การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
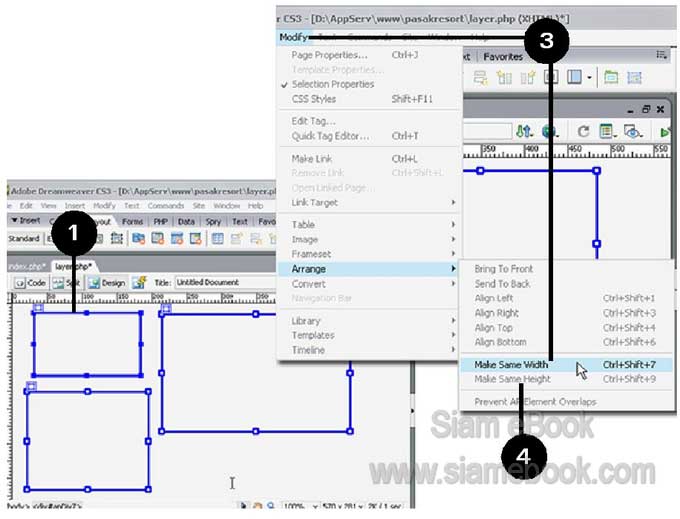
ปรับแต่งเลเยอร์ให้เท่ากันใน Dreamweaver CS3
1. เลเยอร์ต้นแบบที่ต้องการให้เลเยอร์อื่นๆ ถูกปรับขนาดให้เท่ากับเลเยอร์นี้
2. คลิกเลือกเลเยอร์ทั้งหมด โดยต้องเลือกเลเยอร์ต้นแบบเป็นลำดับสุดท้าย
3. คลิกเมนู Modify>>Arrange>>Make Same Width
4. คลิกเมนู Modify>>Arrange>>Make Same Height

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1324
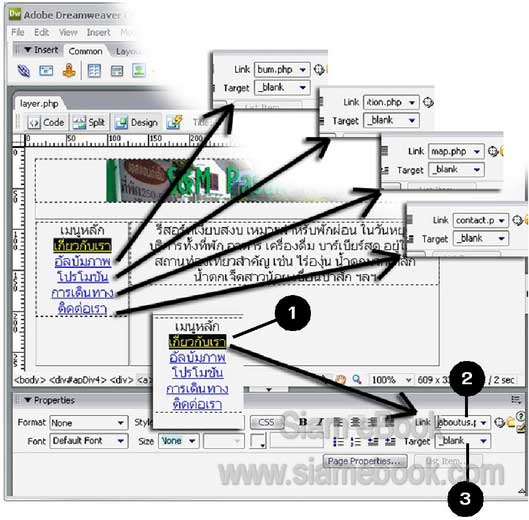
การสร้างการเชื่อมโยงในเว็บเพจแบบเลเยอร์ใน Dreamweaver CS3
1. สร้างแถบดำหัวข้อที่จะทำลิงค์
2. ช่อง Link คลิกและพิมพ์ชื่อไฟล์เช่น aboutus.php
3. ช่อง Target คลิกเลือก _blank
4. หัวข้ออื่นๆ ก็สร้างลิงค์ให้เรียบร้อย
5. บันทึกงานเก็บไว้แล้วทดสอบโดยพิมพ์กดปุ่ม F12

