การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
สำหรับ Template มาตรฐานเมื่อติดตั้ง Joomla ก็คือ rhuk_milkyway เป็นเทมเพลทที่มีตำแหน่งให้วางโมดูลค่อนข้างมาก จึงช่วยให้จัดวางโมดูลแสดงสินค้าอเมซอนได้ค่อนข้างอิสระ
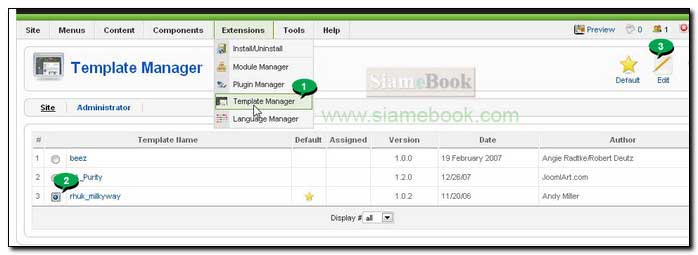
1. คลิก Extensions>>Template Manager
2. คลิกเลือก rhuk_milkyway โดยคลิกปุ่มวงกลมด้านหน้า
3. คลิก Edit

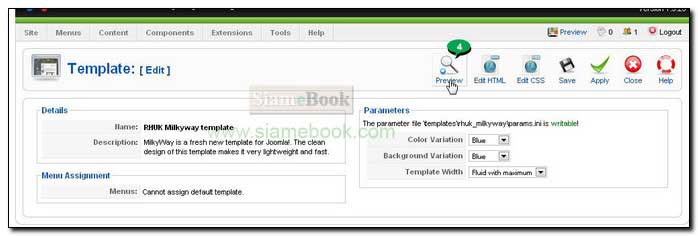
4. คลิกเลือก Preview

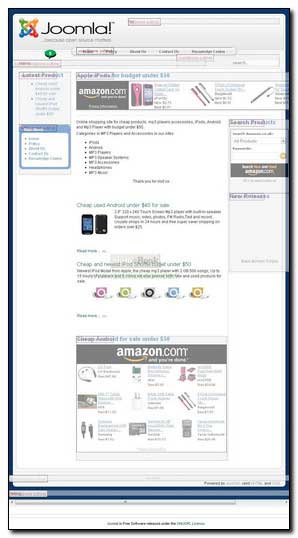
5. ตำแหน่งที่แสดงด้วยตัวหนังสือสีแดง ก็คือตำแหน่งโมดูลนั่นเอง เช่น Top, User4, User1, User2, Left, Right, Footer และ Debug
6. เทมเพลทแต่ละแบบจะมีตำแหน่งไม่เหมือนกัน เมื่อรู้ตำแหน่ง ก็จะช่วยให้จัดวางได้ตามต้องการ

