การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
เป็นลักษณะการสร้างการเชื่อมโยงเพื่อดาวน์โหลดไฟล์ ข้อมูลหรือโปรแกรมอาจเป็นโปรแกรมที่เรา สร้างขึ้นมา แล้วเปิดบริการให้ดาวน์โหลดฟรี
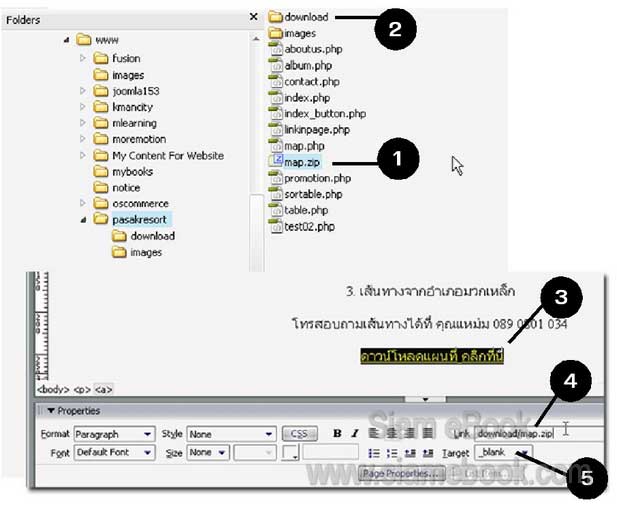
1. บีบย่อไฟล์หรือข้อมูลที่ต้องการให้เป็นไฟล์แบบ zip ด้วยโปรแกรม Winzip เช่น map.zip แผนที่ให้ดาวน์โหลด
2. จัดการก็อปปี้ไฟล์ที่ได้ มาไว้ในโฟลเดอร์หลักของเว็บไซต์เช่น pasakresort ในกรณีที่มีไฟล์ เป็นจำนวนมาก แนะนำให้สร้างโฟลเดอร์ไว้เก็บไฟล์ให้เป็นระเบียบเช่น download
3. เข้าโปรแกรม Dreamweaver พิมพ์ข้อความที่ต้องการ เช่น ดาวน์โหลดแผนที่คลิกที่นี่ แล้วสร้าง แถบดำ
4. ในส่วน Link อาจคลิกและพิมพ์ชื่อไฟล์ เช่น map.zip หรือคลิกปุ่ม Browse แล้วคลิกเลือก ไฟล์ก็ได้
5. ช่อง Target = _blank เสร็จแล้ว Save ไฟล์เว็บเพจไว้

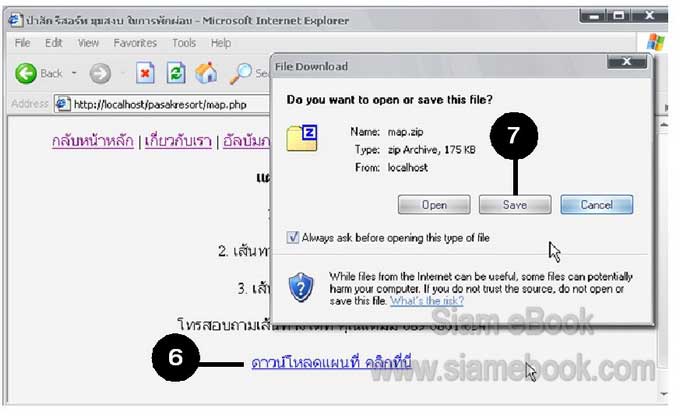
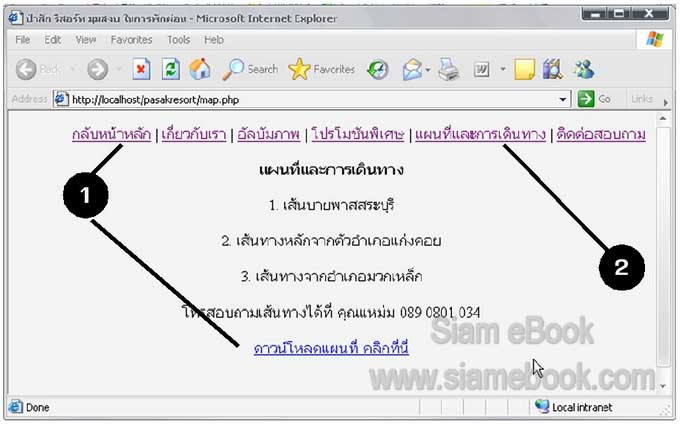
6. เมื่อกด F12 ทดสอบการทำงาน ให้คลิกที่ ดาวน์โหลดแผนที่คลิกที่นี่
7. จะปรากฏกรอบข้อความให้ Save ก็คลิกบันทึกข้อมูล ถ้าเป็นการใช้งานจริง ก็จะเป็นการดาวน์ โหลดข้อมูลจากเว็บไซต์นั้นๆ นั่นเอง

