การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รายละเอียด ข้อตกลงการใช้บริการ
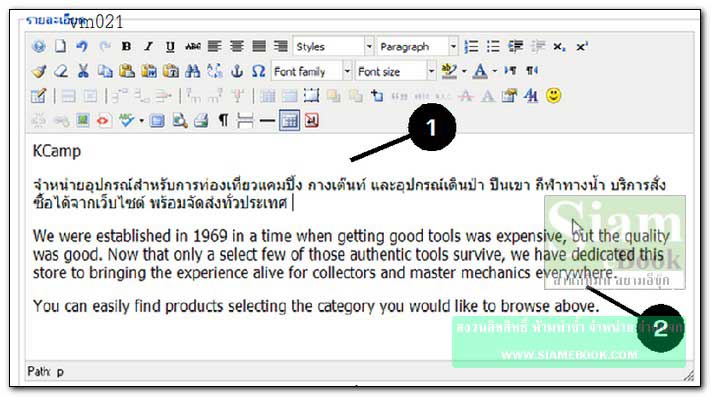
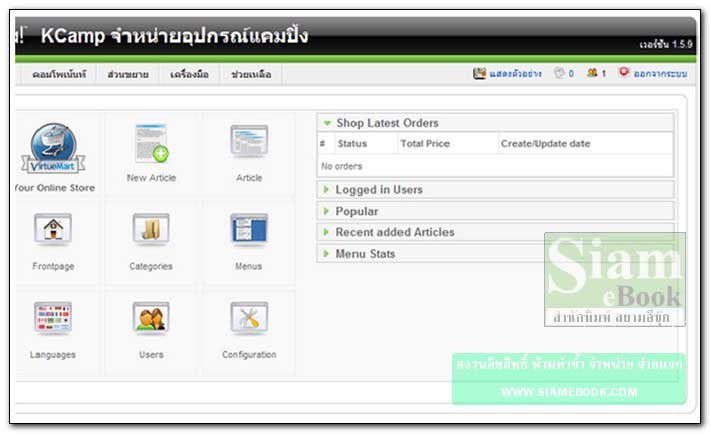
เป็นรายละเอียดย่อๆ เกี่ยวกับร้านค้าออนไลน์ของคุณจะแสดงในหน้า Shop.index เมื่อคลิกหน้าหรือหมวดของสินค้า เพื่อดูสินค้าทั้งหมด
1. จัดการแก้ไขข้อความให้เป็นรายละเอียดร้านค้าของเราเอง
2. แก้ไขข้อความ

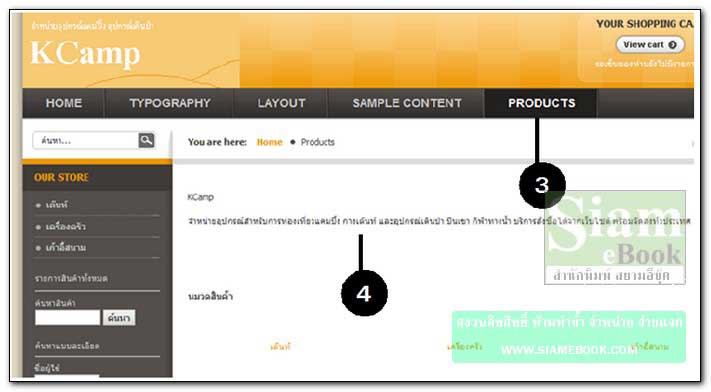
3. คลิกเมนู Products ดูข้อมูลสินค้าทั้งหมด
4. ตำแหน่งของข้อความแสดงรายละเอียด

