คลิกแท็ป Category Options ตั้งค่าตามตัวอย่าง ให้แสดงชื่อหมวดหมู่ในบทความด้วย
8. คลิกแท็ป Blog Layout Options แล้วกำหนดค่าตามตัวอย่าง ซึ่งจะเป็นการให้แสดงเพียงคอลัมน์เดียว แสดงบทความ 6 บทความต่อหน้า เกินกว่านั้นจะมีเลขหน้า 1, 2, 3 ... ให้คลิกเลือก ไปอ่านบทความที่เหลือ

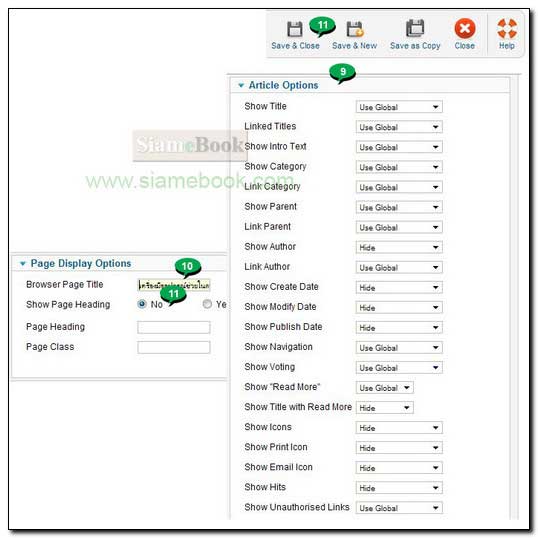
9. คลิกแท็ป Article Options แล้วกำหนดค่าตามตัวอย่าง
10. คลิกแท็ป Page Display Options แล้วใส่ข้อมูลเข้าไป พิมพ์คำอธิบายโดยรวมๆ สื่อความหมายว่าหมวดหมู่บทความนี้ เกี่ยวกับอะไร
11. ส่วน Show Page Heading คลิกเลือก No เสร็จแล้วก็บันทึกเก็บไว้ คลิก Save & Close

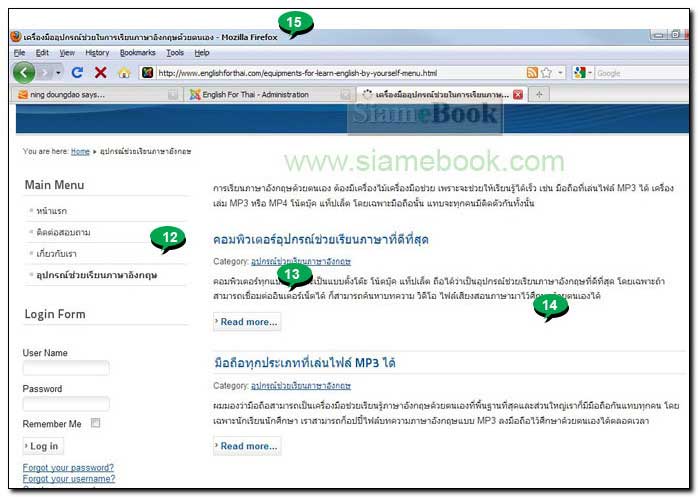
12. ตัวอย่างผลงานที่ได้ จะมีเมนู อุปกรณ์ช่วยเรียนภาษาอังกฤษ เพิ่มเข้ามา ให้คลิกเพื่อไปดูผลงาน
13. ผลงานที่ได้ จะดึงบทความที่อยู่ในหมวดหมู่ อุปกรณ์ช่วยเรียนภาษาอังกฤษ มาแสดง โดยบทความจะแสดงเนื้อหาเพียงบางส่วน ซึ่งเป็นผลมาจากการใส่ Readmore ให้กับแต่ละบทความ ทำให้เนื้อหาส่วนใหญ่ถูกซ่อนไว้ การเขียนบทความย่อหน้าแรกสำคัญที่จะต้องเขียนเชิงโฆษณาชวนเชื่อ ล่อลวงหน่อยๆ เพื่อดึงดูดความสนใจ
14. การแสดงจะแสดงเพียงคอลัมน์เดียว และแสดงเพียง 6 บทความต่อหน้าตามการตั้งค่าในข้อที่ 8
15. ชื่อ Page Title จะถูกแสดงด้านบน เวลาพวก Google, Yahoo หรือ Bing เข้ามาเก็บข้อมูล ก็จะเก็บ Page Title และย่อหน้าแรก ที่เป็นคำอธิบาย Category ไปแสดงในผลการค้นหา

