การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
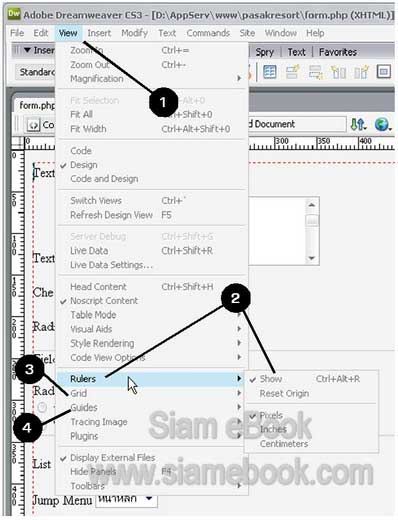
จัดการกับไม้บรรทัด เส้นกริดไลน์ เส้นไกด์ไลน์ใน Dreamweaver CS3
เครื่องมือเหล่านี้ช่วยให้การจัดวางข้อมูล ภาพ ข้อความในเว็บเพจทำได้ง่าย และเป็นระเบียบ
1. คลิกเมนู View
2. คลิก Ruler>>Show เพื่อแสดงไม้บรรทัด
3. คลิก Grid>>Show เพื่อแสดงเส้นกริด
4. หรือคลิก Guides>>Show เพื่อแสดงเส้นไกด์ไลน์

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 8314
การกำหนดเกี่ยวกับ Site เป็นส่วนแรกที่ควรทำก่อนเริ่มต้นทำงาน เพราะจะเป็นการกำหนดราย ละเอียดเกี่ยวกับเว็บไซท์ของเราก่อน เช่น ชื่อเว็บไซท์ โฟลเดอร์ที่เก็บเว็บเพจเก็บไฟล์รูปภาพ อาจแยก เป็นขั้นตอนต่างๆ ดังนี้
ขั้นตอนที่ 1 สร้างโฟลเดอร์ไว้เก็บข้อมูล
สิ่งแรกที่ต้องทำก็คือการสร้างโฟลเดอร์ไว้เก็บไฟล์ต่างๆ ของเว็บไซท์ของเรา
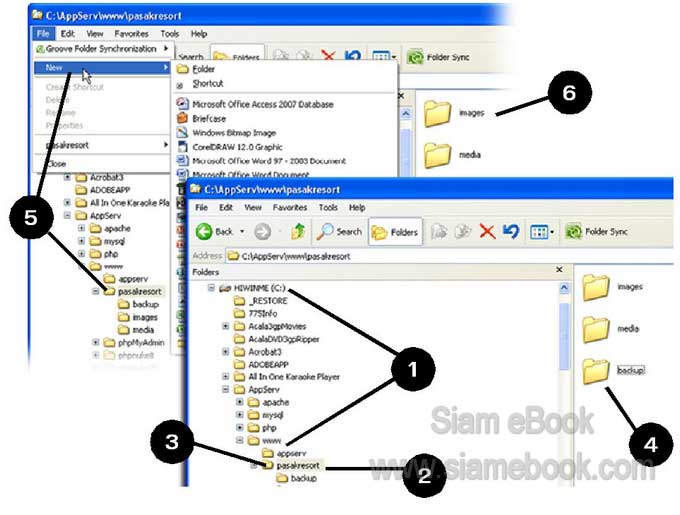
1. เข้าโปรแกรม Windows Explorer ให้ไปที่โฟลเดอร์ www ที่อยู่ใน C:\APPSERV ซึ่งเป็น โฟลเดอร์ที่เก็บโปรแกรมเว็บเซิร์ฟเวอร์ ในโฟลเดอร์ www นี้โดยปกติเมื่อติดตั้งโปรแกรม Appserv ลงไป จะมีไฟล์อยู่เพียงไฟล์เดียว ก็คือ index.php เป็นไฟล์หลักอยู่ในขณะนี้ เป็นไฟล์ที่ถูกสร้างขึ้นมา โดย อัตโนมัติเมื่อติดตั้งโปรแกรม
2. สร้างโฟลเดอร์ไว้เก็บข้อมูลของเว็บไซต์เช่น pasakresort แนะนำให้สร้างตามชื่อเว็บไซต์ที่ได้ ลงทะเบียนของฟรีเว็บไซต์หรือชื่อตามที่ได้เช่าพื้นที่ทำเว็บไซต์ ใช้ชื่อจริงๆ จากตัวอย่างผู้เขียนมีเว็บไซต์ หลายที่ก็เลยมีหลายโฟลเดอร์แยกเก็บไซต์ใครไซต์มัน
3. ดับเบิ้ลคลิกโฟลเดอร์ pasakresort เพื่อเข้าไปข้างใน
4. สำหรับผู้อ่านหลายๆ ท่านที่กำลังอ่านเล่มนี้ ผู้เขียนเชื่อว่าส่วนใหญ่เพิ่งจะเริ่มทำเว็บไซท์ เป็น ครั้งแรก หรือมีเว็บไซท์ที่เดียว เพราะฉะนั้น ก็จัดการสร้างโฟลเดอร์ย่อยไว้ด้านในโฟลเดอร์ pasakresort นี้ ตามตัวอย่างก็ได้
- images ไว้เก็บไฟล์ภาพ
- media เก็บไฟล์มิเดีย
- backup ไว้เก็บไฟล์ใดๆ ที่คิดว่าอาจจะไม่ได้ใช้งาน แต่อาจจะมีประโยชน์ในภายหลังหรือไฟล์ที่ เราก็อปปี้ของคนอื่นมาดัดแปลง เผื่อไว้ใช้งาน
5. วิธีสร้างให้คลิกที่โฟลเดอร์ pasakresort ในช่องด้านซ้ายมือเสียก่อน แล้วคลิกเมนู File>>New >>Folder
6. พิมพ์ชื่อโฟลเดอร์เช่น images แล้วกดปุ่ม Enter จากนั้นก็สร้างโฟลเดอร์ที่เหลือด้วยวิธีการ เดียวกัน เริ่มต้นที่ข้อ 5 อีกครั้งแล้วตามด้วยข้อ 6

