การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
จะเป็นการเชื่อมโยงระหว่างเว็บเพจหรือระหว่างไฟล์แต่ละไฟล์ เช่น ได้พิมพ์ข้อมูลต่างๆ แยกไว้ 5 ไฟล์ ไฟล์แรกเป็นหน้าหลัก เก็บหัวข้อทั้งหมด ส่วนไฟล์ที่เหลือพิมพ์ข้อมูลแยกตามหัวข้อต่างๆ
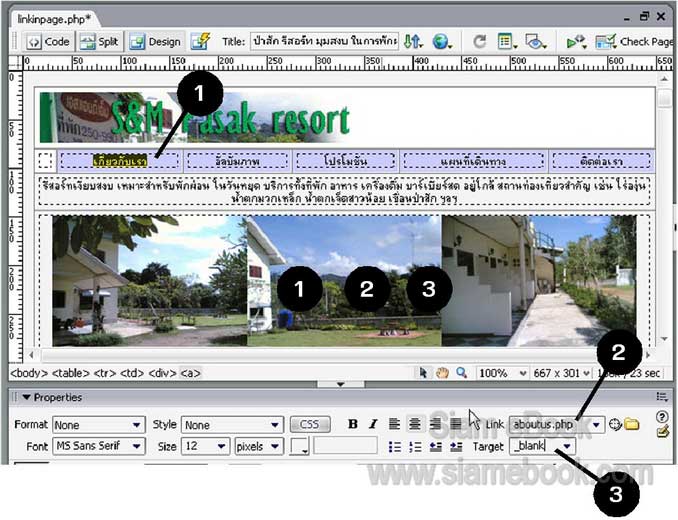
1. สร้างแถบดำที่หัวข้อที่ต้องการสร้างการเชื่อมโยง เช่น เกี่ยวกับเรา
2. คลิกในช่อง Link พิมพ์ชื่อเว็บเพจหรือชื่อไฟล์ที่ต้องการสร้างการเชื่อมโยง เช่น aboutus.php หรือคลิกปุ่ม Browse ด้านหลังไปเลือกไฟล์
3. ในช่อง Target จะเป็นการกำหนดลักษณะการแสดงเนื้อหาที่มีการเชื่อมโยงเมื่อปรากฏบน หน้าจอ ให้คลิกเลือก _blank

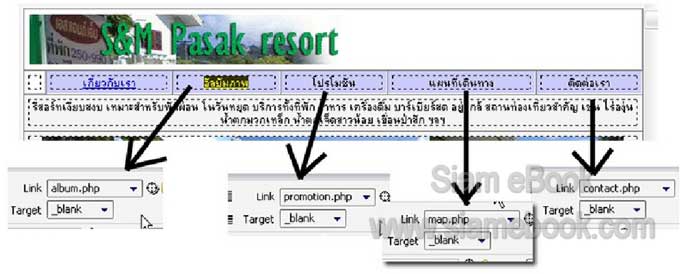
4. หัวข้ออื่นๆ ก็เชื่อมโยงคล้ายๆ กัน
- อัลบัมภาพ album.php
- โปรโมชันพิเศษ promotion.php
- แผนที่และการเดินทาง map.php
- ติดต่อเรา contact.php

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1744
เมื่อมีผู้สนใจอยากสอบถามรายละเอียดเพิ่มเติมเกี่ยวกับเว็บไซท์หรือสินค้าในเว็บไซท์ของเรา นอก จากการให้ข้อมูล ชื่อ เบอร์โทรศัพท์แล้ว ก็อาจให้ติดต่อทางอีเมล์ เช่น
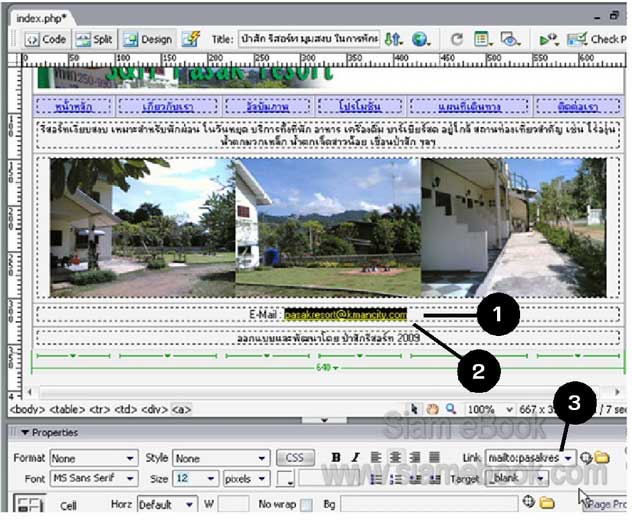
1. พิมพ์ข้อมูลการติดต่อ เช่น อีเมล์ This email address is being protected from spambots. You need JavaScript enabled to view it.
2. สร้างแถบดำที่อีเมล์ เช่น This email address is being protected from spambots. You need JavaScript enabled to view it.
3. ในช่อง Link คลิกและพิมพ์ mailto:This email address is being protected from spambots. You need JavaScript enabled to view it.
4. เสร็จแล้วก็บันทึกงานเก็บไว้

