การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
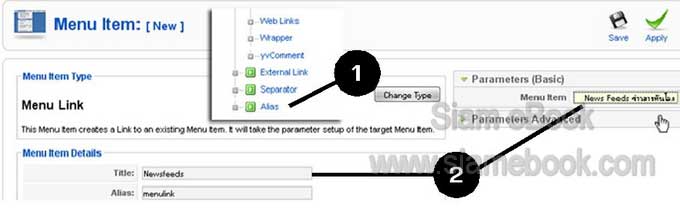
สร้างรายการเมนูแบบ Alias ใน Joomla
เป็นการสร้างรายการเมนูให้เรียกใช้เมนูดังกล่าวข้างต้นที่เราได้สร้างไปแล้ว หรือเมนูที่มีอยู่ แล้วในโปรแกรม เหมือนเรียกซ้อนกันอีกที
1. คลิกเลือกรายการเมนูแบบ Acrived Article List
2. พิมพ์รายละเอียดลงไป แล้วคลิก Save
Title = แสดงเมนู เว็บบอร์ด
Alias = Alias
Display in คลิกเลือกเมนูที่ต้องการ

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1550
เนื้อหาในบทนี้จะช่วยให้ผู้อ่านเกิดความเข้าใจในขั้นตอนหรือรูปแบบการสร้างเว็บไซต์ด้วยโปรแกรม Dreamweaver ได้อย่างรวดเร็วที่สุด ผู้เขียนคิดว่าจะเป็นการดีมากๆ ถ้าผู้อ่านสามารถเริ่มต้นความสำเร็จ แบบง่ายๆ กันก่อน มีเว็บไซต์ที่ดูข้อมูลได้จริงๆ โดยยังไม่ต้องอ่านหนังสือทั้งเล่ม
ความสำเร็จเล็กๆ นี้ก็จะ ช่วยให้มีกำลังใจเรียนรู้เนื้อหาในบทอื่นๆ ที่ยากยิ่งขึ้นไปอีกได้ อาจเป็นรูปแบบการนำเสนอที่แตกต่างจาก หนังสือเล่มอื่นในท้องตลาด ที่จะเน้นการสร้างเว็บไซต์ในบทท้ายๆ แต่ผู้เขียนอยากนำเสนอแนวนี้มากกว่า มีเว็บไซต์ที่เป็นของตัวเองได้จริงๆ ก่อน แล้วค่อยปรับแต่ง ใส่เนื้อหาเข้าไป จะช่วยให้ผู้อ่านมีกำลังใจ ในการ ศึกษามากกว่า อย่างน้อยที่สุดก็มีเว็บไซต์เป็นของตัวเองแล้ว
รูปแบบของเว็บเพจ Dreamweaver CS3
ผู้เขียนได้ยกตัวอย่างการสร้างเว็บไซต์แนะนำหน่วยงานแบบง่ายๆ เพื่อให้ผู้อ่านได้ใช้เป็นตัวอย่าง ในการนำไปแก้ไขดัดแปลงเป็นเว็บไซต์ของตัวเอง
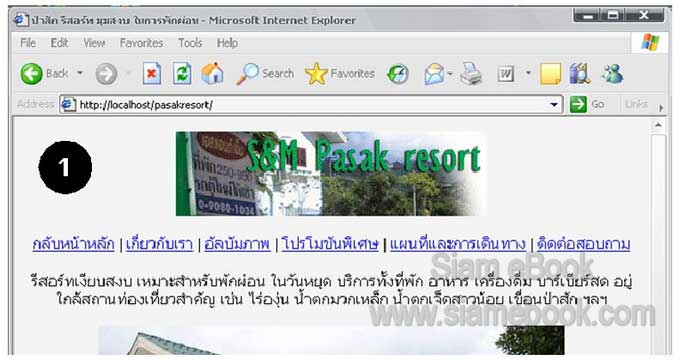
1. หน้าหลักของเว็บไซต์ จะมีหัวข้อต่างๆ
- เกี่ยวกับเรา เป็นข้อมูลเกี่ยวกับหน่วยงานนั้นๆ
- โปรโมชัน เป็นโปรโมชันพิเศษ
- อัลบัมภาพ รวมอัลบัมภาพของหน่วยงาน
- แผนที่และการเดินทาง แผนที่สำหรับการเดินทางมาเยี่ยมชม
- ติดต่อสอบถาม ข้อมูลสำหรับการติดต่อสอบถาม

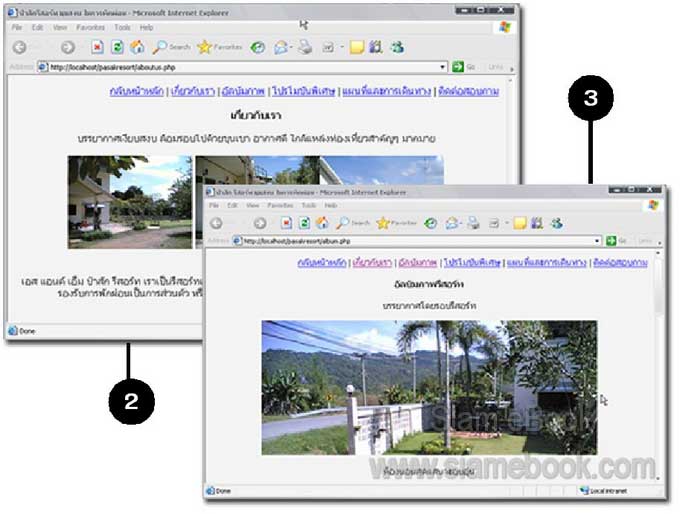
2. หน้าตาเว็บเพจ เกี่ยวกับเรา
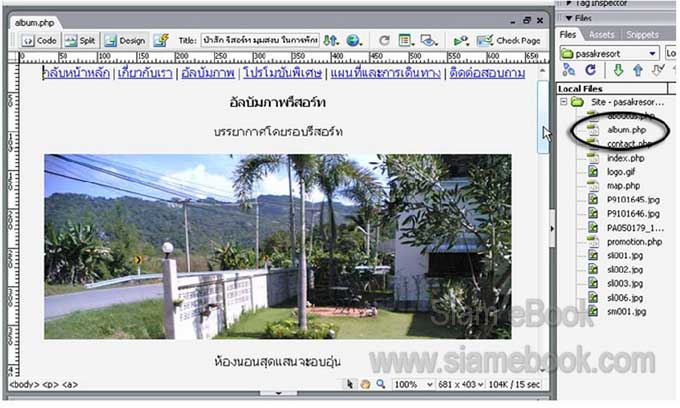
3. หน้าตาเว็บเพจ อัลบัมภาพ