ขั้นตอนที่ 2 กำหนดเกี่ยวกับ Site
ก่อนจะเริ่มต้นทำงานก็จัดการกำหนดเกี่ยวกับ Site เสียก่อน ดังนี้
กำหนดโฟลเดอร์ไว้เก็บไฟล์เว็บเพจ
เป็นการกำหนดตำแหน่งโฟลเดอร์หลักที่เก็บไฟล์เว็บเพจของเว็บไซต์ของเรา
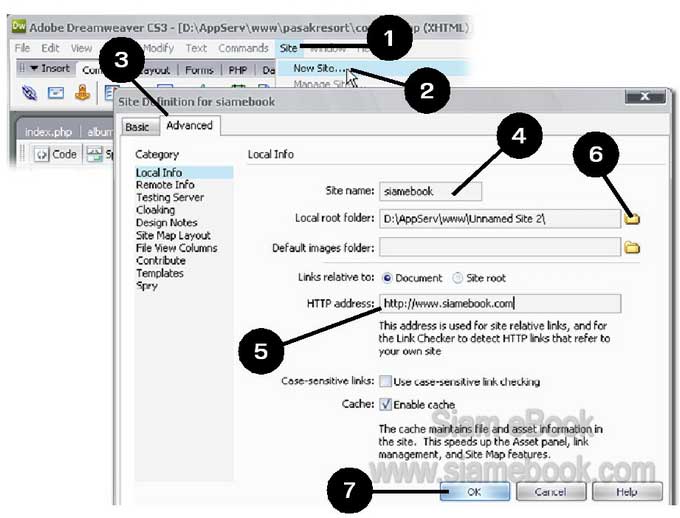
1. คลิกเมนู Site
2. คลิก New Sites
3. คลิกแท็ป Advanced
4. ในช่อง Site Name : ให้คลิกและพิมพ์ชื่อเว็บไซท์ของเรา เช่น siamebook ชื่อนี้จะเป็นชื่อที่จะ ปรากฏอยู่บนไตเติ้ลหรือเมื่อมีการบันทึกเป็น Favorites เอาไว้
5. คลิกและพิมพ์ HTTP address
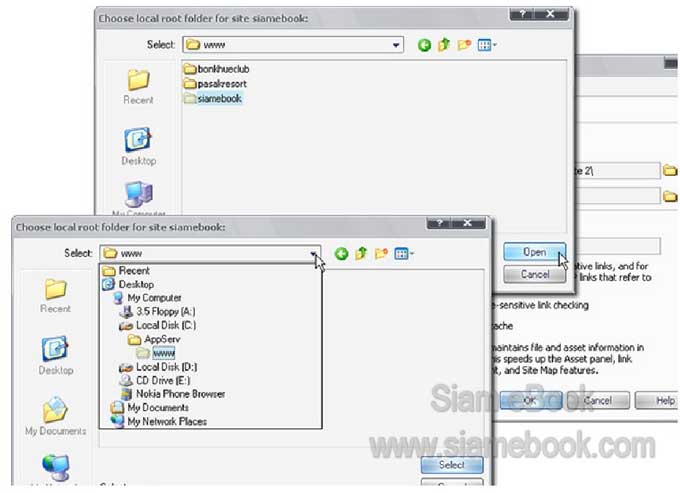
6. ในส่วน Local Root Folder ให้กำหนดเกี่ยวกับโฟลเดอร์ที่เก็บเว็บไซท์ของเรา โดยคลิกปุ่ม Browse เพื่อไปเลือกโฟลเดอร์เก็บไฟล์หลักของเว็บไซท์ในเครื่องของเรา

