การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
เช็คบ๊อกซ์ที่สามารถตรวจสอบการเลือกได้ การกำหนดค่าจะแยกเป็น 2 ส่วน
A. กำหนดค่าของ Spry Validation Checkbox
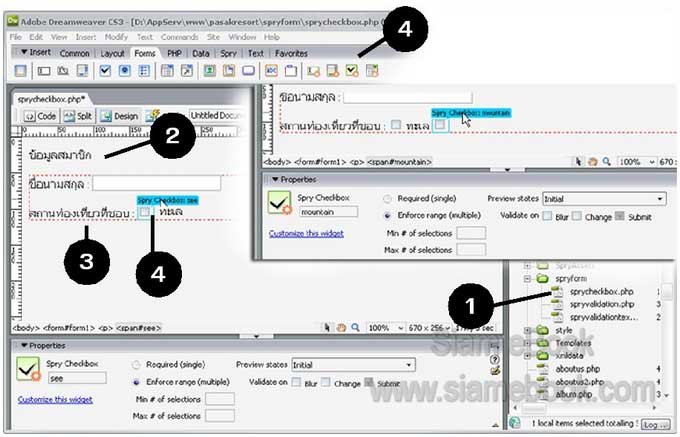
1. สร้างไฟล์ชื่อ sprycheckbox.php แล้วดับเบิ้ลคลิกเปิดไฟล์
2. คลิกและพิมพ์หัวข้อ
3. แทรกฟอร์มเข้ามา แล้วคลิกในฟอร์ม พิมพ์ตามตัวอย่าง
4. คลิกหลัง สถานที่ท่องเที่ยวที่ชอบ แล้วคลิกปุ่ม Spry Validation Checkbox

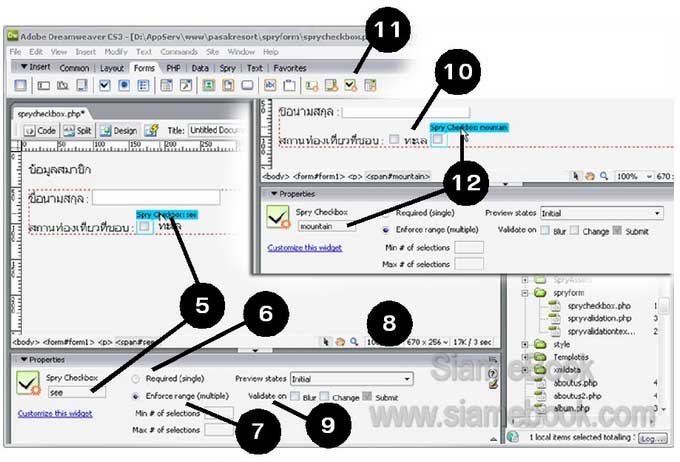
5. กำหนดคุณสมบัติ ให้กับเช็คบ๊อกซ์ Spry Validation Checkbox
6. Required (Single) กำหนดให้เลือกได้ 1 ตัวเลือก
7. Enforce range (multiple) ให้เลือกได้หลายตัว กำหนดจำนวนต่ำสุด สูงสุดของตัวเลือกได้ ให้คลิกเลือกค่านี้
8. Preview States ลักษณะการแสดงตัวเลือก
9. Validate on เลือกลักษณะการตรวจสอบ
- Blur ตรวจสอบทันทีที่เลื่อนเมาส์ออกจากฟิลด์นั้น
- Change ตรวจสอบเมื่อมีการป้อนข้อมูลในฟิลด์อื่น
- Submit ตรวจสอบเมื่อมีการคลิกปุ่ม Submit เพื่อส่งข้อมูล
10. คลิกด้านหลัง พิมพ์ข้อความลงไป เช่น ทะเล
11. คลิกปุ่ม Spry Validation Checkbox เพิ่มเข้ามาอีก
12. กำหนดค่าตามตัวอย่าง

