โปรแกรมวาดภาพ ตกแต่งภาพ ผลิตสิ่งพิมพ์
 รวมบทความเกี่ยวกับการใช้โปรแกรมช่วยในการวาดภาพ ตกแต่งภาพ ออกแบบ ทำสื่อสิ่งพิมพ์ จัดการกับภาพ เช่น วิวหรือแสดงภาพเป็นแบบแคตตาล็อก แต่งภาพด้วย Photoshop วาดภาพด้วย Illustrator เป็นต้น
รวมบทความเกี่ยวกับการใช้โปรแกรมช่วยในการวาดภาพ ตกแต่งภาพ ออกแบบ ทำสื่อสิ่งพิมพ์ จัดการกับภาพ เช่น วิวหรือแสดงภาพเป็นแบบแคตตาล็อก แต่งภาพด้วย Photoshop วาดภาพด้วย Illustrator เป็นต้น
เมื่อรู้วิธีการสร้างภาพ ตกแต่งภาพ จนได้ภาพที่ต้องการแล้ว ในบทนี้ก็จะเสนอแนะวิธีการบันทึก หรือ Save และการนำภาพไปใช้งานแบบต่างๆ เช่น นำไปใช้สร้างเว็บเพจ ส่งให้เพื่อนทางอีเมล์ ลงประกาศ ในอินเตอร์เน็ต ฯลฯ
เทคนิคการบันทึกไฟล์ภาพเพื่อนำไปใช้งานแบบต่างๆ
เมื่อได้สร้างภาพต่างๆ เสร็จแล้ว การนำภาพไปใช้งานในลักษณะต่างๆ ก็จะมีวิธีการแตกต่างกันไป แต่ส่วนใหญ่ก็ไม่เกินไปจากนี้
การบันทึกไฟล์ต้นฉบับเก็บไว้
เมื่อสร้างผลงานเสร็จแล้ว ก็จัดการบันทึกไฟล์ต้นฉบับเก็บไว้ อาจไม่จำเป็นต้องทำงานให้เสร็จถึง ขั้นตอนสุดท้าย แล้วจึง Save หรือบันทึกไฟล์เก็บไว้ ทำไป Save ไปก็ได้ ปลอดภัยกว่า ถ้าเครื่องแฮงค์
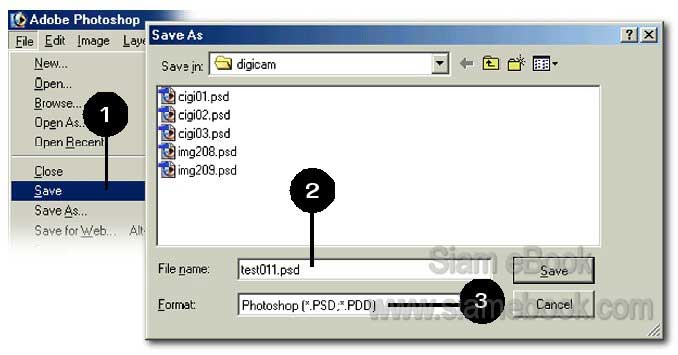
1. เสร็จแล้วก็บันทึกงานเก็บไว้ โดยคลิกเมนู File>>Save
2. คลิกและพิมพ์ชื่อไฟล์ในช่อง File Name
3. คลิกเลือกชนิดของไฟล์เป็นแบบ PSD ก่อนจะบันทึกงานเก็บไว้ บางคนจะทำการรวมเลเยอร์ ทั้งหมดเข้าด้วยกัน ขอบอกว่าห้ามทำอย่างนั้น บันทึกแยกกันไว้คนละเลเยอร์ แบบนั้นดีแล้ว เพราะไฟล์นี้ เป็นไฟล์ต้นฉบับ วิธีการนำไปใช้งานเราจะใช้อีกวิธีหนึ่ง

