
บทความแนะนำการทำภาพประกอบบบทความใน WordPress ซึ่งเป็นเรื่องใหญ่ที่ต้องเข้าใจ เพราะการตั้งค่าการทำภาพประกอบให้เหมาะสมจะช่วยป้องกันจำนวนไฟล์ภาพที่เพิ่มสูงมาก จนเต็มพื้นที่เช่าเว็บไซต์ จากการที่ WordPress สร้างไฟล์ภาพเพิ่มขึ้นมาอีก 5-6 เท่าตัว จากที่อัพโหลดแค่ไฟล์เดียว
การใช้ภาพประกอบใน WordPress สามารถใช้ภาพได้หลายตำแหน่ง ซึ่งช่วยให้เว็บไซต์ออกมาดูดี แต่การที่มีภาพประกอบจำนวนมาก ต้องเข้าใจ และทำให้ ถูกต้อง เพื่อไม่ให้เกิดปัญหากับจำนวนไฟล์ที่เพิ่มขึ้นทำให้พื้นที่เช่าทำเว็บไซต์เต็มเร็ว

ลักษณะการใช้ภาพประกอบใน WordPress
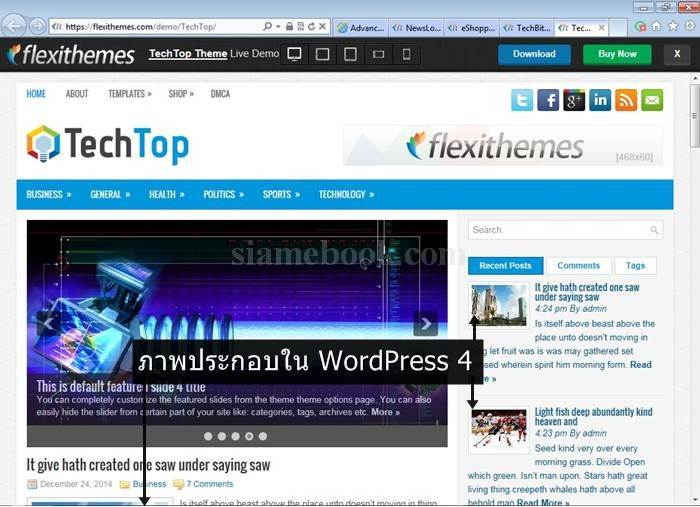
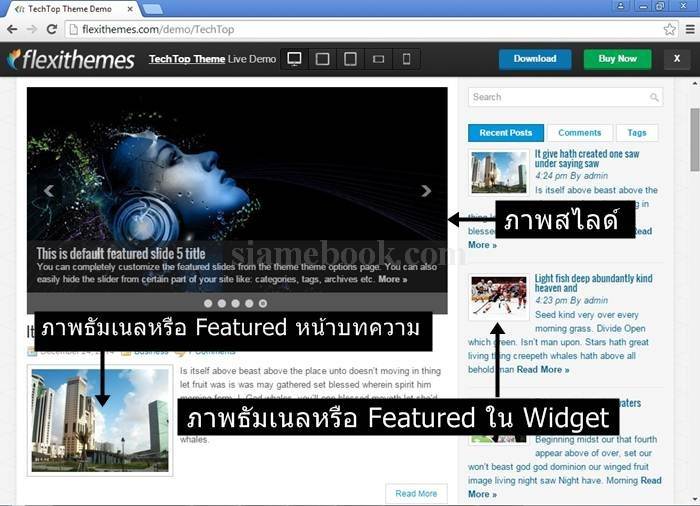
1. การใช้ภาพเป็นภาพธัมเนลหรือ Featured หน้าบทความ หรือแสดงในบทความแบบบล็อกหน้าแรก
2. การใช้ภาพเป็นภาพธัมเนลใน Widget แสดงบทความล่าสุด บทความยอดนิยมในช่องทางขวามือ
3. การใช้ภาพเป็นภาพสไลด์

4. ในตัวบทความก็จะมีภาพประกอบเนื้อหาเช่นกัน ซึ่งจะมีขนาดไม่เท่ากัน ขึ้นอยู่ธีมที่ใช้

