โปรแกรมวาดภาพ ตกแต่งภาพ ผลิตสิ่งพิมพ์
 รวมบทความเกี่ยวกับการใช้โปรแกรมช่วยในการวาดภาพ ตกแต่งภาพ ออกแบบ ทำสื่อสิ่งพิมพ์ จัดการกับภาพ เช่น วิวหรือแสดงภาพเป็นแบบแคตตาล็อก แต่งภาพด้วย Photoshop วาดภาพด้วย Illustrator เป็นต้น
รวมบทความเกี่ยวกับการใช้โปรแกรมช่วยในการวาดภาพ ตกแต่งภาพ ออกแบบ ทำสื่อสิ่งพิมพ์ จัดการกับภาพ เช่น วิวหรือแสดงภาพเป็นแบบแคตตาล็อก แต่งภาพด้วย Photoshop วาดภาพด้วย Illustrator เป็นต้น
เป็นตัวอย่างการสร้างภาพขอบฟุ้งแบบต่างๆ
ภาพขอบฟุ้งแบบที่ 1
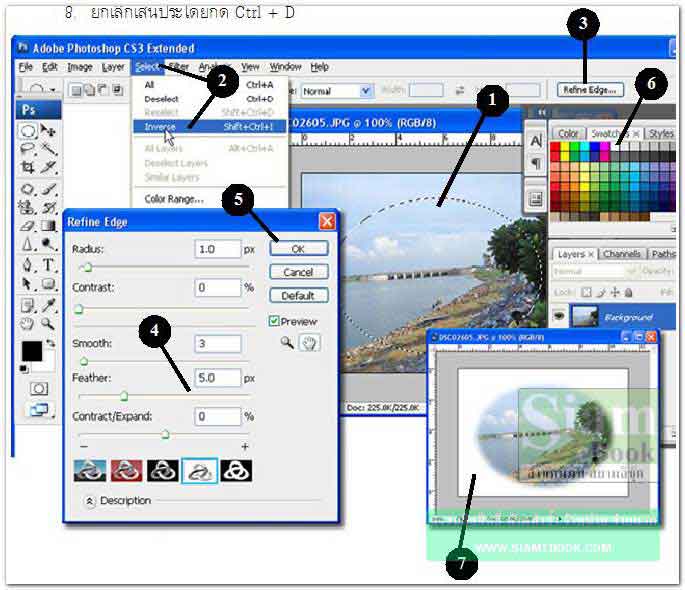
1. เปิดไฟล์รูปภาพขึ้นมา คลิกเครื่องมือ Marquee แล้วลากเป็นเส้นประครอบภาพ คล้ายตัวอย่าง โดยห่างจากขอบพอสมควร
2. คลิกเมนู Select>>Inverse เพื่อกลับไปเลือกส่วนตรงข้าม
3. กำหนดความฟุ้งของขอบภาพ โดยคลิก Refine Edge
4. พิมพ์ตัวเลขค่า Feather = 5 (อาจลองกำหนดตัวเลขมากกว่านี้ก็ได้)
5. คลิกปุ่ม OK
6. คลิกเลือกสีขาวในจานสี
7. ระบายสีขาวทับลงไปในส่วนที่ได้เลือกโดยกด Alt + Delete
8. ยกเลิกเส้นประโดยกด Ctrl + D

ภาพขอบฟุ้งแบบที่ 2
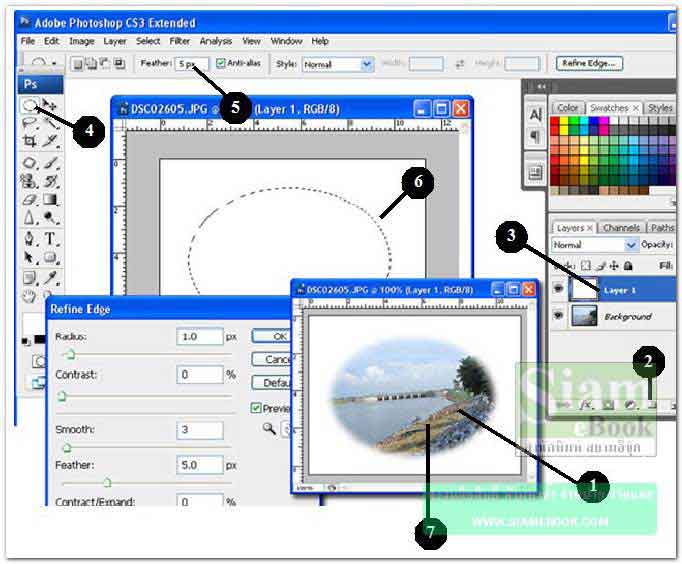
1. เปิดไฟล์ภาพขึ้นมา
2. คลิกปุ่มสร้างเลเยอร์ใหม่
3. คลิกเลือกเลเยอร์ใหม่
4. คลิกเครื่องมือมาคี
5. กำหนดค่า Feather = 5
6. ลากเมาส์เลือกภาพ
7. กดปุ่ม Delete ลบส่วนของภาพที่ได้เลือก

- Details
- Category: มือใหม่ Photoshop CS3