- Details
- Category: รวมบทความสอนใช้งาน Joomla 2.5
- Hits: 1871
บทความแสดงตัวอย่างการสร้างเมนูแสดงหมวดหมู่ของบทความ ใน Joomla 2.5 จะเป็นการดึงหมวดหมู่มาสร้างเป็นเมนู เมื่อคลิกหมวดหมู่ที่เป็นเมนู ก็จะดึงรายชื่อบทความในหมวดหมู่นั้นๆ มาแสดงในช่องขวามือของหน้าเว็บไซต์ โดยจะแสดงบทความแบบ List แสดงเฉพาะชื่อบทความ และรายละเอียดอื่นๆ ซึ่งอาจจะเป็นชื่อผู้เขียน จำนวนครั้งที่บทความถูกเปิดอ่าน
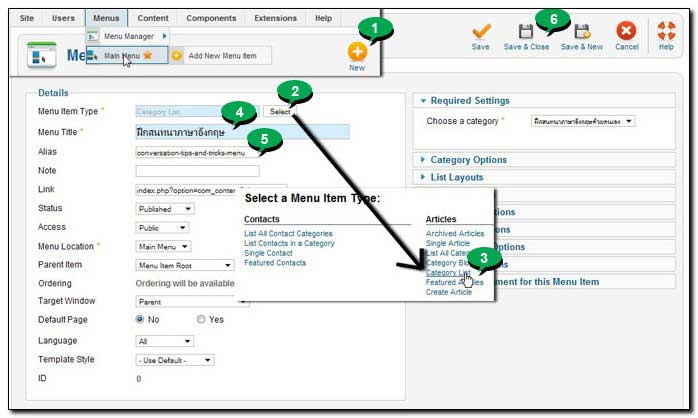
1. เมื่อคลิกปุ่ม New เพื่อเริ่มสร้างเมนูใหม่
2. คลิก Select ไปเลือกประเภทของเมนู
3. คลิกเลือกแบบ Category List
4. สำหรับตัวเลือกอื่นๆ Menu Title พิมพ์ชื่อเมนูลงไป ใช้ชื่อ Category เลยก็ได้
5. ตั้งชื่อ Alais
6. แท็ป Required Settings คลิกเลือกหมวดหมู่บทความที่ต้องการดึงมาแสดง

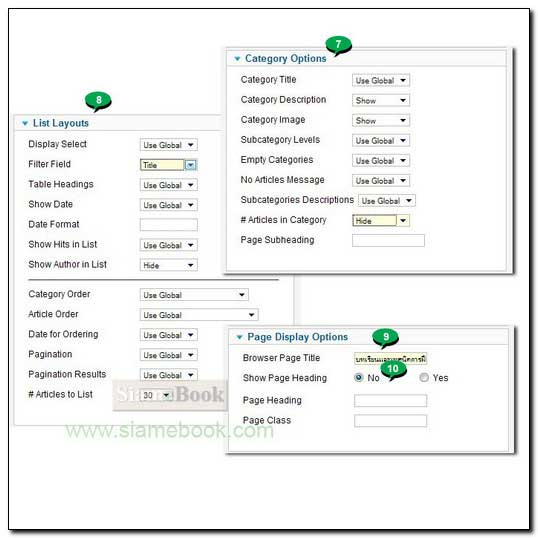
7. คลิกแท็ป Category Options ตั้งค่าตามตัวอย่าง ให้แสดงชื่อหมวดหมู่ในบทความด้วย
8. คลิกแท็ป List Layouts ตั้งค่าตามตัวอย่าง
9. คลิกแท็ป Page Display Options แล้วใส่ข้อมูลเข้าไป พิมพ์คำอธิบายโดยรวมๆ สื่อความหมายว่าหมวดหมู่บทความนี้ เกี่ยวกับอะไร
10. ส่วน Show Page Heading คลิกเลือก No เสร็จแล้วก็บันทึกเก็บไว้ คลิก Save & Close

