การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
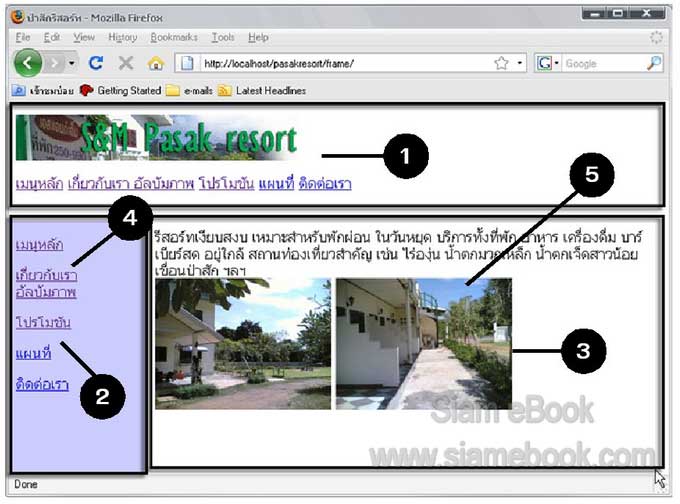
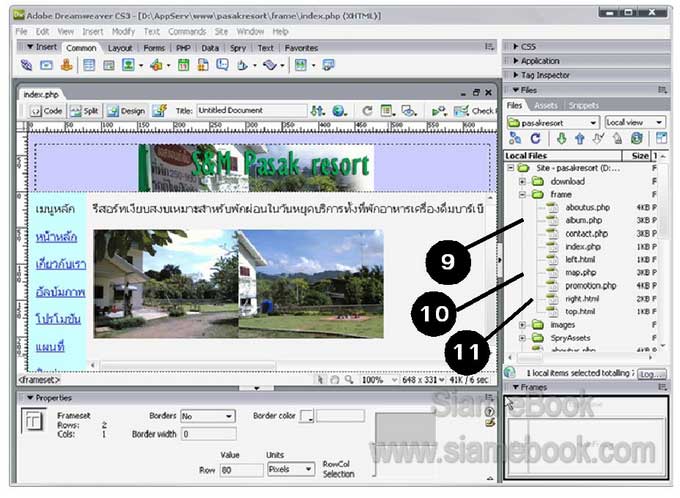
ลักษณะของเฟรม จะเป็นการแบ่งหน้าจอเป็นส่วนๆ แต่ละส่วนก็คือ 1 ไฟล์เว็บเพจ จากภาพตัวอย่าง ด้านล่าง
1. Frame 1 เป็นส่วนแสดงโลโก้ แบนเนอร์ของบริษัท หรือสำหรับการลงโฆษณา
2. Frame 2 เป็นส่วนแสดงหัวข้อหรือเมนูให้เลือกการทำงาน เช่น Aboutus
3. Frame 3 เป็นส่วนแสดงลิ้งค์ เมื่อคลิกที่หัวข้อหรือเมนู เว็บเพจที่ได้สร้างการเชื่อมโยงไว้ ก็จะแสดงในตำแหน่งนี้
4. เมื่อคลิกที่หัวข้อในเมนูในช่องด้านซ้ายมือหรือด้านบน
5. เนื้อหาจะถูกแสดงออกมาในช่องด้านขวามือ

สร้างโฟลเดอร์ไว้เก็บไฟล์
ในการสร้างเว็บเพจแบบเฟรม ผู้เขียนจะสร้างโฟลเดอร์เพื่อแยกเก็บไฟล์ให้เป็นระเบียบ
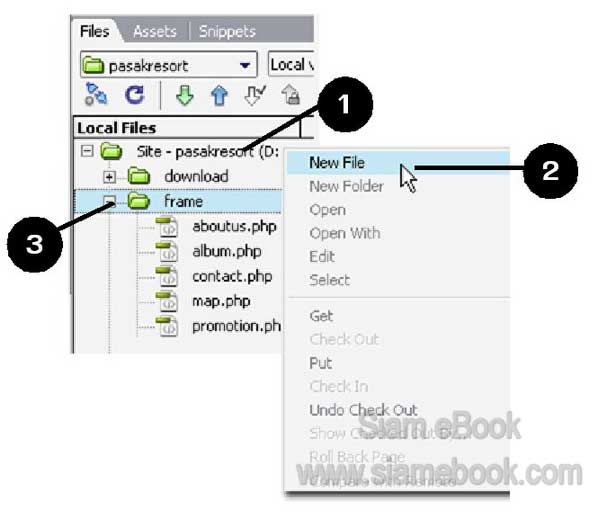
1. คลิกปุ่มขวาของเมาส์ที่ชื่อ Site-pasakresort เพื่อเรียกคำสั่งลัด
2. คลิกปุ่มซ้ายของเมาส์ที่คำสั่ง New Folder
3. พิมพ์ชื่อโฟลเดอร์ frame แล้วกด Enter