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 4486
ในการเข้าเว็บไซต์บางที่ เมื่อเราเลื่อนลูกศรไปที่ปุ่มหรือคำสั่งใดๆ แล้วปุ่มหรือคำสั่งนั้นๆ มีการ เปลี่ยนรูปร่าง เช่น ปุ่มนูนขึ้น เปลี่ยนสี ลักษณะนี้ในโปรแกรม Dreamweaverเรียกว่า Rollover Image
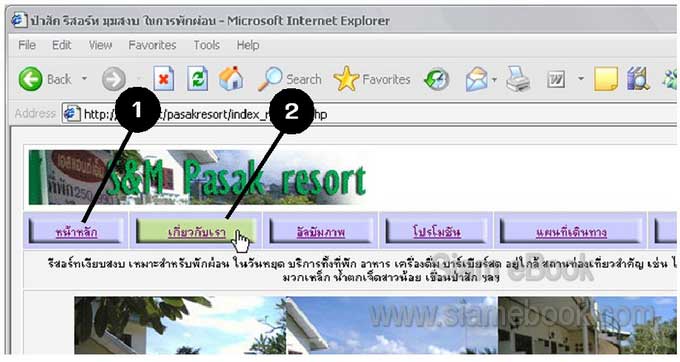
1. ปุ่มโดยปกติเมื่อไม่ชี้เมาส์ที่ปุ่ม
2. เมื่อเลื่อนเมาส์ผ่าน ปุ่มจะเปลี่ยนเป็นอีกแบบหนึ่ง