- Hits: 19412
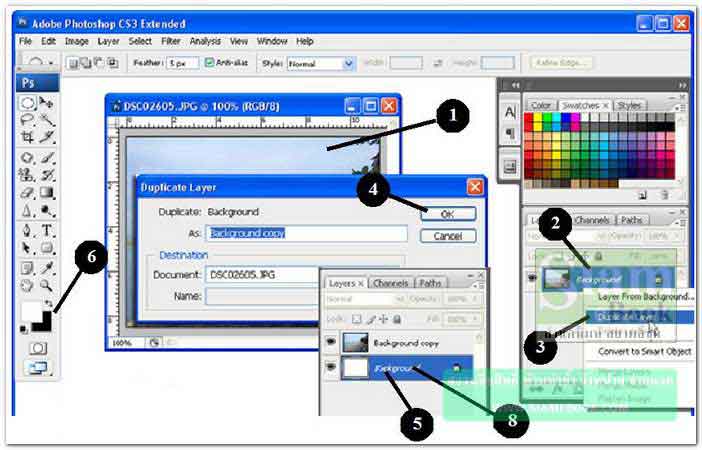
1. เปิดไฟล์ภาพที่ต้องการปรับแต่ง
2. ชี้เลเยอร์ Background แล้วคลิกปุ่มขวาของเมาส์ เรียกคำสั่งลัด
3. คลิกคำสั่ง Duplicate Layer
4. คลิกปุ่ม OK
5. จะมีเลเยอร์เพิ่มเข้ามาอีกหนึ่งเลเยอร์ ให้คลิกเลเยอร์ด้านล่าง
6. เลือกสีพื้นเป็นสีขาว
7. ระบายสีขาวลงไป โดยกด Ctrl + Delete
8. พื้นจะกลายเป็นสีขาว ภาพเดิมถูกลบออกไป

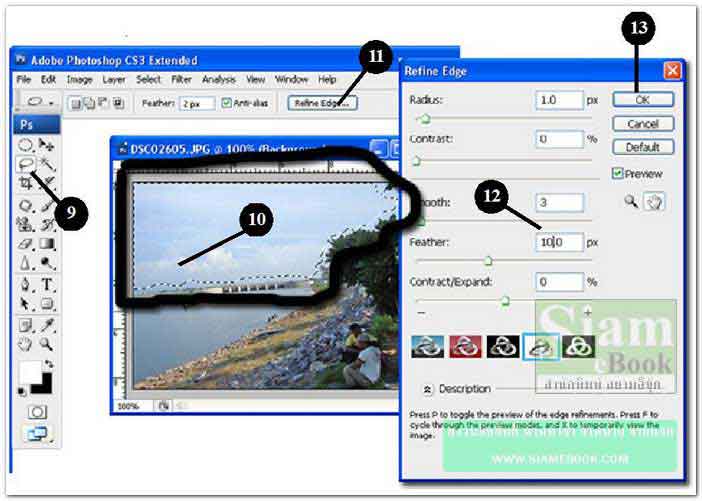
9. คลิกเครื่องมือ Lasso Tool
10. เลือกภาพเฉพาะส่วนที่เป็นท้องฟ้า
11. คลิกปุ่ม Refine Edge
12. คลิกและพิมพ์ค่า Feather = 10 คำสั่งนี้อาจใช้เพื่อกำหนดความราบเรียบในการตัดขอบภาพ
13. เสร็จแล้วคลิกปุ่ม OK
14. กดปุ่ม Delete เพื่อลบส่วนที่เป็นท้องฟ้า แล้วยกเลิกเส้นประให้หายไป

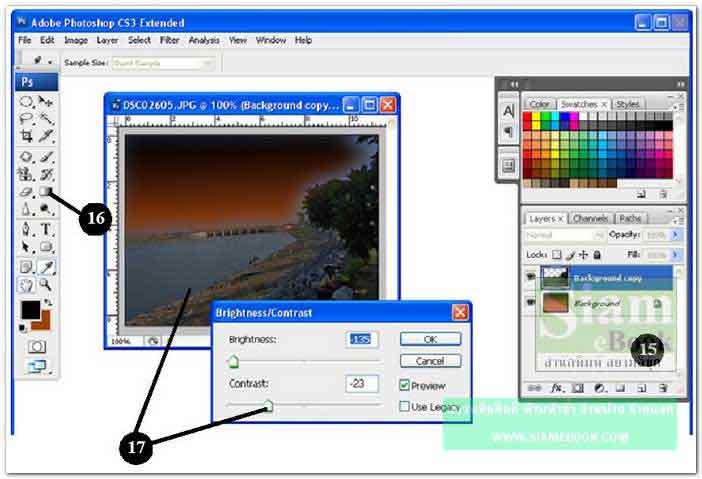
15. คลิกเลือกเลเยอร์ Background เลเยอร์ล่างสุด
16. ระบายด้วยสีแบบ Gradient
17. อาจปรับภาพให้ดูมืด ทำให้ดูเหมือนจะมีพายุหรือฟ้ามืดครื้ม

- Details
- Category: มือใหม่ Photoshop CS3
- Hits: 5048
เมื่อรู้วิธีการสร้างภาพ ตกแต่งภาพ จนได้ภาพที่ต้องการแล้ว ในบทนี้ก็จะเสนอแนะวิธีการบันทึก หรือ Save และการนำภาพไปใช้งานแบบต่างๆ เช่น นำไปใช้สร้างเว็บเพจ ส่งให้เพื่อนทางอีเมล์ ลงประกาศ ในอินเตอร์เน็ต ฯลฯ
คำแนะนำในการนำภาพไปใช้งาน
ก่อนจะนำภาพไปใช้งาน ก็มีข้อควรพิจารณาดังนี้
