การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
การจัดเก็บไฟล์ภาพประกอบเว็บเพจนิยมสร้างโฟลเดอร์ชื่อ images ไว้เก็บไฟล์ภาพ แยกกันกับเว็บ เพจ เพื่อความเป็นระเบียบ อาจพิจารณณาข้อมูลในเว็บไซต์ว่ามีมากน้อยเพียงใด เพื่อจะได้วางแผนสร้างโฟล เดอร์ไว้เก็บภาพให้เกิดประสิทธิภาพสูงสุด
เว็บไซต์ขนาดเล็ก มือใหม่ฝึกสร้างเว็บไซต์
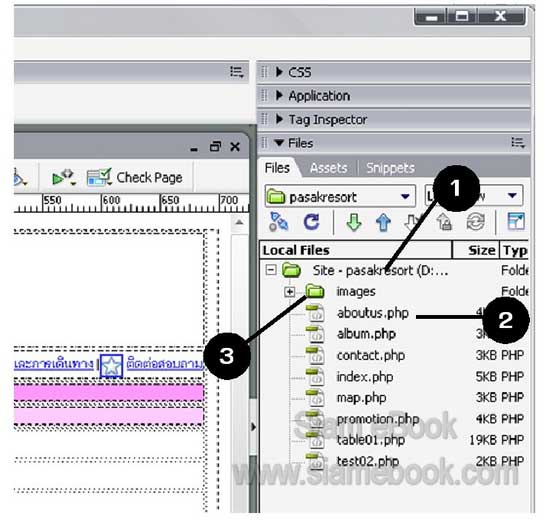
ข้อมูลต่างๆ ยังมีไม่มากนัก อาจสร้างโฟลเดอร์เก็บภาพตามนี้
1. Site-pasakresort เป็นรูทหรือตำแหน่งเก็บไฟล์หลักของเว็บไซต์ในเครื่องของเรา
2. ไฟล์แบบ php เป็นไฟล์เว็บเพจ
3. โฟลเดอร์หรือไดเรคทอรีชื่อ images เป็นที่เก็บไฟล์ภาพที่จะนำไปประกอบในเว็บเพจ
4. เว็บไซต์ขนาดเล็กที่เราฝึกสร้าง อาจใช้รูปแบบการเก็บข้อมูลง่ายๆ แบบนี้ไปก่อน