Tips
การเลือกเทมเพลทมาติดตั้งเพิ่มใน Joomla 1.5 มีฟรีเทมเพลทมากมายให้ใช้งานที่ www.joomla24.com เมื่อได้ติดตั้งลงไปแล้ว ให้ดูตำแหน่งโมดูลว่าตรงตามที่ต้องการหรือไม่ เพราะเทมเพลทแต่ละแบบมีตำแหน่งให้วางโมดูลมากน้อยไม่เท่ากัน
- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1337
หน้าตาเว็บไซต์ร้านขายสินค้าอเมซอนที่สร้างด้วย Joomla 1.5 สามารถแก้ไขให้มีหน้าตาเฉพาะตัวได้ โดยแก้ไข Template หรือจะหาเทมเพลทมาติดตั้งเพิ่มลงไปก็ได้ ทำหน้าตาให้สวยได้ไม่ยาก
การเปลี่ยนโลโก้หัวเว็บไซต์ Joomla
โลโก้ปกติจะเป็นโลโก้ของ Joomla เราสามารถเปลี่ยนได้ตามต้องการ
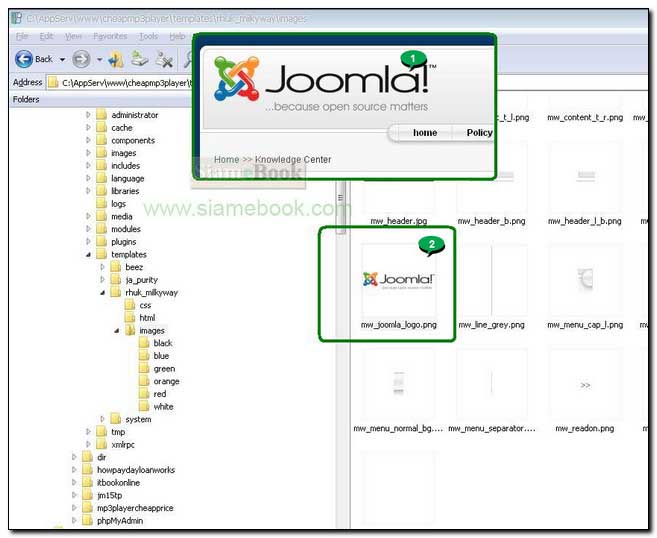
1. ตำแหน่งแสดงโลโก้หัวเว็บไซต์มุมบนซ้าย
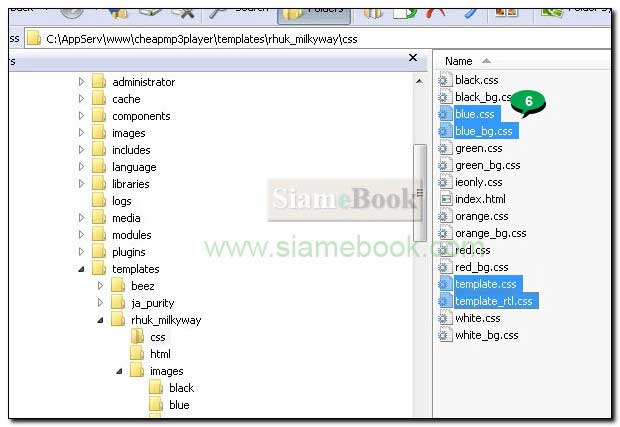
2. ตำแหน่งของไฟล์จะอยู่ในโฟลเดอร์ templates\rhuk_milkyway\images

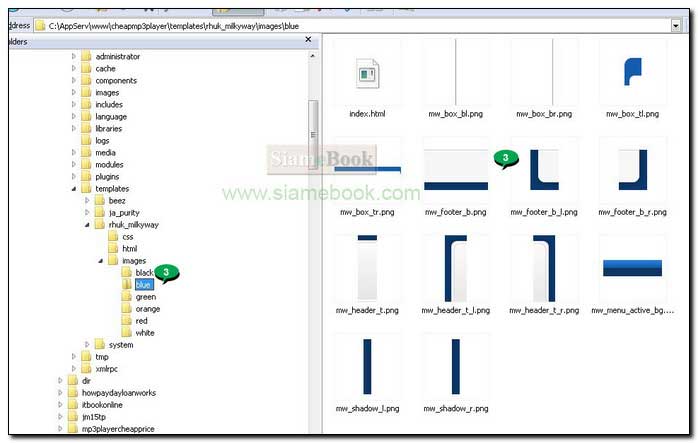
3. จะมีบางส่วนอยู่ใน templates\rhuk_milkyway\images\blue เช่นภาพพื้นหลัง ภาพเมนูต่างๆ การแก้ไขภาพเหล่านี้ก็จะเป็นการปรับเปลี่ยนหน้าตาเว็บไซต์อย่างง่ายๆ

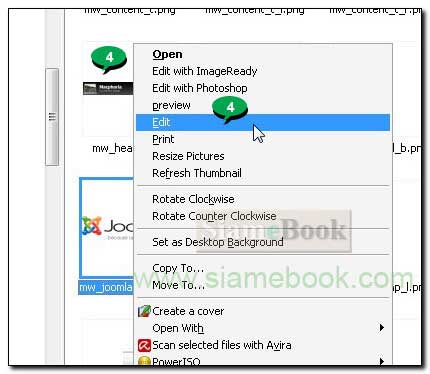
4. การแก้ไข คลิกขวาที่รูปโลโก้ แล้วคลิก Edit เพื่อเปิดไฟล์ไปแก้ไขในโปรแกรม Paint หรือใครมีความสามารถใช้งานโปรแกรมอื่นที่ทำได้สวยกว่านี้ ก็ทำได้ตามสะดวก

