การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
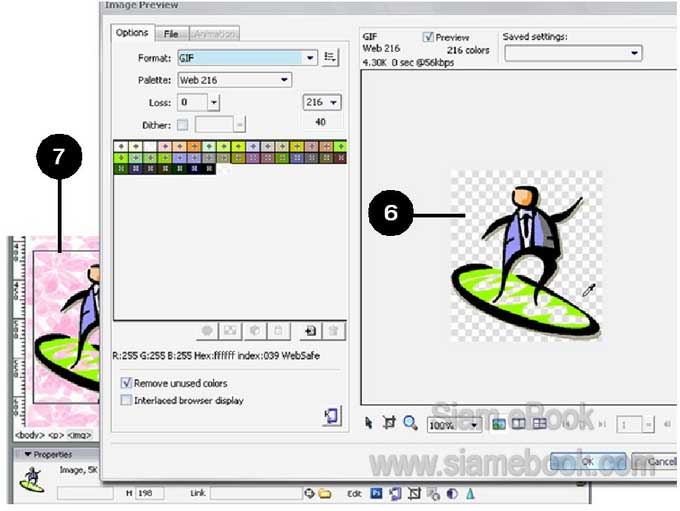
การ Optimize ภาพ ใน Dreamweaver CS3
จะเป็นการปรับแต่งภาพเพิ่มเติม เช่นปรับแต่งความคมชัด ปรับแต่งสีของภาพแบบ Gif
1. คลิกเลือกภาพที่ต้องการปรับแต่ง
2. คลิกปุ่ม Optimize
3. ภาพแบบนี้จะเป็นภาพแบบ JPG สามารถปรับความคมชัดของขอบภาพ หรือปรับภาพให้นุ่ม ได้ เบลอร์ได้
4. ลองปรับค่าต่างๆ
5. ดูผลงานที่ได้ในส่วน Preview

6. กรณีเป็นไฟล์ภาพแบบ Gif จะสามารถปรับแต่งสีของภาพและความโปร่งใสได้
7. ตัวอย่างภาพที่ปรับให้โปร่งใส โดยไม่แสดงสีบางสี

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1492
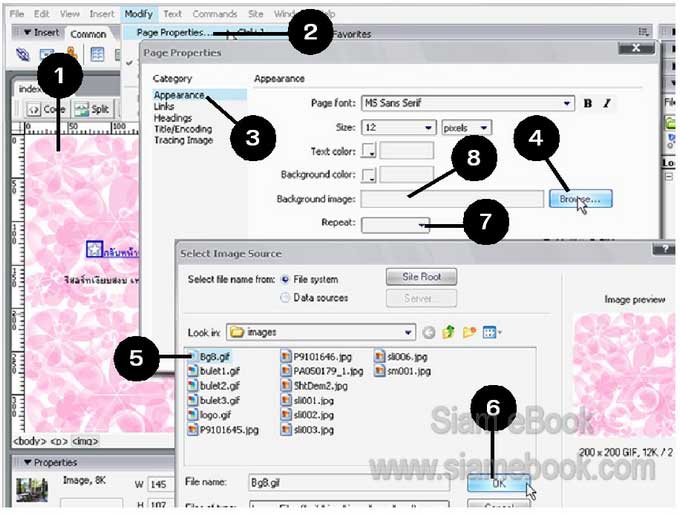
นำไฟล์ภาพไปสร้างเป็นภาพฉากหลังของเว็บเพจ ใน Dreamweaver CS3
1. ภาพฉากหลังของเว็บเพจ
2. คลิก Modify>>Page Properties
3. คลิก Appearance
4. ในส่วน Background Image คลิกปุ่ม Browse
5. คลิกเลือกภาพ เช่น bg8.jpg
6. คลิกปุ่ม OK
7. ในส่วน Repeat คลิกเลือกแบบที่ต้องการ เช่น No-Repeate, Repeate เป็นต้น
8. การยกเลิกฉากหลัง ก็คลิกและลบชื่อไฟล์ในช่อง Background Image นี้ออกไป

