การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
ก่อนอื่นเรามาทำความรู้จัก CSS สไตล์ กันก่อน ว่า CSS สไตล์มีลักษณะการทำงานหรือใช้งานกัน อย่างไร และช่วยให้เกิดความสะดวกมากเพียงใด กับการออกแบบเว็บเพจจำนวนมากๆ ซึ่งบางเว็บไซท์มีเป็น ร้อยเป็นพันหน้า
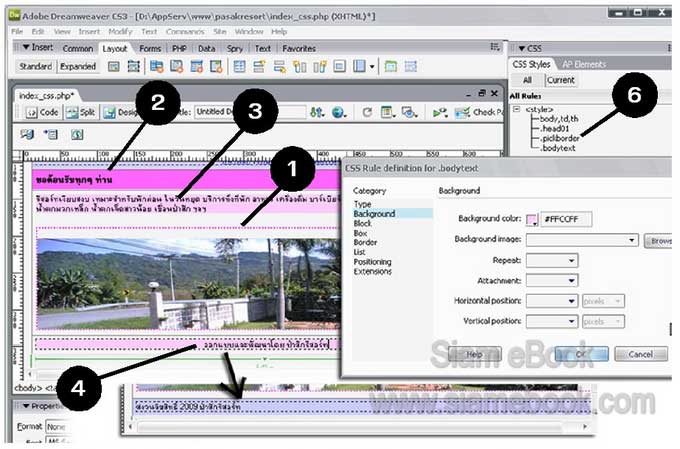
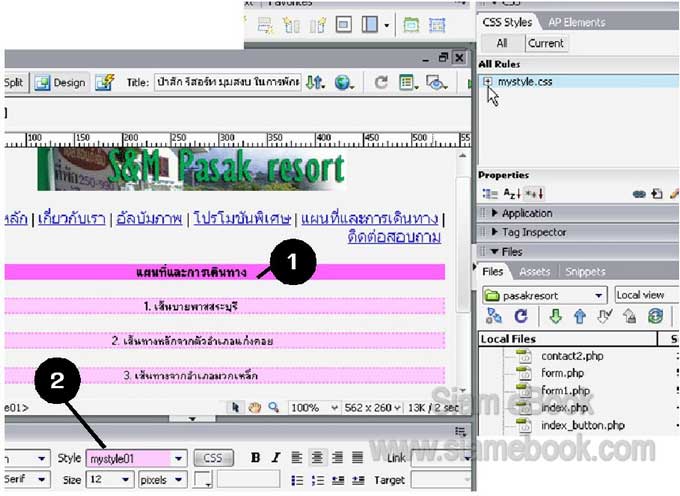
1. ลักษณะของภาพบนเว็บเพจ ภาพจะมีเส้นประโดยรอบ ภาพลักษณะนี้จะใช้ CSS สไตล์ ชื่อ pictborder
2. หัวข้อ ขอต้อนรับทุกๆ ท่าน ใช้ CSS สไตล์ ชื่อ heading หัวข้อเป็นตัวหนาและมีสีพื้นเป็น สีใดๆ
3. รายละเอียดทั่วไป รีสอร์ทเงียบสงบ... ใช้ CSS สไตล์ชื่อ Bodytext กำหนดให้ใช้ตัวหนังสือแบบ Miceosoft Sans Serif ขนาด 12 ตัวปกติ พื้นสีอ่อนๆ
4. ข้อความด้านล่าง ออกแบบและพัฒนาโดย... ใช้ CSS สไตล์ ชื่อ bodytext เช่นกัน
5. ในการใช้งานจริง อาจมีการใช้เว็บเพจคล้ายกันนี้เป็นร้อยๆ หน้า อะไรจะเกิดขึ้นเมื่ออยากจะปรับ เปลี่ยนรูป แบบบางอย่าง เช่น ภาพจะใช้เส้นประโดยรอบ เกิดอยากจะเปลี่ยนเป็นแบบอื่น จะไปตามแก้ทุก ภาพ ก็เสียเวลามาก แต่การใช้ CSS สไตล์ แก้ที่สไตล์ที่เดียว ภาพในทุกเว็บเพจจะถูกแก้ไขโดยอัตโนมัติ
6. ตัวอย่างการแก้ไข ให้ดับเบิ้ลคลิก CSS สไตล์ชื่อ Pictborder

