การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
A. ก็อปปี้ไฟล์สำรองเก็บไว้
ก่อนอื่นให้ดาวน์โหลดไฟล์เทมเพลทไปเก็บไว้ในเครื่องก่อน พร้อมกับก็อปปี้สำรองไว้ให้ เรียบร้อย เผื่อปรับแต่งแล้วทำเละ ก็เรียกใช้ไฟล์สำรองได้
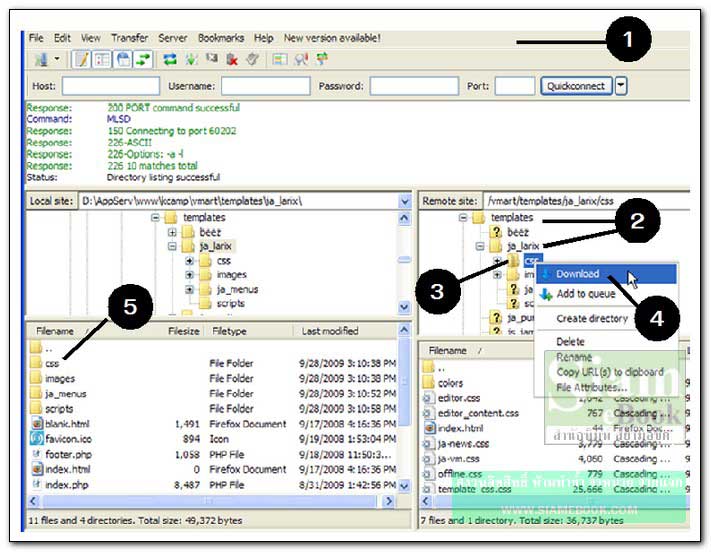
1. ใช้ FileZilla เชื่อมต่อเข้าไปยังพื้นที่ทำงาน
2. คลิกเลือกโฟลเดอร์ templates และ ja_larix ตามลำดับ
3. จัดการดาวน์โหลดโฟลเดอร์ css มาไว้ในเครื่องของเรา เอามาทั้งโฟลเดอร์ โดยชี้ที่ตัว โฟลเดอร์ คลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
4. คลิกคำสั่ง ดาวน์โหลดหรือ Download
5. ตัวอย่างโฟลเดอร์ที่ดาวน์โหลดมาแล้ว ภายในจะมีไฟล์แบบ CSS

- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 1080
B. เข้าหน้าจอปรับแต่งเทมเพลท
หน้าตาร้านค้า VirtueMart จะใช้เทมเพลทมาตรฐานก็คือ ja_larix
1. เข้าร้านค้าแบบผู้ดูแลระบบ
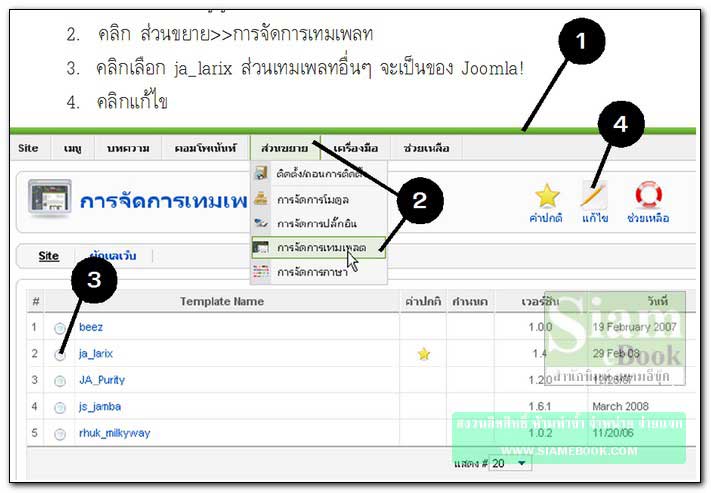
2. คลิก ส่วนขยาย>>การจัดการเทมเพลท
3. คลิกเลือก ja_larix ส่วนเทมเพลทอื่นๆ จะเป็นของ Joomla!
4. คลิกแก้ไข

