การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
บทความแสดงตัวอย่างการสร้างเมนูเรียกแสดงบทความใน Main Menu ของ Joomla 1.5
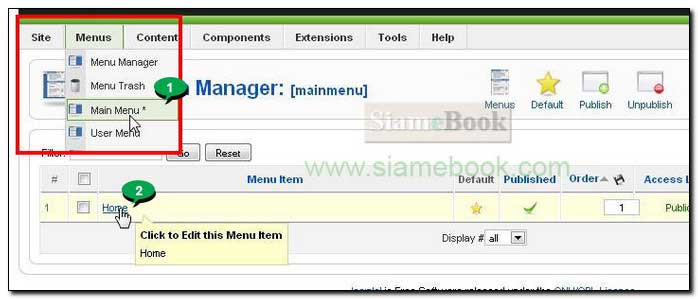
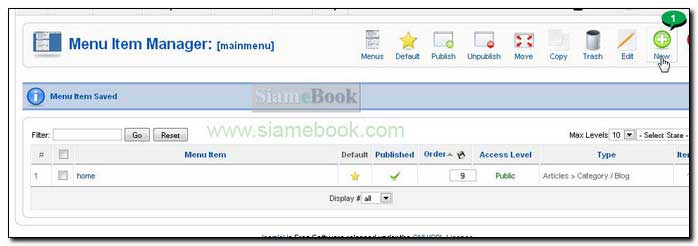
1. คลิก Menus>>Main Menu
2. คลิกเลือก Home ที่มีอยู่แล้วหรือกรณีที่ไม่มีก็คลิก New เพื่อสร้างใหม่

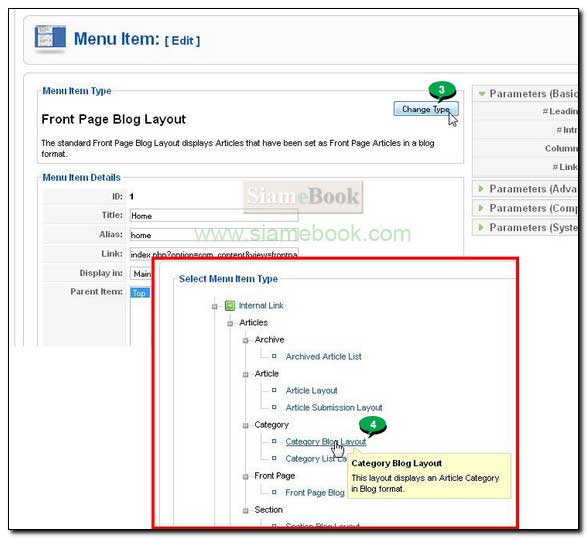
3. คลิก Change Type ไปเปลี่ยนชนิดของเมนู
4. คลิกเลือกแบบ Category Blog Layout