7. คลิกเลือก Border
8. เลือกเส้นขอบแบบอื่นๆ เช่น dotted
9. ขนาดของเส้นคลิกเลือกแบบบาง thin
10. คลิกเลือกสีของเส้นขอบตามต้องการ
11. คลิกปุ่ม Apply เพื่อดูผลงานเดี๋ยวนั้นหรือคลิกปุ่ม OK ถ้าถูกใจแล้ว
12. ซึ่งก็จะมีผลทำให้เส้นขอบของภาพถูกแก้ไขโดยอัตโนมัติ
13. การใช้ CSS สไตล์ ก็จะช่วยให้การจัดการกับข้อความหรือภาพ ทำได้ง่ายๆ ในลักษณะนี้

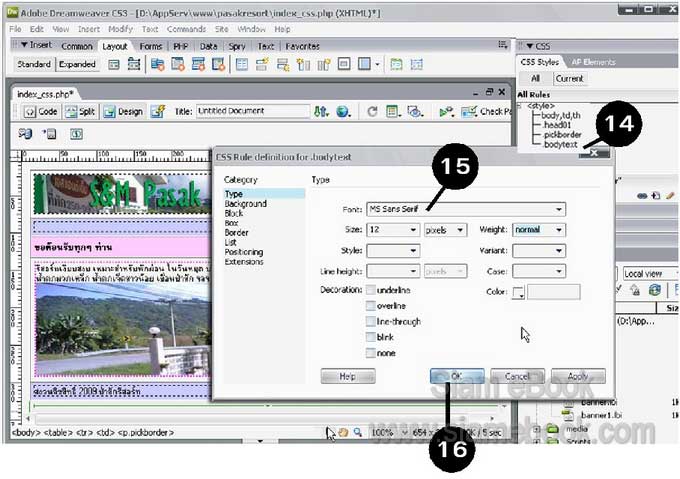
14. ข้อความก็เหมือนกันใช้ CSS สไตล์ ชื่อ bodytext ก็ดับเบิ้ลคลิกชื่อสไตล์
15. แก้ไขแบบ ขนาด สีของตัวหนังสือตามต้องการ
16. เสร็จแล้วคลิกปุ่ม OK
17. ข้อความใดๆ ที่ใช้สไตล์นี้ก็จะถูกแก้ไขไปด้วย

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1502
เริ่มสร้าง CSS สไตล์ใน Dreamweaver CS3
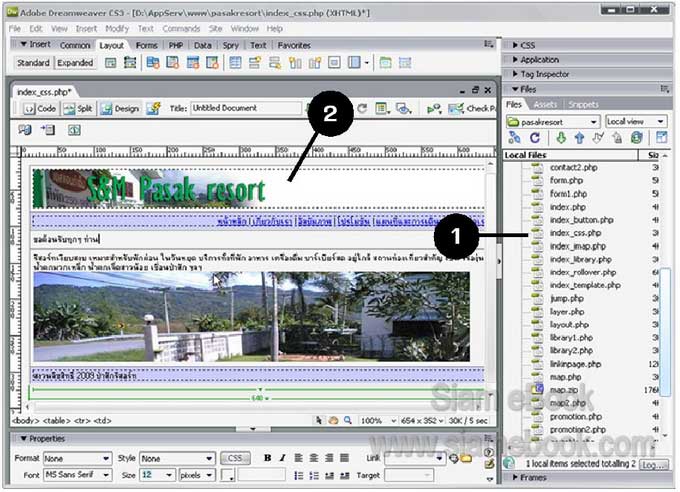
1. สร้างไฟล์ใหม่เช่น index_css.php แล้วดับเบิ้ลคลิกเปิดไฟล์ขึ้นมาแก้ไข
2. แทรกตาราง พิมพ์ข้อความและนำภาพเข้ามา
3. ห้ามจัดรูปแบบของตัวหนังสือหรือภาพ ปล่อยไว้แบบธรรมดาๆ ไปก่อน

