การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
เลเยอร์เป็นรูปแบบการวางข้อความและภาพที่ค่อนข้างเป็นอิสระ ข้อความจะลอยอยู่บนข้อมูลอื่นๆ และสามารถเคลื่อนย้ายตำแหน่งได้ ลักษณะของเลเยอร์ให้นึกภาพแผ่นใสหลายๆ แผ่นซ้อนกัน แต่ละแผ่น ก็วางแปะภาพหรือข้อความลงไป เมื่อนำมาซ้อนกัน ก็จะเป็นข้อมูลที่เป็นอิสระไม่ปนกัน อยู่คนละเลเยอร์ ไม่เกี่ยวกัน
การใช้เลเยอร์จะช่วยให้สามารถออกแบบเว็บเพจ ได้ค่อนข้างอิสระในเรื่องตำแหน่งของข้อความหรือ ภาพที่ต้องการจัดวางบนเว็บเพจ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1548
การสร้างเลเยอร์ใน Dreamweaver CS3
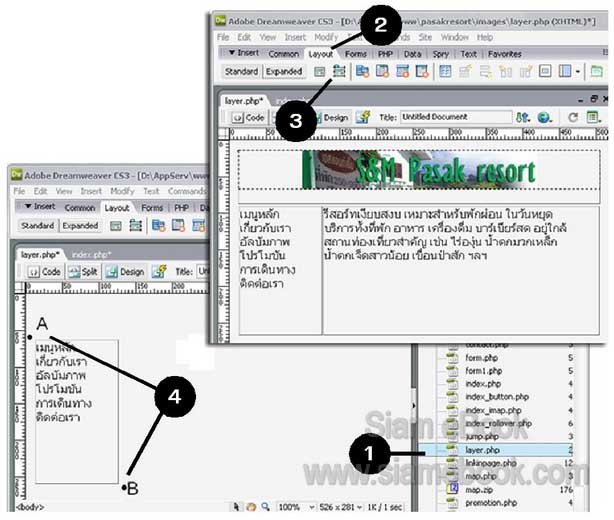
1. สร้างไฟล์ชื่อ layer.php
2. คลิก Layout
3. คลิกเครื่องมือเลเยอร์ Draw AP Div
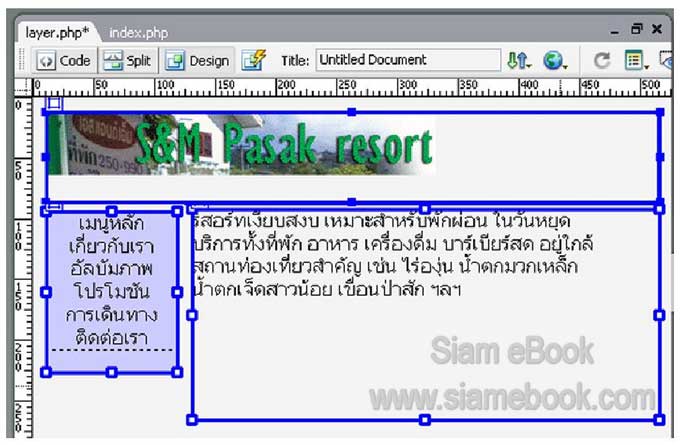
4. ชี้ที่ตำแหน่ง A กดปุ่มซ้ายค้างไว้ แล้วลากไปยังตำแหน่ง B เสร็จแล้วปล่อยเมาส์