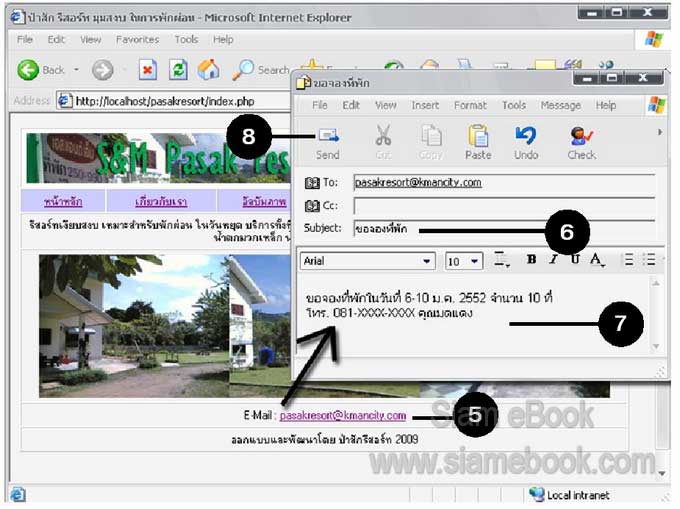
5. เมื่อคลิกส่วนเชื่อมโยงอีเมล์ในโปรแกรม Internet Explorer ก็จะปรากฏหน้าจอให้พิมพ์ จดหมาย
6. ในช่อง Subject ให้คลิกและพิมพ์ชื่อจดหมาย
7. คลิกและพิมพ์เนื้อความจดหมายในช่องด้านล่าง
8. คลิกปุ่ม Send เพื่อส่งจดหมาย

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1767
จะเป็นการออกแบบปุ่มภาพเป็นลิงค์ให้คลิกเลือกแทนการใช้ข้อความเป็นลิงค์ วิธีสร้างการเชื่อมโยง ในหัวข้อที่ผ่านมาจะเน้นการใช้ข้อความเป็นส่วนเชื่อมโยง ทั้งนี้เราอาจใช้ภาพแทนก็ได้
1. ออกแบบปุ่มให้คลิกเลือกแทนการใช้ข้อความ
2. แบบฝึกหัดก่อนหน้านี้จะใช้ข้อความ
3. สำหรับปุ่ม จะออกแบบด้วยโปรแกรม Photoshop หรือดาวน์โหลดจากเว็บไซต์ต่างๆ

4. สร้างไฟล์เว็บเพจ แล้ว Insert ภาพปุ่มเข้ามา จัดวางคล้ายตัวอย่าง
5. คลิกเลือกภาพปุ่ม เช่น หน้าหลัก
6. ช่อง Link คลิกและพิมพ์ชื่อไฟล์ที่ต้องการเชื่อมโยงเช่น index.php
7. ช่อง Target คลิกเลือก _self
8. สำหรับภาพอื่นๆ ก็กำหนดค่าการเชื่อมต่อตามตัวอย่าง

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1399
เชื่อมโยงไปยังเว็บไซต์อื่นๆ ใน Dreamweaver CS3
จะเป็นการเชื่อมโยงไปหาเว็บไซต์ต่างๆ
1. พิมพ์เนื้อหาของเว็บตามต้องการ
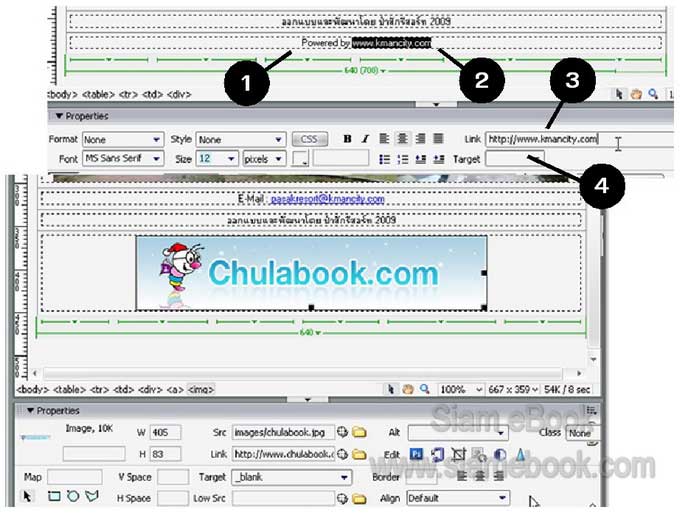
2. สร้างแถบดำข้อความที่ต้องการเชื่อมโยงเช่น www.kmancity.com
3. ช่อง Link คลิกและพิมพ์ http://www.kmancity.com
4. ช่อง Target คลิกเลือก _blank

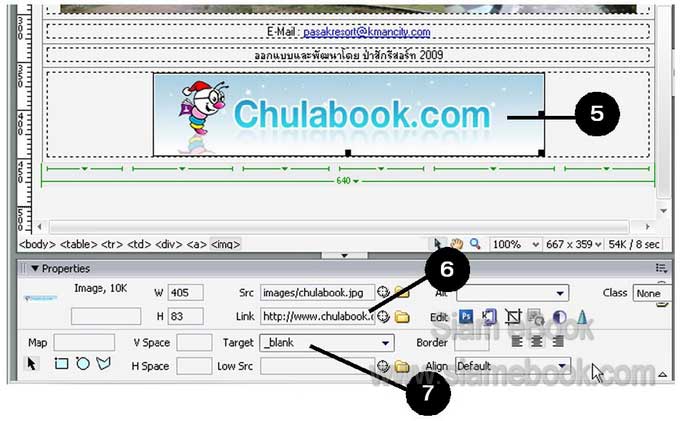
5. อาจใช้ภาพเป็นลิงค์ก็ได้ โดยคลิกเลือกภาพที่ต้องการ
6. คลิกในช่อง Link แล้วพิมพ์ชื่อเว็บไซต์ที่ต้องการเชื่อมโยงเช่น www.chulabook.com
7. ช่อง Target คลิกเลือก _blank

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1265
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 242 of 297