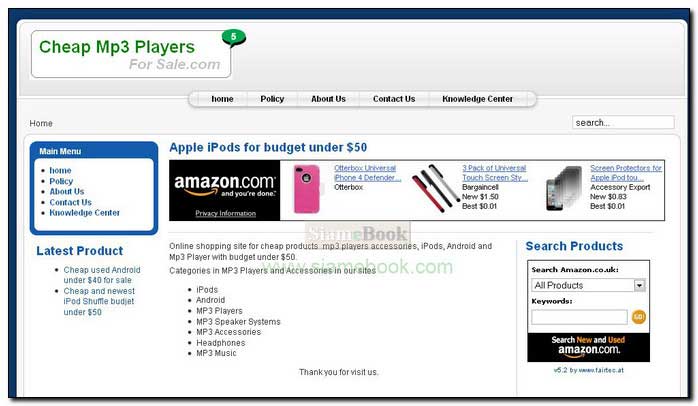
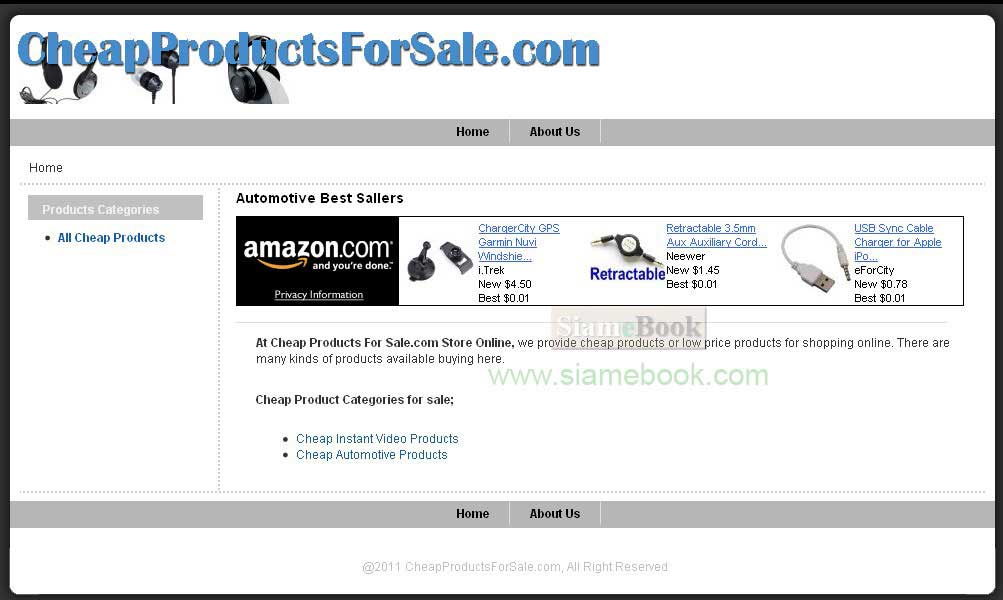
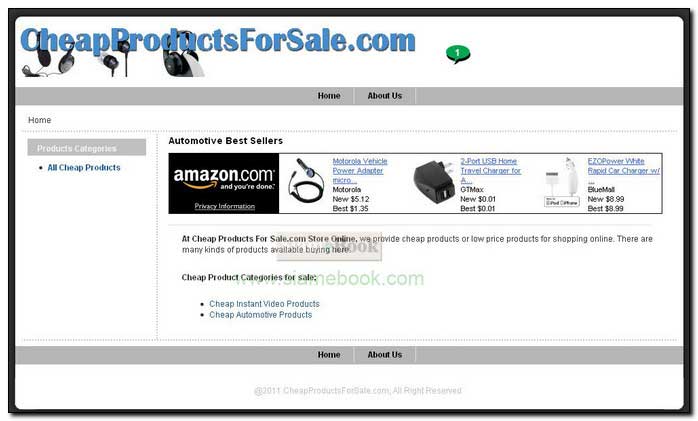
5. ตัวอย่างหน้าเว็บเมื่อเปลี่ยนโลโก้หัวเว็บแล้ว มีชื่อร้านค้าของตัวเอง