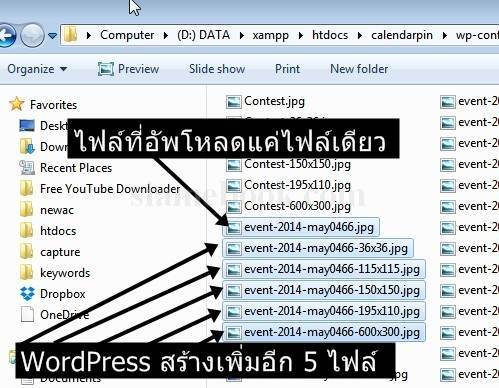
5. เราจะเห็นว่า ไฟล์ภาพเพียงไฟล์เดียว ถูกนำไปใช้หลายตำแหน่ง ทำให้เว็บไซต์ดูสวยงาม น่าเข้าเยี่ยมชม แต่ หากไปดูเบื้องหลัง คงจะไม่แฮปปี้แน่นอน เมื่อทำ เว็บไซต์ไปหลายๆ ปี มีบทความและภาพประกอบจำนวนมาก เพราะ WordPress จะสร้างไฟล์ให้กับแต่ละตำแหน่ง ตำแหน่งละไฟล์
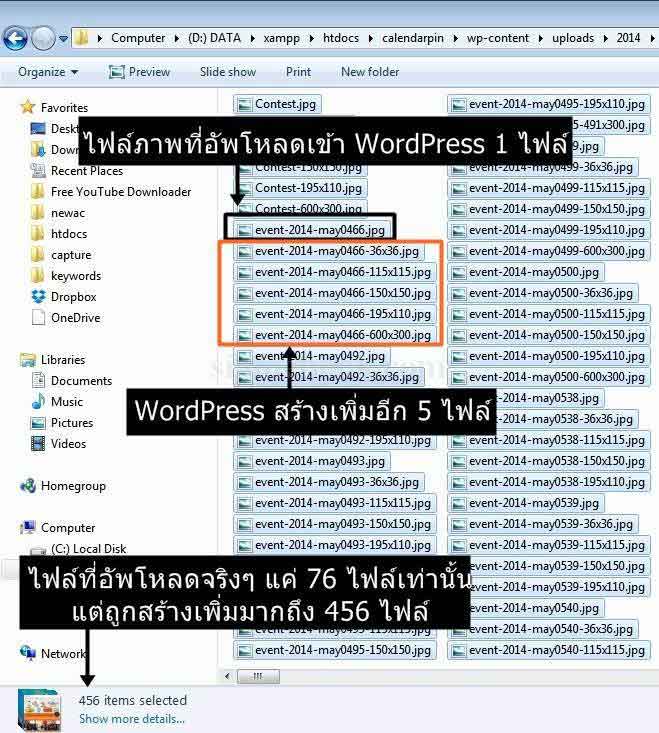
6. ตัวอย่างไฟล์ที่อัพโหลดเข้าเว็บไซต์แค่ไฟล์เดียว เช่น event-2014-may0466 แต่ WordPress จะสร้างไฟล์เพิ่มอีก 5 ไฟล์ เลยทีเดียว ผมเคยทำเว็บไซต์อยู่ เว็บหนึ่ง มีไฟล์ภาพประกอบหลักหมื่นภาพเลยทีเดียว เพราะ WordPress จัดให้แบบนี้

7. ไฟล์ต้นฉบับจริงๆ จะมีแค่ 76 ไฟล์เท่านั้นเอง แต่ WordPress สร้างเพิ่มอีก 380 ไฟล์ รวมเป็น 456 ไฟล์ นี่แค่เว็บไซต์เล็กๆ หากเป็นเว็บขนาดใหญ่จะมาก ขนาดไหน

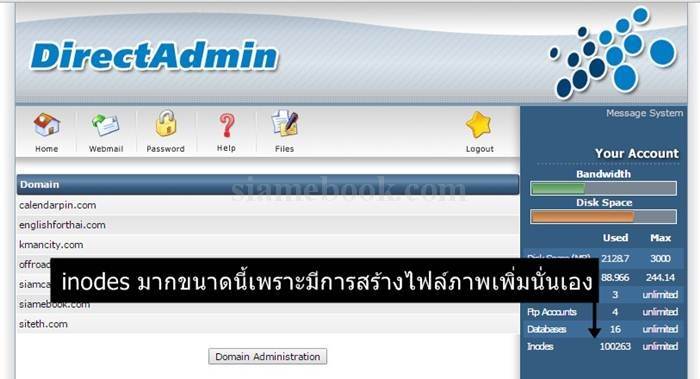
8. ผลที่ตามมาก็คือจะทำให้พื้นที่เว็บไซต์เต็มเร็ว โดยเฉพาะจำนวน inodes จะเพิ่มสูงมาก ตอนนี้หลักแสนไปแล้ว