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1322
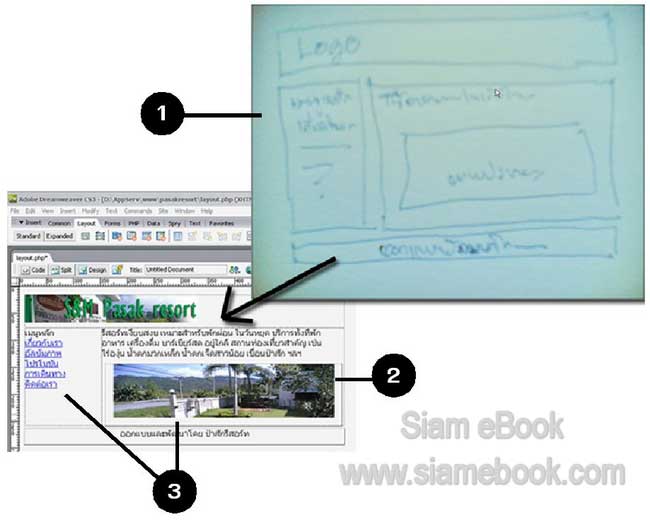
เป็นรูปแบบการออกแบบเว็บเพจอีกแบบหนึ่งด้วยมุมมอง Layout ช่วยให้การออกแบบเว็บเพจ ทำ ได้ง่ายมากขึ้น
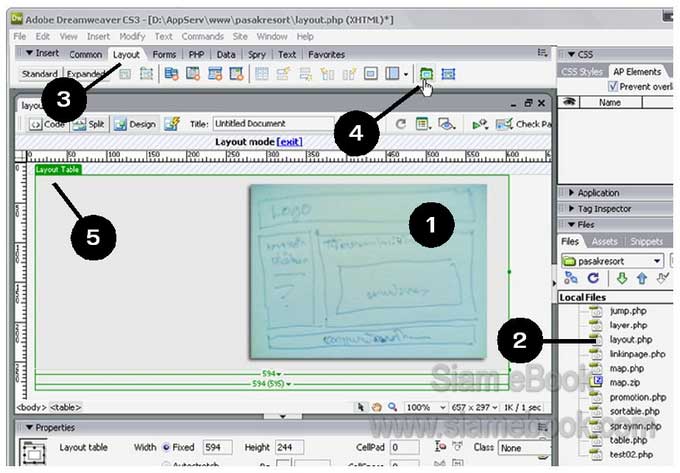
1. ปกติเวลาที่เราจะออกแบบเว็บเพจ เราก็มักจะหยิบกระดาษและดินสอ แล้วก็ร่างโครงร่าง เว็บเพจของเราอย่างคร่าวๆ ให้พอรู้ว่าจะวางข้อความตรงนี้ ภาพวางตรงนั้น ดังตัวอย่างด้านล่าง
2. เวลาทำงานใน Dreamweaver ก็จะวาดแบบลงไปตามเลเอาท์ที่ได้ออกแบบไว้บนกระดาษ
3. จากนั้นก็จะพิมพ์ข้อความหรือวางภาพลงไป
4. จะเห็นได้ว่า เป็นการออกแบบเว็บเพจอีกรูปแบบหนึ่งที่ง่ายและรวดเร็ว ไม่ต้องแทรกเป็น ตารางแล้วจึงทำไปทีละส่วน เพราะบางครั้ง ก็จะวุ่นวายกับตารางมาก ภาพใหญ่เกินไป ตารางก็จะเปลี่ยน ขนาด ฯลฯ

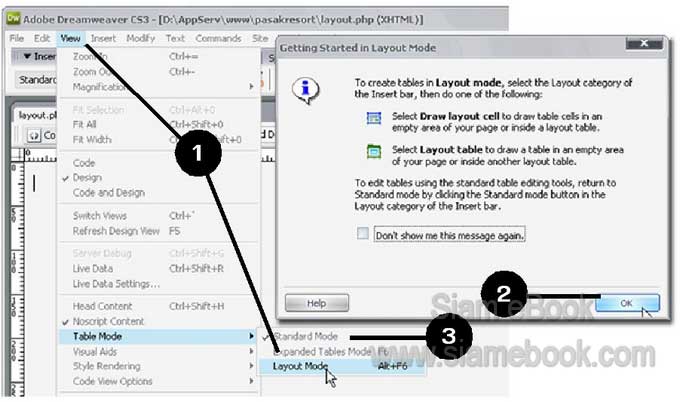
วิธีออกแบบเว็บเพจในมุมมอง Layout ใน Dreamweaver CS3
เปิดใช้งาน Layout Menu
1. เข้าโหมด Layout โดยคลิก View>>Table Mode>>Layout Mode
2. คลิกปุ่ม OK
3. ถ้าเป็นการออกแบบเว็บเพจตามปกติให้เลือก Standard Mode