6. การแก้ไขหน้าตาเว็บไซต์ สีสันส่วนต่างๆ ต้องแก้ไขไฟล์ css ซึ่งอยู่ในโฟลเดอร์ CSS ไฟล์มาตรฐานจะมีดังนี้ blue.css, blue_bg.css, template.css และ template_rtl.css

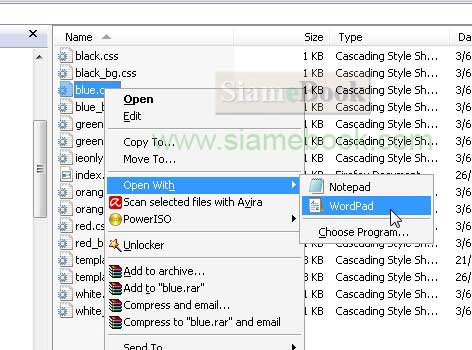
7. ตัวอย่างการแก้ไขไฟล์ css ให้ชี้ที่ไฟล์ คลิกปุ่มขวาเรียกคำสั่งลัด แล้วคลิก Open With>>WordPad

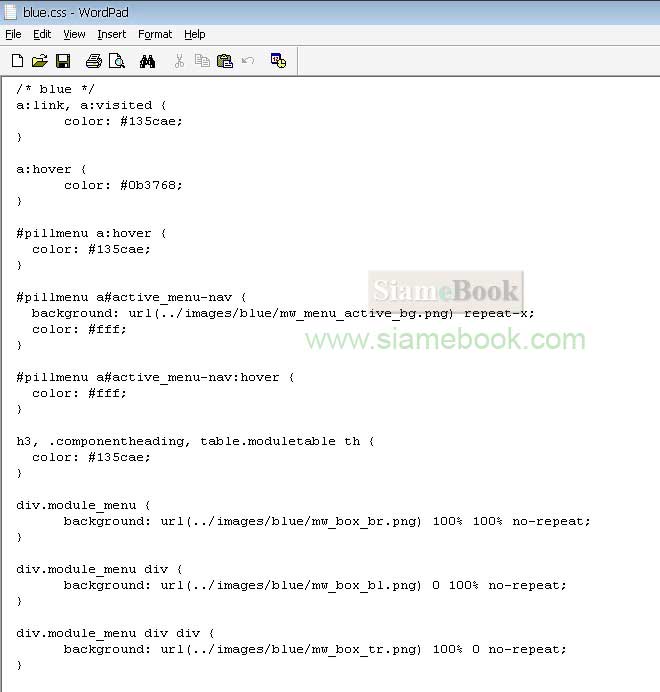
8. ไฟล์จะถูกเปิดขึ้นมาก็สามารถแก้ไขได้ตามต้องการ

9. ตัวอย่างหน้าตาเว็บไซต์ที่ได้แก้ไขใหม่ ในแนวของเราเอง

การใช้งานโปรแกรม Joomla 1.5.x สามารถอ่านได้อย่างละเอียดที่เว็บไซต์ www.siamebook.com ดูหมวด สร้างพัฒนาเว็บไซต์
- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1465
บทความแสดงการย้ายเว็บไซต์ร้านค้าอเมซอนที่ได้ทำไว้ในเครื่องหรือ Local ด้วย Joomla 1.5 ไปไว้ในเว็บไซต์จริง
1. ตัวอย่างเว็บไซต์ที่ได้ทำไว้ในเครื่องคอมพิวเตอร์ของเราเอง หรือเรียกอีกอย่างหนึ่งว่าแบบโลคอลนั่นเอง โดยในเครื่องได้ติดตั้ง Appserv เป็นเว็บเซิร์ฟเวอร์