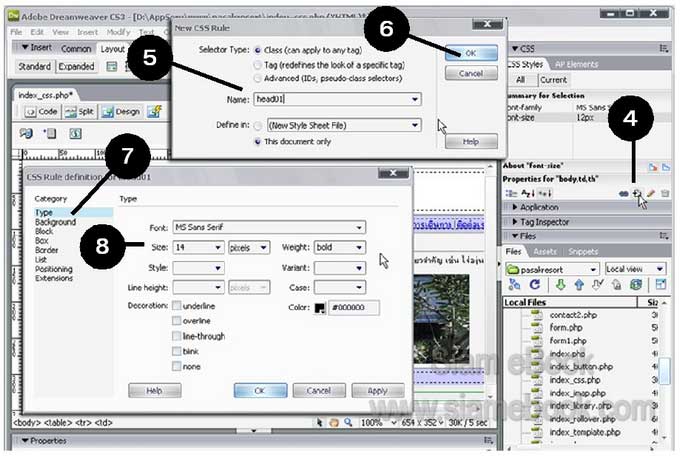
4. คลิกเครื่องมือ CSS คลิกปุ่ม New CSS Rule
5. ช่อง Name คลิกและพิมพ์ Head01
6. เลือกค่าอื่นๆ ตามตัวอย่างแล้วคลิก OK
7. คลิกเลือก Type
8. กำหนดคุณสมบัติของตัวหนังสือเป็น Microsoft Sans Serif ขนาด 14 ตัวหนา สีดำ

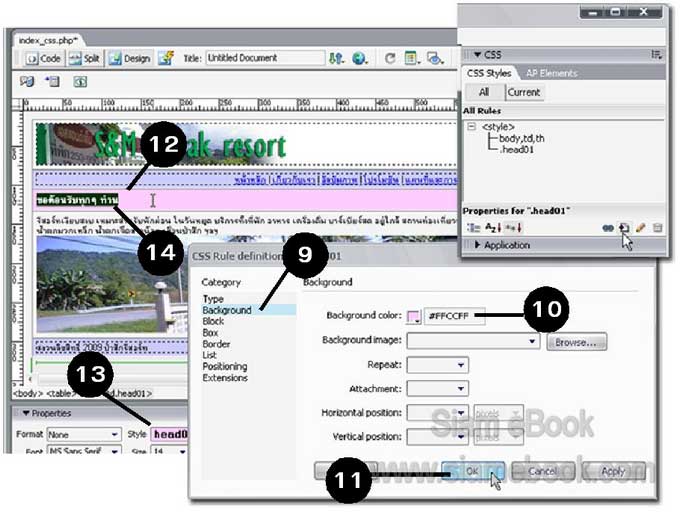
9. คลิก Background
10. คลิกเลือกสีพื้นเป็นสีชมพูอ่อน #FF66FF
11. คลิกปุ่ม OK
12. คลิกหลังคำว่า ขอต้อนรับทุกๆ ท่าน
13. คลิกเลือกสไตล์ชื่อ Head01
14. ผลที่ได้

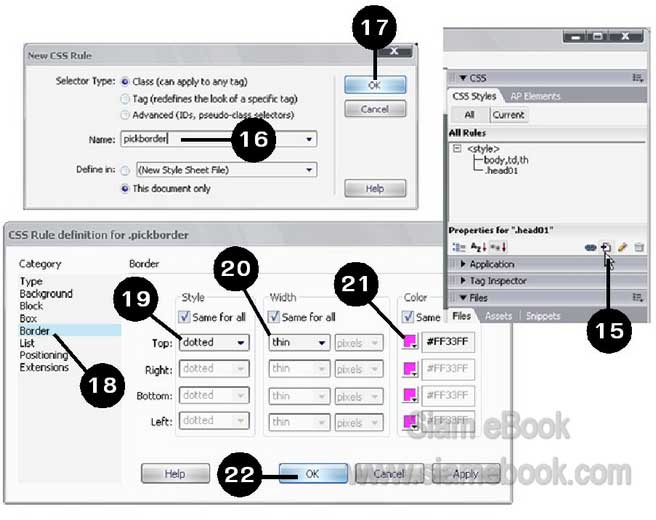
15. คลิกปุ่ม New CSS Rule อีกครั้ง เพื่อสร้าง CSS สไตล์ แบบอื่นๆ
16. คลิกและพิมพ์ Pictborder
17. คลิกปุ่ม OK
18. คลิก Border
19. ช่อง Style คลิกเลือกแบบ Dotted
20. ช่อง Width คลิกเลือกเส้นแบบบางๆ thin
21. สีหรือ Color คลิกเลือกสีตามต้องการ
22. คลิกปุ่ม OK

23. คลิกด้านหลังภาพ ที่ตำแหน่งดังตัวอย่าง
24. คลิกเลือกสไตล์ชื่อ Pictborder
25. กรอบรอบภาพจะเป็นแบบเส้นประ