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1782
วิธีสร้างเฟรมใน Dreamweaver CS3
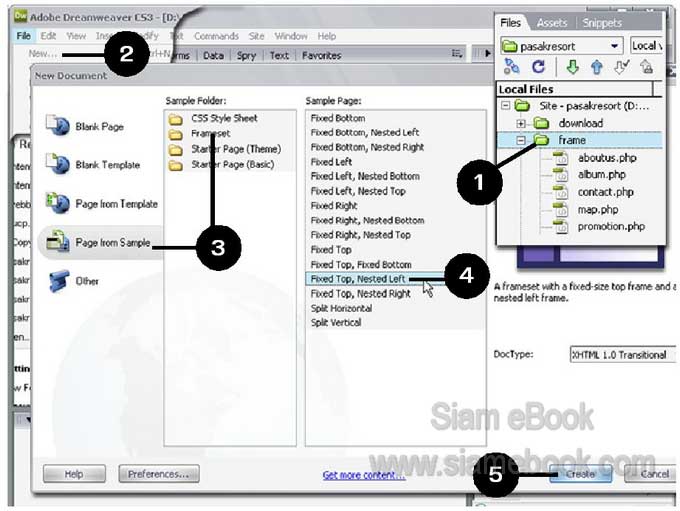
1. คลิกเลือกโฟลเดอร์ Frame เป็นการกำหนดว่าจะสร้างไฟล์เก็บไว้ในนี้
2. คลิก File>>New
3. คลิก Page from Sample>>Frameset
4. คลิกเลือกลักษณะของเฟรมที่ต้องการ เช่น Fixed Top, Nested Left
5. คลิกปุ่ม Create

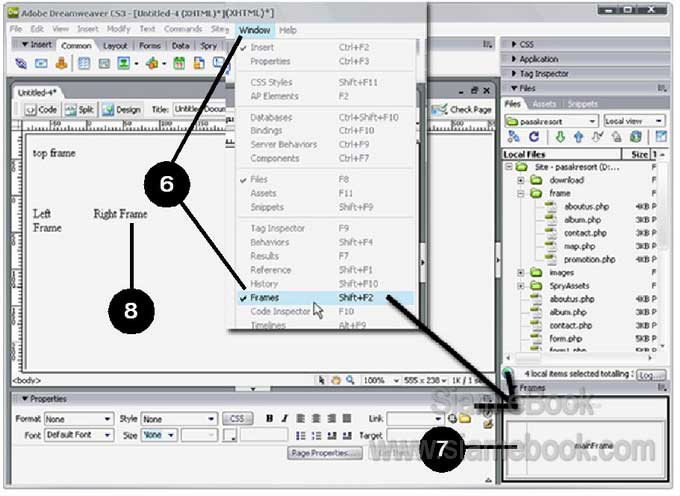
6. เพื่อความสะดวกในการทำงานให้เปิดเครื่องมือจัดการเฟรมขึ้นมาโดยคลิกเมนู Windows>> Frames
7. เครื่องมือ Fames จะปรากฏขึ้นมา จะมี 3 ส่วนตามจำนวนเฟรมที่เราเลือก ก็คือ TopFrame, LeftFrame และ MainFrame
8. พิมพ์ข้อความลงไปบนเฟรมแต่ละเฟรมก็พอ ยังไม่ต้องวางภาพ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2298
การเซฟเฟรมเก็บไว้
ลักษณะของเฟรมที่ได้สร้างตามตัวอย่างนี้จะมีอยู่ 3 เฟรมด้วยกัน การเซฟให้ปฏิบัติดังนี้
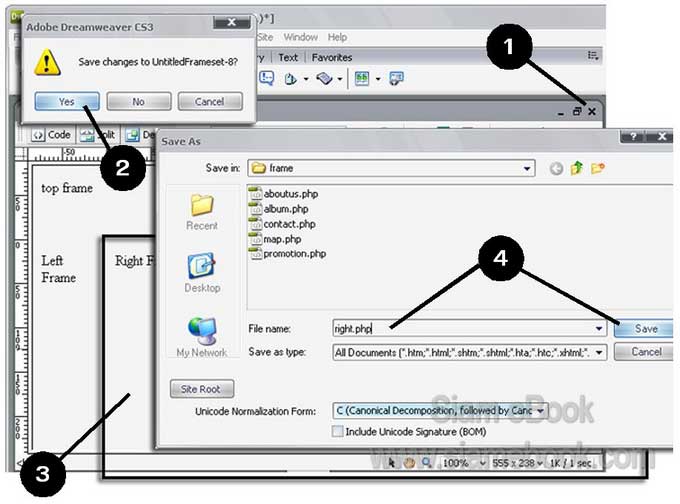
1. คลิกปุ่ม Close ปิดไฟล์
2. จะปรากฏกรอบข้อความเตือนให้ Save ไฟล์ ให้คลิกปุ่ม Yes
3. ในขณะเดียวกันที่เฟรมก็จะแสดงขอบเขตให้รู้ว่า กำลังจะเซฟเฟรมใดเป็นไฟล์เก็บไว้
4. เฟรมนี้ ให้คลิกและพิมพ์ชื่อไฟล์ เช่น right.php แล้วคลิกปุ่ม Save