ตั้งค่าการอัพโหลดไฟล์ใน WordPress ช่วยลดการสร้างไฟล์จำนวนมาก
เพื่อลดการสร้างไฟล์ภาพจำนวนมาก เราจะต้องไปตั้งค่าลดการสร้างไฟล์ภาพดังนี้
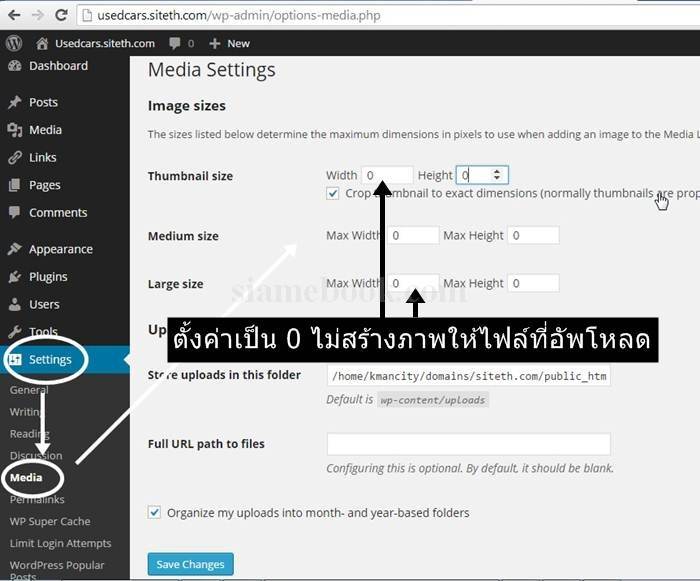
1. เข้าระบบ WordPRess แล้วคลิก Settings>>Medea
2. ตั้งค่าให้เป็น 0 ทั้งหมด เช่น Thumbnails ซึ่งก็จะไม่สร้างภาพธัมเนลขนาด 150 Pixels แต่เราจะสร้างเอง เพราะการใช้งานจริง ใน 1 บทความ จะใช้แค่ไฟล์ เดียวเท่านั้นเอง แต่การอัพโหลดทุกภาพเข้า WordPress จะมีการสร้างไฟล์ขึ้นมาเท่ากับจำนวนไฟล์ที่อัพโหลด แต่ไม่ได้ใช้งานแต่อย่างใด
3. ยังมีอีก 2 ช่อง ที่ต้องตั้งค่าให้เป็น 0 เช่นกัน เพราะขนาดไฟล์ที่ WordPress จะสร้างขึ้นมานั้นจะมีขนาดใหญ่กว่าภาพขนาด 150
4. เสร็จแล้วคลิก Save Changes