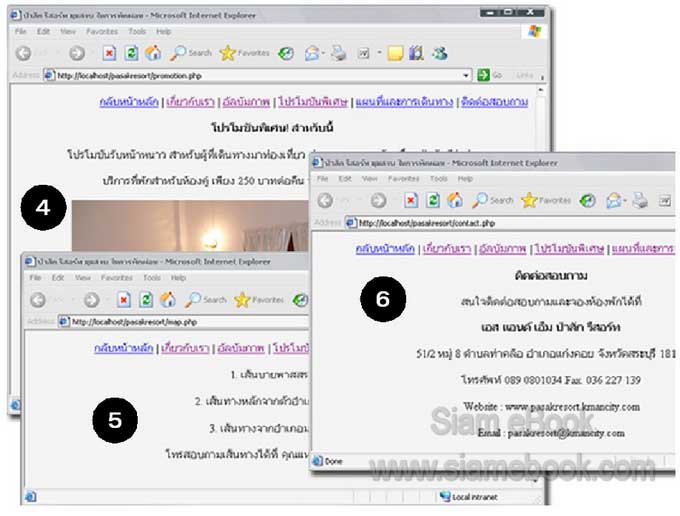
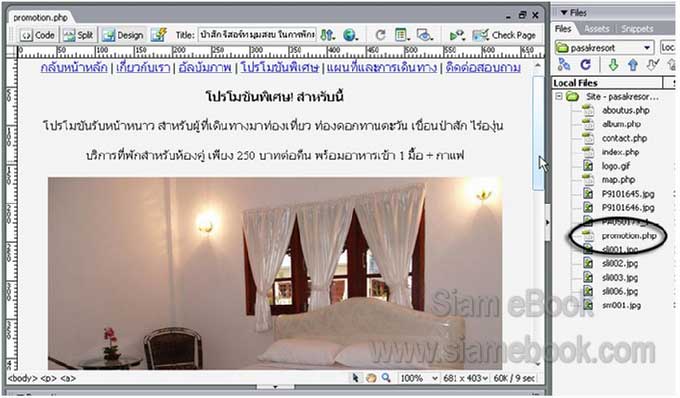
4. หน้าตาเว็บเพจชื่อ โปรโมชัน
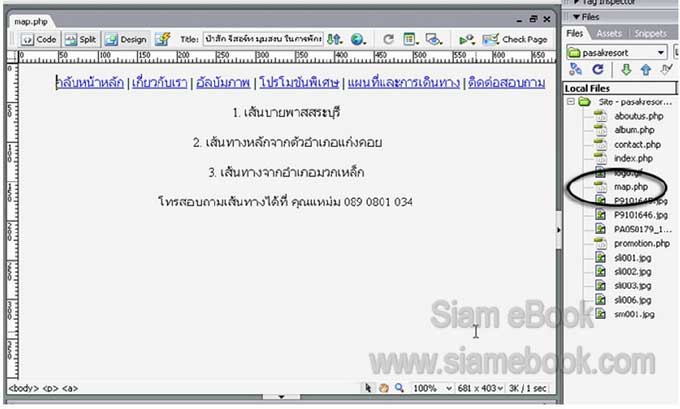
5. หน้าตาเว็บเพจชื่อ แผนที่และการเดินทาง
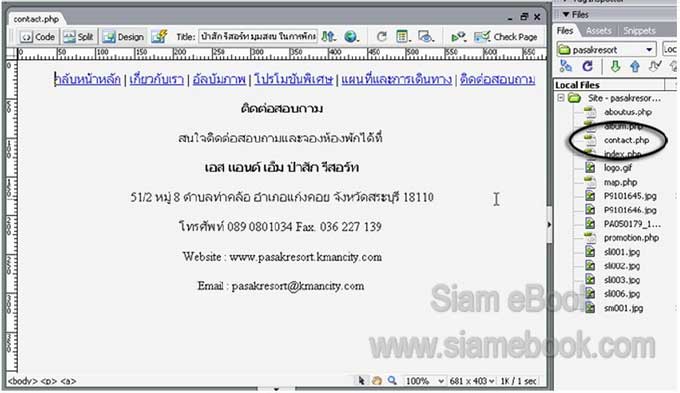
6. หน้าตาเว็บเพจชื่อ ติดต่อสอบถาม

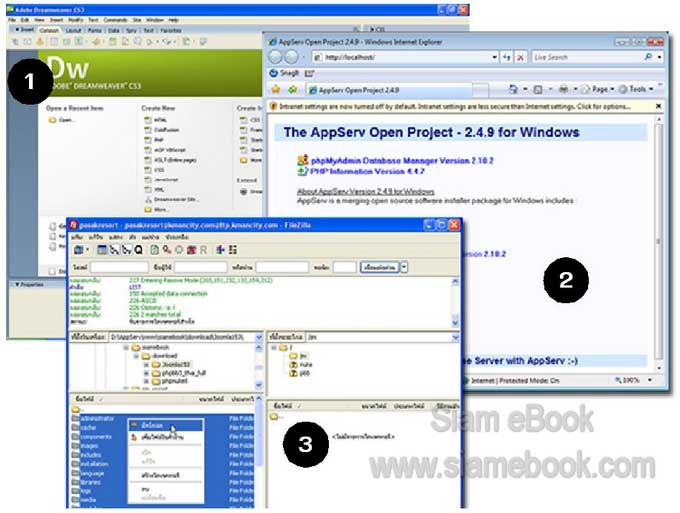
ติดตั้งโปรแกรมสำหรับการสร้างเว็บไซต์
เป็นโปรแกรมที่ควรติดตั้งลงเครื่องก่อนจะสร้างเว็บเพจแบบนี้ เพราะต้องใช้รูปแบบที่ค่อนข้างเป็น สไตล์ของตัวเอง จึงต้องติดตั้งโปรแกรมที่จำเป็นๆ ดังนี้ (ดูข้อมูลในบทที่ 1)
1. โปรแกรม Dreamweaver
2. โปรแกรม Appserv
3. โปรแกรม FileZilla