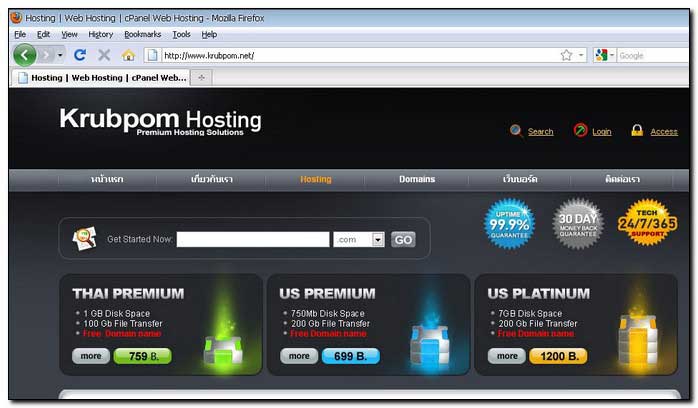
2. ผู้เขียนได้เช่าพื้นที่ไว้ที่ Krubpom.net ซึ่งที่นี่มีเซิร์ฟเวอร์ที่อยู่ที่อเมริกาให้ใช้บริการในราคาไม่แพง เช่น 699 และ 1200 บาทต่อปี รวมโดเมนแล้ว ในขณะที่การใช้งานที่อื่นอย่าง Goddady หรือ hostgator ฯลฯ จะมีราคาสูงกว่านี้มาก สำหรับการใช้งาน Krubpom เพิ่มเติมสามารถศึกษาได้ที่นี่ เร็วๆ นี้ครับ

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1112
การเตรียมข้อมูลจะมี 2 ส่วน คือจัดการบีบย่อไฟล์ของ Joomla 1.5 ทั้งหมดและเตรียมไฟล์ฐานข้อมูล MySQL
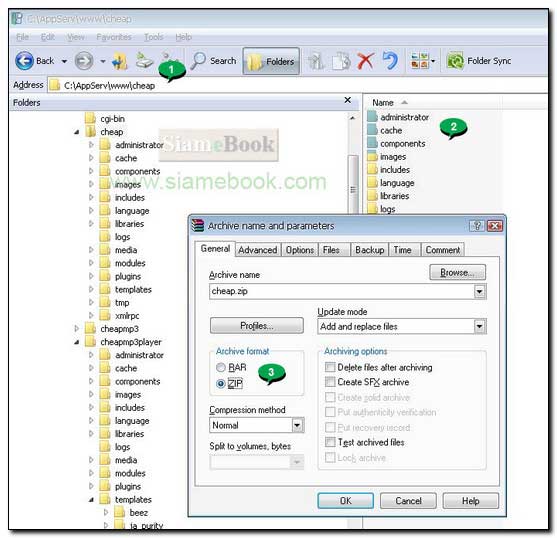
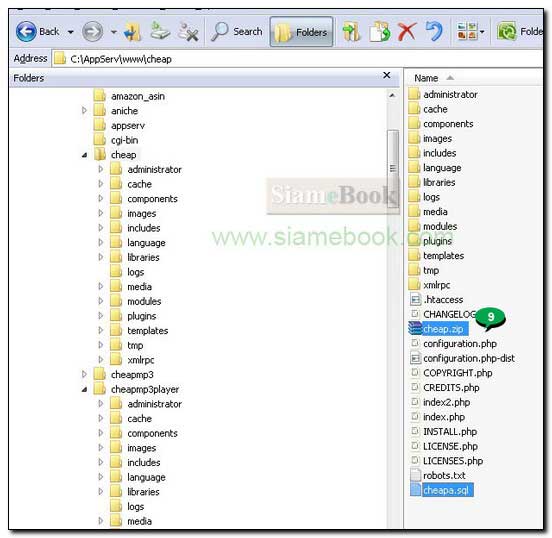
1. เข้าไปในพื้นที่ที่ได้เก็บไฟล์ของ Joomla 1.5 ที่ได้สร้างเว็บไซต์ร้านค้าอเมซอน ไว้ในเครื่องของเราเอง เช่น ในโฟลเดอร์ C:\appServ\www\cheap
2. ข้อมูลของ Joomla จะมีไฟล์และโฟลเดอร์ต่างๆ เช่น administrator, cache ฯลฯ จากตัวอย่างก็คือไฟล์และโฟลเดอร์ที่อยู่ในโฟลเดอร์ cheap ทั้งหมด
3. จัดการเลือกไฟล์ทั้งหมดแล้วบีบย่อเป็นไฟล์แบบ Zip เพื่อความสะดวกในการย้าย