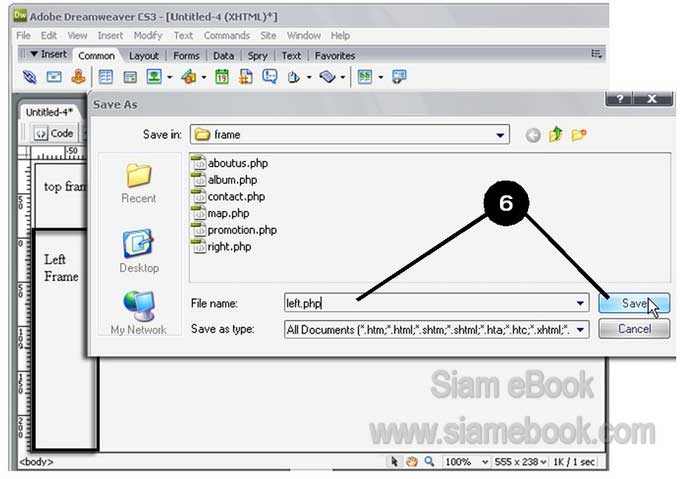
5. จะปรากฏกรอบข้อความเตือนให้ Save ไฟล์เพื่อบันทึกเฟรมอื่น ให้คลิกปุ่ม Yes
6. เฟรมด้านซ้ายนี้ ให้ตั้งชื่อไฟล์ left.php