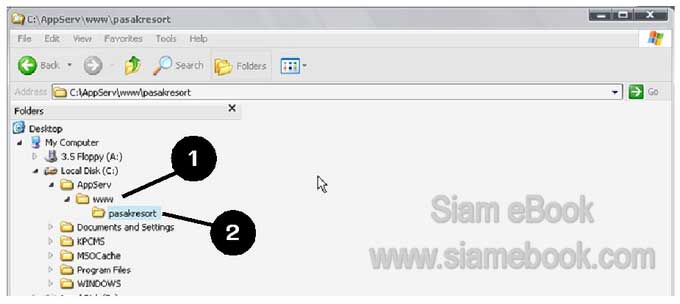
สร้างไดเรคทอรีไว้เก็บไฟล์เว็บเพจ Dreamweaver CS3
1. ผู้เขียนใช้โปรแกรม Appserv เป็นเว็บเซิร์ฟเวอร์ ซึ่งจะมีไดเรคทอรี www เป็นที่เก็บไฟล์หลัก
2. ให้สร้างไดเรคทอรีไว้เก็บไฟล์หลักของเว็บไซต์เช่น pasakresort ให้ตั้งชื่อตามชื่อเว็บไซต์ที่ได้ลง ทะเบียนไว้
3. ส่วนท่านใดที่ไม่ได้ดาวน์โหลดโปรแกรม Appserv มาติดตั้ง ก็ให้สร้างเป็นไดเรคทอรรีชื่อ pasakresort ไว้เก็บไฟล์ได้เช่นกัน อาจสร้างไว้ในไดรว์ใดๆ ก็ได้

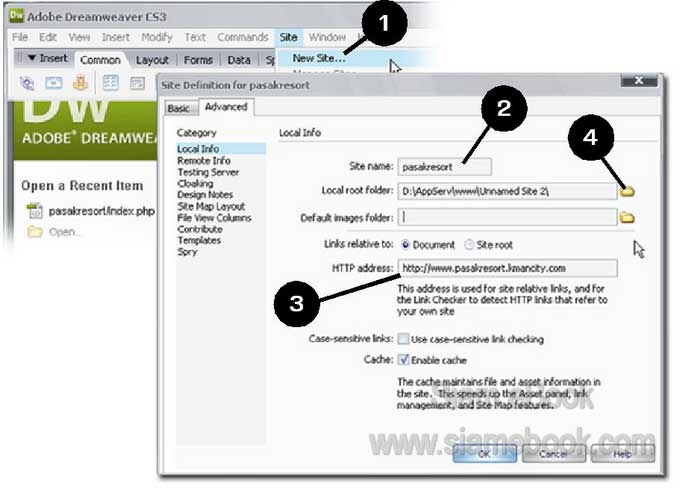
กำหนดรายละเอียดเกี่ยวกับ Site Dreamweaver CS3
เป็นการกำหนดรายละเอียดเกี่ยวกับ Site หรือเว็บไซต์ของเราในโปรแกรม Dreamweaver เช่น ตำแหน่งเก็บไฟล์เว็บเพจ เก็บไฟล์ภาพ เป็นต้น
1. ในหน้าจอโปรแกรม Dreamweaver ให้คลิก Site>>New Site...
2. ในกรอบข้อความที่ปรากฏขึ้นมา ช่อง Site name พิมพ์ชื่อเว็บไซต์ของเราเช่น pasakresort
3. ช่อง HTTP Address คลิกและพิมพ์ชื่อเว็บไซต์เช่น http://www.pasakresort.kmancity.com เป็นฟรีเว็บไซต์ที่ได้สร้างไว้ที่ www.kmancity.com คุณผู้อ่านได้ขอฟรีเว็บไซต์ด้วยชื่ออะไร ก็พิมพ์เข้าไป ตามนั้น
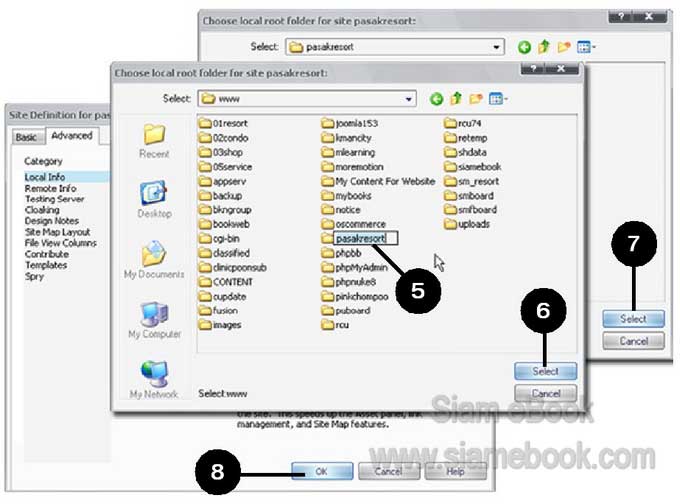
4. ช่อง Local root folder คลิกปุ่ม Browse

5. คลิกเลือกไดเรคทอรีที่ได้สร้างไว้เก็บไฟล์เว็บเพจของเรา ก็คือ pasakresort
6. คลิกปุ่ม Select
7. คลิกปุ่ม Select
8. คลิกปุ่ม OK

สร้างไฟล์เว็บเพจ Dreamweaver CS3
เป็นการสร้างไฟล์เว็บเพจ ในที่นี้จะใช้ไฟล์เว็บเพจแบบ php
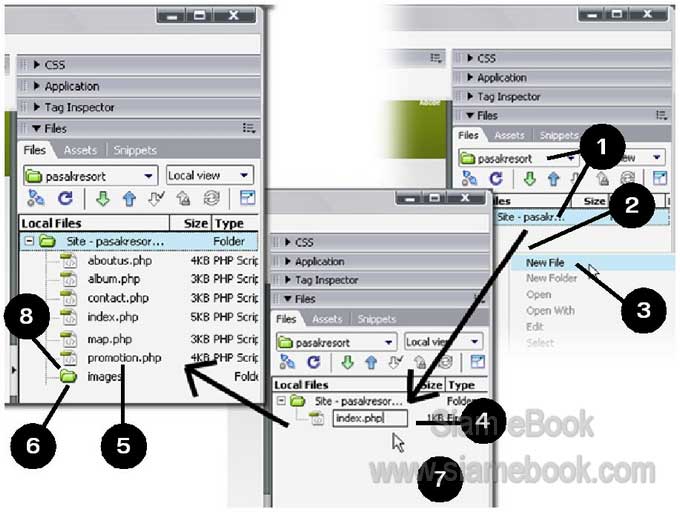
1. คลิกเลือก Site ที่ได้สร้างไว้ เช่น pasakresort
2. ชี้พื้นที่ว่างๆ ด้านล่าง แล้วคลิกปุ่มขวาของเมาส์ เรียกคำสั่งลัด
3. คลิก New File
4. พิมพ์ชื่อไฟล์ เช่น index.php แล้วกด Enter
5. จากนั้นก็สร้างไฟล์อื่นๆ ที่เหลือ เช่น aboutus.php, album.php, contact.php, map.php และ promotion.php
6. จัดการสร้างไฟล์ภาพประกอบแล้วก็อปปี้มาไว้ในไดเรคทอรี pasakresort เช่นกัน
7. ไฟล์รูปภาพอาจใช้ไฟล์ตัวอย่างของผู้เขียนก็ได้ ดาวน์โหลดภาพจากเว็บไซต์ โดยใช้ FileZilla เข้าไปในเว็บไซต์ที่ผู้อ่านลงทะเบียนขอไว้
8. จากนั้นก็จัดการก็อปปี้ไฟล์ภาพไปไว้ในโฟลเดอร์หลักของเว็บไซต์ของคุณ จากตัวอย่างก็คือโฟล เดอร์ชื่อ images ก็อปปี้ไปทั้งโฟลเดอร์เลย
9. ราวนี้ก็จะมีภาพไว้ฝึกทดลองใช้งานในเครื่อง