วิธีสร้าง Rollover Image
1. คลิกตำแหน่งที่ต้องการแทรกปุ่ม
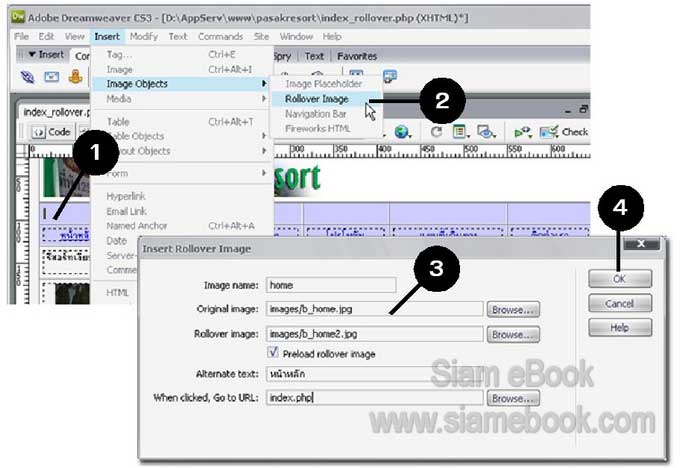
2. คลิกเมนู Insert>>Image Objects>>Rollover Image
3. ในกรอบข้อความที่ปรากฏขึ้นมา ให้กำหนดค่าดังนี้
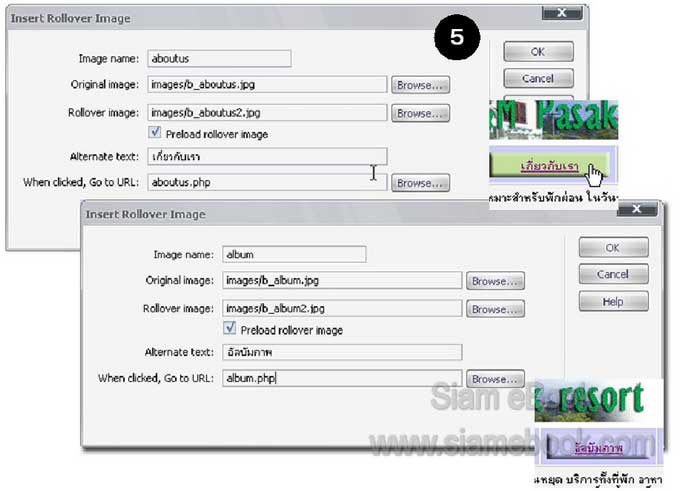
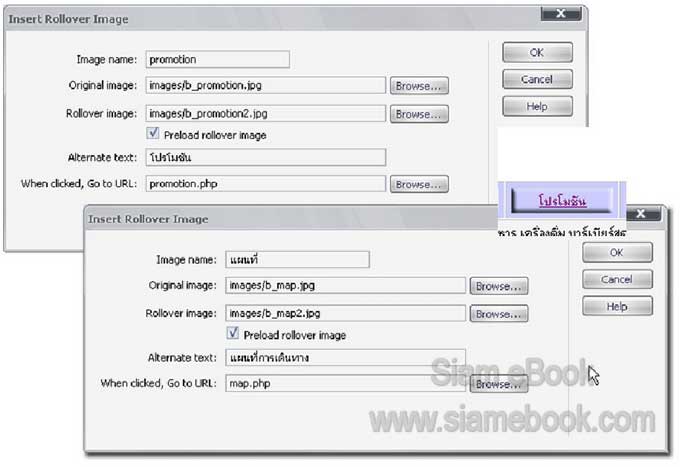
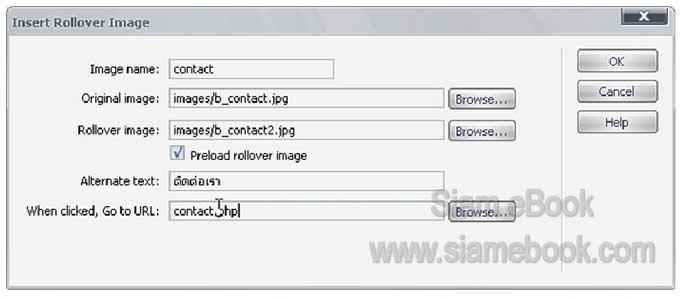
Original Image ให้คลิกเลือกภาพที่จะให้ปรากฏบนจอตามปกติ คลิกปุ่ม Browse แล้วคลิก เลือกภาพ เช่น b_home.jpg
Rollover Image ให้คลิกเลือกภาพที่จะมีการเปลี่ยนแปลงเมื่อเลื่อนเมาส์ผ่าน หรือชี้ที่ภาพ นั้นๆ ให้คลิกเลือกภาพ b_home2.jpg
- Alternate Text ให้ระบุข้อความ หน้าหลัก เพื่อเป็นอีกทางเลือกหนึ่ง ในกรณีภาพมีปัญหา ไม่ปรากฏบนจอ ก็ยังมีข้อความให้ผู้ใช้เข้าใจได้ว่า ตัวเลือกนั้นคืออะไร
- When Clicked,GO To URL เมื่อคลิกจะให้เชื่อมโยงไปเว็บเพจใดก็คลิกและพิมพ์ชื่อลงไป เช่น index.php
4. กำหนดค่าเสร็จแล้ว คลิกปุ่ม OK

5. การกำหนดค่าปุ่มอื่นๆ กำหนดตามตัวอย่าง



ปรับแต่งคุณสมบัติลิงค์ใน Dreamweaver CS3
เปลี่ยนสีข้อความที่ได้สร้างลิงค์
1. ลิงค์ที่ได้สร้างการเชื่อมโยงไว้
2. ลิงค์ที่ถูกคลิก สีของข้อความจะเปลี่ยนเป็นอีกสีหนึ่ง

