เป็นการสร้างภาพเพื่อนำไปออกแบบเว็บไซท์ ก่อนจะสร้างภาพ สิ่งแรกที่ต้องพิจารณาก่อนก็คือขนาด ของภาพ ต้องการขนาดเท่าใด กว้างxสูง=? หน่วยเป็นพิกเซล (Pixel) จะกำหนดขนาดเท่าไร ก็ให้ดูที่หน้าจอ ความกว้างไม่ควรเกิน 800 Pixel และอาจดูที่ข้อกำหนดในการลงประกาศในเว็บต่างๆ หลายๆ ที่จะกำหนด อย่างชัดเจนว่าต้องสร้างภาพขนาดเท่าใด

ตัวอย่างการสร้างแบนเนอร์ ด้วย Photoshop CS3
ลักษณะของแบนเนอร์จะเป็นป้ายประกาศต่างๆ ในเว็บไซท์ ส่วนใหญ่จะเป็นป้ายโฆษณาสินค้า
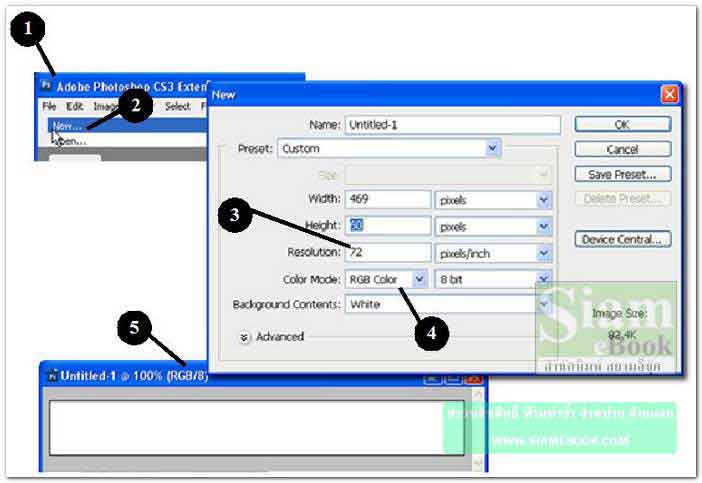
1. เข้าโปรแกรม Photoshop แล้วคลิกเมนู File>>New เริ่มต้นสร้างงานใหม่
2. คลิกเลือกหน่วยวัดเป็น Pixels แล้วพิมพ์ขนาดภาพ กว้าง (W) x สูง (H) ตามต้องการ
3. ความละเอียดภาพ คลิกเลือก pixels/inch และพิมพ์ความละเอียด 72
4. โหมดภาพ คลิกเลือก RGB Color เสร็จแล้วคลิกปุ่ม OK
5. จะปรากฏหน้าจอให้สร้างงานใหม่

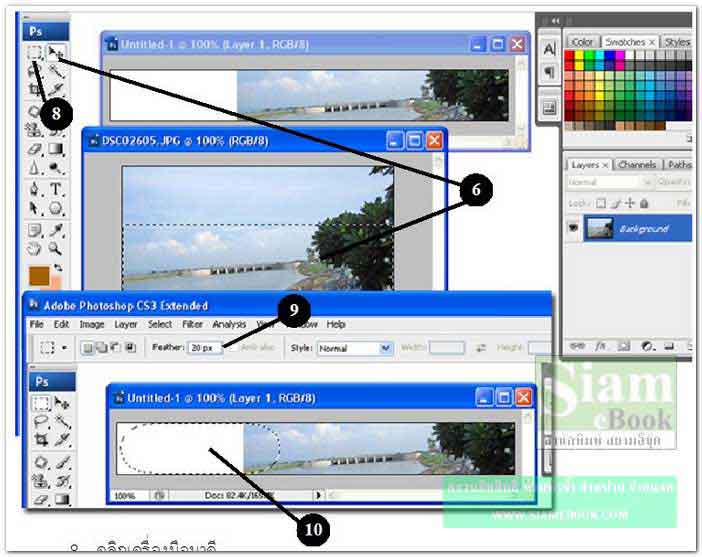
6. เปิดไฟล์ภาพ และให้เลือกส่วนของภาพที่ต้องการ โดยคลิกเครื่องมือสำหรับเลือก แล้วลากเป็น กรอบสี่เหลี่ยมเส้นประเลือกภาพ
7. คลิกเครื่องมือย้ายภาพ ชี้ลูกศรที่ภาพแล้วลากย้ายไปไว้ในตำแหน่งตามต้องการ

8. คลิกเครื่องมือมาคี
9. คลิกและพิมพ์ค่า Feather = 20 หลังจากทำงานเสร็จแล้ว ให้เปลี่ยนเป็น 0 เหมือนเดิม
10. เลือกภาพตามต้องการ
11. กดปุ่ม Delete ลบบางส่วนของภาพ
12. กด Ctrl + D ให้เส้นประหายไป
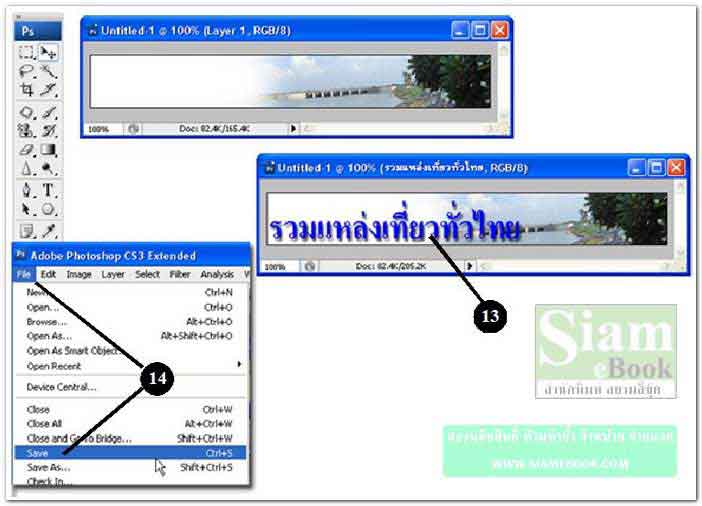
13. คลิกและพิมพ์ข้อความเพิ่มเติมลงไป
14. บันทึกหรือ Save งานเก็บไว้ โดยคลิกเมนู File>>Save