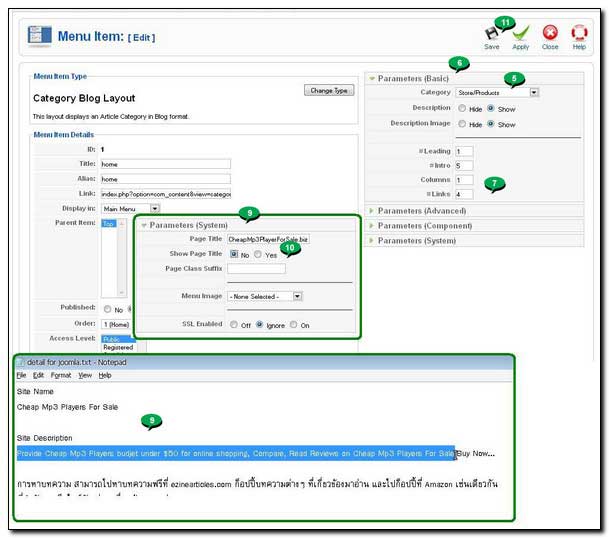
5. คลิกเลือก Category = Store/Product จะเป็นการกำหนดให้เมนู Home นี้ดึงบทความสินค้าใน Category ชื่อ Products มาแสดง
6. ในแท็ป Parameters (Basic) กำหนดค่าตามตัวอย่าง
7. ส่วนคำสั่งอื่นๆ
Leading กำหนดให้แสดงบทความสินค้าบทความนำกี่บทความ
Intro บทความที่จะแสดงในหน้าแรกนี้แสดงทั้งหมด 5 บทความ เมื่อรวมกับ Leading เท่ากับ 1 บทความ ก็จะมีบทความเกี่ยวกับสินค้า แสดงหน้าแรก 6 บทความด้วยกัน
Columns จำนวนคอลัมน์ลองเลือกหลายๆ แบบ แต่ไม่ควรเกิน 3 จะแออัดเกินไป
Links จำนวนลิงค์แสดงชื่อบทความอื่นๆ ที่เหลือจะนำมาแสดงกี่บทความก็ระบุลงไป หรือจะกำหนดค่าเป็น 0 ก็ได้
*** การทดสอบการทำงานในส่วนนี้ต้องมีบทความขายสินค้าในหมวด Products ไม่น้อยกว่า 10 รายการจึงจะเห็นผลการทำงาน จึงแนะนำให้ทำบทความขายสินค้าเข้าไปในหมวด Products ให้เยอะๆ ก่อน จะทดสอบการทำงาน และกรณีที่มีบทความจำนวนมาก ก็จะมีเลขหน้าและปุ่มเลื่อนไปยังหน้าอื่นๆ ไปดูบทความที่เหลือ
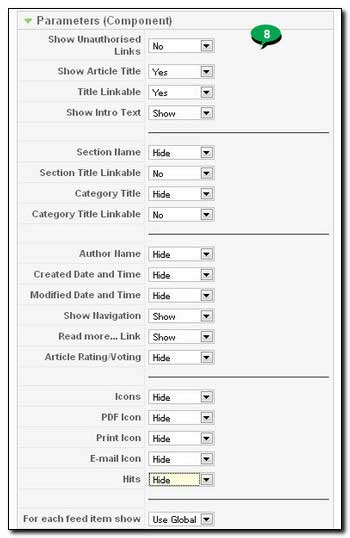
8. คลิก แท็ป Parameters (Component) กำหนดค่าตามตัวอย่าง
9. แท็ป Paramaters (System) กำหนดค่าชื่อหน้าเว็บเพจ Page Title สำคัญมาก ชื่อนี้ Google หรือ Yahoo จะนำไปแสดงในผลการค้นหา ให้เอา Site Description มาใส่
10. ส่วน Show Page Title คลิกเลือก No
11. เสร็จแล้วให้คลิกปุ่ม Save เพื่อบันทึกและออก