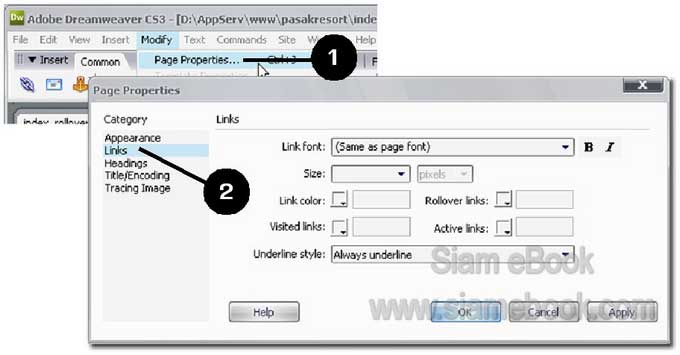
วิธีปรับแต่ง
1. คลิกเมนู Modify>>Page Properties
2. กำหนดค่า โดยแต่ละส่วนให้คลิกเลือกตามต้องการ
Link Color สีปกติของลิงค์ก่อนถูกคลิก
Visited links สีข้อความ เมื่อคลิกที่ลิงค์นั้นๆ แล้ว
Active links ลิงค์ที่กำลังเลือกอยู่ ในขณะนั้น

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 3441
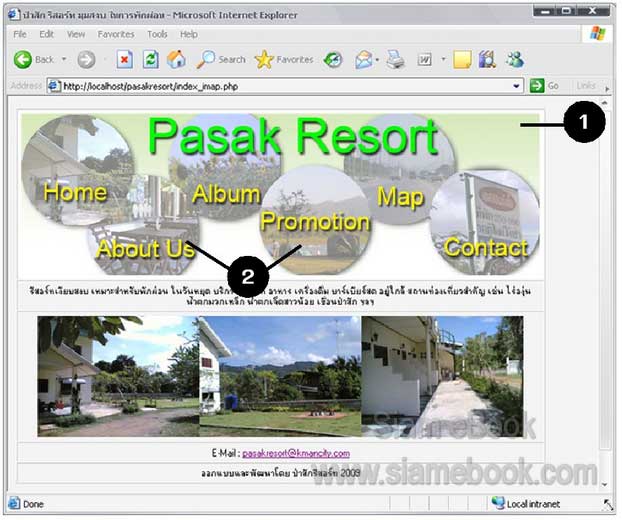
เป็นการนำภาพมาตัดแบ่งเป็นส่วนๆ แล้วนำแต่ละส่วนไปสร้างเป็นลิงค์ เพื่อเชื่อมโยงไปยังหัวข้อที่ ต้องการ
1. จากตัวอย่างจะใช้ภาพเดียว
2. แต่ละส่วนก็จะสร้างลิงค์ให้เชื่อมโยงไปหาเว็บเพจต่างๆ เช่น เกี่ยวกับเรา อัลบัมภาพ เป็นต้น