ตัวอย่างการสร้างเว็บเพจไฟล์ index.php
ไฟล์แรกที่จะใส่ข้อความ ภาพหรือเนื้อหาอื่นๆ ลงไป ก็คือไฟล์เมนูหลักของเว็บไซต์ ซึ่งเว็บไซต์แบบ PHP จะใช้ไฟล์ที่ชื่อว่า index.php (ไฟล์เมนูหลักอาจมีชื่ออื่นก็ได้เช่นindex.htm, index.html ...)
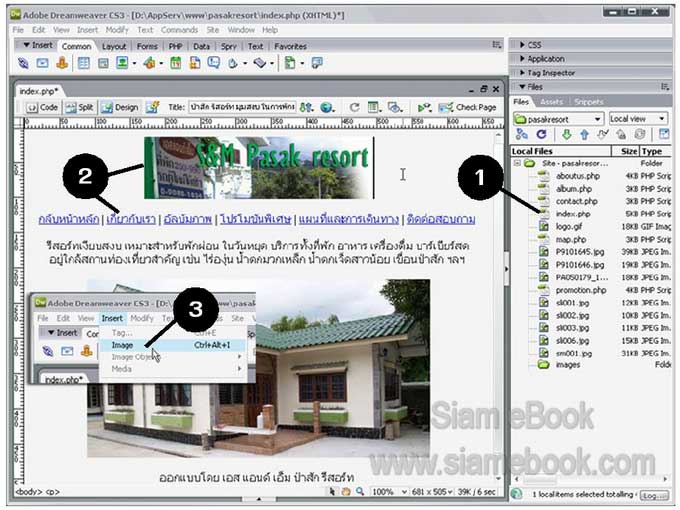
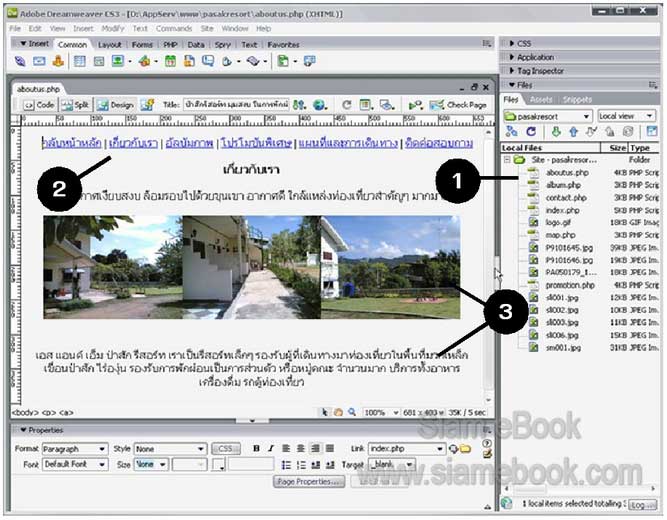
1. ดับเบิ้ลคลิกไฟล์ index.php เพื่อเปิดไฟล์ขึ้นมาแก้ไข
2. พิมพ์ข้อความและวางภาพตามตัวอย่าง
3. เริ่มต้นด้วยการแทรกภาพเข้ามา โดยคลิก Insert>>Image

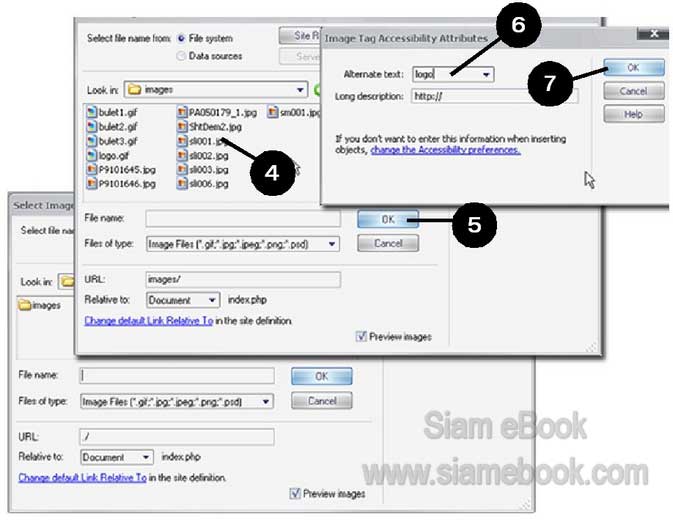
4. คลิกเลือกภาพ จากตัวอย่างภาพจะอยู่ในโฟลเดอร์ images ให้ดับเบิ้ลคลิกเข้าข้างใน ซึ่งภาพ ประกอบต่างๆ ได้นำไปเก็บไว้ในไดเรคทอรีหลักที่เก็บไฟล์เว็บเพจแล้ว
5. คลิกเลือกไฟล์ภาพที่ต้องการ แล้วคลิกปุ่ม OK
6. พิมพ์ชื่อภาพ
7. คลิกปุ่ม OK ถ้าไม่ต้องการคลิกและพิมพ์ชื่อภาพก็คลิก Cancel ข้ามไปก็ได้