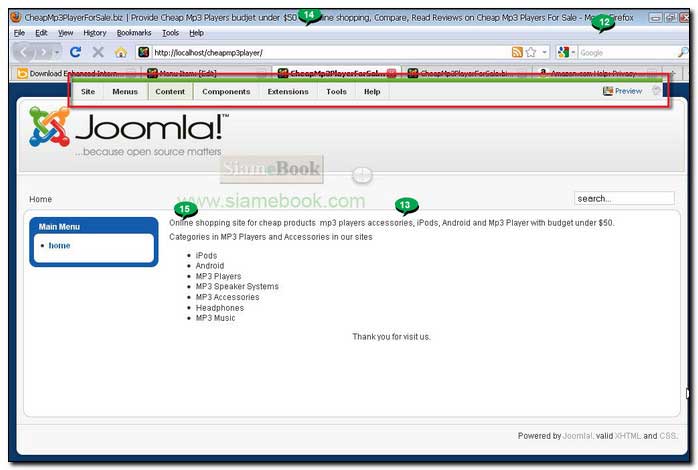
12. จากนั้นคลิก Preview เพื่อดูผลงาน ว่าเว็บไซต์จะมีหน้าตาแบบใด
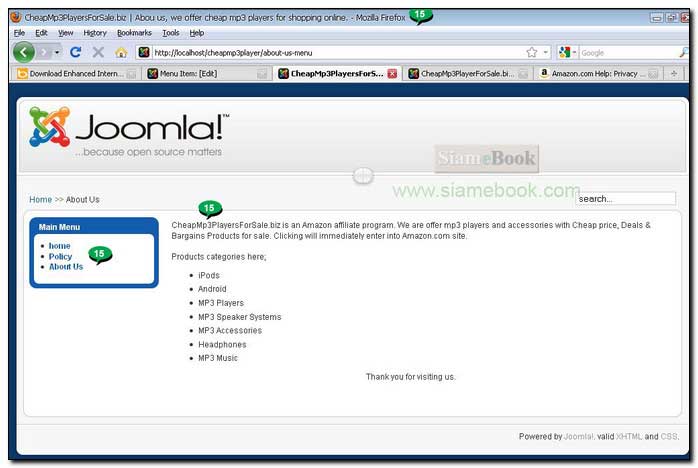
13. ตัวอย่างเว็บไซต์ที่จะได้ ข้อความที่แสดงจะเป็นข้อความอธิบายรายละเอียดของ Category ชื่อ Products ซึ่งเมื่อมีการเรียกดูเว็บไซต์ก็จะแสดงผลแบบนี้ การออกแบบเว็บไซต์แบบนี้อาจจะดูไม่สวยงาม แต่ผู้เขียนคำนึงถึงหลัก SEO มากกว่า เพราะการทำร้านแบบนี้ SEO สำคัญมาก
14. กรณีที่ Google นำข้อมูลในหน้าเว็บนี้ไปแสดงผล ก็จะแสดง PageTitle ดูด้านบนในส่วน Title Bar ของโปรแกรมเว็บบราวเซอร์ ตั้งแต่ CheapMp3PlayersForSale.biz ....
15. ย่อหน้าแรกตั้งแต่ Online Shopping site for cheap products mp3 players accessories, iPods .
16. ส่วนท้ายที่จะถูกแสดงในผลการค้นหาก็คือ URL ของเว็บไซต์
17. สรุปรวมๆ แล้ว เมื่อมีการค้นหาผ่าน Google ด้วยคำว่า Cheap Mp3 Players For Sale ข้อมูลเว็บไซต์จะถูกแสดงคล้ายๆ ตัวอย่าง
CheapMp3PlayersForSale.biz | Provide Cheap Mp3 Players budget under $50 for online shopping, compare....
Online Shopping site for cheap products mp3 accessories, iPods, Android and Mp3 Player with budget under $50 Categorirs in MP3 Players and ...
www.cheapmp3playersforsale.biz/index.php
** จะแสดงผลประมาณนี้ ตรงนี้เป็นผลจากการทดลองทำ SEO ด้วย Joomla การเขียนจึงต้องให้อ่านแล้วน่าคลิกเข้าไปอ่านต่อ เพราะคนค้นหาต้องการซื้อ หากคลิกเข้าไปก็มีโอกาสซื้อสินค้าในร้าน ข้อความที่เขียนเป็นตัวอย่างอาจจะยังไม่ดึงดูดให้คลิกมากนัก ต้องดีกว่านี้

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1417
1. ให้เริ่มสร้างโดยคลิก New เพื่อสร้างเมนูอื่นๆ

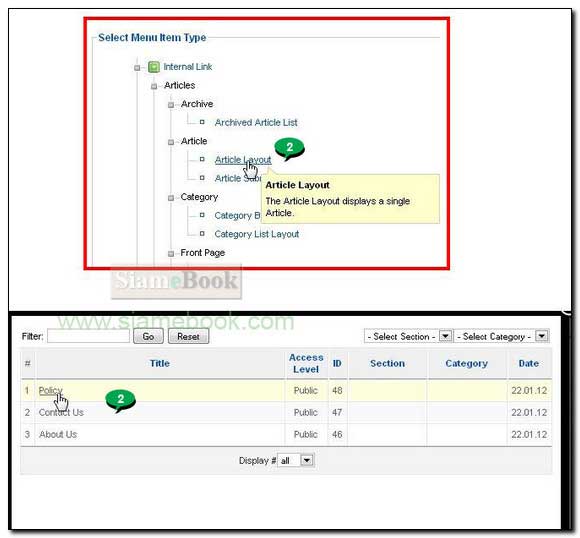
2. สำหรับเมนู Policy, About Us และ Contact Us ให้เลือกคล้ายกัน คือ Articles>>Article>>Article Layout