วิธีสร้าง
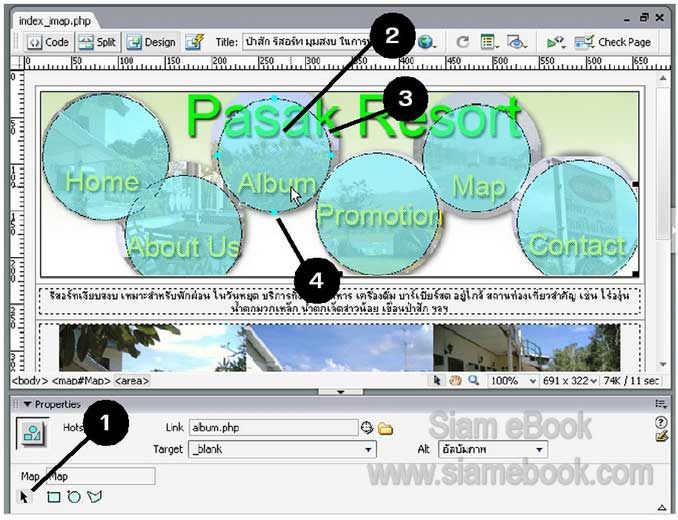
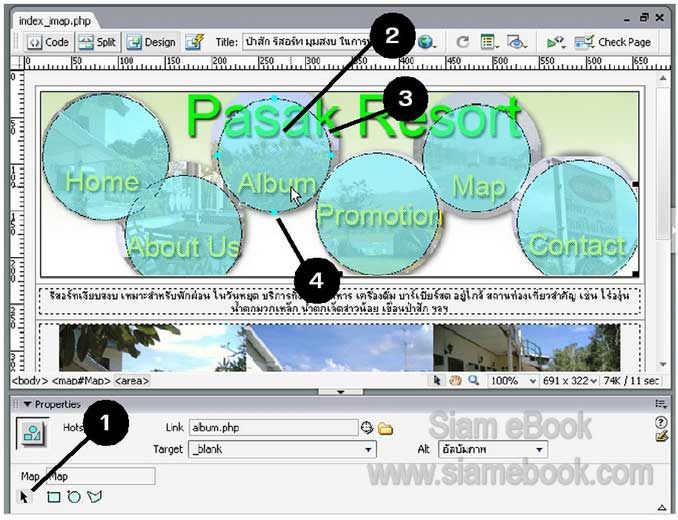
1. สร้างไฟล์งานใหม่ เช่น index_imap.php แล้วดับเบิ้ลคลิกเปิดไฟล์
2. แทรกภาพเข้ามา แล้วคลิกเลือกรูปภาพที่ได้แทรกมา
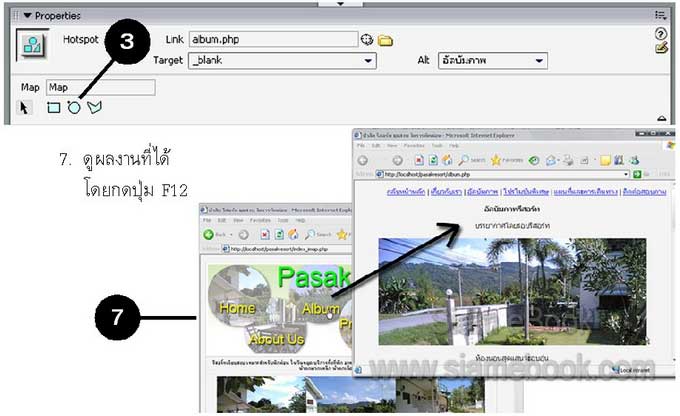
3. คลิกเครื่องมือ Oval Hotspot ใน Properties เพื่อสร้างอิมเมจแม็พแบบวงกลม
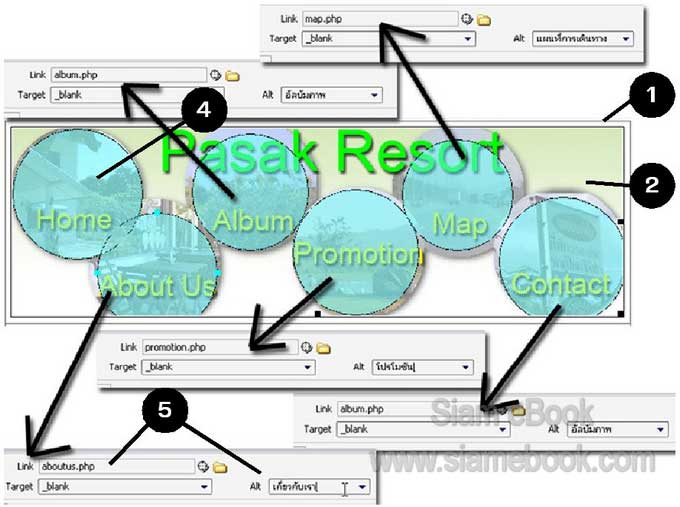
4. วาดวงกลมบนภาพที่ตำแหน่งดังตัวอย่าง
5. ใน Properties กำหนดค่าดังนี้ (คลิกและพิมพ์ค่าลงไปเลย)
Link = ชื่อไฟล์ เช่น index_imap.php
Target = _self แสดงเว็บเพจลิงค์ในหน้าจอเดิม เป็นการเชื่อมไปแสดงไฟล์เมนูหลักของเว็บไซต์
Alt = หน้าหลัก เป็นข้อความอะไรก็ได้ที่ต้องการให้แสดง กรณีที่ภาพมีปัญหา ก็จะแสดงเป็น ข้อความให้คลิกเลือกแทนได้
6. หัวข้ออื่นๆ ก็สร้างลิงค์ คล้ายๆ กัน