- Details
- Category: รวมตัวอย่างงาน Photoshop สำหรับมือใหม่
- Hits: 1763
เป็นลักษณะการสร้างภาพเพื่อนำไปใช้ประกอบในเว็บเพจหรือนำไปใช้บนอินเตอร์เน็ต รูปภาพที่มี ลักษณะไล่โทนสีคล้ายภาพถ่าย ลักษณะของภาพแบบนี้ ควรบันทึกเป็นไฟล์แบบ JPG (เจเพ็ก)
1. ก่อนการนำภาพไปใช้งาน ก็จัดการคลิกรูปตาหน้าเลเยอร์ใดๆ เพื่อปิดและเปิดเฉพาะเลเยอร์ ที่มีภาพที่ต้องการนำไปใช้งานเท่านั้น
2. คลิกเมนู File>>Save As (หรือ File>>Save a copy)
3. คลิกและพิมพ์ชื่อไฟล์ในช่อง File name
4. คลิกเลือกชนิดของไฟล์ในช่อง Format ให้คลิกเลือกแบบ JPEG แล้วคลิกปุ่ม Save
5. จะปรากฏกรอบข้อความขึ้นมา ให้กำหนดเกี่ยวกับคุณภาพของไฟล์เช่น Low, Medium, High, Maximum ซึ่งจะเป็นคุณภาพความคมชัดของภาพที่ได้ ลองคลิกเลือกแต่ละแบบ แล้วคลิกปุ่ม OK
6. ภาพที่ได้ ก็จะได้เฉพาะภาพที่มีการเปิดเลเยอร์ไว้เท่านั้น เลเยอร์ใดที่คลิกรูปตาเพื่อปิด ก็จะ ไม่ปรากฏภาพในเลเยอร์นั้นๆ ออกมา

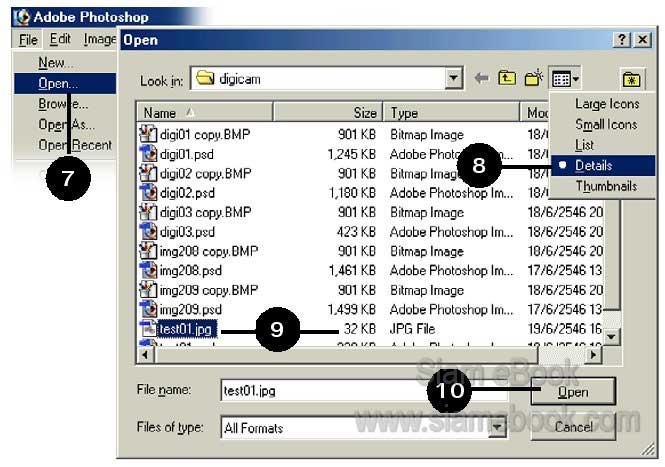
7. เมื่อบันทึกเสร็จแล้วก็เปิดไฟล์ขึ้นมาดู ว่าผลงานเรียบร้อยดีหรือไม่ โดยคลิกเมนู File>>Open
8. คลิกเลือกการแสดงชื่อไฟล์แบบ Details โดยคลิกปุ่ม View แล้วคลิกเลือก Details
9. ชื่อไฟล์ก็จะปรากฏออกมา พร้อมกับแสดงขนาดของไฟล์ จากตัวอย่างไฟล์จะมีขนาดประมาณ 32 KB ไฟล์ภาพที่จะนำไปใช้บนอินเตอร์เน็ตขนาดไม่ควรเกินไปกว่า 50 KB และควรเล็กที่สุดเท่าที่จะทำได้ เพื่อให้สามารถเรียกดูภาพได้เร็วขึ้น
10. ให้เปิดไฟล์นั้นๆ ขึ้นมา เพื่อจะทำการลดขนาดไฟล์ให้เล็กลง โดยคลิกชื่อไฟล์ แล้วคลิกปุ่ม Open

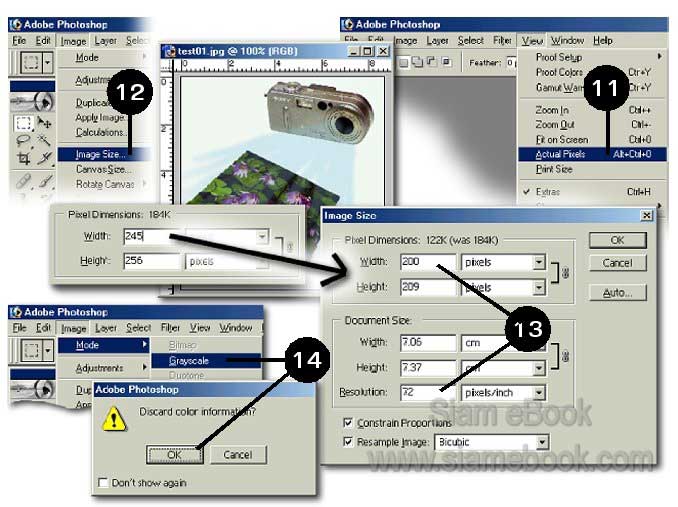
11. เมื่อเปิดไฟล์ขึ้นมาแล้ว ให้คลิกเมนู View>>Actaul Pixels เพื่อแสดงภาพที่ขนาดเท่าภาพจริง ถ้าภาพที่เห็นมีขนาดเล็กอย่างที่สุดแล้ว ถ้าต้องลดขนาดไปมากกว่านี้ก็คงจะดูไม่ออกว่าเป็นภาพอะไร ก็ไม่ต้อง แก้ไขอะไรอีก
12. ถ้าต้องการลดขนาด ก็คลิกเมนู Image>>Image Size
13. ในกรอบข้อความที่ปรากฏขึ้นมาให้คลิกและพิมพ์ขนาดของภาพลงไป เช่น ภาพเดิม Width = 245 ก็คลิกและพิมพ์ 200 แล้วคลิกปุ่ม OK เพียงเท่านี้ก็จะลดขนาดได้ หรืออาจคลิกและพิมพ์ความ ละเอียดภาพก็ได้ เช่น ถ้าเดิมเป็น 96 Dpi ก็ลดเหลือ 72 dpi
14. ถ้าภาพที่ได้ยังมีขนาดใหญ่ อาจจัดการแปลงภาพให้เป็นภาพขาวดำ ขนาดของไฟล์ก็จะลดลง โดยคลิกเมนู Image>>Mode>>Grayscale