1. กำหนดจุดมุ่งหมายก่อนว่าจะนำภาพไปทำอะไร เช่น ก็อปปี้ไว้ดูในมือถือ ทำเป็นภาพพื้นหลัง ของหน้าจอ Windows ส่งให้เพื่อนทางอินเตอร์เน็ต นำภาพไปประกอบในเว็บเพจ เป็นต้น
2. อุปกรณ์หรือโปรแกรมที่จะใช้งานกับภาพนั้นๆ ต้องการภาพที่มีขนาดกว้าง x ยาว เท่าไรเช่น
2.1 หน้าจอมือมีขนาดกว้าง x ยาว ต่างกันไปเช่น 176 x 220 pixels, 240 x 320 pixels การออก แบบตกแต่งภาพใน Photoshop ก็กำหนดขนาดงานตามขนาดหน้าจอมือถือ
2.2 การออกแบบเว็บเพจด้วย Dreamweaver หรือโปรแกรมอื่นๆ นิยมใช้ขนาดหน้าจอ 800 x 600 หรือ 1024 x 768 pixels หรือมากกว่านั้น การออกแบบภาพใน Photoshop ก็ต้องกำหนดขนาดความ กว้างของภาพไว้ไม่เกิน 800 หรือ 1024 พิกเซล ถ้ากำหนดขนาดไว้มากกว่านี้ ภาพอาจล้นจอภาพ สร้างความ ยุ่งยากกับผู้เยี่ยมชม ต้องเลื่อนหน้าจอตลอดเวลา
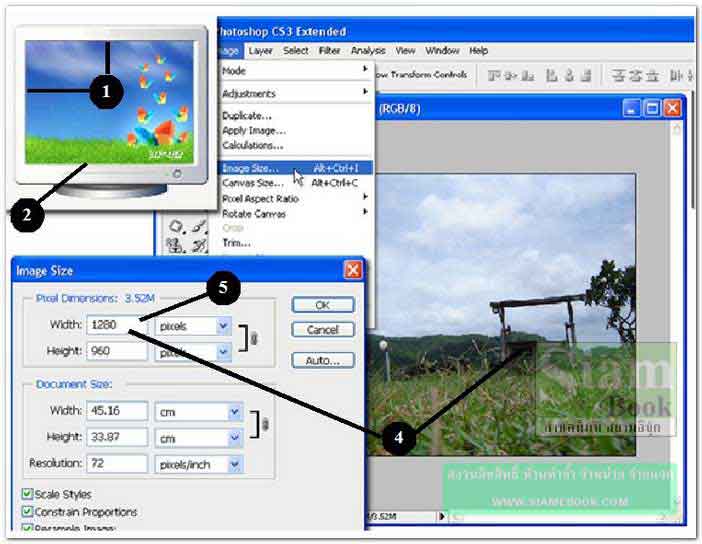
2.3 นำภาพไปสร้างเป็นภาพพื้นหลังของ Windows ก่อนอื่นก็ต้องดูก่อนว่าหน้าจอคอมพิวเตอร์มี ขนาดความละเอียดกว้าง x ยาวเท่าไร แล้วก็สร้างภาพใน Photoshop ตามนั้น
ทำความรู้จักความละเอียดของหน้าจอคอมพิวเตอร์
1. ความละเอียดของหน้าจอจะวัดขนาดเป็น กว้าง x สูง โดยมีหน่วยเป็นพิกเซล (Pixels)
2. จอภาพมีขนาดความละเอียดหลายแบบเช่น 640 x 480, 800 x 600, 1024 x 768, 1280 x 1024 เป็นต้น