7. ดูผลงานที่ได้ โดยกดปุ่ม F12

แก้ไขลิงค์แบบอิมเมจแม็พใน Dreamweaver CS3
ลักษณะการสร้างลิงค์แบบนี้ ตำแหน่งที่ได้ใช้เครื่องมือสร้างเป็นกรอบเพื่อใช้เป็นลิงค์จะเรียกว่า ฮอท สป็อต ซึ่งเราสามารถแก้ไขได้เช่น ลบ ขยายขนาด เป็นต้น
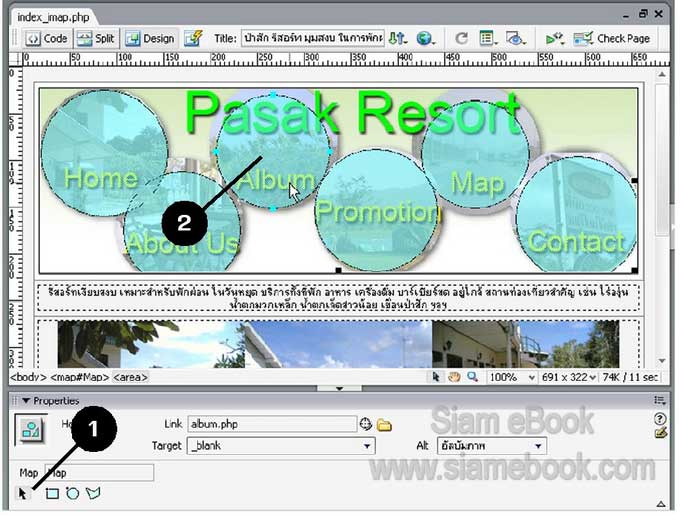
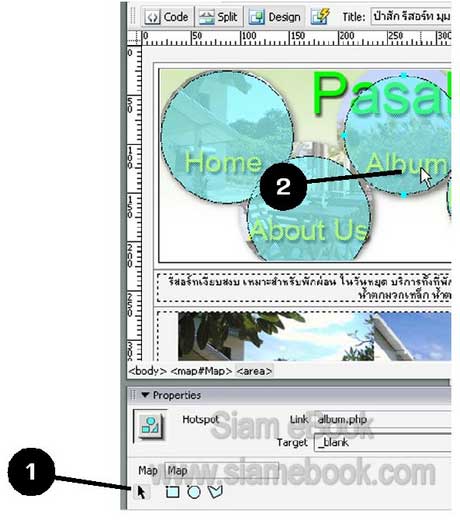
การย่อหรือขยายขนาด Hotspot
1. คลิกเครื่องมือ Pointer Hotspot Tool
2. คลิกเลือกฮอทสป็อท ตำแหน่งบนภาพ
3. จะปรากฏจุดโดยรอบ
4. ชี้ที่จุดที่มุมใดๆ กดปุ่มซ้ายค้างไว้ แล้วลากออก ขยายขนาด

ลบลิงค์แบบอิมเมจแม็พใน Dreamweaver CS3
1. คลิกเครื่องมือ Pointer Hotspot Tool
2. คลิกเลือกฮอทสป็อตที่ต้องการ
3. กดปุ่ม Delete ที่แป้นพิมพ์

ย้ายตำแหน่งลิงค์แบบอิมเมจแม็พใน Dreamweaver CS3
1. คลิกเครื่องมือ Pointer Hotspot Tool
2. ชี้ลูกศรที่ฮอทสป็อตที่ต้องการ
3. กดปุ่มซ้ายของเมาส์ค้างไว้แล้วลากออก