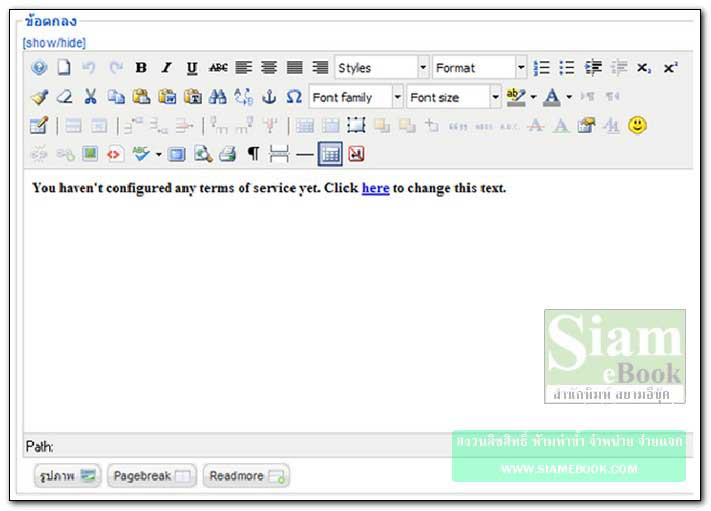
- ข้อตกลง เป็นข้อตกลงในการซื้อขายสินค้ากับร้านค้าออนไลน์ของเรา เช่น สินค้าซื้อแล้ว ไม่รับคืน เป็นต้น ลองหาตัวอย่างในเว็บไซต์อื่นอย่าง www.tvdirect.tv จะมีรายละเอียดเยอะมาก ดูเป็นแนวทางได้

ดูผลงานการปรับแต่ง
หลังจากได้ปรับแต่งโปรแกรม VirtueMart เรียบร้อยแล้ว ให้คลิก แสดงตัวอย่าง เพื่อดู ผลงานการปรับแต่ง

- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 1085
แก้ไขภาพประกอบหน้าตาร้านค้า VirtueMart
การแก้ไขภาพประกอบส่วนต่างๆ ของหน้าจอร้านค้า เป็นวิธีที่ง่ายที่สุดในการปรับเปลี่ยน หน้าตาร้านค้าให้เป็นไปตามต้องการ
A. ดูตำแหน่งภาพประกอบของโปรแกรม VirtueMart
ภาพประกอบส่วนใหญ่จะอยู่ในโฟลเดอร์ Images และโฟลเดอร์ที่เก็บไฟล์เทมเพลท มาตรฐานของร้านค้าออนไลน์ ก็คือ templates/ja_larix
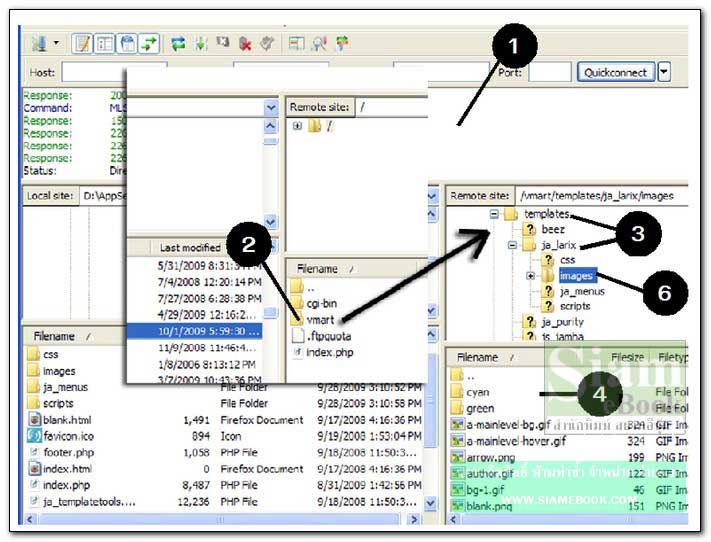
1. ใช้โปรแกรม FileZilla เชื่อมต่อเข้าไปดูข้อมูลในเว็บไซต์หรือพื้นที่เก็บไฟล์ในเว็บไซต์
2. คลิกเลือกโฟลเดอร์ชื่อ vmart ซึ่งเป็นโฟลเดอร์ที่ได้สร้างไว้เก็บไฟล์ VirtueMart
3. คลิกโฟลเดอร์ templates และ ja_larix ตามลำดับ
4. หน้าจอของโปรแกรม VirtueMart จะใช้เทมเพลทชื่อ ja_larix การแก้ไขหน้าตา ก็จะ จัดการกับไฟล์ต่างๆ ที่อยู่ในโฟลเดอร์นี้
5. ไฟล์ที่ต้องแก้ไขไฟล์แรกก็คือ index.php การแก้ไขไฟล์นี้ ก็จะได้หน้าตาของร้านค้า ที่เป็นเฉพาะตัว เช่น บางร้านอาจมีการเพิ่มส่วนต่างๆ เข้าไป หรือแทรกแบนเนอร์โฆษณา แต่การ แก้ไข ต้องทำด้วยความระมัดระวัง เพราะจะทำให้เว็บไซต์เกิดความเสียหายได้ เว็บพัง เพราะไฟล์ นี้เป็นไฟล์หลักของเว็บไซต์
6. ไฟล์ภาพประกอบหน้าตาร้านค้าจะอยู่ในโฟลเดอร์ images