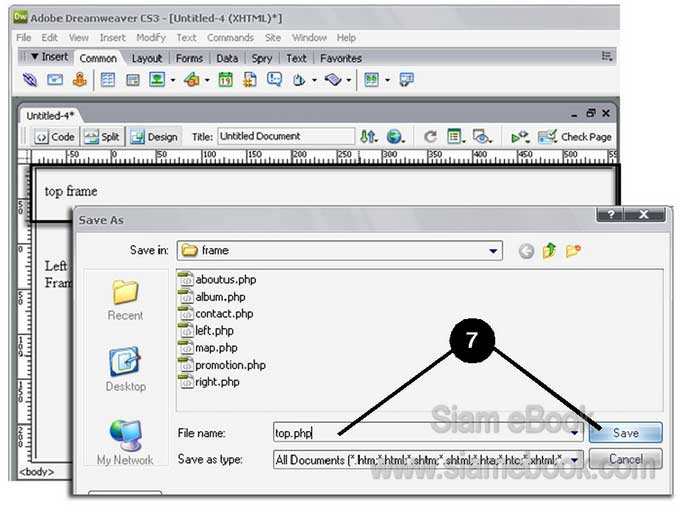
7. เฟรมด้านบนให้ตั้งชื่อไฟล์ top.php

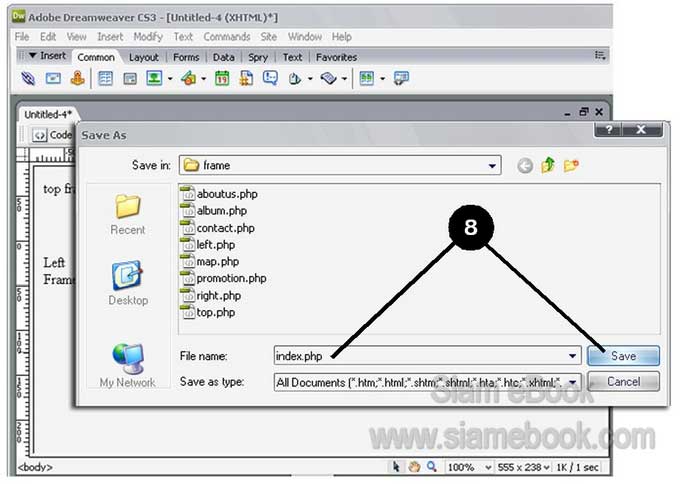
8. เซฟครบทั้ง 3 เฟรมแล้ว ก็จะปรากฏกรอบข้อความเตือนให้บันทึกไฟล์อีกครั้งไฟล์สุดท้ายนี้ จะเป็นไฟล์ที่ทำหน้าที่รวมเฟรมทั้งสามเข้าด้วยกันให้ตั้งชื่อว่า index.php เป็นไฟล์หลัก

9. หลังจากนั้นก็จะได้ไฟล์ทั้งหมด 4 ไฟล์
- index.php เป็นไฟล์หลัก
- top.php เป็นเฟรมด้านบน
- left.php เป็นเฟรมที่อยู่ด้านซ้ายมือ
- right.php เป็นเฟรมที่อยู่ด้านขวามือ
10. ถ้าดับเบิ้ลคลิกที่แต่ละไฟล์ก็จะแสดงข้อมูลเฉพาะภายในไฟล์นั้นๆ แต่ถ้าเปิดไฟล์ Index.php ก็จะปรากฏข้อมูลในไฟล์ทั้งหมด จะเปิดขึ้นมาพร้อมกัน 4 ไฟล์
11. ให้สร้างไฟล์อื่นๆ เพิ่มเติม เช่น aboutus.php, album.php, promotion.php, map.php และ contact.php จะก็อปปี้จากงานเก่าเข้ามาก็ได้ จะไว้ใช้ในการสร้างลิงค์เชื่อมโยงกับเฟรม

ในการสร้างเว็บเพจแบบเฟรม ถ้าเลือกให้มีแค่ 2 เฟรม ไฟล์ก็จะมีน้อยกว่านี้ มีเพียงไฟล์ที่เห็นเฟรม ด้านบน ด้านล่าง และไฟล์หลัก index.php 3 ไฟล์เท่านั้น
- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1705
แก้ไขไฟล์เฟรมเซ็ตใน Dreamweaver CS3
ในการแก้ไข ให้เปิดไฟล์หลักคือ Index.htm ไฟล์ก็จะถูกเปิดขึ้นมาทั้ง 4 ไฟล์
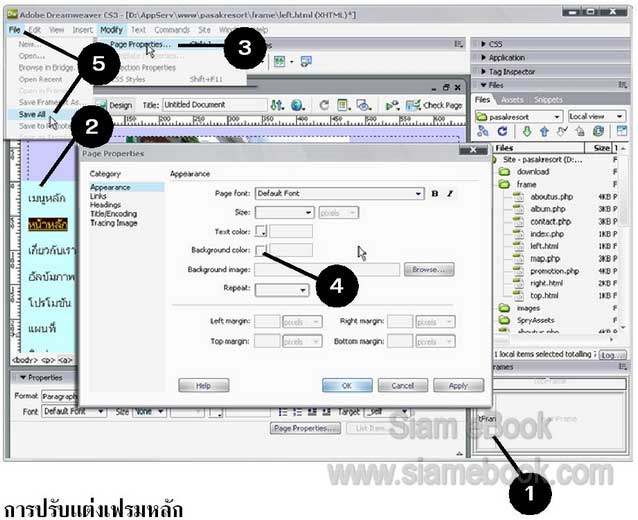
1. ในเครื่องมือ Fames ให้คลิกเฟรมหรือไฟล์ที่ต้องการแก้ไขเช่น เฟรมช่องซ้ายมือที่เป็นเมนู ให้เลือก
2. พิมพ์ เมนูให้เลือก
3. คลิกปุ่ม Page Properties
4. คลิกเลือกสีพื้นในส่วน Background color แล้วคลิกปุ่ม Apply หรือ OK
5. เมื่อคลิกที่เฟรมใดๆ แล้วปรับแต่งสี ตัวหนังสือ หรือภาพประกอบ เป็นที่ถูกใจแล้วก็จัดการ เซฟไฟล์ไว้ โดยคลิกเมนู File>>Save All คำสั่งนี้จะเซฟทีเดียวพร้อมกันทุกไฟล์

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1581
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 250 of 297