การเปลี่ยนลิงค์แบบอิมเมจแม็พไปยังเว็บเพจอื่น
1. ฮอทสป็อตเดิม เชื่อมไปยัง aboutus.php
2. คลิกเลือกฮอทสป็อตที่ต้องการเปลี่ยนลิงค์
3. คลิกและพิมพ์ชื่อเว็บเพจที่ต้องการสร้างลิงค์ ในช่อง Link หรือจะคลิกปุ่ม Browse เพื่อไป เลือกไฟล์ก็ได้ แน่นอนกว่า เพราะการพิมพ์ชื่อลงไปเอง ถ้าผิด ลิงค์ก็ขาดความสัมพันธ์

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 4613
ลักษณะของลิงค์แบบจัมพ์เมนู จะช่วยประหยัดพื้นที่ เพราะสามารถคลิกเลือกหัวข้อที่ต้องการได้ มากมาย โดยใช้ลิงค์เพียงบรรทัดเดียว
1. ลักษณะของ Jump Menu
2. เมื่อคลิกก็จะปรากฏเว็บเพจใหม่ขึ้นมา

วิธีสร้างลิงค์แบบ Jump menu
1. สร้างไฟล์ชื่อ jump.php
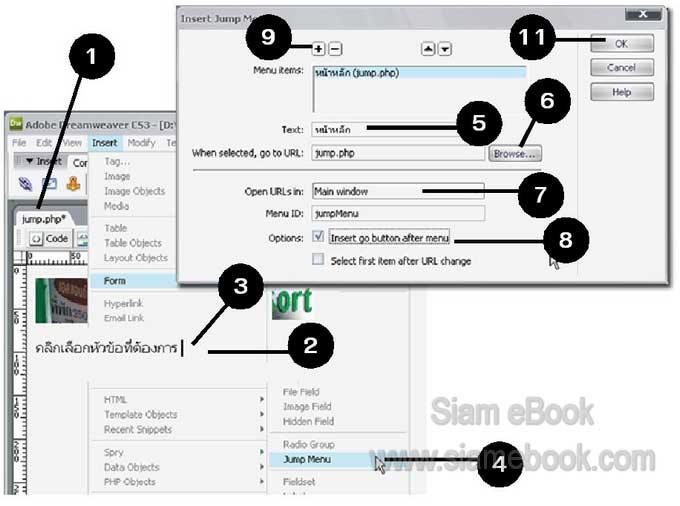
2. คลิกและพิมพ์ข้อความดังตัวอย่าง (คลิกเลือกหัวข้อที่ต้องการ)
3. คลิกที่หลังข้อความ คลิกเลือกหัวข้อที่ต้องการ จะวางตรงนี้
4. คลิก Insert>>Form>>Jump Menu
5. คลิกและพิมพ์ หน้าหลัก ในช่อง Text
6. คลิก Browse ไปเลือกไฟล์ jump.php ผู้เขียนใช้ไฟล์ชื่อ jump.php เป็นไฟล์หลัก ปกติต้อง ใช้ชื่อ index.php
7. ในส่วน Open URL in คลิกเลือก main window
8. Insert go button after menu กำหนดให้แสดงปุ่ม go ในจัมพ์เมนู

9. คลิกปุ่ม +
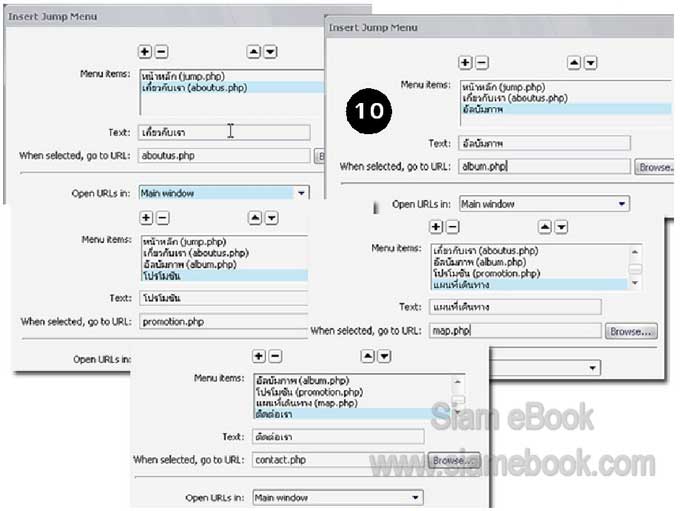
10. พิมพ์หัวข้ออื่น เช่น อัลบัมภาพ โปรโมชัน ...
11 ครบแล้วคลิกปุ่ม OK