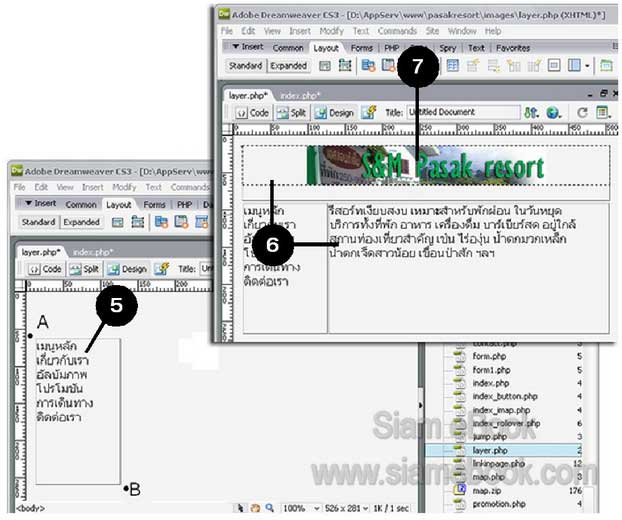
5. คลิกข้างในเลเยอร์ แล้วพิมพ์ข้อความลงไป พิมพ์แต่ละบรรทัดแล้วกด Shift + Enter
6. วาดอีก 2 เลเยอร์
7. ถ้าจะวางภาพ ก็คลิกในเลเยอร์ แล้วแทรกภาพลงไป ด้วยคำสั่ง Insert>>Image
8. การจัดการกับภาพหรือข้อความบนเลเยอร์ ก็จัดการเหมือนปกติทั่วไป

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2013
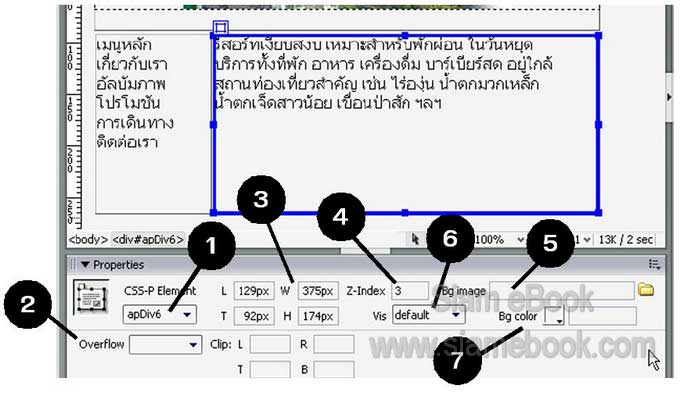
คุณสมบัติเลเยอร์ในเครื่องมือ Properties
ก่อนอื่นต้องคลิกเลือกเลเยอร์ที่ต้องการก่อน
1. CSS-P Element ชื่อเลเยอร์
2. Over flow ลักษณะการแสดงเนื้อหาภายในเลเยอร์
3. W x H ขนาดกว้างคูณสูงของเลเยอร์
4. Z-Index ตัวเลขระบุระดับของเลเยอร์ ถ้าเป็นตึกก็เปรียบได้กับเลขที่บอกชั้น จะซ้ำกันไม่ได้
5. Bg Image ตัวเลือกที่ช่วยให้นำภาพใดๆ มาเป็นพื้นหลังของเลเยอร์ได้
6. Vis ซ่อนหรือแสดงเลเยอร์ให้ปรากฏบนจอ
7. Bg Color สีพื้นของเลเยอร์

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1521
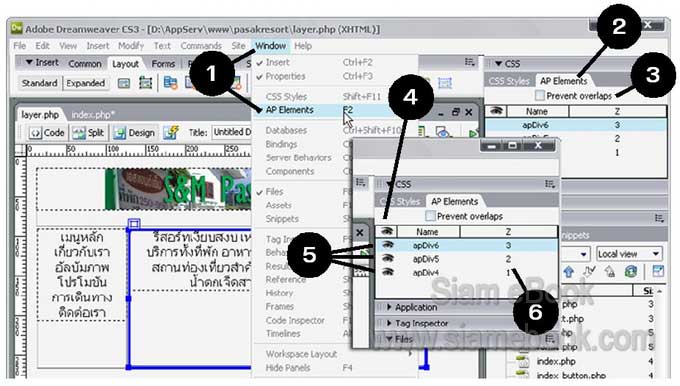
คุณสมบัติของเลเยอร์พาเนล
1. คลิก Windows แล้วคลิกติ๊กถูก AP Elements
2. คลิกแท็ป AP Element
3. Prevent Overlaps ป้องกันเลเยอร์ซ้อนกันหรือยอมให้เลเยอร์ซ้อนกันได้
4. รูปตา คลิกเพื่อแสดงหรือซ่อนเลเยอร์นั้นๆ
5. จำนวนเลเยอร์
6. ระดับชั้นของเลเยอร์

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1161
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 254 of 297