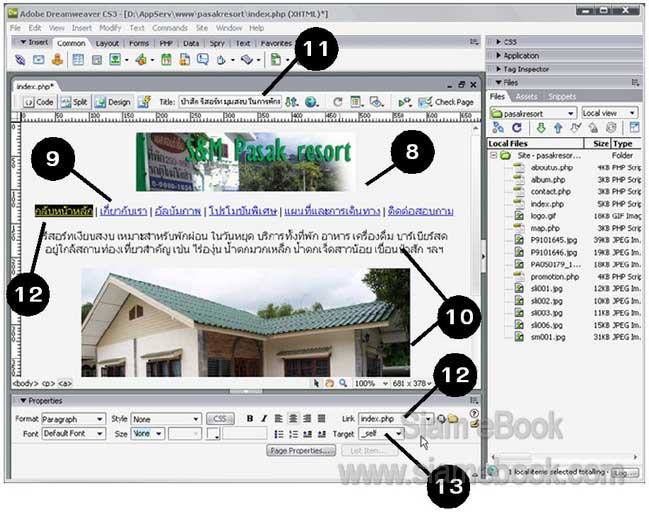
8. แทรกภาพเข้ามาแล้วก็กด Enter ลงไปบรรทัดใหม่ ภาพที่แทรกเข้ามาให้คลิกแล้วจัดตำแหน่ง ไว้กลางจอ
9. พิมพ์ตามตัวอย่าง กลับหน้าหลัก ถึง ติดต่อสอบถาม แล้วกด Enter ลงบรรทัดใหม่ ข้อความ ก็จัดไว้กลางหน้าจอเช่นกัน โดยป้ายเป็นแถบสีแล้วคลิกปุ่มจัดกลาง
10. แทรกภาพและพิมพ์ข้อความที่เหลือตามตัวอย่าง
11. ช่อง Title คลิกและพิมพ์สโลแกนของเว็บไซต์ เช่น ป่าสักรีสอร์ท มุมสงบในการพักผ่อน
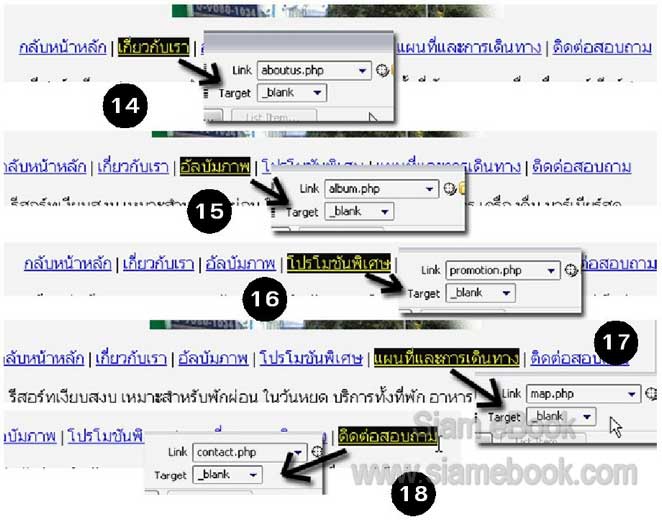
12. สร้างลิงค์เชื่อมโยงไปยังไฟล์เว็บเพจต่างๆ เริ่มจาก สร้างแถบสี กลับหน้าหลัก ช่อง Link ให้ คลิกและพิมพ์ index.php ถ้าคลิกที่ลิงค์นี้ก็จะข้ามไปยังไฟล์ดังกล่าว
13. ช่อง Target คลิกเลือก _self เป็นการแสดงลิงค์ในหน้าเดิม

14. ลิงค์เกี่ยวกับเรา Link = aboutus.php, Target = _blank
15. อัลบัมภาพ Link = album.php, Target = _blank
16. โปรโมชันพิเศษ Link = promotion.php, Target = _blank
17. แผนที่และการเดินทาง Link = map.php, Target = _blank
18. ติดต่อสอบถาม Link = contact.php, Target = _blank
19. เสร็จแล้ว บันทึกงานเก็บไว้ โดยคลิก File>>Save

ตัวอย่างการสร้างไฟล์เว็บเพจอื่นๆ ที่เหลือ
เป็นการสร้างไฟล์เว็บเพจที่เหลือ เช่น aboutus.php, album.php, contact.php, map.php และ promotion.php วิธีการก็คล้ายๆ กัน ขอยกตัวอย่างสักหนึ่งไฟล์
1. ดับเบิ้ลคลิกเปิดไฟล์ aboutus.php
2. คลิกและพิมพ์ข้อความลงไป ส่วนลิงค์ตั้งแต่ กลับหน้าหลัก ถึง ติดต่อสอบถาม แนะนำให้ก็อปปี้ จากไฟล์ index.php ไม่ต้องเสียเวลาสร้างใหม่
3. พิมพ์ข้อความและแทรกภาพลงไป
4. เสร็จแล้วบันทึกไฟล์เก็บไว้

5. ไฟล์อื่นๆ ที่เหลือก็ทำตามตัวอย่าง
- อัลบัมภาพ = album.php

- โปรโมชันพิเศษ = promotion.php

- แผนที่และการเดินทาง = map.php

- ติดต่อสอบถาม contact.php

ดูผลงานที่ได้
ถ้าได้ติดตั้งโปรแกรมเว็บเซิร์ฟเวอร์ไว้ แล้วก็สามารถดูผลงานได้เหมือนกับการดูผ่านอินเตอร์เน็ต จริงๆ ส่วนใครที่ไม่ได้ติดตั้งโปรแกรมนี้ ก็ต้องอัพโหลดไฟล์ไปไว้ในเว็บไซต์จริง แล้วจึงทดสอบการทำงาน
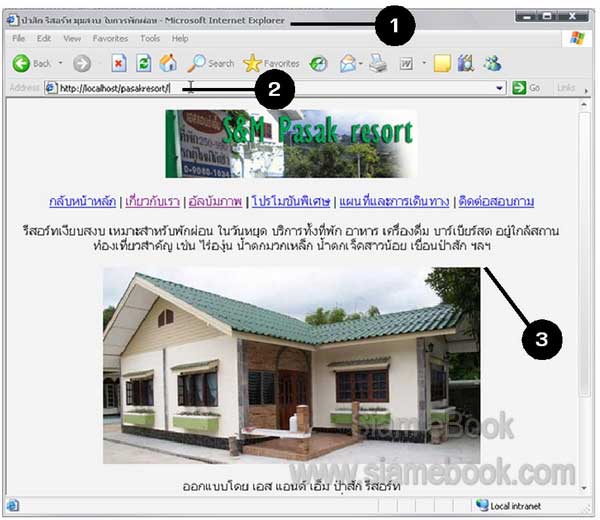
1. เข้าโปรแกรม Internet Explorer
2. คลิกและพิมพ์ http://localhost/pasakresort แล้วกด Enter
3. ผลงานที่ได้
4. หรืออาจใช้การพิมพ์ชื่อไฟล์เว็บเพจเลยก็ได้เช่น
http://localhost/pasakresort/aboutus.php