B. ดาวน์โหลดไฟล์มาแก้ไขในเครื่อง
หลายๆ ท่านอาจมีไฟล์ของ VirtueMart อยู่ในเครื่องอยู่แล้ว ก็ไม่ต้องดาวน์โหลด แก้ไข ได้เลย ส่วนการดาวน์โหลดให้ปฏิบัติดังนี้
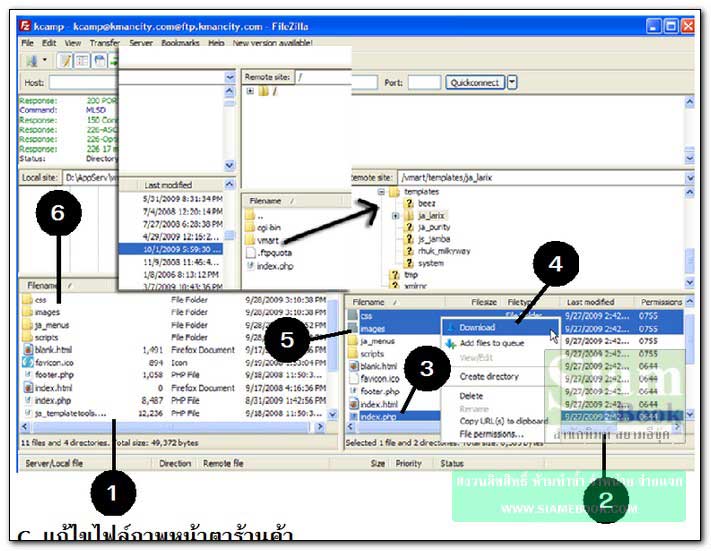
1. ช่องซ้ายมือเป็นข้อมูลในเครื่องของเราเอง ให้เลือกโฟลเดอร์ที่ต้องการนำไฟล์ไปเก็บไว้
2. ในช่องขวามือเป็นไฟล์และโฟลเดอร์ที่อยู่ในเว็บไซต์
3. ชี้ที่ไฟล์ index.php คลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
4. คลิกคำสั่ง ดาวน์โหลดหรือ Download
5. โฟลเดอร์ images ก็เช่นกัน จัดการดาวน์โหลดมาไว้ในเครื่องทั้งโฟลเดอร์เลย
6. ตัวอย่างไฟล์และโฟลเดอร์ที่ดาวน์โหลดมาแล้ว