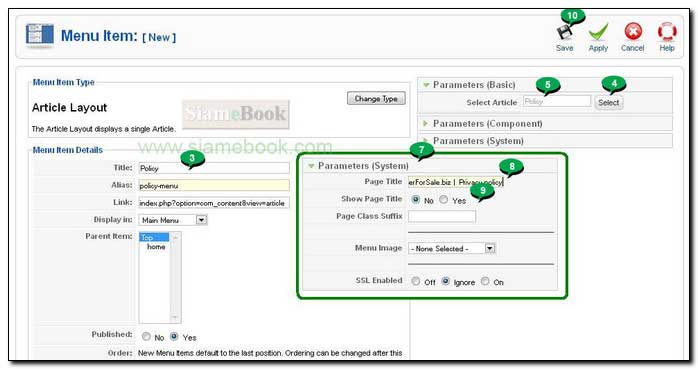
3. ตัวอย่าง เมนู Policy คลิกและพิมพ์ชื่อเมนู คล้ายตัวอย่าง Title และ Alias
4. Select Articles คลิกปุ่ม Select ไปเลือกบทความชื่อ Policy
5. คลิกเลือกบทความชื่อ Policy
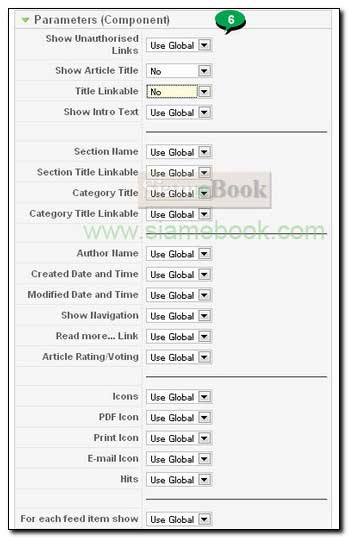
6. Parameters (Component) ตั้งค่าตามตัวอย่าง
7. คลิก Parameters (System)
8. Page Title จะเป็นส่วนที่ Google Yahoo เก็บไปแสดงผลกรณีที่มีการค้นหา ตั้งชื่อให้อ่านแล้วน่าคลิกเช่นกัน
9. Show Page Title คลิกเลือก No
10. เสร็จแล้วคลิก Save บันทึกเมนูเก็บไว้


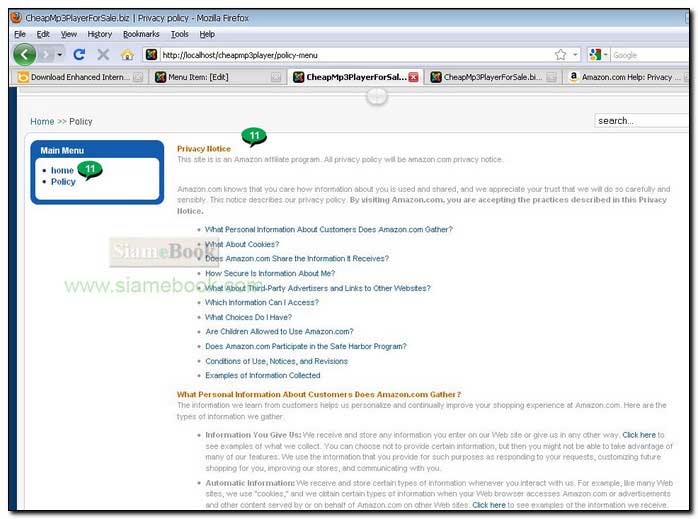
11. ผลงานที่ได้เมื่อ Preview ดูผลงานแล้วคลิก Policy ใน Main Menu

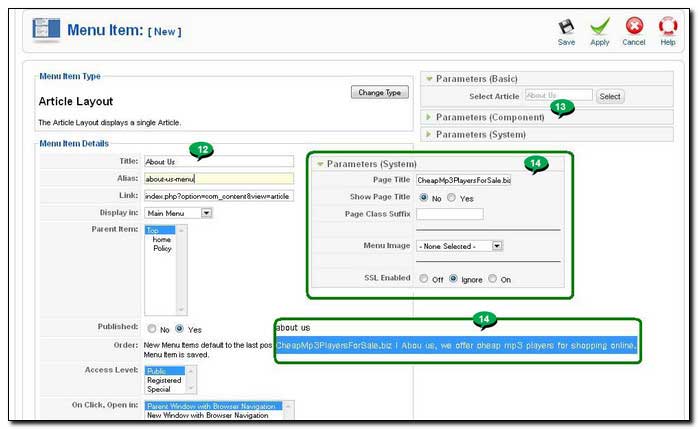
12. ตัวอย่างการสร้างเมนู About Us สร้างคล้ายกัน แต่การเลือกบทความจะเป็น About Us และตั้งค่า Title และ Alias ตามตัวอย่าง
13. ส่วนการกำหนดค่าใน Parameter(Component) จะกำหนดคล้ายกันตามข้อที่ 6
14. แท็ป Parameter (System) กำหนดค่าคล้ายตัวอย่าง พยายามเขียนให้อ่านแล้วน่าติดตาม เพราะจะถูกนำไปแสดงผลการค้นหาโดย Google หรือ Yahoo