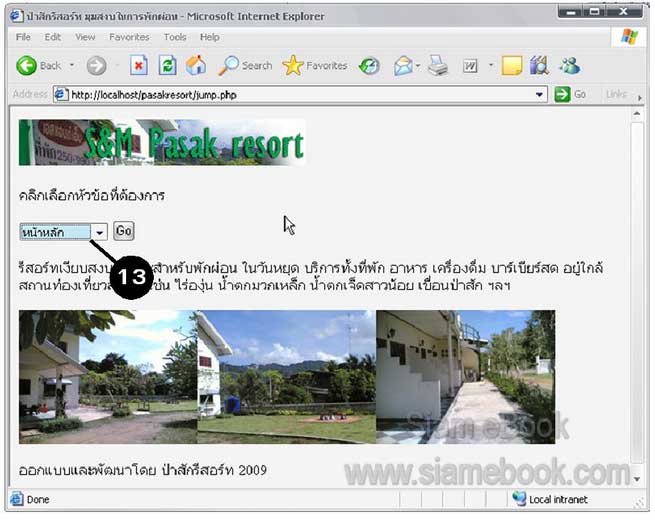
12. ทดสอบการทำงานโดยกดปุ่ม F12 ที่แป้นพิมพ์
13. คลิกเลือกลิงค์ เพื่อทดสอบการทำงาน

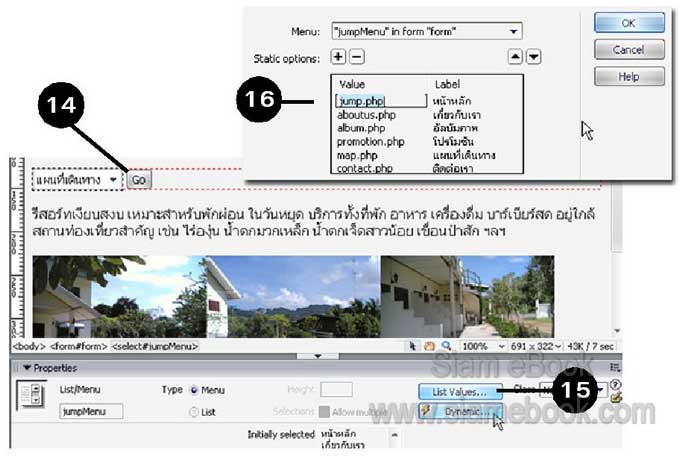
14. การแก้ไข ให้คลิกที่ Jumpmenu
15. คลิกปุ่ม List Values
16. แก้ไขค่าตามต้องการ

อัพโหลดไฟล์เข้าเว็บไซต์จริง
จัดการอัพโหลดไฟล์เข้าเว็บไซต์จริง ในบทนี้จะมีการใช้ไฟล์ภาพเข้ามาประกอบในเว็บเพจเช่นกัน ก็ต้องอัพโหลดตามกันไปให้ครบ
การสร้างลิงค์และตรวจสอบลิงค์
หลังจากอัพโหลดไฟล์เว็บเพจและไฟล์อื่นๆ เข้าเว็บไซต์จริงๆ แล้ว ให้ตรวจสอบลิงค์โดยดูที่ URL ถ้ายังเป็น localhost ก็แสดงว่าผิด ต้องเป็นชื่อเว็บไซต์ของเราจริงๆ เช่น
1. http://www.kmancity.com/pasakresort/aboutus.php จะเป็นลิงค์ที่ถูกต้อง
2. แต่ถ้ายังเป็น http://localhost/pasakresort/aboutus.php อย่างนี้ผิด ยังลิงค์กับไฟล์เว็บเพจ ในเครื่องของเรา ต้องไปแก้ในช่อง Link อาจพิมพ์เข้าไปแบบเต็มๆ เลยก็ได้เช่น
www.pasakresort.kmancity.com/aboutus.php หรือ
www.kmancity.com/pasakresort/aboutus.php

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 15206
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 243 of 297