3. เมื่อรู้ว่าหน้าจอคอมพิวเตอร์มีความละเอียดเท่าไหร การกำหนดขนาดของภาพก็ต้องออกแบบ ภาพ ให้เหมาะสมกับขนาดหน้าจอ สำหรับความละเอียดหน้าจอส่วนใหญ่ตอนนี้จะอยู่ที่ 800 x 600 และ 1024 x 768 px
4. ภาพที่ถ่ายด้วยกล้องดิจิตอล บางภาพมีขนาดใหญ่กว่าหน้าจอ ถ้าเป็นการนำไปล้างอัดรูป ก็ไม่ มีปัญหา แต่ถ้าจะนำมาใช้ในคอมพิวเตอร์ ทำภาพประกอบเว็บเพจ ประกอบเอกสาร ก็ต้องลดขนาด
5. ภาพใดๆ ก็ตามที่ต้องการนำเสนอ โดยแสดงภาพผ่านทางหน้าจอคอมพิวเตอร์ ไม่จำเป็นต้อง คมชัด และใช้ความละเอียดสูงมากนัก เพราะจะมีผลต่อความเร็วในการถ่ายโอนข้อมูล ภาพจากกล้องดิจิตอล ที่มีความละเอียดสูง อาจลดให้เลือกเพียง 640 x 480 Pixels ก็พอแล้ว สำหรับใช้ในอินเตอร์เน็ต

- Details
- Category: มือใหม่ Photoshop CS3
- Hits: 4045
เมื่อได้สร้างภาพต่างๆ เสร็จแล้ว การนำภาพไปใช้งานในลักษณะต่างๆ ก็จะมีวิธีการแตกต่างกันไป แต่ส่วนใหญ่ก็ไม่เกินไปจากนี้
การบันทึกไฟล์ต้นฉบับเก็บไว้
เมื่อสร้างผลงานเสร็จแล้ว ก็จัดการ Save หรือบันทึกไฟล์ต้นฉบับเก็บไว้ อาจไม่จำเป็นต้องทำงาน ให้เสร็จถึงขั้นตอนสุดท้าย แล้วจึง Save ทำไป Save ไปก็ได้ ปลอดภัยกว่า ถ้าเครื่องดับ
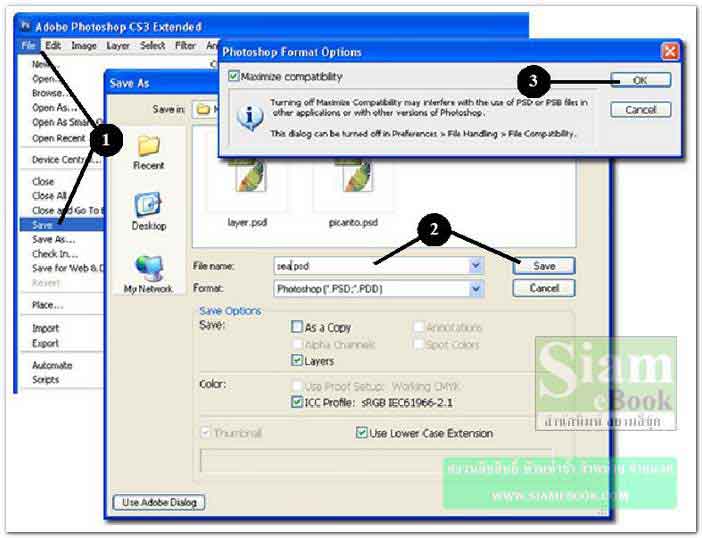
1. ตกแต่งภาพเสร็จแล้ว ก็บันทึกงานเก็บไว้ โดยคลิกเมนู File>>Save
2. คลิกและพิมพ์ชื่อไฟล์ในช่อง File Name