เว็บไซต์ขนาดใหญ่ข้อมูลมีจำนวนมาก
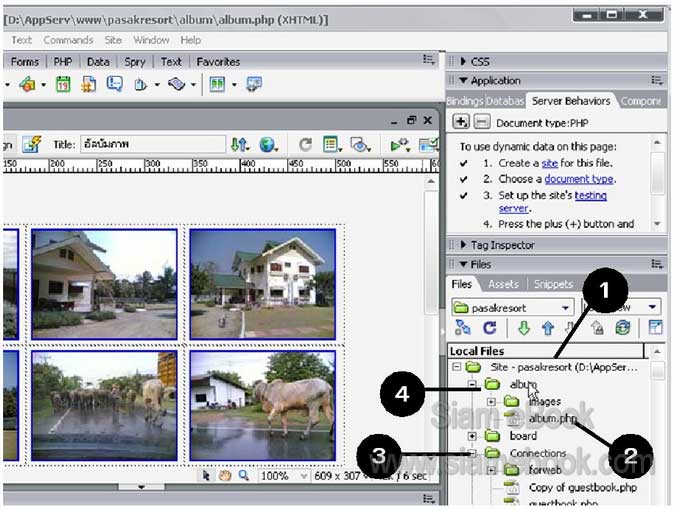
เป็นลักษณะของเว็บไซต์ขนาดใหญ่ข้อมูลมีจำนวนมาก ต้องวางแผนการจัดเก็บข้อมูลให้รอบคอบ เพื่อให้การจัดเก็บไฟล์ต่างๆ มีความเป็นระเบียบมากที่สุด
1. Site-pasakresort เป็นรูทหรือไดเรคทอรีหลักของเว็บไซต์
2. ไฟล์แบบ php เป็นไฟล์เว็บเพจ
3. มีการสร้างโฟลเดอร์ย่อยไว้เก็บข้อมูลอีกมากมาย
4. ในแต่ละโฟลเดอร์ย่อย เช่น album ก็ยังมีไฟล์เว็บเพจหรือมีโฟลเดอร์ images ไว้เก็บไฟล์ภาพ แยกย่อยไว้เช่นกัน เพื่อความเป็นระเบียบ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1245
การกำหนดโฟลเดอร์ไว้เก็บไฟล์ภาพเว็บเพจ
เป็นการระบุหรือกำหนดให้โปรแกรมนำไฟล์ภาพไปจัดเก็บไว้ที่เดียวกัน ในโฟลเดอร์ใดที่เราได้ระบุ ไว้ เช่น โฟลเดอร์ images วิธีนี้ช่วยให้การเก็บภาพเป็นระเบียบ เป็นหมวดหมู่
การกำหนดโฟลเดอร์ไว้เก็บไฟล์ภาพ ควรทำก่อนจะเริ่มต้นสร้างเว็บเพจ ไม่อย่างนั้นจะยุ่งยากในการ ตามแก้ในทุกเว็บเพจ
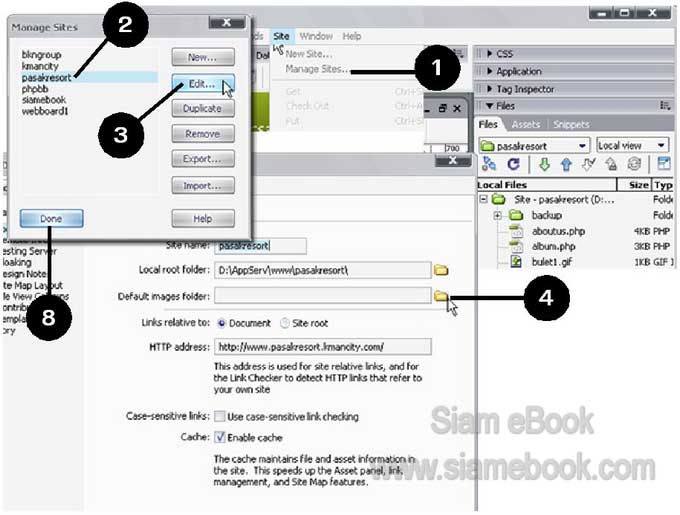
1. คลิก Site>>Manage Sites
2. คลิกชื่อ Site ที่ต้องการ
3. คลิกปุ่ม Edit
4. คลิกปุ่ม Browse ไปเลือกโฟลเดอร์ที่จะใช้เก็บภาพ

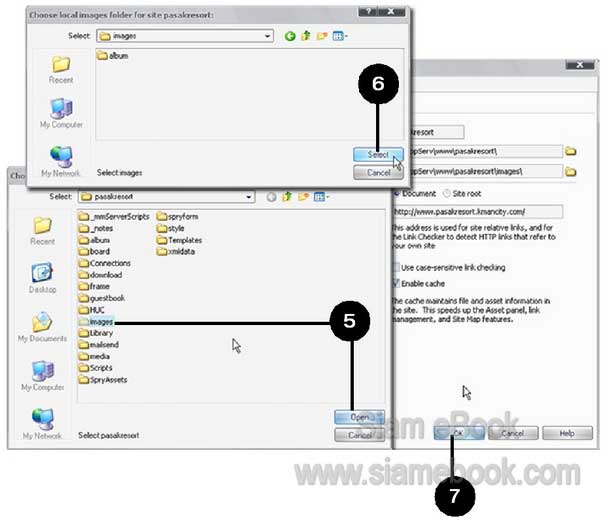
5. คลิกเลือกโฟลเดอร์ที่ต้องการ ก็คือ Images แล้วคลิก Open
6. คลิก Select
7. คลิก OK
8. คลิก Done ปิดกรอบข้อความ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1299
การแทรกภาพเข้ามาในเว็บเพจ Dreamweaver CS3
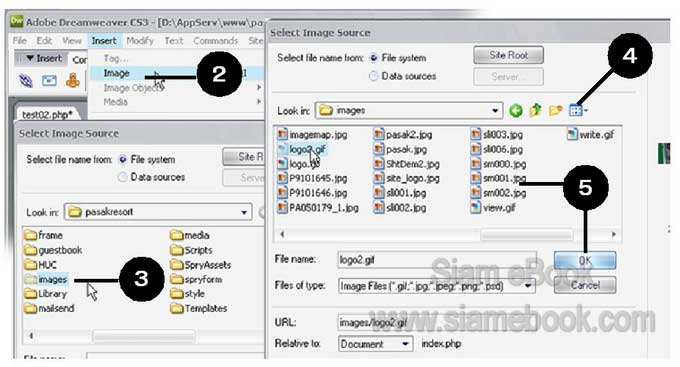
1. คลิกตำแหน่งในเว็บเพจที่ต้องการวางภาพ
2. คลิกเมนู Insert>>Image
3. ดับเบิ้ลคลิกโฟลเดอร์ images ซึ่งเป็นโฟลเดอร์ที่เก็บไฟล์ภาพ