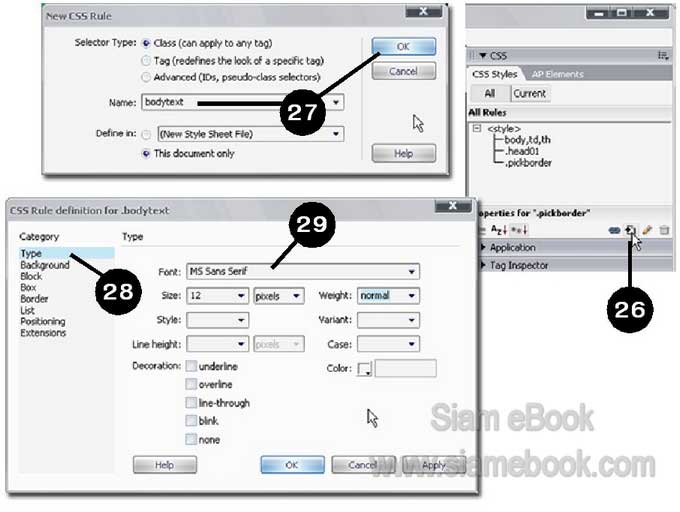
26. คลิกปุ่ม New CSS Rule สร้างสไตล์เพิ่มเติม
27. คลิกและพิมพ์ชื่อสไตล์เช่น bodytext แล้วคลิกปุ่ม OK
28. คลิก Type
29. คลิกเลือก Font = Microsoft Sans Serif ขนาด 12 ตัวปกติ normal

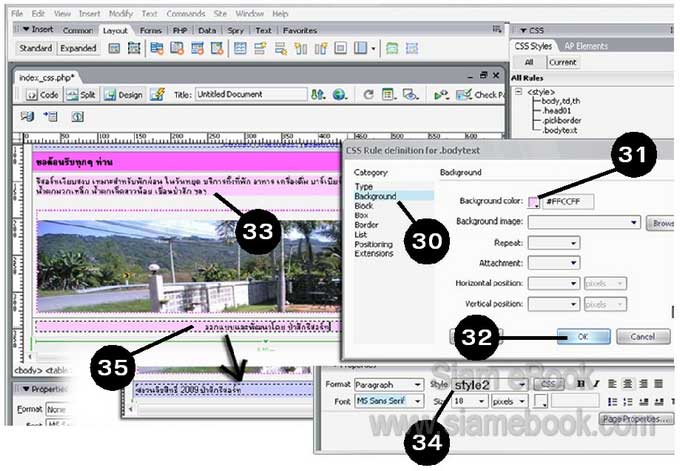
30. คลิก Background
31. คลิกเลือกสีพื้นเป็นสีชมพูอ่าน
32. คลิกปุ่ม OK
33. คลิกหลังคำว่า .....ฯลฯ
34. คลิกเลือกสไตล์ที่ต้องการ
35. ข้อความด้านล่าง ออกแบบและพัฒนาโดย ก็คลิกเลือกสไตล์ bodytext เช่นกัน

36. บันทึกงานเก็บไว้
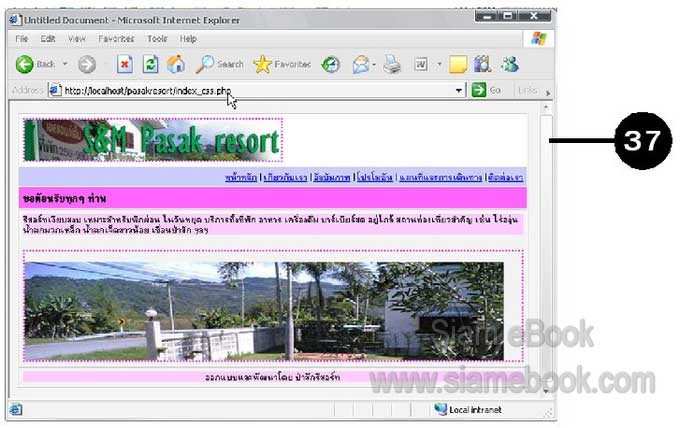
37. ผลงานที่ได้เมื่อดูผ่านโปรแกรมเว็บบราวเซอร์