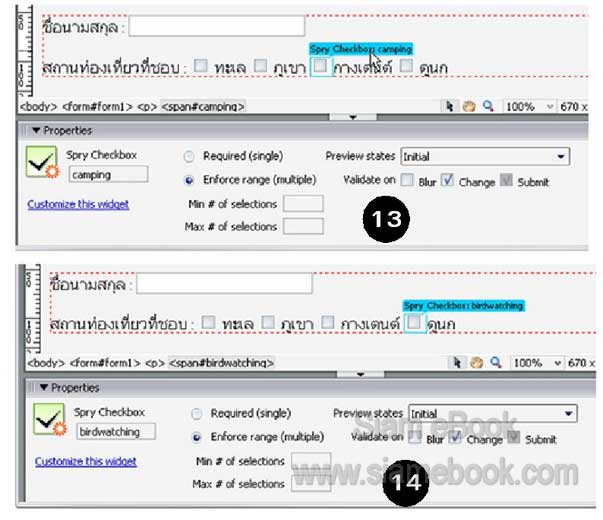
13. ตัวอย่างการกำหนดค่าของ กางเตนท์
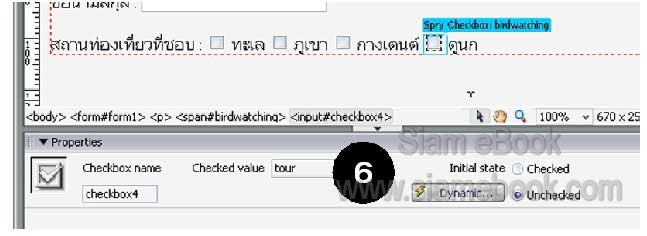
14. ตัวอย่างการกำหนดค่าของ ดูนก

B. ตั้งค่าเช็คบ็อกซ์ที่ใช้ Spry Validation Checkbox
การตั้งค่า Spry Validation Checkbox เป็นการตั้งค่าให้ตรวจสอบข้อมูลเมื่อคลิกเลือกเช็คบ็อกซ์ ว่าต้องตามเงื่อนไขที่ต้องการหรือไม่ ซึ่งจะต้องกำหนดค่าให้เช็คบ็อกซ์แต่ละตัวเพิ่มเติมด้วย ไม่เช่นนั้น จะใช้งานไม่ได้
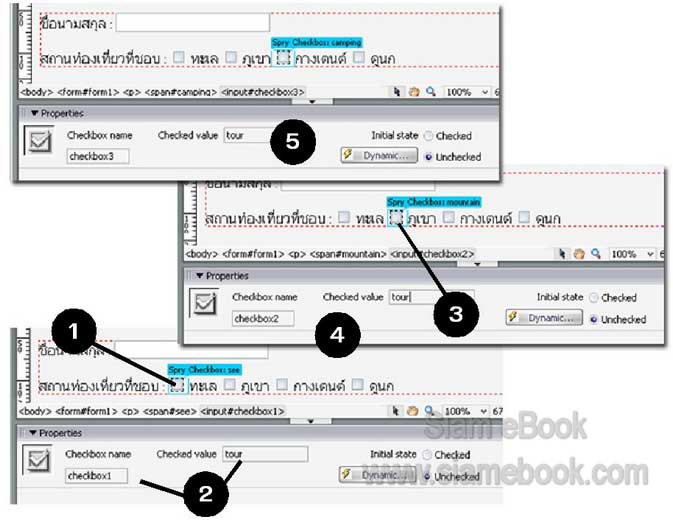
1. คลิกที่เช็คบ๊อกซ์ ทะเล
2. คลิกและกำหนดค่าใน Properties ตามตัวอย่าง
3. คลิกเช็คบ๊อกซ์ ภูเขา
4. คลิกและกำหนดค่าใน Properties ตามตัวอย่าง
5. เช็คบ็อกซ์ กางเตนท์ ก็กำหนดค่าตามตัวอย่าง

6. เช็คบ็อกซ์ดูนกกำหนดค่าตามนี้เช่นกัน

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1862
เป็นการกำหนดค่าการตรวจสอบการป้อนข้อมูลในฟิลด์แบบ List/Menu จะแบ่งการกำหนดค่าเป็น 2 ส่วนคือกำหนดค่า Spry Validation Select Field และกำหนดค่า SelectField ตามปกติ
A. การกำหนดค่า Spry Validation Select Field
เป็นการกำหนดค่าในการตรวจสอบข้อมูลด้วย Spry
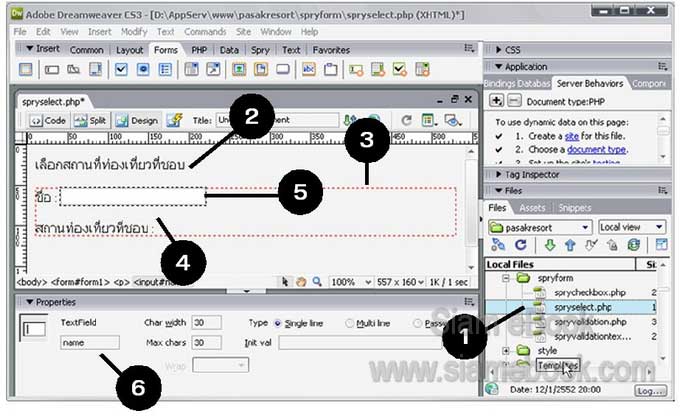
1. สร้างไฟล์ชื่อ spryselect.php แล้วดับเบิ้ลคลิกเปิดไฟล์
2. คลิกและพิมพ์หัวข้อ เลือกสถานที่ท่องเที่ยวที่ชอบ กด Enter ลงบรรทัดใหม่
3. แทรกฟอร์มเข้ามา
4. คลิกในฟอร์มแล้วพิมพ์ ชื่อ และ สถานที่ท่องเที่ยวที่ชอบ
5. ชื่อ ให้แทรกฟิลด์แบบ TextField ด้านหลัง
6. กำหนดค่า Properties ของฟิลด์ ตามตัวอย่าง