4. ให้คลิกปุ่ม View>>Thumbnails เพื่อแสดงเป็นภาพเล็กๆ
5. คลิกเลือกภาพที่ต้องการแล้วคลิกปุ่ม OK
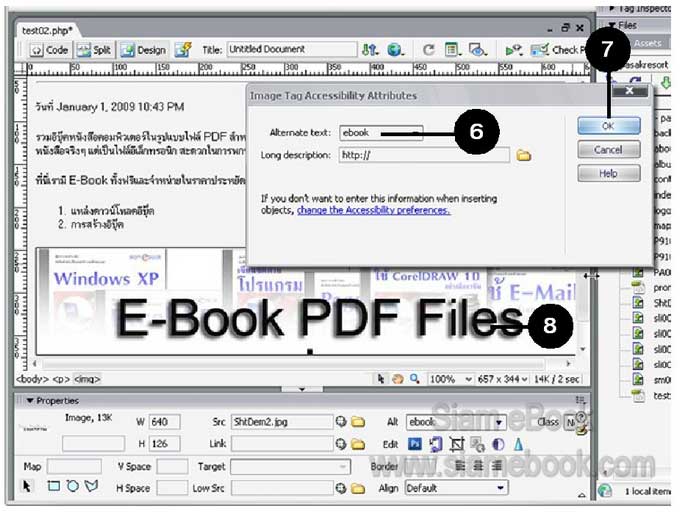
6. ช่อง Alt คลิกและพิมพ์ชื่อภาพ
7. คลิกปุ่ม OK หรือคลิกปุ่ม Cancel ข้ามไปได้เลย
8. ภาพจะถูกแทรกเข้ามา

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1296
ยกเลิก Accessibility Attributes ใน Dreamweaver CS3
เมื่อนำภาพเข้ามาก็จะปรากฏกรอบข้อความ Accessibility Attributes เพื่อให้กำหนดคุณสมบัติ ของภาพ ก็สามารถยกเลิกไม่ให้แสดงหน้าจอนี้โดย
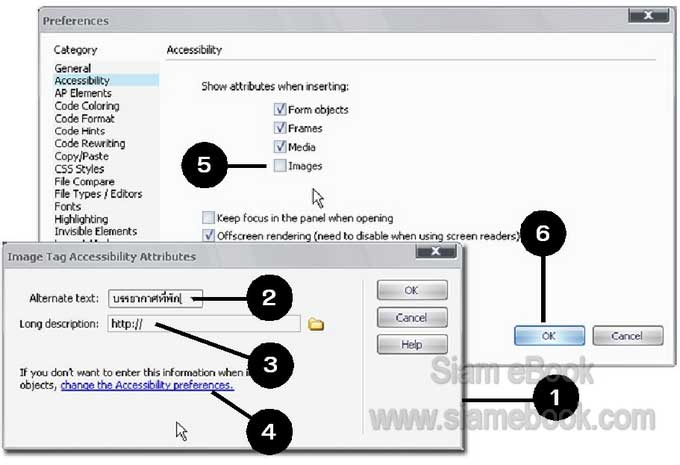
1. เมื่อแทรกภาพ จะปรากฏกรอบข้อความ Image Tag Accessibility Attributes สำหรับกำหนด คุณสมบัติของภาพ
2. ช่อง Alternate Text พิมพ์คำอธิบายภาพ เช่น บรรยากาศที่พัก กรณีที่โปรแกรมมีปัญหาแสดง ภาพไม่ได้ ก็จะแสดงชื่อไฟล์ภาพออกมาให้รู้ว่าเป็นภาพอะไร
3. Long description สำหรับใส่รายละเอียดของภาพมากกว่านั้น เป็น URL ของภาพ
4. ถ้าไม่ต้องการให้ปรากฏกรอบข้อความนี้ ทุกครั้งที่แทรกภาพ ก็คลิก Change the Accessibility Preference
5. คลิกที่ Image ให้เครื่องหมายถูกหายไป
6. คลิกปุ่ม OK เพื่อออก

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1301
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 230 of 297


