การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
การเลือกภาพใน Dreamweaver CS3
ก่อนจะจัดการกับไฟล์ภาพที่นำเข้ามาต้องคลิกเลือกก่อน
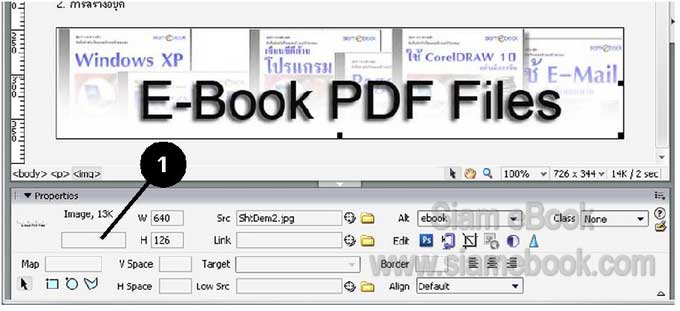
1. คลิกเลือกภาพที่ต้องการ
2. ภาพที่ถูกเลือกจะมีจุดโดยรอบ
3. การเลือกมากกว่า 1 ภาพให้คลิกภาพแรกก่อน กดปุ่ม Ctrl ที่แป้นพิมพ์ค้างไว้
4. คลิกเลือกภาพที่ต้องการทั้งหมด แล้วปล่อยปุ่ม Ctrl

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1182
เครื่องมือปรับแต่งคุณสมบัติของภาพใน Dreamweaver CS3
ก่อนจะใช้เครื่องมือนี้ให้คลิกที่ภาพที่ต้องการปรับแต่งเสียก่อน เพื่อเลือกภาพนั้นๆ
1. ชื่อภาพ ให้คลิกและพิมพ์ชื่อภาพลงไป (ไม่จำเป็นต้องทำก็ได้)
2. Map เครื่องมือช่วยสร้าง Image map เป็นการกำหนดให้พื้นที่บนภาพ เป็นลิงค์ที่สามารถคลิก เพื่อเชื่อมโยงไปยังเว็บเพจอื่นๆ ได้
3. W ขนาดความกว้างของภาพ
4. H ขนาดความสูงของภาพ
5. V Space ระยะห่างระหว่างภาพกับข้อมูลอื่นๆ ในแนวนอน
6. H Space ระยะห่างระหว่างภาพกับข้อมูลอื่นๆ ในแนวตั้ง
7. Src ที่เก็บไฟล์ภาพและชื่อไฟล์ภาพที่นำมาใช้
8. Link สำหรับกำหนดการเชื่อมโยง โดยใช้ไฟล์ภาพนั้นๆ
9. Target ในกรณีที่มีการสร้างการเชื่อมโยง ก็ต้องกำหนดตำแหน่งที่จะให้โปรแกรมแสดงข้อมูล จะให้แสดงในหน้าจอเดิม หรือแสดงข้อมูลในหน้าจอใหม่
10. Low Src ตัวเลือกสำหรับการนำไฟล์ที่มีขนาดเล็กกว่า มาแสดงแทนภาพจริง เพื่อความเร็วใน การแสดงผลให้ผู้ชมเห็น แต่เมื่อผู้ชมคลิกที่ภาพก็จะเปลี่ยนเป็นภาพที่ใหญ่กว่า ชัดเจนกว่า
11. Alt เป็นการใช้คำอธิบายเกี่ยวกับภาพนั้นๆ เป็นอีกทางเลือกถ้าเครื่องผู้ใช้ไม่แสดงภาพก็จะมี คำอธิบายว่าภาพนั้นๆ เป็นภาพอะไร แสดงเป็นข้อความแทนภาพ
12. Edit เป็นกลุ่มเครื่องมือไว้ปรับแต่ง แก้ไขภาพ
13. Border สำหรับใส่กรอบภาพ โดยระบุความหนาลงไป
14. ปุ่มจัดตำแหน่ง ย่อหน้า
15. Align คำสั่งจัดตำแหน่ง ข้อความกับภาพ เช่น Baseline, Top, Middle เป็นต้น
16. Class คำสั่งสำหรับการเรียกใช้งานสไตล์ CSS ที่ได้สร้างไว้

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 4015
การจัดตำแหน่งภาพกับข้อความใน Dreamweaver CS3
ภาพเล็กๆ ที่นำมาสร้างเป็นไอคอนหน้าหัวข้อเช่น เกี่ยวกับเรา จะใช้การจัดเข้ากับข้อความ
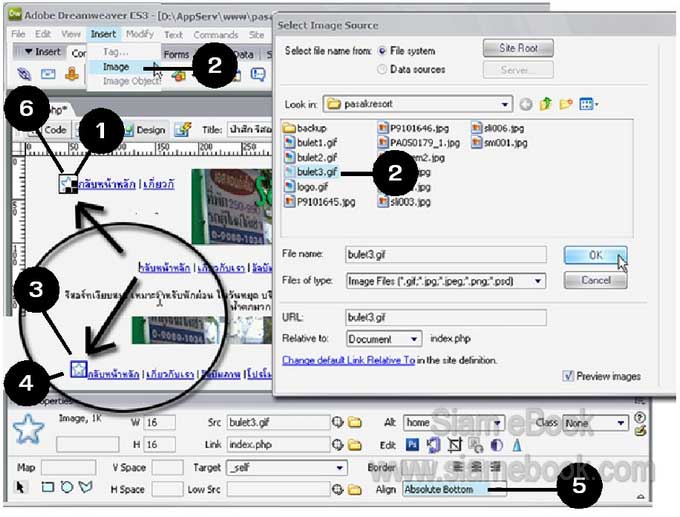
1. คลิกด้านหน้าหัวข้อที่ต้องการเช่น กลับหน้าหลัก
2. แทรกภาพเข้ามาด้วยคำสั่ง Insert>>Image
3. จะได้ภาพดังตัวอย่าง ภาพจะอยู่เยื้องขึ้นไปด้านบน
4. คลิกที่ภาพที่ต้องการเพื่อเลือกภาพก่อน ภาพที่ถูกเลือกจะปรากฏจุดสีดำที่ภาพ
5. ในส่วน Align ให้คลิกเลือกคำสั่งจัดตำแหน่งแบบต่างๆ เช่น Aling=Absolute Button
6. คลิกที่ว่างๆ ก็จะได้ผลดังตัวอย่าง

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1791
กำหนดระยะห่างระหว่างภาพกับข้อความใน Dreamweaver CS3
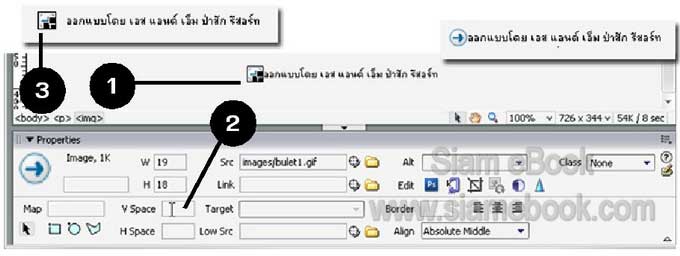
1. เลือกภาพ โดยคลิกที่ภาพ
2. ในช่อง V Space และ H Space คลิกและลองพิมพ์ตัวเลขลงไป แล้วกด Enter
3. ภาพที่กำหนดระยะห่างไว้ 5 pixels

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1480
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 231 of 297


