การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
การจัดการกับ Layout Table และ Layout Cell ใน Dreamweaver CS3
อาจจะเป็นการย่อขยายขนาด ลบ ย้ายตำแหน่ง
การเลือก Layout Table และ Layout Cell
ก่อนจะจัดการอย่างไรนั้น ก็ต้องเลือกก่อน
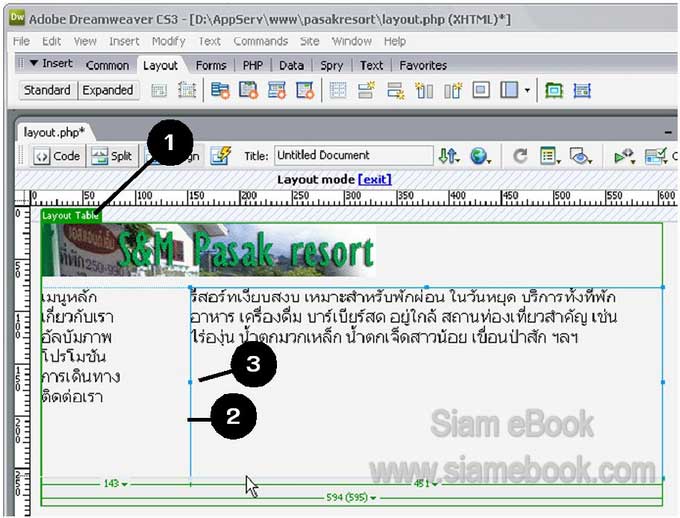
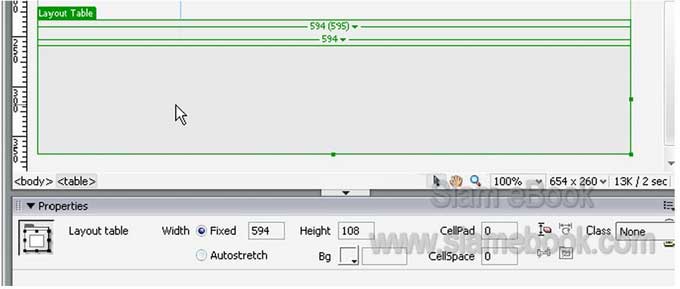
1. การเลือก Layout Table ก็คลิกที่ชื่อที่ตำแหน่งดังภาพ
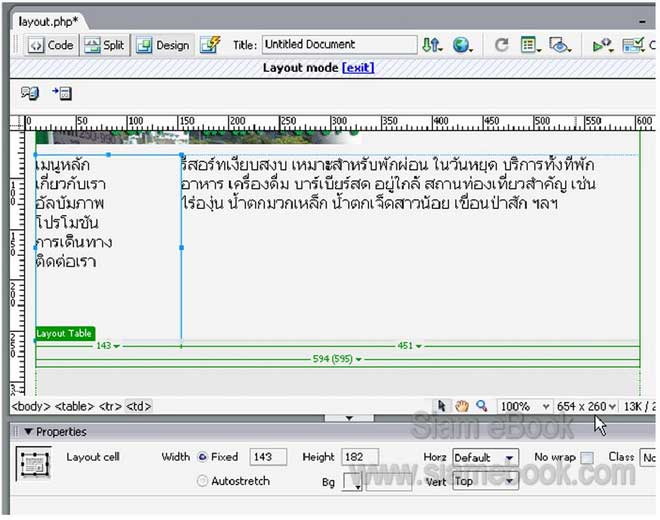
2. การเลือก Layout Cell ก็คลิกที่เส้นขอบของกรอบสี่เหลี่ยมแสดงขอบเขตของเซลล์
3. เมื่อถูกเลือก ก็จะปรากฏจุดเล็กๆ ตามเส้นขอบ 8 จุด สำหรับการย่อหรือขยาย

การย้ายตำแหน่ง
1. ชี้ที่ชื่อ Layout Table กดปุ่มซ้ายของเมาส์ค้างไว้แล้วลากออกไปวางตำแหน่งใหม่
2. ชี้ที่กรอบของ Layout Cell กดปุ่มซ้ายของเมาส์ค้างไว้แล้วลากไปวางตำแหน่งใหม่