15. ตัวอย่างบทความเมื่อดูผ่านเว็บไซต์ สิ่งที่ Google จะนำไปแสดงก็คือ Page Title และข้อความย่อหน้าแรกของบทความ About Us จึงต้องเขียนให้อ่านแล้วน่าคลิกจากตัวอย่าง ดูเหมือนจะไม่น่าคลิกสักเท่าไหร่

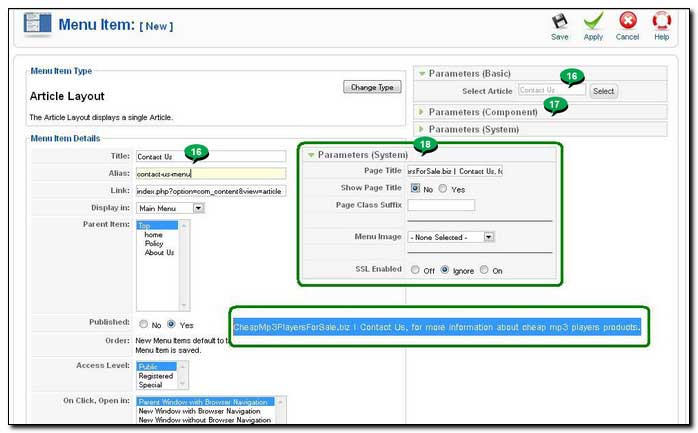
16. ตัวอย่างการสร้างเมนู Contact Us สร้างคล้ายกัน แต่การเลือกบทความจะเป็น Contact Us และตั้งค่า Title และ Alias ตามตัวอย่าง
17. ส่วนการกำหนดค่าใน Parameter(Component) จะกำหนดคล้ายกันตามข้อที่ 6
18. แท็ป Parameter (System) กำหนดค่าคล้ายตัวอย่าง พยายามเขียนให้อ่านแล้วน่าติดตาม เพราะจะถูกนำไปแสดงผลการค้นหาโดย Google หรือ Yahoo

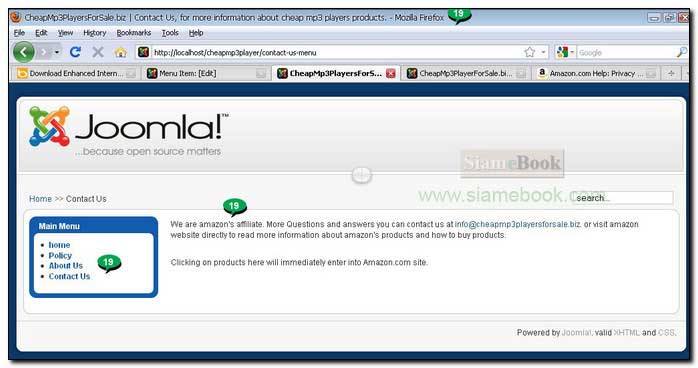
19. ตัวอย่างบทความเมื่อดูผ่านเว็บไซต์ สิ่งที่ Google จะนำไปแสดงก็คือ Page Title และข้อความย่อหน้าแรกของบทความ About Us จึงต้องเขียนให้อ่านแล้วน่าคลิกจาก

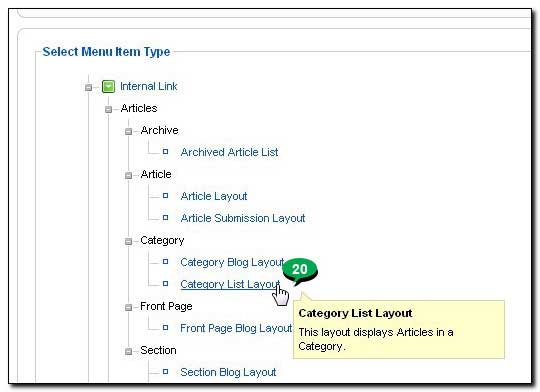
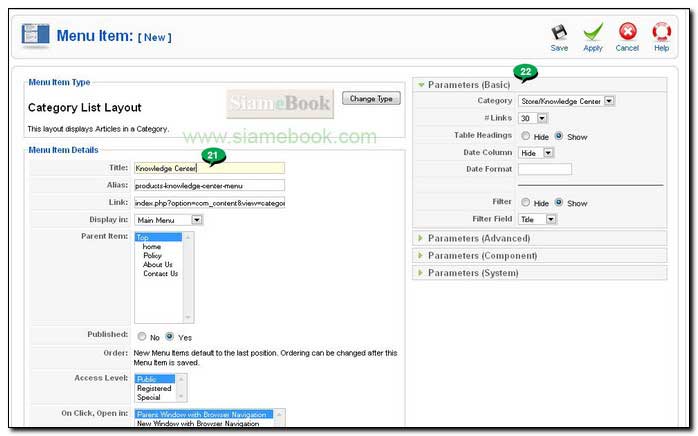
20. เหลือส่วนสุดท้ายก็คือเมนูไปหาบทความในหมวด Knowledge Center คลิกเลือกตามตัวอย่าง Category List Layout