อัพโหลดไฟล์เว็บเพจ Dreamweaver CS3 เข้าเว็บไซต์จริง
เริ่มต้นอัพโหลด
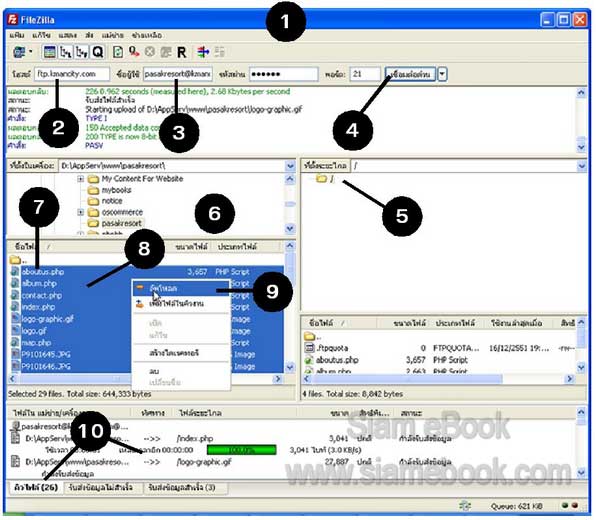
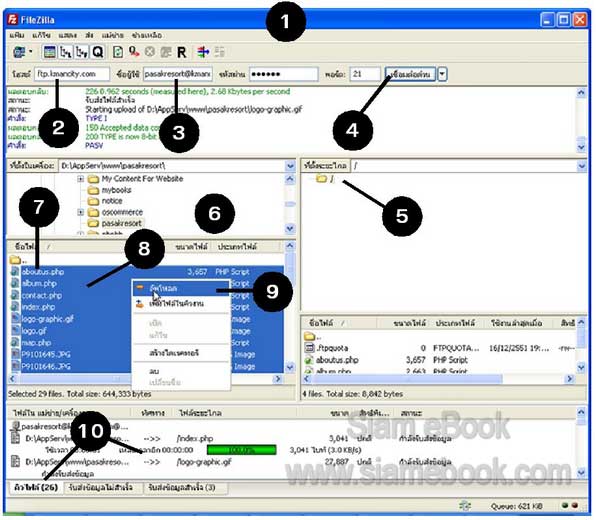
1. เข้าโปรแกรม FileZilla
2. ช่อง โฮสต์ คลิกและพิมพ์ ftp.kmancity.com
3. ชื่อผู้ใช้ พิมพ์ลงไปเช่น This email address is being protected from spambots. You need JavaScript enabled to view it.
4. ช่อง รหัสผ่าน พิมพ์ลงไป แล้วคลิก เชื่อมต่อ
5. ถ้าเชื่อมต่อสำเร็จก็จะแสดงข้อมูลในเว็บไซต์ ให้คลิกที่ / เพื่อเป็นการเลือกว่าจะนำไฟล์มาเก็บ ไว้ในโฟลเดอร์หลักของเว็บไซต์จริงๆ
6. ในช่องด้านซ้ายมือ ให้คลิกเลือกไดเรคทอรีที่เก็บไฟล์หลักของเว็บไซต์ก็คือ pasakresort
7. เลือกไฟล์ที่ต้องการ คลิกไฟล์แรกก่อน กดปุ่ม Ctrl ที่แป้นพิมพ์ค้างไว้ แล้วคลิกเลือกไฟล์ที่เหลือ ครบแล้วปล่อยปุ่ม Ctrl ไฟล์ที่จะอัพโหลด จะเป็นไฟล์เว็บเพจแบบ php ทั้งหมดและไฟล์รูปภาพประกอบ
8. ชี้ที่ไฟล์ที่ได้เลือก แล้วคลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
9. ชี้ลูกศรแล้วคลิกปุ่มซ้ายของเมาส์ที่คำสั่ง อัพโหลด เพื่อก็อปปี้ไฟล์ไปไว้ในเว็บไซต์
10. หน้าจอแสดงผลการอัพโหลด ถ้าคิว = 0 ก็แสดงว่าอัพโหลดเรียบร้อย

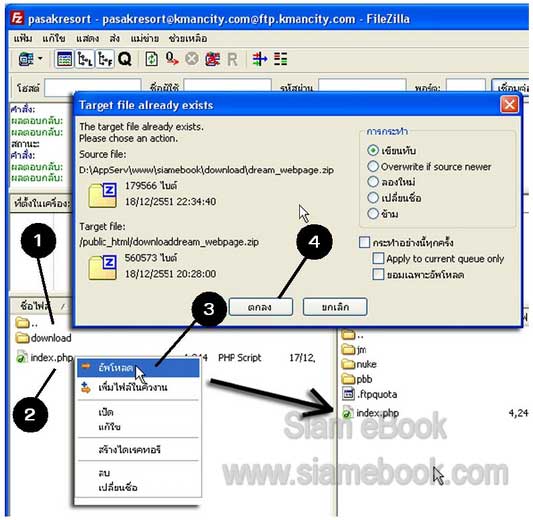
11. ชื่อไฟล์ที่ซ้ำกันก็เลือกให้ก็อปปี้ทับไปเลย ถ้าเป็นไฟล์ที่ใหม่กว่า เสร็จแล้วคลิกปุ่ม OK
12. ครบแล้วก็ดูผลงาน โดยคลิกและพิมพ์ชื่อเว็บไซต์ของเรา เช่น
http://www.pasakresort.kmancity.com แล้วกด Enter

คำสั่งอื่นๆ ของ FileZilla
1. ข้อมูลในด้านซ้ายมือจะเป็นข้อมูลในเครื่องของเราเอง
2. การอัพโหลดข้อมูลเข้าเว็บไซต์ก็สามารถทำได้ง่ายๆ ชี้ที่ไฟล์ที่ต้องการอัพโหลด คลิกปุ่มขวาของ เมาส์เรียกคำสั่งลัด
3. คลิกปุ่มซ้ายที่คำสั่ง อัพโหลด เพื่อก็อปปี้ไฟล์เว็บเพจที่เราได้สร้างไว้ด้วย Dreamweave เข้าไป ไว้ในพื้นที่เก็บไฟล์ในเว็บไซต์จริง
4. ถ้าในเว็บไซต์มีไฟล์ชื่อเดียวกันอยู่แล้วก็จะปรากฏกรอบข้อความถามว่าต้องการทับไฟล์เก่า หรือ ไม่ ก็คลิก ตกลง เพื่อนำไฟล์ใหม่ไปแทนที่

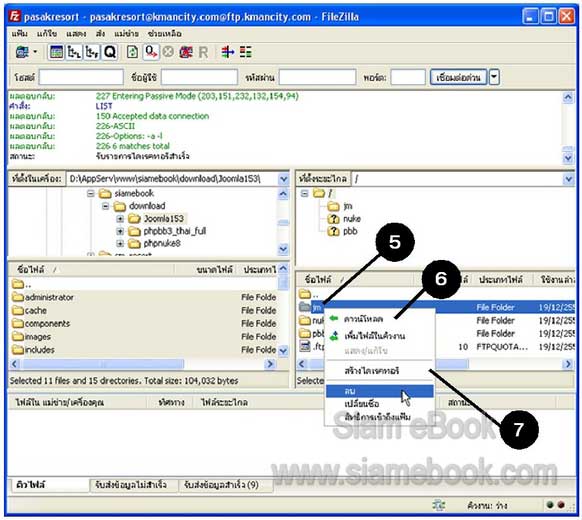
5. ส่วนข้อมูลหรือไฟล์ในเว็บไซต์ของเรา ถ้าต้องการก็อปปี้หรือดาวน์โหลดมาไว้ในเครื่อง ก็ชี้ที่ ไฟล์ที่ต้องการ คลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
6. คลิกปุ่มซ้ายที่คำสั่ง ดาวน์โหลด
7. การจัดการกับข้อมูลในเว็บไซต์ จะทำได้ไม่ยาก เพราะเมื่อชี้ที่ไฟล์หรือไดเรคทอรีแล้วคลิกปุ่ม ขวาของเมาส์ก็จะปรากฏคำสั่งลัดขึ้นมา