การย่อหรือขยายขนาด
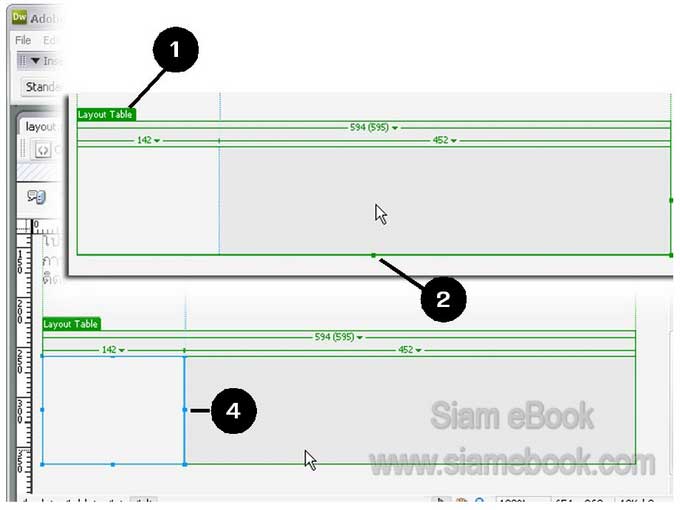
1. คลิกที่ชื่อ Layout Table
2. จะปรากฏจุดโดยรอบ
3. ชี้ลูกศรที่จุดใดๆ เมื่อลูกศรเปลี่ยนเป็นรูปลูกศรสองทิศทางแล้วก็กดปุ่มซ้ายของเมาส์ค้าง ไว้แล้วลากออกหรือลากเข้าหามุมหรือด้านตรงกันข้าม
4. การย่อหรือขยายขนาดของ Layout Cell ก็เช่นกัน ปฏิบัติคล้ายกัน คลิกที่ขอบให้ปรากฏ จุดโดยรอบก่อน แล้วจึงย่อหรือขยายขนาด

การลบ Layout Table และ Layout Cell
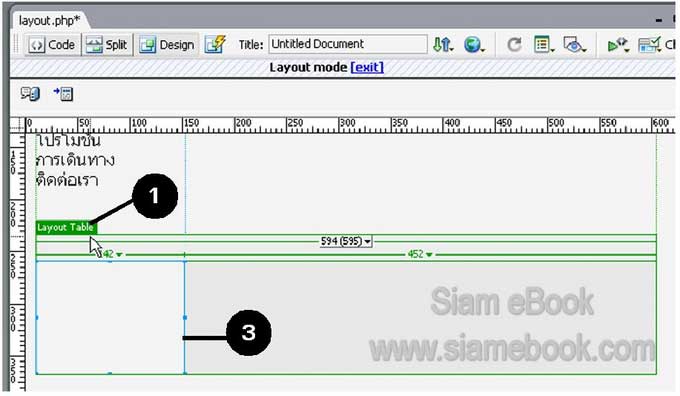
1. คลิกชื่อ Layout Table ที่ต้องการ
2. กดปุ่ม Delete ที่แป้นพิมพ์เพื่อลบ
3. การลบ Layout Cell ก็คลิกที่เส้นขอบ เพื่อเลือกก่อน แล้วจึงกดปุ่ม Delete

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2918
การปรับแต่งคุณสมบัติของ Layout Table ใน Dreamweaver CS3
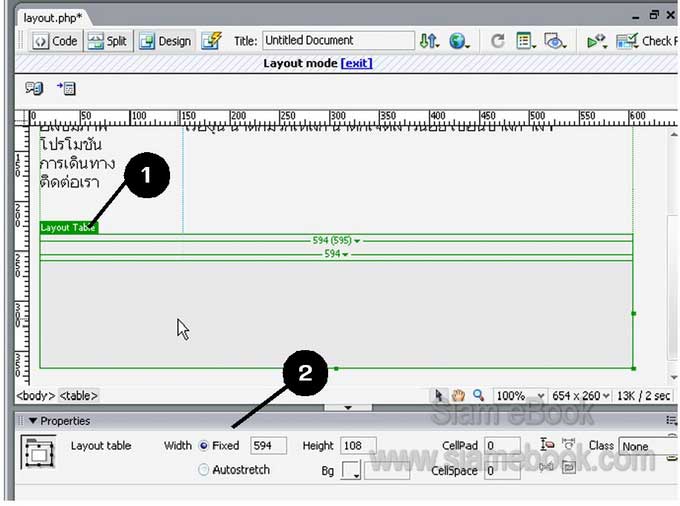
1. คลิกชื่อของ Layout Table ที่ต้องการปรับ
2. ในเครื่องมือ Properties ก็ปรับแต่งค่าได้ตามต้องการ

ปรับแต่งคุณสมบัติของ Layout Table ใน Dreamweaver CS3
Width ระบุขนาดของความกว้างของ Layout Table
Fixed ระบุขนาดที่แน่นอนลงไป
Auto Stretch ให้ปรับขนาดได้เอง ตามขนาดหน้าจอของบราวเซอร์
Height ระบุขนาดความสูงของ Layout Table
Bg สีพื้นหลัง
Cell Pad ระยะห่างระหว่างขอบเซลล์กับเนื้อหาภายใน
Cell Space ระยะห่างระหว่างเซลล์แต่ละเซลล์