15. แก้ไขเสร็จแล้วก็จัดการบันทึกงานเก็บไว้ โดยคลิกเมนู File>>Save
16. ในการบันทึกภาพครั้งแรก ถ้าเลือกคุณภาพของภาพให้อยู่ระดับต่ำเช่น Low, Medium ก็จะ ช่วยให้ภาพมีขนาดเล็กลงได้เช่นกัน

17. ควรนำภาพที่ได้ไปใช้ในโปรแกรมออกแบบเว็บเพจเช่น Macromedia Dreamweaver เพื่อดูว่า ขนาดของภาพ ความคมชัดเป็นอย่างไรบ้าง พอดีกับความต้องการหรือยัง ถ้ายังก็กลับไปทำภาพใหม่ใน Photoshop
18. อาจใช้อีกคำสั่งหนึ่ง สำหรับการนำภาพไปใช้บนเว็บ ให้คลิกเมนู File>>Save for web จะ เป็นคำสั่งสำหรับบันทึกไฟล์ภาพไปใช้บนอินเตอร์เน็ตโดยเฉพาะ
- Details
- Category: รวมตัวอย่างงาน Photoshop สำหรับมือใหม่
- Hits: 3062
เป็นการบันทึกภาพเพื่อนำไปใช้ประกอบในเว็บเพจหรือใช้บนอินเตอร์เน็ตเช่นเดียวกับไฟล์ภาพแบบ JPG แต่ต่างกันที่ลักษณะของภาพ โดยภาพที่ควรบันทึกเป็นไฟล์ภาพแบบ GIf (กิ๊ฟ) ควรเป็นภาพแบบ ลายเส้นหรือภาพที่ต้องการนำไปสร้างเป็นภาพเคลื่อนไหวด้วยโปรแกรม Gif Animation
1. คลิกเมนู File>>Save As
2. คลิกและพิมพ์ชื่อไฟล์เช่น Test01
3. คลิกเลือกชนิดของไฟล์เป็นแบบ Gif
4. คลิกปุ่ม Save
5. คลิกปุ่ม OK เพื่อรวมเลเยอร์เข้าด้วยกัน (Flatten layer)

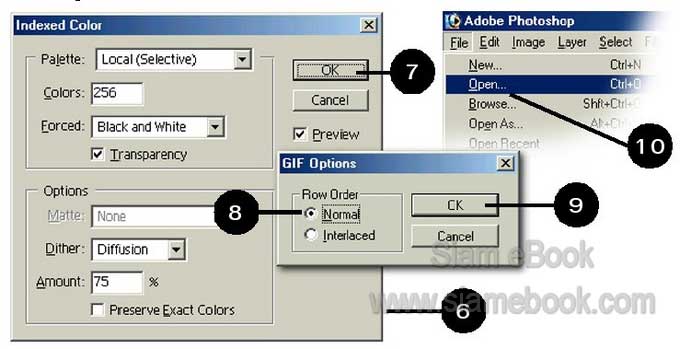
6. จะปรากฏกรอบข้อความให้กำหนดรายละเอียดเพิ่มเติมเกี่ยวกับไฟล์แบบ Gif
- ในส่วน Forced ให้คลิกตัวเลือก Web เป็นการสร้างภาพเพื่อนำไปใช้บนเว็บหรืออินเตอร์เน็ต ภาพจะมีขนาดเล็ก
- ในส่วน Transparency อาจคลิกติ๊กถูกในกรณีที่ต้องการให้ภาพส่วนที่มีสีขาวโปร่งใส เวลานำ ไปใช้บนเว็บ
7. คลิกปุ่ม OK
8. จะปรากฏกรอบข้อความให้เลือกเกี่ยวกับลักษณะการแสดงภาพบนอินเตอร์เน็ต
- Normal เป็นการแสดงภาพตามปกติ เมื่อโหลดภาพมาครบหมดแล้ว จึงจะแสดงให้เห็นบนจอ
- Interlaced เป็นการแสดงภาพโดยจะแสดงให้ภาพค่อยๆ ชัด และจะชัดเหมือนภาพปกติ เมื่อ ดาวน์โหลดมาหมดแล้ว เมื่อเทียบกับแบบแรก Normal จะยังไม่แสดงภาพจนกว่าจะได้ดาวน์โหลดมา ทั้งหมด
9. คลิกปุ่ม OK
10. ให้ดูภาพที่ได้ว่ามีขนาดเท่าใด โดยคลิกเมนู File>>Open แล้วเลือกการแสดงไฟล์แบบ Details เพื่อดูว่าไฟล์ที่ได้มีขนาดเท่าไร หรือจะใช้คำสั่ง File>>Save for Web ก็ได้