21. ส่วน Title และ Alias พิมพ์ชื่อลงไป
22. แท็ป Parameters (Basic) กำหนดค่าตามตัวอย่าง คลิกเลือก Category = Store/Knowledge Center
- Links = 30 แสดงหน้าละ 30 บทความ
- ค่าอื่นๆ กำหนดตามตัวอย่าง

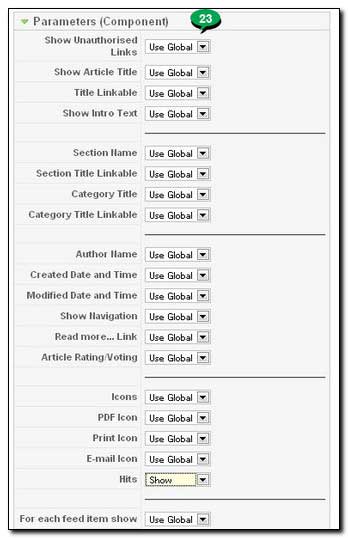
23. แท็ป Parameters (Component) กำหนดตามตัวอย่าง

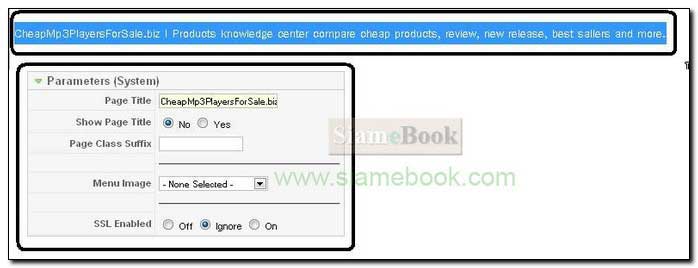
24. แท็ป Parameters(System) กำหนดตามตัวอย่าง ส่วนสำคัญก็คือ Page Title เพื่อ Google มาจะเก็บไปแสดงผล ค่า Show Page Title คลิกเลือก No

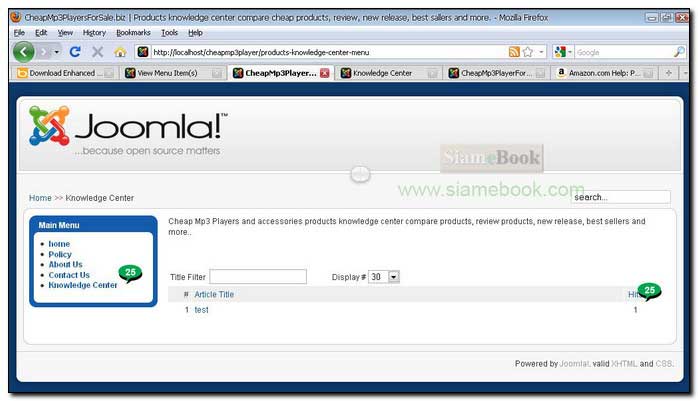
25. ตัวอย่างเมื่อแสดงผลและคลิก Knowledge Center ในหน้าเว็บไซต์ จะแสดงบทความแบบลิสต์ พร้อมจำนวนครั้งที่บทความที่ถูกเปิดอ่าน (Hits)