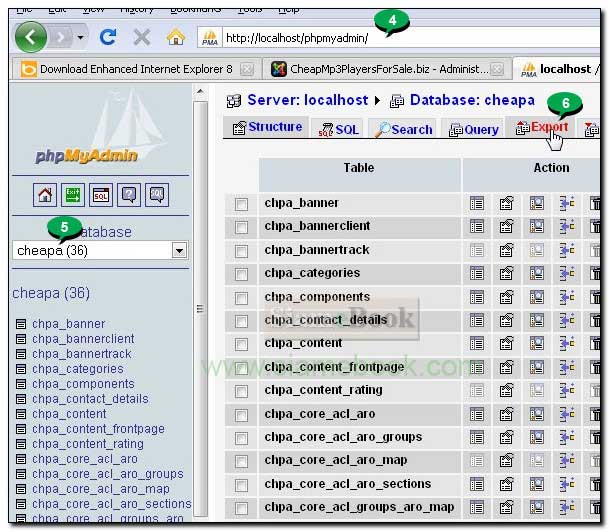
4. การสำรองไฟล์ฐานข้อมูลให้เข้าโปรแกรม PhpMyAdmin ในเครื่องของเราเองด้วยการพิมพ์ localhost/phpmyadmin
5. จากนั้นก็เลือกฐานข้อมูลของร้านค้าอเมซอนของเราเช่น cheapa
6. คลิก Export

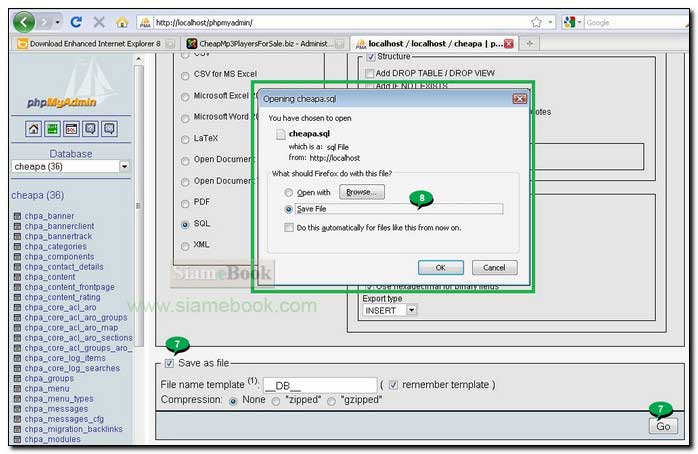
7. เลื่อนหน้าจอลงด้านล่าง คลิกติ๊กถูก Save as file แล้วคลิก GO เริ่มต้นสำรองฐานข้อมูล
8. จะปรากฏกรอบข้อความขึ้นมา เพื่อให้ Save File โดยจะได้ไฟล์ฐานข้อมูล MySQL ชื่อ cheapa.sql คลิกเลือก Save File แล้วคลิก OK

9. สรุปแล้วก็จะมีไฟล์ของ Joomla 1.5 ที่ต้องใช้เพื่อการย้ายไปไว้ในเว็บไซต์จริงบนอินเตอร์เน็ตคือ ไฟล์ของ Joomla ที่ได้บีบย่อไว้คือ cheap.zip และฐานข้อมูล MySQL คือ cheapa.sql

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1394
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 98 of 297