- ดาวน์โหลด คำสั่งก็อปปี้ไฟล์หรือไดเรคทอรีนั้นๆ มาเก็บไว้ในเครื่อง
- ลบ คำสั่งลบไฟล์หรือไดเรคทอรี
- เปลี่ยนชื่อ คำสั่งเปลี่ยนชื่อไฟล์หรือไดเรคทอรี
- สร้างไดเรคทอรี เป็นคำสั่งสร้างโฟลเดอร์หรือไดเรคทอรีไว้เก็บไฟล์
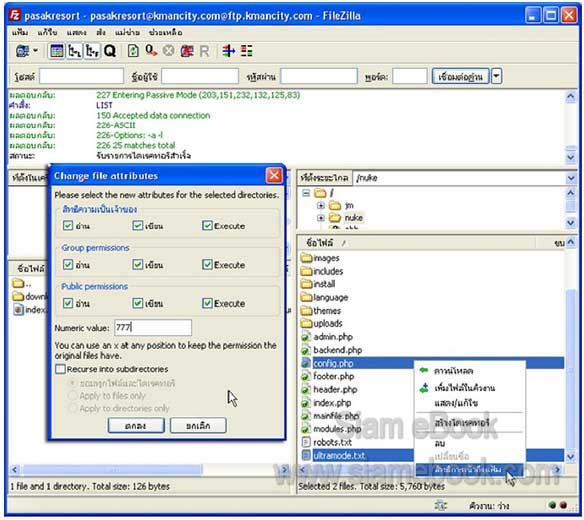
- สิทธิการเข้าถึงแฟ้ม คำสั่งสำหรับกำหนด Chmod ของไฟล์ เช่น บางไฟล์ต้อง Chmod = 777 เป็นต้น

ตัวอย่างการอัพโหลดด้วย Dreamweaver CS3
นอกจากการอัพโหลดด้วย FileZilla แล้ว ตัวโปรแกรม Dreamweaver ก็สามารถอัพโหลดไฟล์เข้า เว็บไซต์ได้เช่นกัน แต่จะต้องตั้งค่าก่อน
ตั้งค่าการอัพโหลดเข้าฟรีเว็บไซต์ที่ Kmancity.com
เป็นการตั้งค่าการอัพโหลดข้อมูลเข้าฟรีเว็บไซต์ที่ kmancity.com
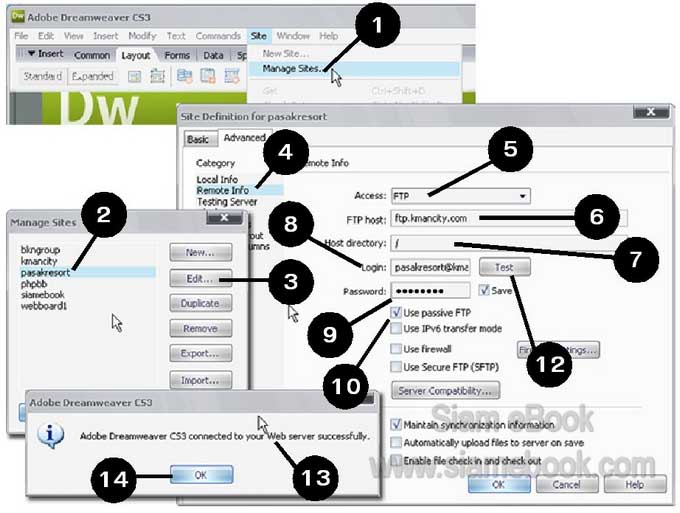
1. คลิก Site>>Manage Size
2. คลิกเลือกเว็บไซต์ เช่น pasakresort
3. คลิก Edit
4. คลิก Remote Info
5. คลิกเลือก FTP
6. ช่อง FTP Host พิมพ์ตามตัวอย่าง
7. ไดเรคทอรี = / (เครื่องหมายทับ)
8. Login เข้า พิมพ์ This email address is being protected from spambots. You need JavaScript enabled to view it.
9. Password = ....
10. คลิกเลือก Use passive FTP
11. การตั้งค่ามาตรฐานส่วนใหญ่จะใช้ตามนี้ อาจไม่คลิกติ๊กถูก Use Passive ก็ได้ เซอร์เวอร์บางที่ อาจไม่ยอมรับค่านี้
12. คลิกปุ่ม Test ทดสอบการเชื่อมต่อกับเซอร์เวอร์จริง แต่ขณะนั้นต้องเชื่อมต่ออินเตอร์เน็ตก่อน ไม่เช่นนั้นก็ทดสอบไม่ได้
13. ถ้าปรากฏข้อความตามตัวอย่าง ก็แสดงว่า สามารถเชื่อมต่อได้
14. คลิกปุ่ม OK

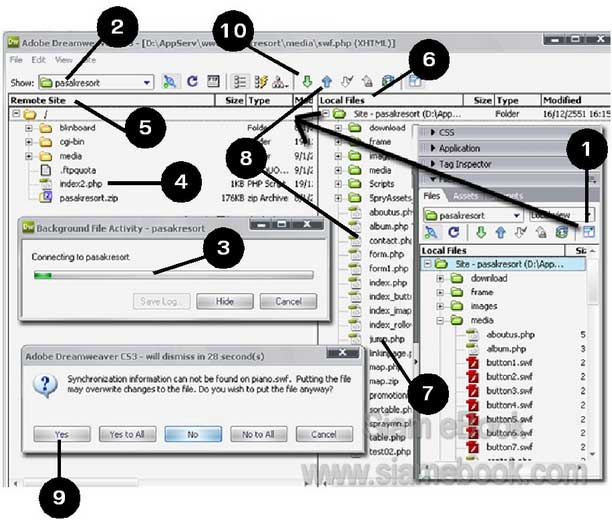
วิธีการเชื่อมต่อ
1. คลิกปุ่มขยายหน้าจอดาวน์โหลดให้เต็มจอ
2. คลิกเชื่อมต่อ
3. จะปรากฏหน้าจอแแสดงการเชื่อมต่อ
4. ถ้าเชื่อมต่อสำเร็จก็จะแสดงข้อมูลในเว็บไซต์ออกมา
5. ในส่วน Remote Site เป็นข้อมูลจริงที่อยู่ในอินเตอร์เน็ต
6. ส่วน LocalFiles จะเป็นข้อมูลที่อยู่ในเครื่องของเราเอง
7. การอัพโหลด ให้คลิกเลือกไฟล์ที่ต้องการ ต้องการมากกว่าหนึ่งไฟล์ ก็คลิกไฟล์แรกก่อน กดปุ่ม Ctrl ที่แป้นพิมพ์ค้างไว้แล้วคลิกเลือกไฟล์ที่ต้องการ ครบแล้วปล่อยปุ่ม Ctrl
8. คลิกปุ่ม Put เริ่มอัพโหลด
9. กรณีที่ไฟล์ชื่อซ้ำกัน ก็คลิกเลือก Yes เพื่อนำไฟล์ใหม่ไปแทนที่ ถ้าเป็นไฟล์ที่ใหม่กว่า และได้ แก้ไขแล้ว
10. สำหรับการดาวน์โหลดหรือก็อปปี้ไฟล์ในเว็บไซต์มาไว้ในเครื่องของเราให้คลิกเลือกไฟล์แล้ว คลิกปุ่ม Get