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1638
การใช้งาน CSS สไตล์ในเว็บเพจอื่นๆ
1. เปิดไฟล์เว็บเพจใดๆ ขึ้นมาก่อน
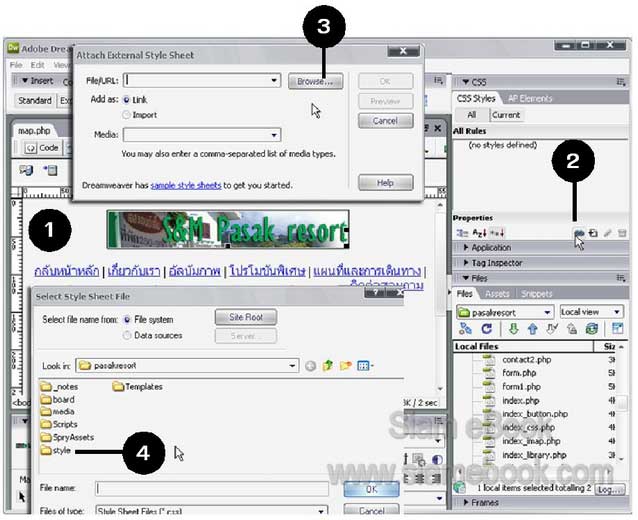
2. คลิกปุ่ม Attach Style Sheet
3. คลิกปุ่ม Browse
4. ดับเบิ้ลคลิกโฟลเดอร์ Style

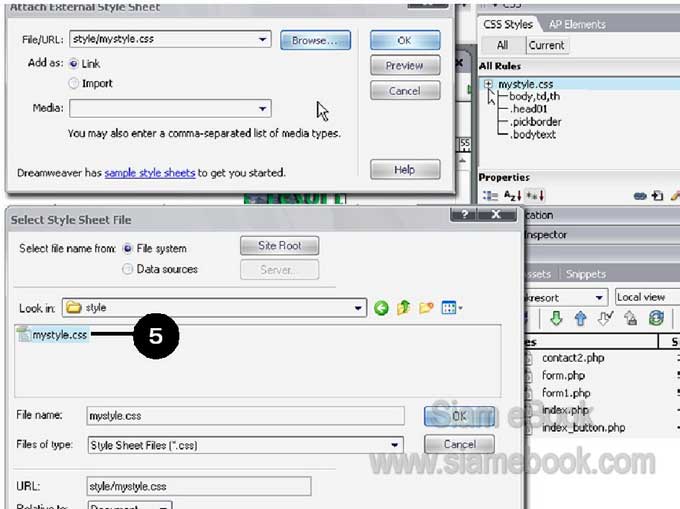
5. คลิกเลือกไฟล์ mstyle.css แล้วคลิกปุ่ม OK
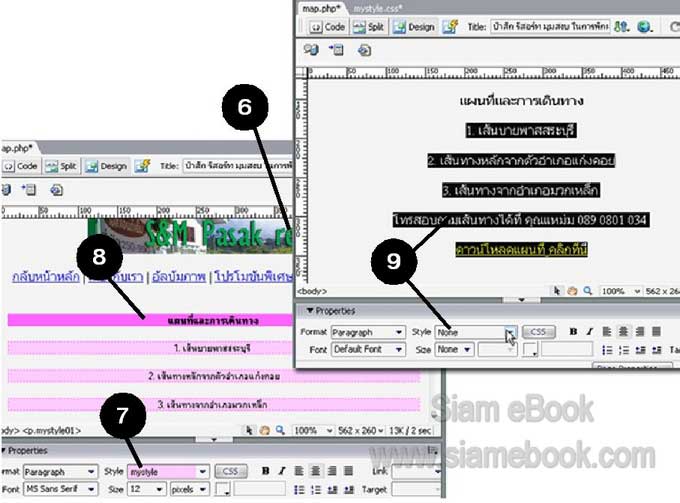
6. คลิกหลังภาพหรือแบนเนอร์
7. คลิกเลือกสไตล์ตามต้องการ
8. ส่วนอื่นๆ ก็คลิกเลือกตามต้องการ
9. การยกเลิกการใช้สไตล์เหล่านั้น ให้เลือกข้อความโดยสร้างแถบดำ แล้วคลิกเลือก None


- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1595
ยกเลิกใช้งาน CSS สไตล์ในเว็บเพจใดๆ
1. คลิกที่เนื้อหาในเว็บเพจ
2. คลิก none

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1399
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 262 of 297