ปรับแต่งคุณสมบัติของ Layout Cell ใน Dreamweaver CS3
ก่อนอื่นก็คลิกเลือกเลเอาท์เซลล์ที่ต้องการก่อน
Width ความกว้างของ Cell
Height ความสูง
Bg สีพื้นของเซลล์
Horz และ Vert ลักษณะการจัดตำแหน่งเนื้อหาภายในเซลล์ มี 2 แบบ คือจัดแนวนอน (Horz) และแนวตั้ง (Vert)
No Wrap การตัดคำข้อความลงบรรทัดใหม่ในเซลล์ เพื่อขึ้นบรรทัดใหม่ ถ้าคลิกติ๊กถูกก็จะ ไม่มีการตัดคำ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 3736
การสร้างการเชื่อมโยงในเว็บเพจแบบ Layout Table ใน Dreamweaver CS3
วิธีการก็ไม่แตกต่างจากการสร้างเว็บเพจแบบปกติ ก็สร้างแถบดำหัวข้อที่ต้องการจะสร้างลิงค์แล้ว จึงคลิกเลือกไฟล์ที่จะลิงค์ไปหา
1. สร้างแถบดำหัวข้อที่ต้องการ
2. คลิกและพิมพ์ชื่อเว็บเพจที่ต้องการสร้างการเชื่อมโยง
3. ช่อง Target คลิกเลือก _blank
4. ตัวอย่างการสร้างการเชื่อมโยงกับไฟล์เว็บเพจที่เหลือ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1671
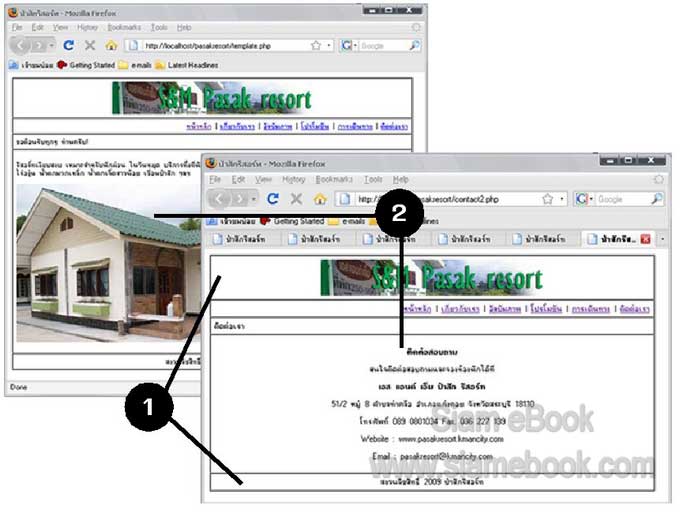
ลักษณะของเทมเพลทก็คือต้นแบบหรือแม่แบบ การสร้างเว็บเพจด้วยวิธีนี้ เหมาะสำหรับเว็บเพจ ที่ต้องสร้างหน้าคล้ายๆ กัน ถ้าจะเปรียบให้เห็นชัดเจนกว่านี้ ลองนึกถึงกระดาษเขียนจดหมายจะ เป็นจดหมายในบริษัท หรือกระดาษเขียนจดหมายที่มีหน้าตาแบบเดียวกัน แต่เนื้อความจดหมายไม่เหมือน กัน ถ้าเปรียบกับการสร้างเว็บเพจด้วยเทมเพลท ก็คือจะมีรูปแบบเว็บเพจเหมือนกัน สีพื้น ภาพประกอบบน เว็บเพจเช่น ภาพโลโก้ แต่จะมีเนื้อหาในแต่ละเว็บเพจไม่เหมือนกัน ช่วยให้การออกแบบเว็บเพจมีแบบแผน ดูเป็นชุดเดียวกัน
1. ตัวแม่แบบหรือเทมเพลทที่เป็นตาราง มีแบนเนอร์ด้านบน มีลิงค์และสงวนลิขสิทธิ์...
2. เนื้อหาตรงกลางจะต่างกัน แต่แม่แบบจะเหมือนกัน
3. ในแต่ละเว็บไซท์จะมีเว็บเพจหรือข้อมูลต่างๆ เป็นร้อยเป็นพันหน้า การใช้แม่แบบ จะช่วยให้ทุก หน้าเป็นรูปแบบเดียวกัน การออกแบบก็จะง่ายและรวดเร็ว
4. นอกจากความสวยงาม ดูเป็นระเบียบแล้ว การแก้ไขก็ทำได้ง่าย แก้ที่แม่แบบที่เดียว ทุกหน้า ก็จะเปลี่ยนไปตามแม่แบบ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1450
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 258 of 297