ลักษณะของคำสั่งทั้งหมดของ repeat ใน Dreamweaver CS3
no-repeat วางลงไปภาพเดียวโดดๆ ไม่แสดงซ้ำกัน
repeat x วางภาพในแนวนอน ภาพเดียว แต่แสดงซ้ำๆ กัน
repeat y วางภาพในแนวตั้ง ภาพเดียวแต่แสดงซ้ำๆ กัน
repeat แสดงภาพเดียวซ้ำๆ กัน จนเต็มหน้าเว็บเพจ
- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1273
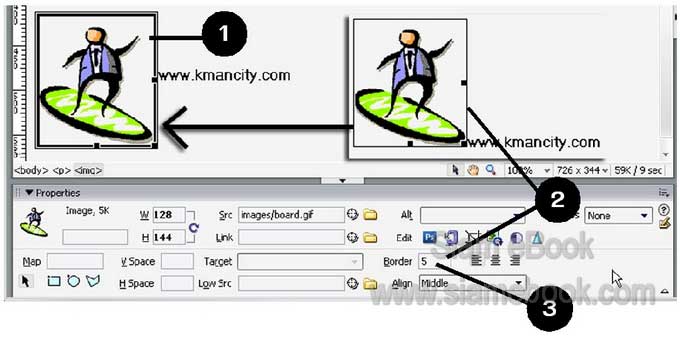
การใส่กรอบภาพใน Dreamweaver CS3
1. คลิกเลือกภาพ
2. คลิกและพิมพ์ความหนาของกรอบภาพเช่น 5
3. ไม่ต้องการกรอบภาพก็ลบตัวเลขออกไป

ขนาดของภาพที่ควรใช้ในเว็บไซต์
ไฟล์ภาพอาจมีขนาดใหญ่หรือเล็กตามแต่รูปแบบการนำเสนอที่ต้องการนำไปใช้งาน
1. ขนาดของภาพจะวัดเป็นขนาดกว้าง X สูงหรือ Width X Height จะมีหน่วยเป็นพิกเซล ความ กว้างของภาพสูงสุดที่ใช้ ไม่ควรจะมากเกิน 1024 Pixels เพราะจะล้นจอภาพ การใช้งานจริงๆ อาจลองนำ ภาพในเว็บไซต์ต่างๆ มาเป็นตัวอย่าง ว่ามีการใช้ภาพขนาดเท่าไร

2. ภาพกว้าง x สูงแบบมาตรฐาน ส่วนใหญ่จะเป็นภาพจากกล้องดิจิตอล เช่น 640 x 480, 800 x 600 หรือ 10240 x 768 หรือใหญ่กว่านี้ การนำมาใช้ในเว็บเพจ ไม่ควรใหญ่เกิน 800 x 600 ใหญ่กว่านั้นจะ เสียเวลาในการโหลดภาพไปแสดงที่เครื่องผู้เข้าชม

3. ภาพประกอบในเว็บเพจ การจะใช้ภาพขนาดใด ก็ต้องดูที่ความเหมาะสมของหน้าเว็บเพจ
4. แบนเนอร์โฆษณาต่างๆ จะมีการกำหนดขนาดเป็นมาตรฐาน ว่าต้องใช้ภาพขนาดเท่าใด
5. การใช้ภาพขนาดเท่าใด อาจดาวน์โหลดภาพจากอินเตอร์เน็ตมาเป็นตัวอย่าง