7. คลิกหลัง สถานท่องเที่ยวที่ชอบ
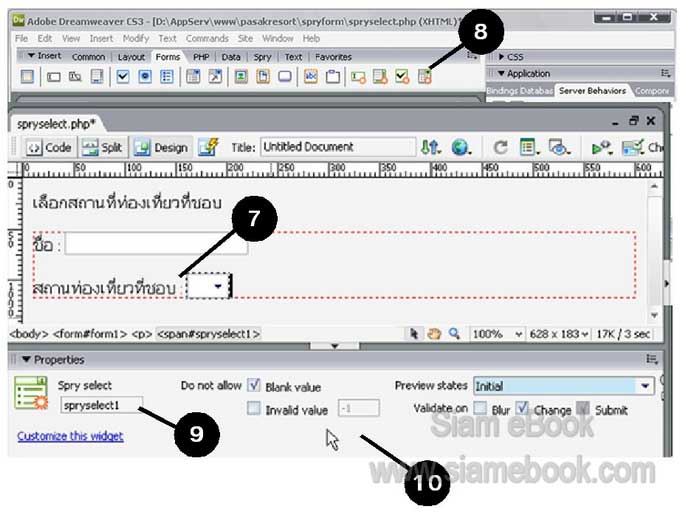
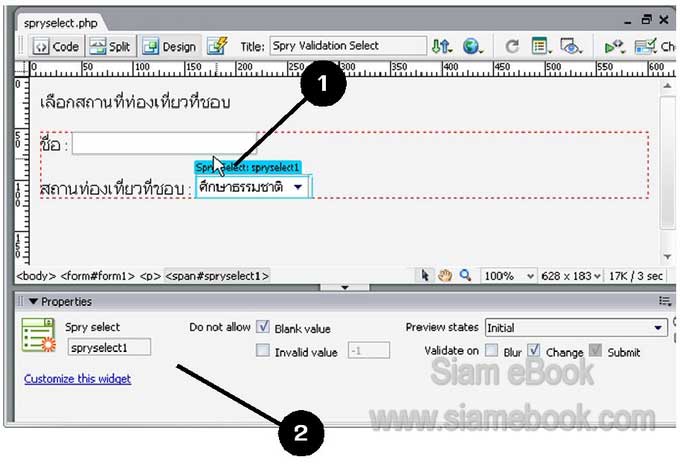
8. คลิกปุ่ม Spry Validation Select Field
9. คลิกและพิมพ์ชื่อเช่น spryselect1
10. กำหนดค่าอื่นๆ ตามตัวอย่าง