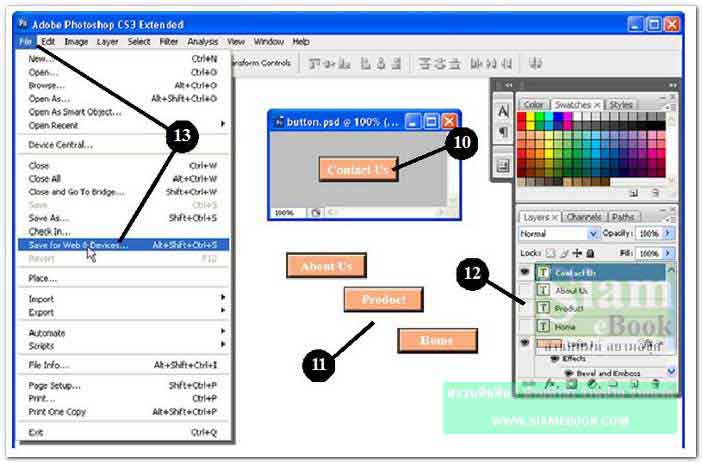
ตัวอย่างการสร้างปุ่มด้วย Photoshop CS3
เป็นตัวอย่างการสร้างภาพปุ่ม เพื่อนำไปใช้ในเว็บเพจ
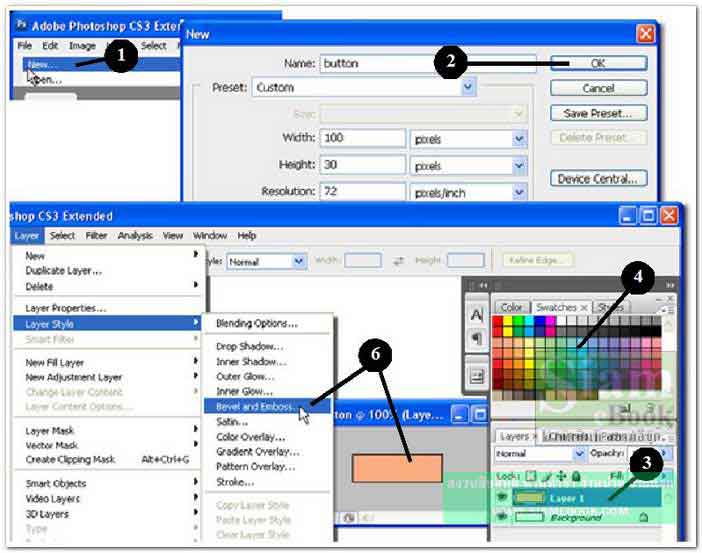
1. ในโปรแกรม Photoshop ให้คลิกเมนู File>>New
2. กำหนดขนาดของงานเสร็จแล้ว คลิกปุ่ม OK
3. จัดการสร้างเลเยอร์ใหม่อีกหนึ่งเลเยอร์
4. คลิกเลือกสีที่จะระบายให้ปุ่ม
5. กดปุ่ม Alt + Delete เพื่อระบายสีปุ่ม
6. ใช้ Layer Style สร้างปุ่มแบบต่างๆ ได้ตามต้องการ

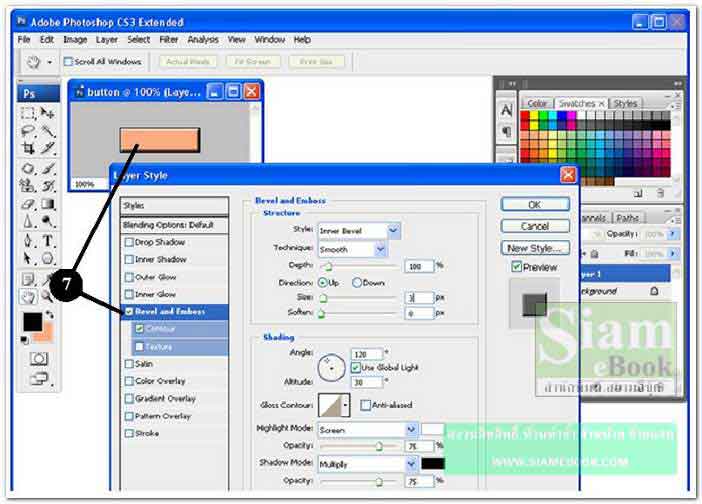
7. จากตัวอย่างเลือกใช้ Layer Style แบบ Bevel and Emboss

8. คลิกเครื่องมือพิมพ์ข้อความ
9. เลือกแบบ ขนาด ตัวหนังสือตามต้องการ
10. คลิกและพิมพ์ข้อความ เช่น Contact Us
11. ให้พิมพ์ข้อความที่เหลือทั้งหมดคือ About Us, Product และ Home
12. ในการบันทึกภาพเพื่อนำไปใช้งาน ให้คลิกรูปตาในเครื่องมือ Layers ปิดบางเลเยอร์ไปก่อน เช่น จะบันทึกโดยให้ปรากฏเฉพาะคำว่า Contact Us ก็ปิดตาคำอื่นๆทั้งหมด
13. คลิกเมนู File>>Save For Web & Device...