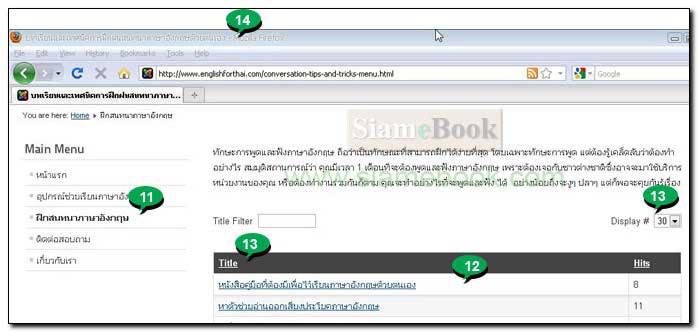
11. ตัวอย่างผลงานที่ได้ จะมีเมนู ฝึกสนทนาภาษาอังกฤษ เพิ่มเข้ามา ให้คลิกเพื่อไปดูผลงาน
12. ผลงานที่ได้ จะดึงบทความที่อยู่ในหมวดหมู่ ฝึกสนทนาภาษาอังกฤษ มาแสดง โดยจะแสดงบทความแบบลิสต์ แสดงเฉพาะรายชื่อบทความและจำนวนครั้งที่บทความถูกเปิดอ่าน
13. ส่วนจำนวนบทความที่จะแสดงต่อหน้านั้น จะอยู่ที่การตั้งค่า Articles to List ในข้อที่ 8 เช่น แสดงหน้าละ 30 บทความ
14. ชื่อ Page Title จะถูกแสดงด้านบน เวลาพวก Google, Yahoo หรือ Bing เข้ามาเก็บข้อมูล ก็จะเก็บ Page Title และย่อหน้าแรก ที่เป็นคำอธิบาย Category

- Details
- Category: รวมบทความสอนใช้งาน Joomla 2.5
- Hits: 2250
เมนูย่อยๆ ภายในเมนูใดๆ เช่น Main Menu สามารถจัดเรียงลำดับบนล่างได้ตามต้องการ โดยเปลี่ยนตัวเลขลำดับของเมนู
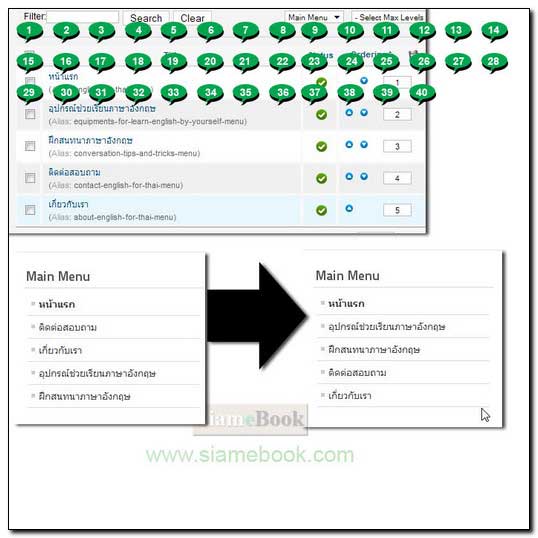
1. ตัวอย่างเมนูย่อย ภายใน Main Menu เราต้องการให้ ติดต่อสอบถามและ เกี่ยวกับเราไปอย่างล่างสุด
2. แก้ไขตัวเลขลำดับตามต้องการ แล้วคลิกปุ่ม บันทึก

3. ผลที่ได้ เมนูย่อย จะถูกจัดเรียงลำดับบนล่างใหม่
4. ตัวอย่าง Main Menu เมื่อแสดงผ่านหน้าเว็บ ก็จะได้ผลออกมาดังตัวอย่าง

- Details
- Category: รวมบทความสอนใช้งาน Joomla 2.5
- Hits: 2031
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 88 of 297