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1496
บทความแสดงการสร้างเมนูย่อยภายใน Top Menu ของ Joomla 1.5 ซึ่งในที่นี้จะเน้นการก็อปปี้เมนูใน Main Menu ไปใช้งาน
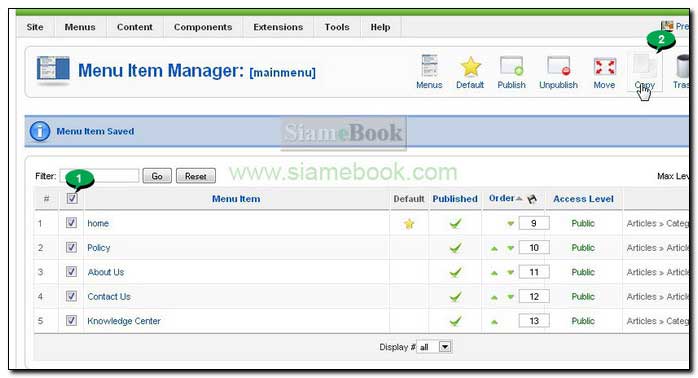
1. คลิกเลือกทั้งหมด ติ๊กถูกทุกเมนู
2. คลิก Copy

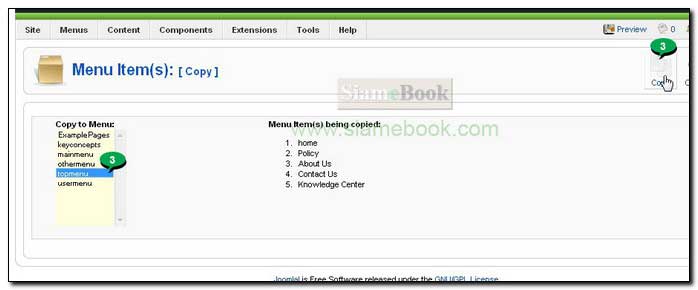
3. คลิกเลือก topmenu แล้วคลิก Copy

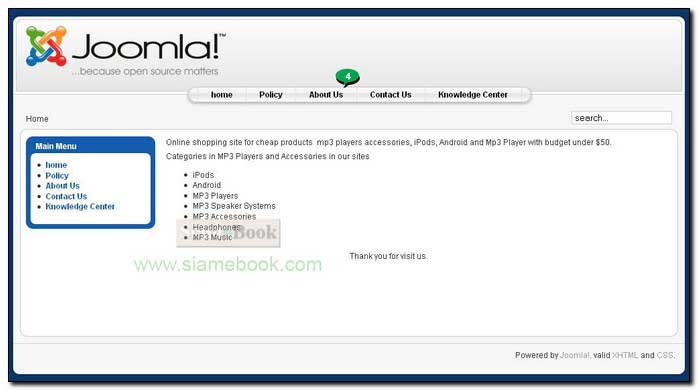
4. ผลงานที่ได้ ในตำแหน่ง Top Menu จะมีเมนูคล้ายกัน เป็นทางเลือกให้ผู้ใช้คลิกเลือกเมนู

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1621
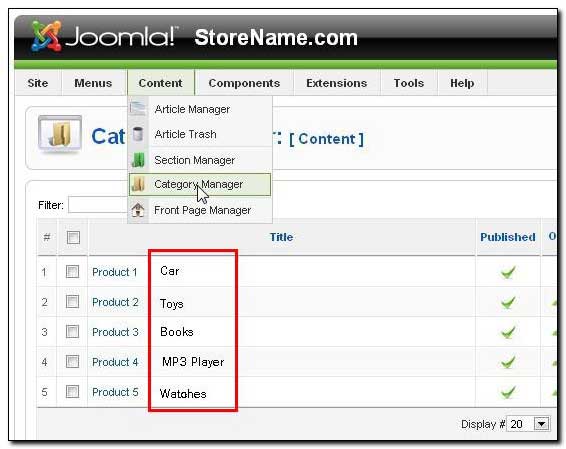
การสร้างเมนูกรณีขายสินค้าหลายหมวดก็ใช้การสร้าง Category เพิ่มตามนั้น และ Main Menu ให้เปลี่ยนเป็น Product Categories แทน ส่วนบทความต่างๆ เช่น About Us, Privacy Policy, Contact Us หรืออื่นๆ ให้จัดการก็อปปี้ไปไว้ใน Top Menu ให้ Main Menu หรือ Product Category มีแต่หมวดหมู่สินค้าอย่างเดียวเท่านั้น
1. ตัวอย่าง Product 1 - Product 5 เป็นหมวดสินค้า

2. ตัวอย่างการสร้างเมนู ดัดแปลงแก้ไข Menu Menu เป็น Product Categories

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1212
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 96 of 297