C. แก้ไขไฟล์ภาพหน้าตาร้านค้า
ก่อนจะแก้ไขก็จัดการก็อปปี้ไฟล์ภาพสำรองเก็บไว้เช่นกัน กันพลาด เผื่อว่าอาจแต่งจนเละ
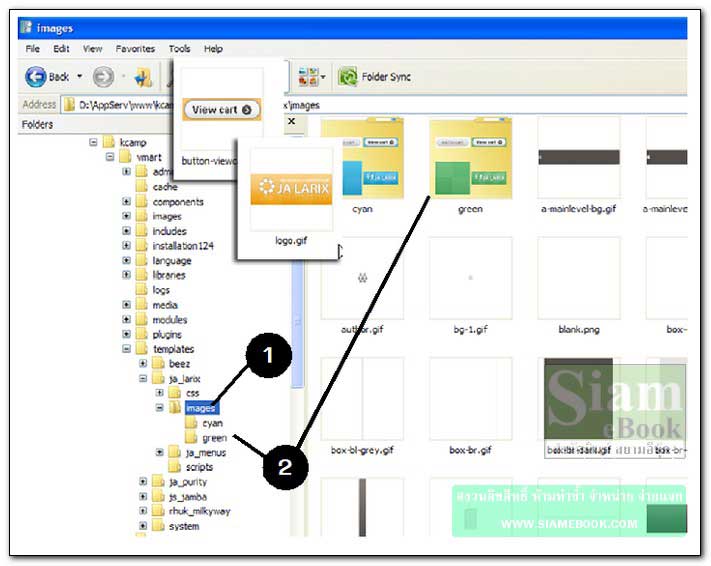
1. ในโฟลเดอร์ images จะเก็บไฟล์ภาพหน้าตาร้านค้า แบบสีส้ม เมื่อเลื่อนดูทีละภาพก็ จะพอนึกออกว่า ภาพใดอยู่ส่วนไหนของหน้าตาร้านค้า
2. templates ตัวนี้ สามารถเลือกสีสันหน้าตาร้านค้าได้อีก 3 แบบ ก็คือ สีส้มซึ่งเป็นสี มาตรฐาน สีฟ้า (cyan) และสีเขียว (green) อาจเลือกปรับแต่งแค่เพียงแบบเดียวก็พอ

- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 1076
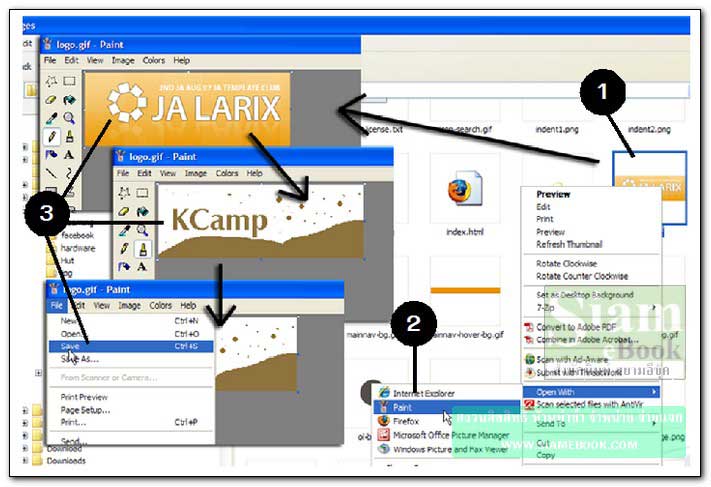
ตัวอย่างแก้ไขภาพด้วยโปรแกรม Paint
ผู้เขียนเลือกโปรแกรมนี้เพราะมันง่ายในการใช้งาน และมีอยู่ในคอมพิวเตอร์ทุกเครื่อง ส่วน ท่านใดที่ติดตั้งโปรแกรม Photoshop หรือ Imageready ก็ให้ใช้โปรแกรมดังกล่าว จะตกแต่งได้ สวยงามกว่านี้มาก
1. ชี้ที่ภาพโลโก้ แล้วคลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
2. คลิกปุ่มซ้ายที่คำสั่ง Edit
3. จัดการแก้ไขภาพตามต้องการ แล้วคลิก File>>Save
4. การแก้ไขไฟล์ภาพอื่นๆ ก็ปฏิบัติคล้ายๆ กัน

