ตัวอย่างการสร้างปุ่มด้วย Photoshop CS3
เป็นตัวอย่างการสร้างภาพปุ่ม เพื่อนำไปใช้ในเว็บเพจ
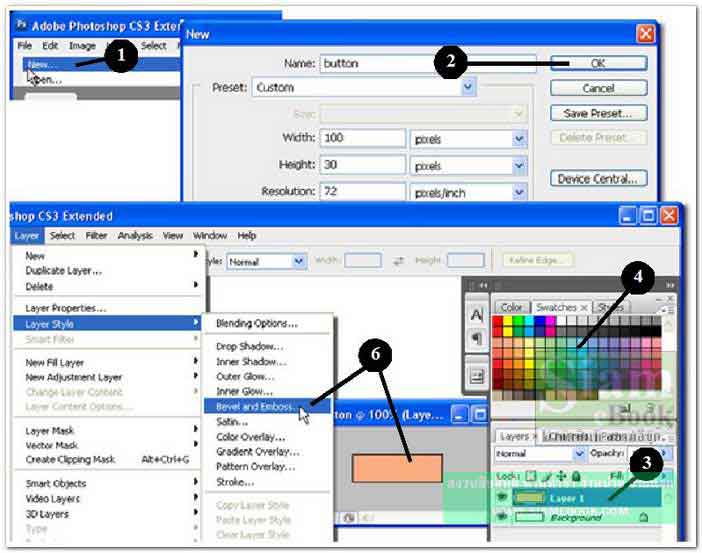
1. ในโปรแกรม Photoshop ให้คลิกเมนู File>>New
2. กำหนดขนาดของงานเสร็จแล้ว คลิกปุ่ม OK
3. จัดการสร้างเลเยอร์ใหม่อีกหนึ่งเลเยอร์
4. คลิกเลือกสีที่จะระบายให้ปุ่ม
5. กดปุ่ม Alt + Delete เพื่อระบายสีปุ่ม
6. ใช้ Layer Style สร้างปุ่มแบบต่างๆ ได้ตามต้องการ

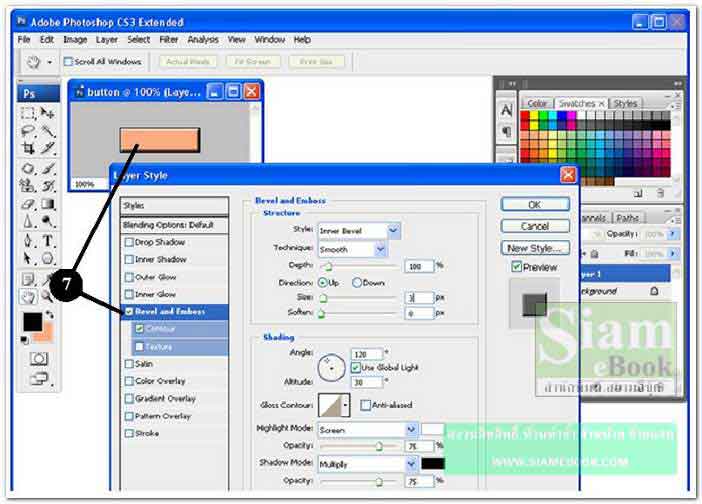
7. จากตัวอย่างเลือกใช้ Layer Style แบบ Bevel and Emboss

8. คลิกเครื่องมือพิมพ์ข้อความ
9. เลือกแบบ ขนาด ตัวหนังสือตามต้องการ
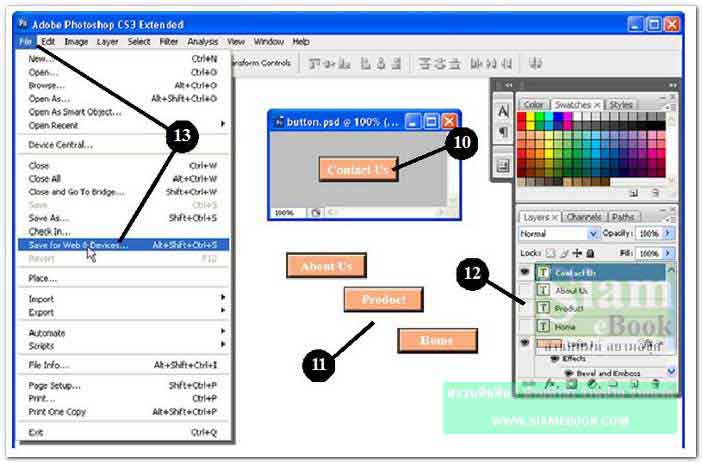
10. คลิกและพิมพ์ข้อความ เช่น Contact Us
11. ให้พิมพ์ข้อความที่เหลือทั้งหมดคือ About Us, Product และ Home
12. ในการบันทึกภาพเพื่อนำไปใช้งาน ให้คลิกรูปตาในเครื่องมือ Layers ปิดบางเลเยอร์ไปก่อน เช่น จะบันทึกโดยให้ปรากฏเฉพาะคำว่า Contact Us ก็ปิดตาคำอื่นๆทั้งหมด
13. คลิกเมนู File>>Save For Web & Device...

บทความเนื้อหาใกล้เคียงกัน :
- << Prev
- Next