การสร้างภาพประกอบ
เมื่อตั้งค่าการอัพโหลดให้เป็น 0 แล้ว การสร้างภาพประกอบเราก็จะสร้างเฉพาะภาพที่เราต้องการเท่านั้นเช่น
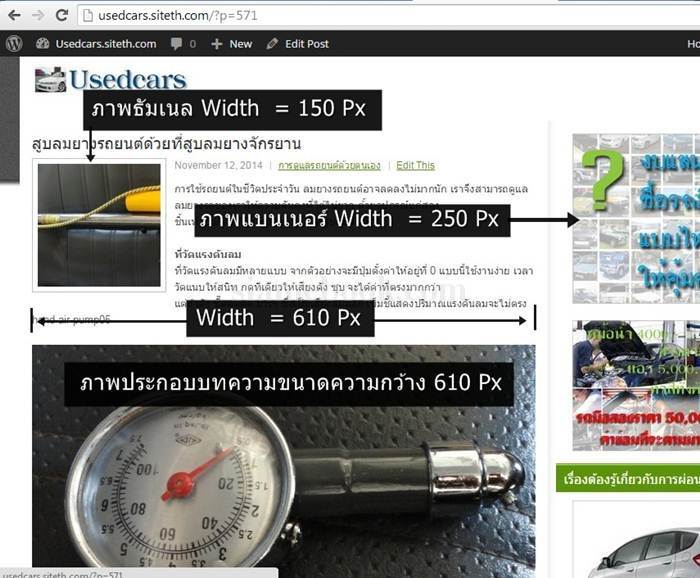
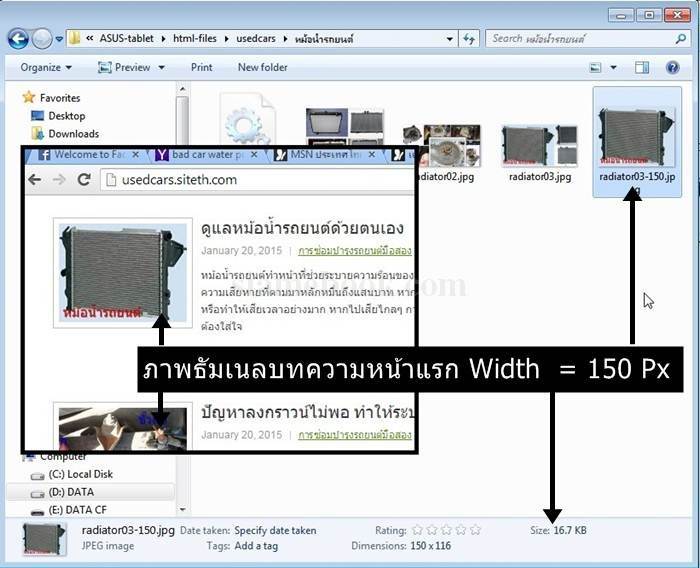
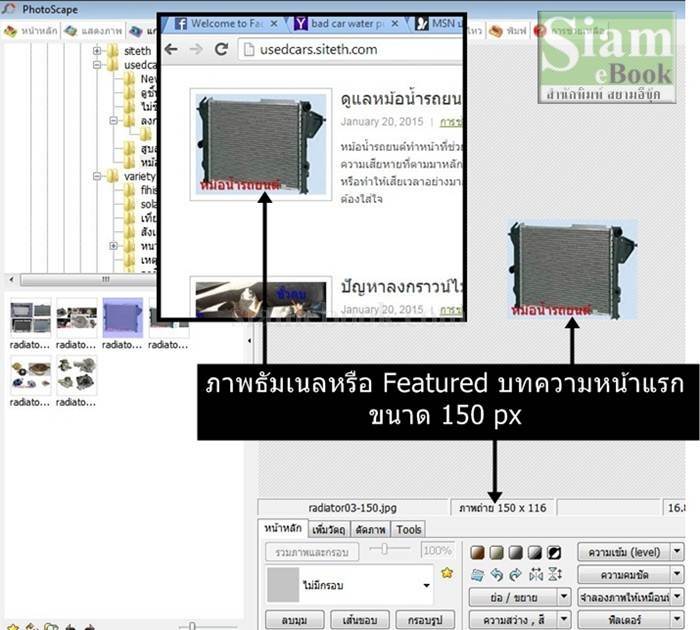
1. ภาพธัมเนลขขนาด 150 Pixels ที่ใช้ในบทความหน้าแรก จะใช้เพียงไฟล์เดียว เราก็จะสร้างเพียงไฟล์เดียว ก็พอ

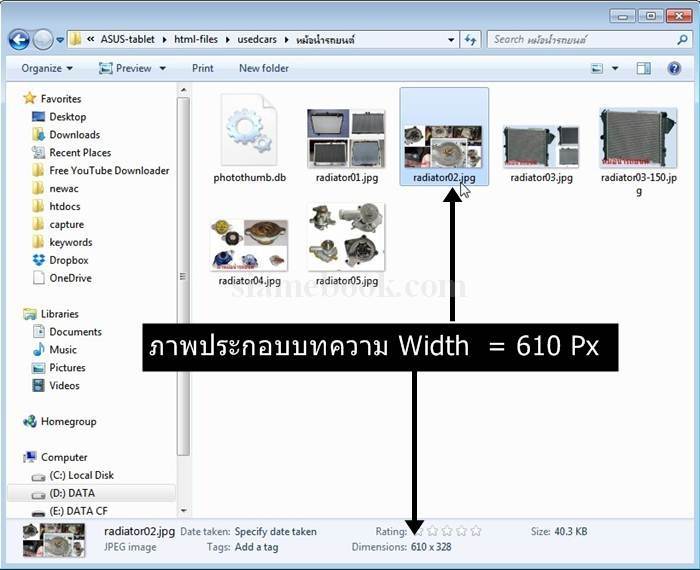
2. ภาพประกอบเนื้อหา ต้องตรวจสอบขนาดภาพประกอบก่อนว่าในธีมนั้นต้องใช้ภาพประกอบความกว้างหรือ WIdth เท่าไร ก็สร้างไปตามนั้น ปกติจะอยู่ ประมาณ 600-610 Pixels เล็กกว่านั้นไม่เป็นไร แต่อย่าเกินไปกว่านั้น