- Details
- Category: รวมตัวอย่างงาน Photoshop สำหรับมือใหม่
- Hits: 11884
เป็นการนำภาพไปประกอบในหนังสือหรือสิ่งพิมพ์ เพื่อทำต้นฉบับสิ่งพิมพ์ ก็คลิกเลือกชนิดของไฟล์ เป็นแบบ Tiff แต่ไฟล์นั้นต้องเป็นไฟล์ที่กำหนดความละเอียดไว้ที่ 300 dpi ตั้งแต่ต้นเมื่อเริ่มทำงาน โดยคลิก File>>New ไม่ใช่กำหนดไว้ 72 dpi แล้วก็บันทึกเป็นไฟล์แบบ Tiff ทำแบบนี้ไม่ได้ ต้องกำหนดตั้งแต่แรก ก่อนเริ่มต้นทำงาน
1. คลิกเมนู File>>Save As (หรือ Save a copy)
2. คลิกและพิมพ์ชื่อไฟล์ในช่อง File name ยกเลิก Layers โดยคลิกเอาถูกออก
3. คลิกเลือกชนิดของไฟล์เป็นแบบ Tiff แล้วคลิกปุ่ม Save
4. คลิกปุ่ม OK ในกรอบข้อความที่ปรากฏขึ้นมา
5. ลักษณะของไฟล์แบบ Tiff จะเป็นไฟล์ภาพที่มีขนาดใหญ่มาก เมื่อเปิดดูภาพด้วยคำสั่ง File>> Open ก็จะพบว่าไฟล์มีขนาดตั้ง 4,742 kb หรือประมาณ 4.7 MB ทั้งนี้เป็นเพราะไฟล์มีความละเอียดมาก ถึง 300 dpi

- Details
- Category: รวมตัวอย่างงาน Photoshop สำหรับมือใหม่
- Hits: 10427
FastStone Photo Resizer 3.0 Article Count: 4
มือใหม่ Microsoft Office Publisher 2007 Article Count: 50
มือใหม่ CorelDRAW 12 Article Count: 1
มือใหม่ Photoshop CS3 Article Count: 123
คอมพิวเตอร์กับการผลิตหนังสือ Article Count: 34
Capture Express Article Count: 7
การจับหน้าจอคอมพิวเตอร์ Article Count: 10
จัดการไฟล์รูปภาพด้วย ACD See Article Count: 10
ดูไฟล์รูปภาพด้วย Picperk Article Count: 11
การจับภาพหน้าจอคอมพิวเตอร์ด้วย ScreenHunter Article Count: 2
วาดภาพด้วย Adobe Illustrator CS3 Article Count: 81
รวมเทคนิคการใช้งาน CorelDRAW 12 Article Count: 116
คู่มือผลิตสิ่งพิมพ์ด้วย PageMaker 6.5 Article Count: 80
รวมตัวอย่างงาน Photoshop สำหรับมือใหม่ Article Count: 103
จัดการภาพด้วย PhotoScape Article Count: 33
วิธีใช้ Illustrator CS6 Article Count: 1
Paint Article Count: 5
ใบปลิว ทำใบปลิว Article Count: 13
ใบปลิวขนาด A5 Article Count: 11
สิ่งพิมพ์สำเร็จรูปพร้อมใช้ Article Count: 2
โปรแกรมแต่งภาพฟรี Artweaver Article Count: 9
Photoshop CS6 Article Count: 17
Page 176 of 181