B. กำหนดค่า Select Field
เป็นการสร้างรายการแบบ List ให้เลือก
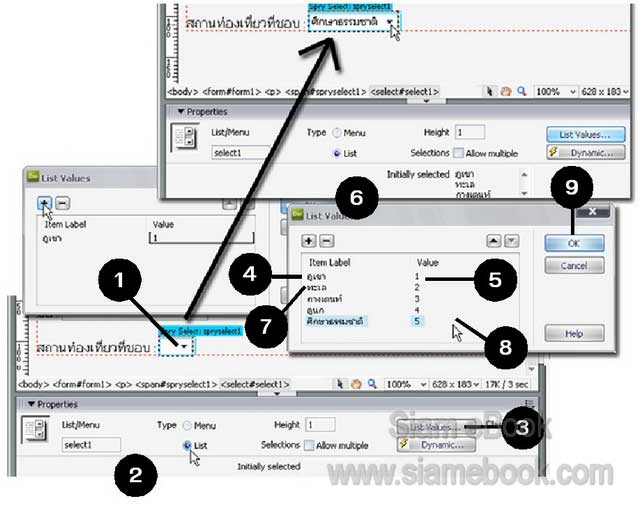
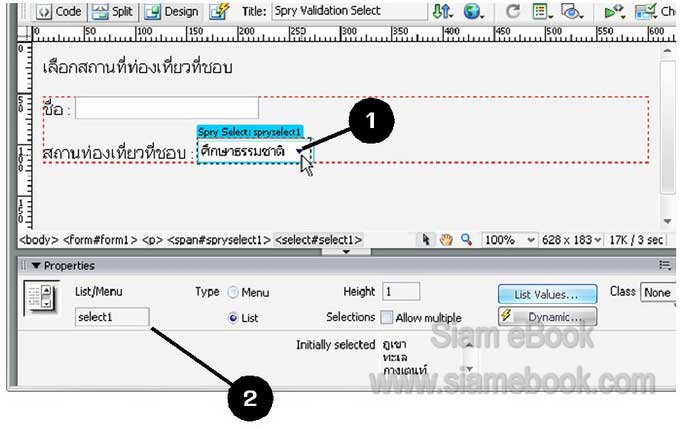
1. คลิกที่ฟิลด์ ที่ตำแหน่งสามเหลี่ยมเล็กๆ สีดำ เพื่อเลือก
2. คลิกเลือกแบบ List
3. คลิก List values เพื่อไปกำหนดค่าของ List
4. คลิกและพิมพ์ ภูเขา
5. คลิกและพิมพ์ Value = 1
6. คลิก +
7. คลิกและพิมพ์ ทะเล ค่า = 2
8. ค่าอื่นๆ ก็พิมพ์ตามตัวอย่าง
9. เสร็จแล้ว คลิกปุ่ม OK

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1848
การแก้ไขฟิลด์แบบ Spry ใน Dreamweaver CS3
การแก้ไขฟิลด์ที่ใช้เทคนิค Spry จะแยกเป็น 2 ส่วน คือแก้ไขตัวฟิลด์ Spry และแก้ไขฟิลด์ตาม ปกติ
A. การแก้ไขฟิลด์ Spry
1. คลิกที่ชื่อของฟิลด์ Spry นั้นๆ ชื่ออยู่ด้านบน
2. กำหนดค่าใน Properties ได้ตามต้องการ

B. การแก้ไขฟิลด์ตามปกติ
1. คลิกตัวฟิลด์ที่ต้องการ
2. แก้ไขค่าใน Properties ตามต้องการ

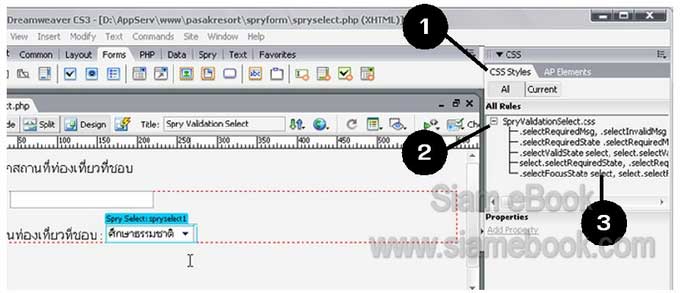
C. การแก้ไข CSS Style ของฟิลด์แบบ Spry
ฟิลด์ Spry แต่ละแบบสามารถแก้ไขหน้าตาได้อีกแบบ โดยแก้ไข CSS Style ของฟิลด์ Spry อ่าน วิธีแก้ไข CSS Style ได้ในบทที่ 17
1. คลิก CSS
2. คลิก + แสดงชื่อ CSS สไตล์
3. ดับเบิ้ลคลิกชื่อ เพื่อแก้ไข

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1383
เว็บเพจที่ใช้ฟอร์มแบบ Spry ในการอัพโหลดเข้าเว็บไซต์จริง ให้ใช้โปรแกรมอัพโหลดไฟล์ของ Dreamweaver CS3 ไม่ควรใช้ FileZilla เพราะเว็บเพจแบบนี้จะมีการเรียกใช้งานไฟล์พิเศษบางตัวมาช่วย ในการทำงาน การอัพโหลดด้วย Dreamweaver โปรแกรมจะอัพโหลดไฟล์ที่เกี่ยวข้องไปด้วยกัน
ซึ่งนอกจากไฟล์เว็บเพจแล้ว ก็จะมีไฟล์แบบ js โดยจะถูกสร้างและเก็บไว้ในโฟลเดอร์ SpryAssets ก็อัพโหลดไปทั้งโฟลเดอร์เลยก็ได้ หรือจะเลือกไปบางตัวก็ได้ โดยไฟล์ที่ได้จะมีชื่อคล้ายกับชื่อของ Spry ที่มีการนำมาใช้งาน
- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1445
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 249 of 297