7. คลิกเลือกโฟลเดอร์ที่ได้สร้างไว้เช่น siamebook แล้วคลิก Select

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 5798
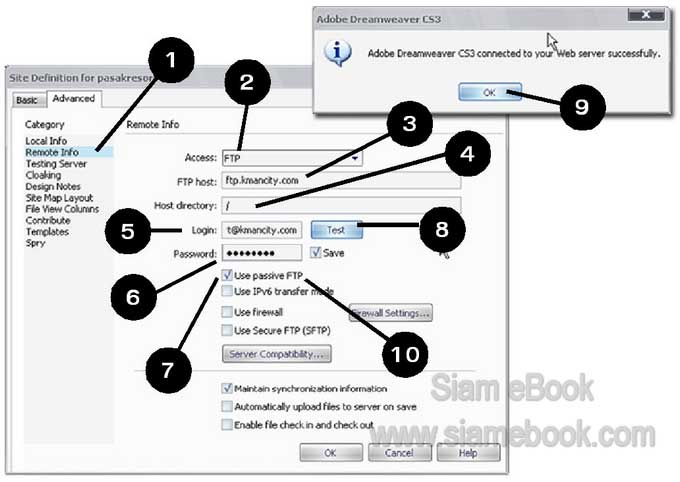
เป็นการกำหนดค่าการเชื่อมต่อกับเว็บไซต์จริงๆ บนอินเตอร์เน็ต สำหรับท่านใดที่ได้ลงทะเบียน ขอฟรีเว็บไซต์กับ kmancity จะกำหนดค่าตามนี้ ส่วนท่านใดที่เช่าพื้นที่หรือขอฟรีพื้นที่เว็บไซต์ที่อื่นก็กำหนด ค่าตามที่ได้มาจากผู้ให้บริการซึ่งก็ไม่ต่างไปจากนี้
1. คลิก Remote Info
2. คลิกเลือกค่า Access = FTP
3. ค่า FTP host = ftp.kmancity.com
4. ค่า Host Directory = / (ฟรีเว็บไซต์ที่ kmancity จะใช้ / เป็นโฟลเดอร์หลักของเว็บไซต์ส่วน ฟรีเว็บไซต์ที่อื่นหรือการเช่าพื้นที่ทำเว็บไซต์ จะนิยมใช้ชื่ออื่นเช่น public_html, htdocs, htmldocs, www เป็นต้น
5. ค่า Login หรือ Username ก็พิมพ์ลงไป
6. รหัสผ่านหรือ Password ก็พิมพ์ลงไป
7. คลิกติ๊กถูก Use Passive FTP สำหรับเซิร์ฟเวอร์บางทีที่ต้องอัพโหลดผ่านไฟร์วอลล์
8. คลิกปุ่ม Test เพื่อทดสอบการเชื่อมต่อ
9. ถ้าเชื่อมต่อสำเร็จ ก็จะแสดงกรอบข้อความดังตัวอย่าง ก็คลิก OK ปิดกรอบข้อความ
10. ถ้าเชื่อมต่อไม่สำเร็จ ในข้อที่ 7 คลิกเอาถูกออก แล้วลองคลิกปุ่ม Test อีกครั้ง

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1959
การสร้างเว็บเพจสไตล์ PHP และได้ติดตั้งโปรแกรม Appserv เป็นเว็บเซิร์ฟเวอร์ เราจะสามารถทดสอบการทำงานได้เหมือนกับการทดสอบบนอินเตอร์เน็ตจริงๆ
1. คลิก Testing Server
2. คลิกเลือก PHP MySQL
3. คลิกเลือก Local/Network
4. Testing server folder คลิกปุ่ม Browse ไปเลือก pasakresort ที่เป็นโฟลเดอร์หลักของเว็บ ไซต์ของเรา
5. URL Prefix พิมพ์ http://localhost/pasakresort เป็นการระบุตำแหน่งเก็บไฟล์เว็บเพจหลัก ของเว็บไซต์ในเครื่องของเราเอง
6. คลิกปุ่ม OK

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2507
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 220 of 297