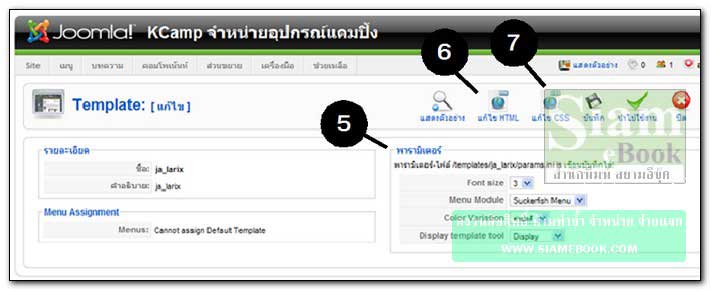
5. ในส่วน Parameters เป็นตัวแปรหรือส่วนสำหรับกำหนดค่าเพิ่มเติมเกี่ยวกับเทมเพลท นั้นๆ เช่น
- Font Size ปรับขนาดตัวหนังสือของเทมเพลท
- Menu Module รูปแบบการแสดงเมนูให้เลือกรายการ
- Color Variation สีของเทมเพลท มี 3 แบบ ส้ม ฟ้า และเขียว
- Display Template Tool แสดงเครื่องมือของเทมเพลทหรือไม่
6. คำสั่ง Edit HTML สำหรับแก้ไขไฟล์ HTML ซึ่งก็จะเป็นการแก้ไขไฟล์ index.php แนะนำให้ดาวน์โหลดไปแก้ไขใน Dreamweaver
7. คำสั่ง Edit CSS แก้ไขไฟล์แบบ CSS

- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 924
ตัวอย่างการแก้ไขไฟล์ CSS ใน Virtuemart
ก่อนจะแก้ไขไฟล์ใดๆ ก็อย่าลืมก็อปปี้สำรองไว้ให้เรียบร้อย ดาวน์โหลดไว้ในเครื่องด้วย โปรแกรม FileZilla
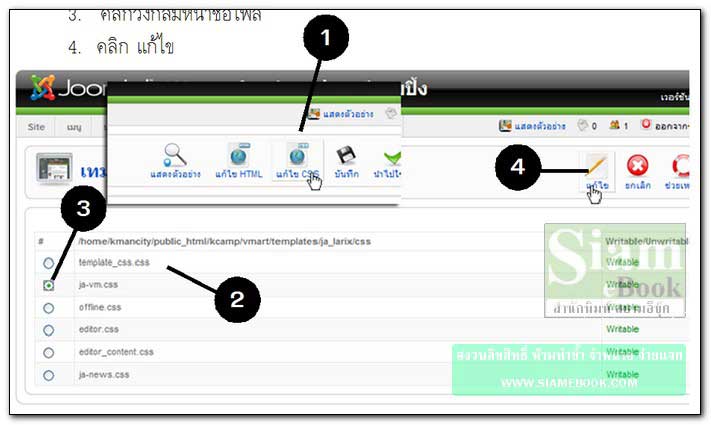
1. คลิกวงกลมหน้าไฟล์เพื่อเลือก แล้วคลิก Edit CSS
2. ไฟล์เทมเพลทที่จะแก้ไขมีดังนี้ template-css.css, ja-vm.css และ ja-new.css
3. คลิกวงกลมหน้าชื่อไฟล์
4. คลิก แก้ไข

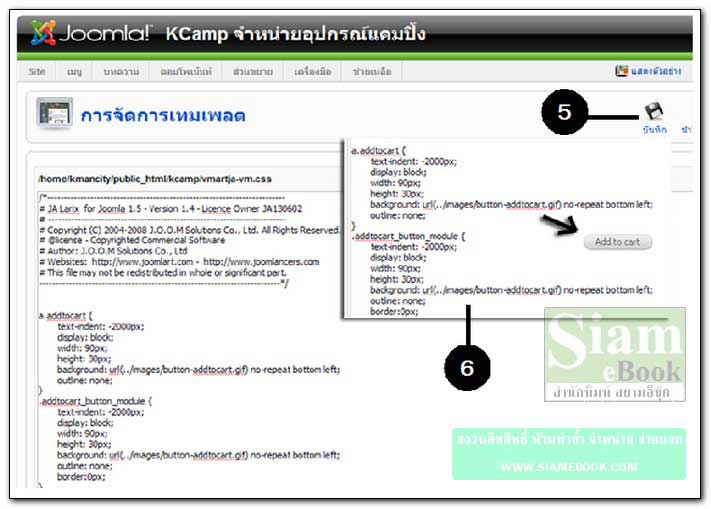
5. แก้ไขได้ตามต้องการ เสร็จแล้วคลิก บันทึก
6. รายละเอียดการแก้ไข ต้องศึกษาเกี่ยวกับไฟล์แบบ CSS จึงจะเข้าใจส่วนต่างๆ ว่า หมายถึงอะไร เช่น
.addto cart จะเป็นชื่อของ CSS สไตล์
text-indent คำสั่งจัดย่อหน้าข้อความ
display คำสั่งในการแสดงผล
Width คำสั่งกำหนดความกว้าง ของกรอบ หรือภาพ
Height คำสั่งกำหนดความสูงของกรอบ หรือภาพ
ฺBackground: #FFF คำสั่งกำหนดสีให้กับพื้นหลัง เช่น สีพื้นเป็นสีขาว #FFF
Backgroung: url (..images/button-addtocart.gif) no-repeat bottom left: เป็น คำสั่งเรียกใช้ไฟล์ภาพชื่อ button-addtocart.gif