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 3688
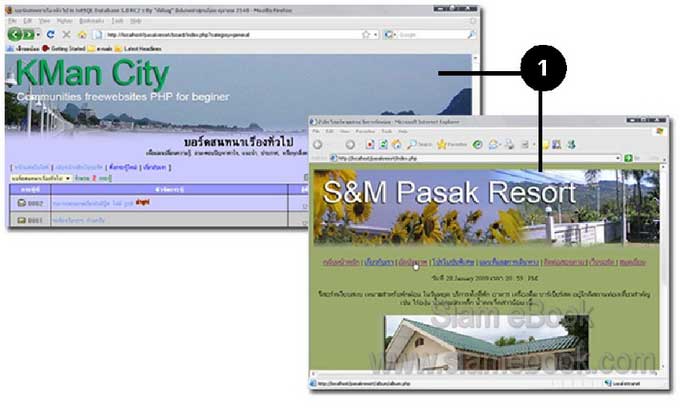
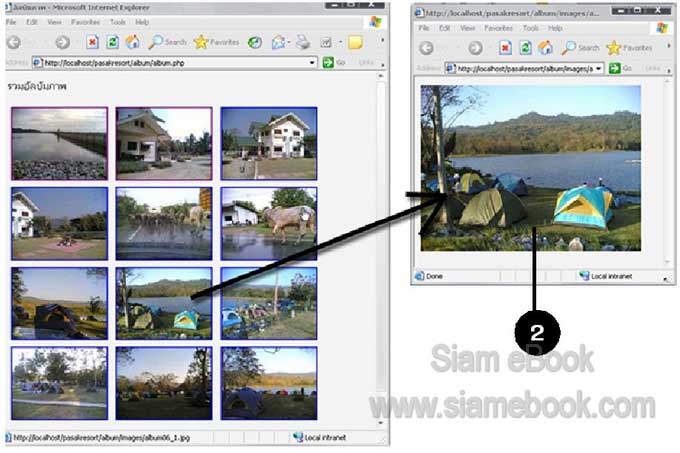
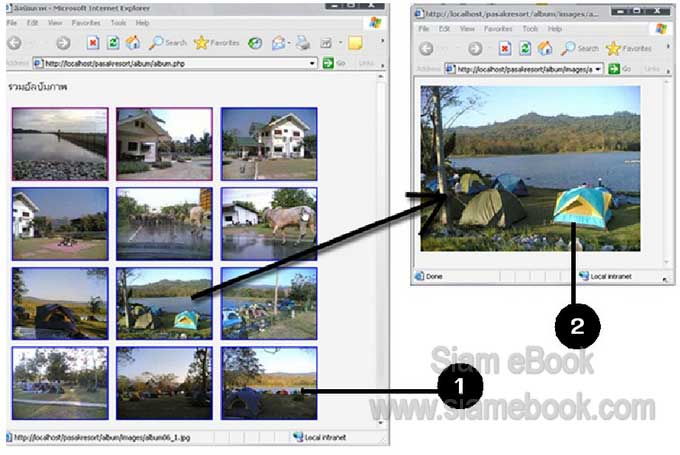
ตัวอย่างการสร้างเว็บเพจแสดงอัลบัมภาพแบบง่ายๆ
สำหรับท่านใดที่ชื่นชอบการถ่ายภาพ อาจนำภาพมาทำเป็นเว็บอัลบัมส่วนตัวก็ได้ ในการทำงานจริง แล้วจะมีโปรแกรมช่วยสร้างอัลบัมภาพสำหรับเว็บมากมาย ง่ายกว่าการสร้างเองแบบนี้ สำหรับภาพที่จะใช้งาน นั้นจะมี 2 แบบ
1. ภาพขนาดเล็กสำหรับทำเป็น Thumbnails เป็นภาพเล็กๆ ให้คลิกเลือก
2. ภาพขนาดใหญ่ เมื่อคลิกที่ภาพขนาดเล็กก็จะแสดงภาพขนาดใหญ่ในหน้าจอใหม่

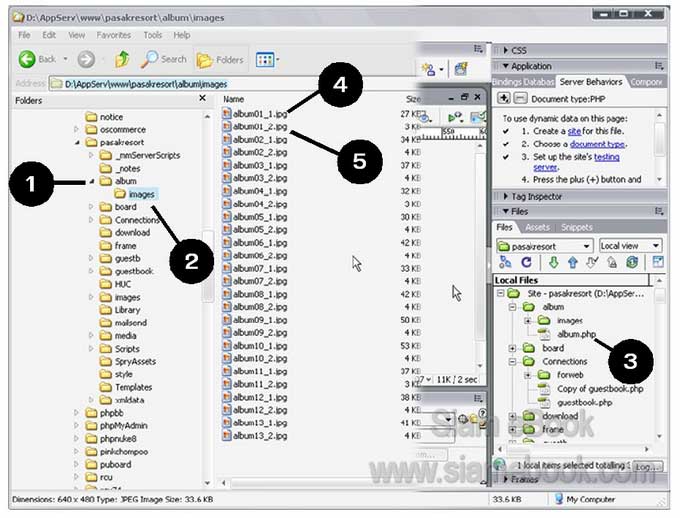
สร้างโฟลเดอร์ไว้เก็บภาพ
ผู้เขียนจะสร้างโฟลเดอร์ใหม่เพื่อเก็บภาพให้เป็นระเบียบ
1. สร้างโฟลเดอร์ใหม่ ภายใต้โฟลเดอร์หลักของเว็บไซต์เช่น album
2. ในโฟลเดอร์นี้จะสร้างโฟลเดอร์ย่อยชื่อ images ไว้เก็บภาพอีกที
3. ไฟล์เว็บเพจก็คือ album.php จะเป็นไฟล์ที่นำภาพใน images มาวาง
4. ภาพที่จะนำมาจะใช้ภาพๆ ละ 2 ชุด เช่น album01_1.jpg เป็นภาพขนาดใหญ่ 640 x 480 px
5. ภาพแบบ Thumbnails จะเป็นภาพเดียวกันกับในข้อที่ 4 แต่เป็นภาพเล็กๆ 150 x 113 px เช่น album01_2.jpg