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1954
เริ่มต้นสร้าง Layout
1. โครงร่างที่ได้ออกแบบเว็บเพจไว้บนกระดาษ
2. สร้างไฟล์ชื่อ layout.php เปิดไฟล์ขึ้นมา
3. คลิกเลือก Layout
4. คลิกปุ่ม Layout Table
5. วาดกรอบสี่เหลี่ยมแสดงขอบเขตที่จะวางเนื้อหาดังภาพ โดยชี้ลูกศรที่จุดที่มุมบนซ้าย กด ปุ่มซ้ายของเมาส์ค้างไว้ แล้วลากเป็นกรอบสี่เหลี่ยม ได้ขนาดตามต้องการแล้วก็ปล่อยเมาส์
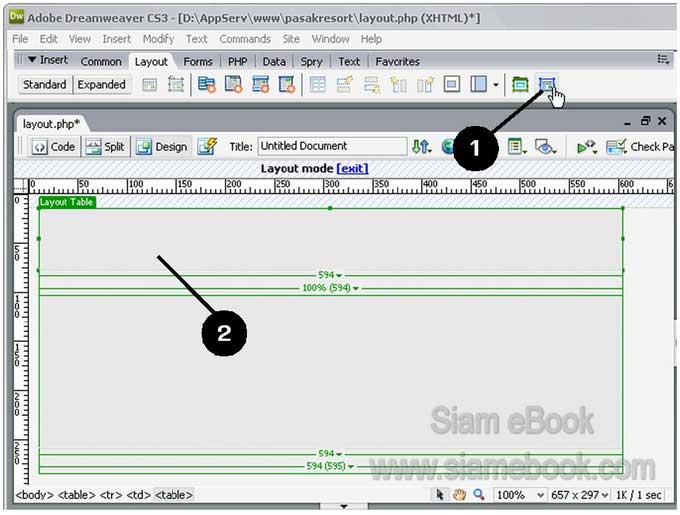
6. คลิกปุ่ม Layout Table 1 ครั้งจะวาดได้ 1 กรอบ ถ้าจะวาดต่อเนื่องพร้อมกันมากกว่าหนึ่ง กรอบ ก็กดปุ่ม Ctrl ค้างไว้ แล้วก็วาดจนครบ ในที่นี้จะวาด Layout Table เพียงรูปเดียว

ขั้นตอนการสร้าง Layout Cell
Layout Table ที่วาดเสร็จแล้ว จะเป็นเหมือนกรอบที่เป็นตัวกำหนดขอบเขตของเนื้อหาเท่านั้น การวางข้อมูลที่เป็นข้อความหรือภาพ จะต้องวาดเป็น Layout Cell ไว้บน Layout Table ก่อน แล้วจึง วางข้อความหรือภาพลงไป สรุปแล้วต้องวาด Layout Table ก่อน แล้วจึงวาด Layout Cell ไว้ด้านบน จากนั้นจึงพิมพ์ข้อความไว้บน Layout Cell ในตัวอย่าง นี้จะวาด Layout Table ขนาดใหญ่ไว้ภาพเดียวแล้ว จึงวาด Layout Cell ย่อยๆ ไว้ด้านบนหลายๆ ภาพ
1. คลิกปุ่ม Draw Layout Cell
2. วาดกรอบสี่เหลี่ยมบนพื้นที่ของ Layout Table ที่ได้สร้างไว้ก่อนนี้แล้วที่ตำแหน่งดังภาพจะวาง โลโก้
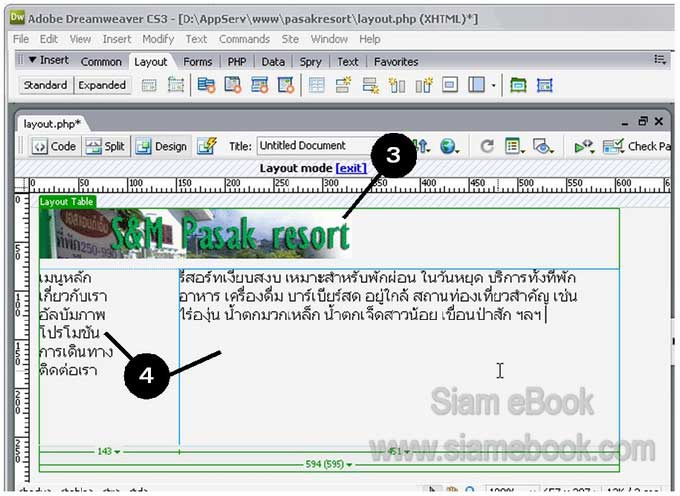
3. พิมพ์ข้อความหรือนำภาพเข้ามาวางบน Layout Cell ไว้วางแบนเนอร์
4. ส่วนอื่นๆ ที่เหลือก็ปฏิบัติคล้ายกัน คลิกปุ่ม Draw Layout Cell แล้ววาดดังตัวอย่าง
5. พิมพ์ข้อความหรือแทรกภาพลงไป


- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 3252
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 257 of 297