สรุปขั้นตอนการสร้างเว็บไซต์ด้วย Dreamweaver CS3
บทความนี้น่าจะช่วยให้ผู้อ่านเข้าใจถึงขั้นตอนการสร้างเว็บไซต์ได้เร็วขึ้น แต่ในการทำงานจริงๆ ความยากจะไปอยู่ที่การออกแบบเว็บเพจให้สวยงาม ดูน่าสนใจ ไม่ใช่การออกแบบเว็บเพจง่ายๆ เหมือน ในตัวอย่าง การออกแบบเว็บเพจก็ต้องศึกษาการใช้งาน Dreamweaver ในขั้นสูงต่อไป และขั้นสูงขึ้นไปอีก ด้วยการเขียนโปรแกรมเพื่อใช้งานกับไฟล์เว็บเพจที่ได้เพื่อให้สามารถโต้ตอบกับผู้เข้าชมได้ ส่วนท่านใดที่เน้นเว็บไซต์ง่ายๆ เป็นเว็บบอร์ดหรือแชตรูมสำหรับเพื่อนๆ ในกลุ่ม อาจเปิดข้ามไป อ่านในบทที่ 19 ซึ่งเป็นบทสุดท้ายเลยก็ได้ ไม่จำเป็นต้องอ่านทุกบท
- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 33798
ดรีมวีฟเวอร์เป็นโปรแกรมช่วยในการสร้างเว็บไซท์ที่ได้รับความนิยมมากโปรแกรมหนึ่ง เพราะมี ความสามารถสร้างเว็บเพจที่มีความหลากหลาย ทั้งการสร้างเว็บ เพจภาษาhtml, asp, php, ฯลฯ การสร้าง เว็บเพจที่มีทั้งตาราง รูปภาพ ไฟล์มิเดียภาพเคลื่อนไหวพร้อมเสียง เป็นโปรแกรมที่ใช้งานง่าย แม้จะเป็น มือใหม่ก็สามารถออกแบบผลงานระดับมืออาชีพได้ โดยเฉพาะ ผู้ที่มีพื้นฐานหรือความสามารถในการ ออกแบบด้านสิ่งพิมพ์อยู่แล้ว
การออกแบบเว็บเพจ อาจจะออกแบบเองหรือใช้แม่แบบสำเร็จรูปที่โปรแกรมเตรียมไว้ให้ก็ได้ ซึ่งก็จะ ได้เว็บเพจที่ดูดีมีความเป็นมืออาชีพ สำหรับเวอร์ชันล่าสุดนี้ก็ได้เพิ่มความสามารถต่างๆ เข้ามาอีกมากมายเช่น Spry แบบต่างๆ ซึ่งช่วย ให้การสร้างเว็บไซต์ที่มีความซับซ้อนได้ เช่น แบบฟอร์มสำหรับป้อนข้อมูลที่สามารถตรวจสอบข้อมูลที่ผู้ใช้ ป้อนในฟอร์ม ว่าตรงตามที่ต้องการหรือไม่ เช่น กำหนดไว้ให้ป้อนข้อมูลที่เป็นตัวเลข ถ้าป้อนข้อความเข้าไป โปรแกรมก็จะแจ้งเตือนว่า กรอกข้อมูลไม่ถูกต้อง เป็นต้น
- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2040
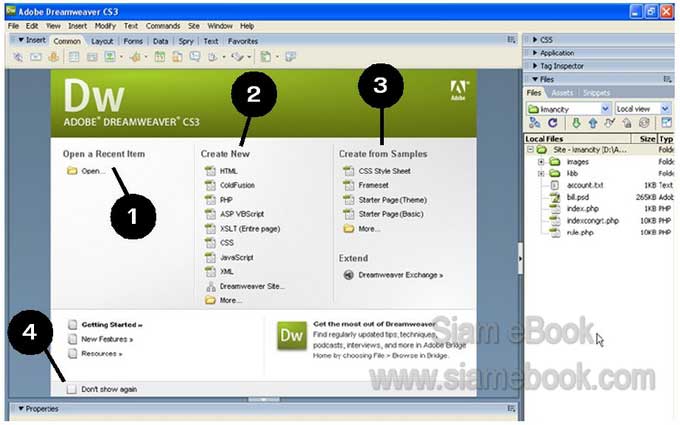
เมื่อเข้าโปรแรกมก็จะปรากฏหน้าจอ Welcome Screen ของ Dreamweaver CS3 เพื่อให้เลือกการสร้างเว็บเพจด้วยโปรแกรม นี้ตามต้องการ เช่น
1. Open a Recent Item คำสั่งเปิดไฟล์งานที่เคยทำไว้ ถ้ามีชื่อไฟล์ปรากฏอยู่ก็คลิกเพื่อเปิดไฟล์ ขึ้นมาแก้ไขได้เลย
2. Create New คำสั่งสำหรับสร้างเว็บเพจใหม่ มีให้เลือกหลายแบบ
3. Create From Samples คำสั่งสำหรับสร้างเว็บเพจใหม่โดยใช้ตัวอย่าง ซึ่งก็จะช่วยให้การสร้าง เว็บเพจทำได้ง่ายขึ้น เพียงแต่เปิดไฟล์ตัวอย่างขึ้นมา แล้วแก้ไขพิมพ์ข้อมูลเนื้อหาของคุณลงไปแทนเนื้อหา เดิม
4. ถ้าไม่ต้องการให้ปราฏหน้าจอนี้ทุกครั้งที่เข้าโปรแกรม ก็คลิกติ๊กถูก Don't show again

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 3747
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 217 of 297