วิธีสร้างภาพ
ภาพที่จะนำมาใช้ ผู้เขียนจะเลือกภาพที่ถ่ายไว้ด้วยกล้องดิจิตอล ซึ่งภาพจะมีขนาดใหญ่กว่า 640 x 480 ก็จะต้องลดขนาดภาพให้ได้ตามนั้น
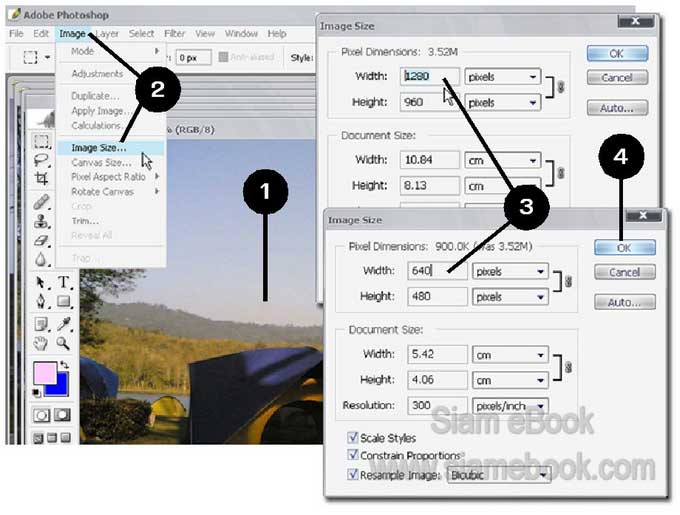
1. เข้า Photoshop แล้วเปิดไฟล์ภาพที่ต้องการขึ้นมา
2. คลิก Image>>Image Size
3. แก้ไขขนาดภาพในช่อง Width ให้เป็นภาพขนาด 640 จากเดิมกว้าง 1280
4. เสร็จแล้วคลิกปุ่ม OK

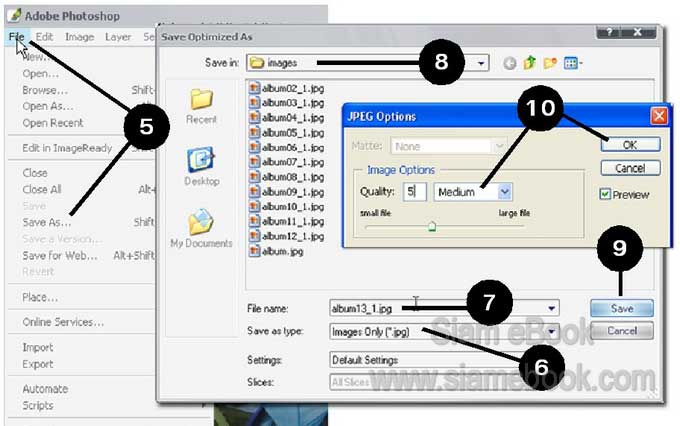
5. คลิก File>>Save As
6. เลือกชนิดของภาพเป็น jpg
7. คลิกและพิมพ์ชื่อไฟล์เช่น album01_1.jpg
8. คลิกเลือกที่เก็บเป็น album/images
9. คลิกปุ่ม Save
10. คลิกเลือกความคมชัดของภาพเช่น medium แล้วคลิกปุ่ม OK
11. ลดขนาดภาพอีกครั้ง ด้วยคำสั่ง Image Size เหมือนเดิม แต่คราวนี้ลดให้เหลือ 100-150 px ก็พอ จะทำเป็นภาพขนาดเล็ก
12. เสร็จแล้วให้ใช้คำสั่ง Save for Web บันทึกเป็นไฟล์ชื่อ album01_2.jpg
13. คลิกปิดไฟล์นั้นๆ จะปรากฏกรอบข้อความถามว่าต้องการบันทึกการเปลี่ยนแปลงหรือไม่ต้อง คลิก No เพราะเป็นภาพต้นฉบับ เผื่อไว้ใช้งานอื่นๆ
14. เปิดไฟล์ภาพอื่นๆ ขึ้นมาแล้วก็ปฏิบัติคล้ายกัน หนึ่งภาพบันทึกเป็น 2 ไฟล์

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2143
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 234 of 297