3. ตัวอย่างการสร้างภาพธัมเนลในโปรแกรม PhotoScape ขนาด 150 Pixels

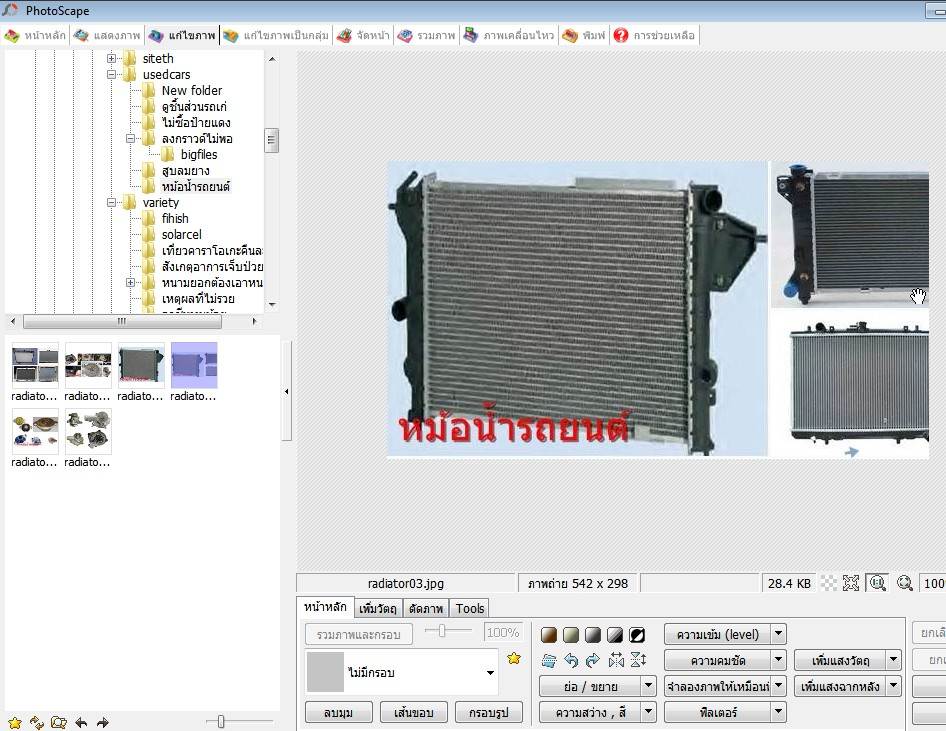
4. ตัวอย่างการสร้างภาพประกอบเนื้อหาบทความในโปรแกรม PhotoScape ขนาดไม่เกิน 610 Pixels

การทำเว็บด้วย WordPress ค่อนข้างง่าย แต่ง่ายเฉพาะเวลาที่จะเอาอะไรใส่ลงไป แต่หลังจากใส่ลงไปในเว็บแล้ว หลายปัญหาก็ตามมา โดยเฉพาะภาพ ประกอบ จึงต้องวางแผนให้ดี ไม่เช่นนั้น ไฟล์ภาพจะถูกสร้างขึ้นจำนวนมาก ทำให้พื้นที่เช่าทำเว็บไซต์เต็มเร็ว โดยใช่เหตุ ถ้าในเว็บมีไฟล์ 1 Gb พื้นที่ก็จะเพิ่มเป็น 5 GB ขึ้นไป เพื่อเก็บไฟล์ที่ถูกสร้างขึ้นมาแต่ไม่ได้ใช้งาน
บทความเนื้อหาใกล้เคียงกัน :