3. คลิกเลือกชนิดของไฟล์เป็นแบบ PSD ก่อนจะบันทึกงานเก็บไว้ บางคนจะทำการรวมเลเยอร์ ทั้งหมดเข้าด้วยกัน ไม่ควรทำอย่างนั้น บันทึกแยกกันไว้คนละเลเยอร์ แบบนั้นดีแล้ว เพราะไฟล์นี้เป็นไฟล์ ต้นฉบับ วิธีการนำไปใช้งานเราจะใช้อีกวิธีหนึ่ง

- Details
- Category: มือใหม่ Photoshop CS3
- Hits: 3000
FastStone Photo Resizer 3.0 Article Count: 4
มือใหม่ Microsoft Office Publisher 2007 Article Count: 50
มือใหม่ CorelDRAW 12 Article Count: 1
มือใหม่ Photoshop CS3 Article Count: 123
คอมพิวเตอร์กับการผลิตหนังสือ Article Count: 34
Capture Express Article Count: 7
การจับหน้าจอคอมพิวเตอร์ Article Count: 10
จัดการไฟล์รูปภาพด้วย ACD See Article Count: 10
ดูไฟล์รูปภาพด้วย Picperk Article Count: 11
การจับภาพหน้าจอคอมพิวเตอร์ด้วย ScreenHunter Article Count: 2
วาดภาพด้วย Adobe Illustrator CS3 Article Count: 81
รวมเทคนิคการใช้งาน CorelDRAW 12 Article Count: 116
คู่มือผลิตสิ่งพิมพ์ด้วย PageMaker 6.5 Article Count: 80
รวมตัวอย่างงาน Photoshop สำหรับมือใหม่ Article Count: 103
จัดการภาพด้วย PhotoScape Article Count: 33
วิธีใช้ Illustrator CS6 Article Count: 1
Paint Article Count: 5
ใบปลิว ทำใบปลิว Article Count: 13
ใบปลิวขนาด A5 Article Count: 11
สิ่งพิมพ์สำเร็จรูปพร้อมใช้ Article Count: 2
โปรแกรมแต่งภาพฟรี Artweaver Article Count: 9
Photoshop CS6 Article Count: 17
Page 102 of 181