อัพโหลดภาพเข้าเว็บไซต์
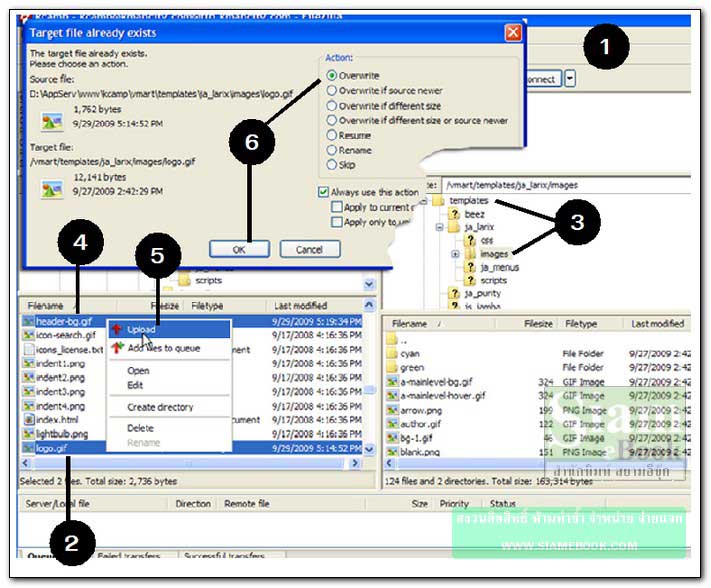
หลังจากแก้ไขเสร็จแล้ว ก็จัดการอัพโหลดไฟล์เข้าไปไว้ในพื้นที่เก็บเว็บไซต์เหมือนเดิม ไฟล์ ใดอยู่ตรงไหนก็นำไปไว้ที่เดิม
1. ใช้โปรแกรม FileZilla เชื่อมต่อไปยังพื้นที่เก็บข้อมูลในเว็บไซต์
2. ช่องด้านซ้าย คลิกเลือกโฟลเดอร์ที่เก็บไฟล์ภาพโลโก้ที่ได้แก้ไขแล้ว
3. ช่องขวามือคลิกเลือกโฟลเดอร์ templates, ja_larix และ images ตามลำดับ
4. อัพโหลดไฟล์เข้าไป ในช่องซ้ายมือชี้ที่ไฟล์ แล้วคลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
5. คลิกคำสั่ง อัพโหลดหรือ Upload
6. คลิกเลือก เขียนทับ หรือ Overwrite แล้วคลิก OK

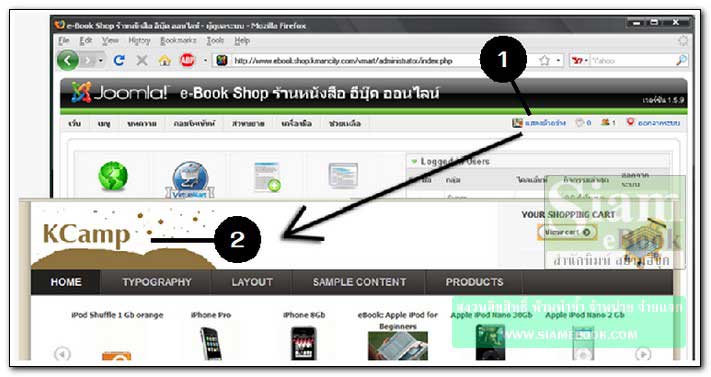
ดูผลงานที่ได้
1. คลิก แสดงตัวอย่าง
2. ผลงานที่ได้

- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 2340
ปรับแต่งหน้าตาร้านค้าด้วยไฟล์ CSS และ HTML
ไฟล์ CSS จะเป็นไฟล์หลักที่ควบคุมการแสดงรูปร่างหน้าตาของหน้าจอร้านค้า สีพื้น ขนาด ตัวหนังสือ การแสดงรูปภาพ ฯลฯ ที่ปรากฏในหน้าตาร้านค้า การแก้ไขไฟล์เหล่านี้จะส่งผลกับหน้า ตาร้านค้าที่ค่อนข้างชัดเจน ถ้าเข้าใจอย่างดีแล้ว ก็สามารถปรับเปลี่ยนหน้าตาร้านค้าได้ตามต้องการ
- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 1080
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 128 of 297