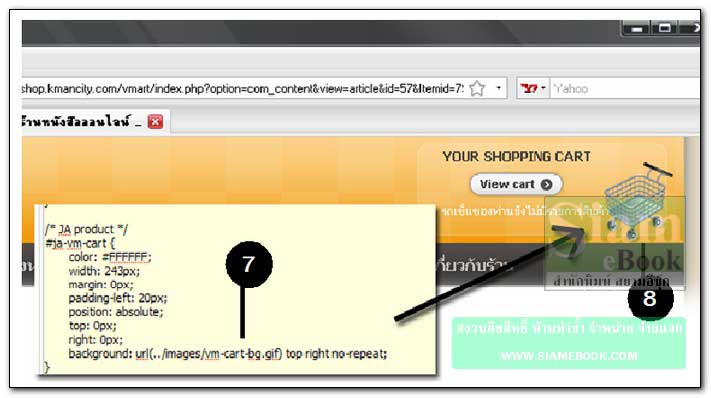
7. ตัวอย่างตำแหน่งที่เรียกใช้งานไฟล์ภาพรถเข็นในหน้าจอ
8. ตัวอย่างไฟล์ภาพรถเข็นในหน้าจอ เมื่อดูผลงาน

Tips & Tricks
การแก้ไขไฟล์แบบ CSS ด้วย Dreamweaver จะทำได้ง่ายกว่า ถ้าต้องการปรับแต่งหน้า ตาร้านค้าออนไลน์ให้ได้ดั่งใจ ก็ต้องศึกษาการแก้ไขไฟล์เหล่านี้
- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 1326
การแก้ไขไฟล์ HTML ใน VirtueMart
ถ้าคุณมีความรู้เกี่ยวกับภาษา HTML และ PHP อยู่บ้าง ก็จะสามารถแก้ไขด้วยวิธีนี้ได้ ซึ่งจะเป็นการแก้ไขโค้ดภาษาโดยตรง แนะนำให้ก็อปปี้ไฟล์เก็บสำรองไว้ก่อน
การแก้ไขไฟล์นี้แนะนำให้แก้ไขด้วยโปรแกรม Dreamweaver จะทำได้ง่ายกว่า สามารถ แก้ไขหน้าตาตำแหน่งการจัดวางภาพได้ตามต้องการ แต่ส่วนที่เป็นภาษา PHP ห้ามแก้ไขเด็ดขาด และก่อนจะแก้ไข ให้ก็อปปี้ไฟล์เก็บสำรองไว้ก่อน กันพลาด
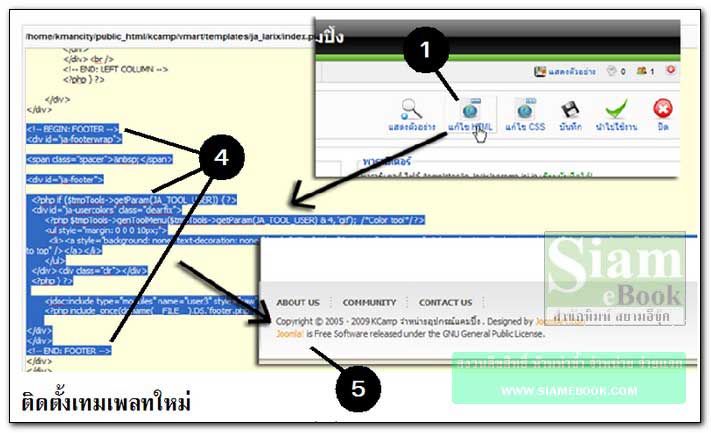
1. คลิก Edit HTML
2. ไฟล์ index.php ที่อยู่ใน templates/ja_larix จะถูกเปิดขึ้นมา
3. แก้ไขได้ตามต้องการ เสร็จแล้วคลิก บันทึก
4. ตำแหน่งยอดนิยมที่มักจะแก้ไข อาจลบข้อความในตำแหน่งที่ป้ายเป็นแถบสีออกไป หรือ แก้ไขข้อความส่วนนี้ทั้งหมด
5. โค้ดคำสั่งในข้อที่ 4 ก็คือข้อความในส่วน footer ของหน้าเว็บไซต์

- Details
- Category: เปิดร้านค้าออนไลน์ด้วย VirtueMart
- Hits: 1268
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 129 of 297