การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
สำหรับพื้นที่เว็บไซต์ที่ได้เช่าไว้ก็คือ Krubpom.net บทความนี้จะพาไปดูวิธีการย้ายไฟล์ Joomla 1.5 ที่ได้ทดลองทำเว็บไซต์ร้านอเมซอนในเครื่องของเราเอง เรียบร้อยแล้ว และต้องการย้ายไปไว้ในเว็บไซต์จริง จะมีขั้นตอนซึ่งขอแบ่งเป็นส่วนๆ ดังนี้
1. การสร้างฐานข้อมูล MySQL ในพื้นที่เว็บไซต์จริง
2. การย้ายข้อมูลไฟล์ SQL เช่น cheapa.sql เข้าไปไว้ในฐานข้อมูล MySQL ในพื้นที่เว็บไซต์จริงที่ Krubpom.net
3. การย้ายไฟล์ของ Joomla 1.5 ซึ่งได้ซิบไว้แล้ว ไปไว้ในพื้นที่เว็บไซต์จริง โดยจะนำไปไว้ในโฟลเดอร์ public_html ในพื้นที่เว็บไซต์ที่ได้เช่าไว้ที่ Krubpom.net
4. ปรับแต่งแก้ไขไฟล์ configuration.php เพื่อให้สามารถใช้งานในเว็บไซต์จริงได้
- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1041
บทความนี้จะแสดงตัวอย่างการสร้างฐานข้อมูล MySQL และนำไฟล์ฐานข้อมูลที่ได้สำรองไว้จากการทำเว็บไซต์ในเครื่องของเราเอง ไปไว้ในพื้นที่เว็บไซต์จริง ก็คือที่ Krubpom.net
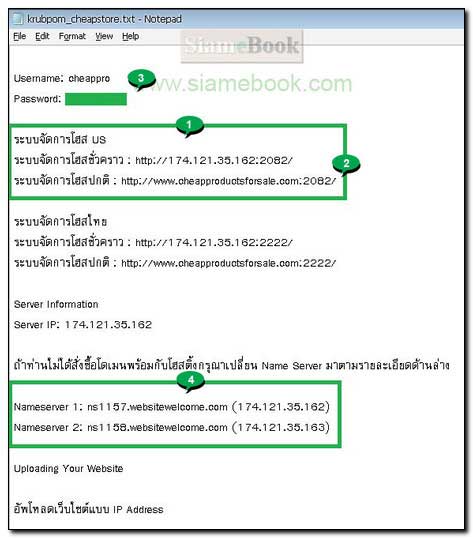
1. เข้าระบบโปรแกรมบริหารจัดการพื้นที่เว็บไซต์ ที่ Krubpom.net จะใช้ cPanel เมื่อสมัครใช้บริการ ทางผู้ให้บริการก็จะส่งข้อมูลการเข้าใช้งานมาให้ทางอีเมล์คล้ายตัวอย่าง
2. ข้อมูลการเข้าใช้งานพื้นที่เว็บไซต์ หรือ URL เช่น http://www.cheapproductsforsale.com:2082/
3. ข้อมูลที่ให้มีก็จะมี User Name และ Password
4. ข้อมูล Nameserver1 และ Nameserver 2 ซึ่งต้องจำให้ได้กรณีเราจดโดเมนไว้ที่อื่น แล้วต้องการใช้พื้นที่เดียวกันจะได้ตั้งค่าได้ถูกต้อง สรุปง่ายๆ ก็แล้วกันว่า การเช่าพื้นที่เว็บไซต์จริงๆ นั้น จะมีข้อมูลที่ต้องจำให้ได้ก็คือ ข้อมูลในข้อ 2 ถึงข้อ 4

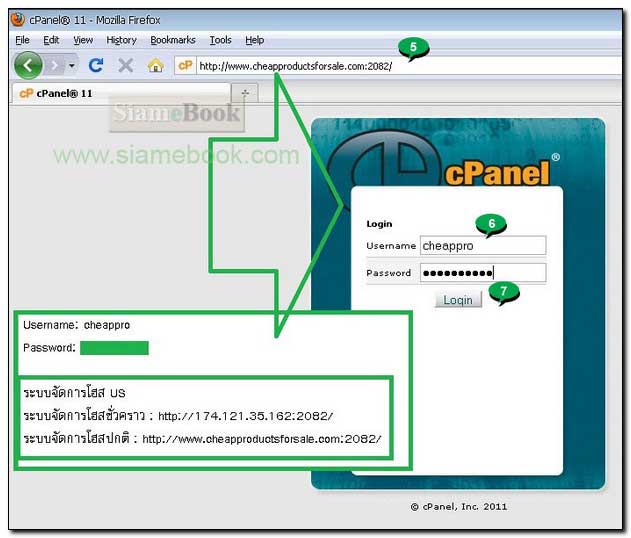
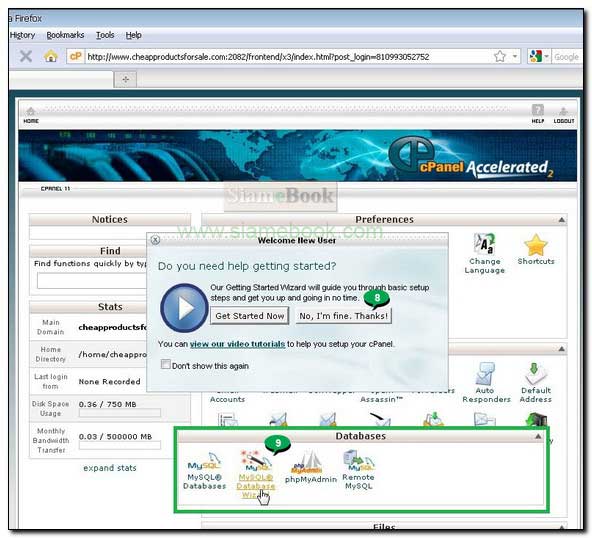
5. พิมพ์ http://www.cheapproductsforsale.com:2082/ เพื่อไปยังพื้นที่เว็บไซต์
6. พิมพ์ Username และ Password
7. คลิก Login

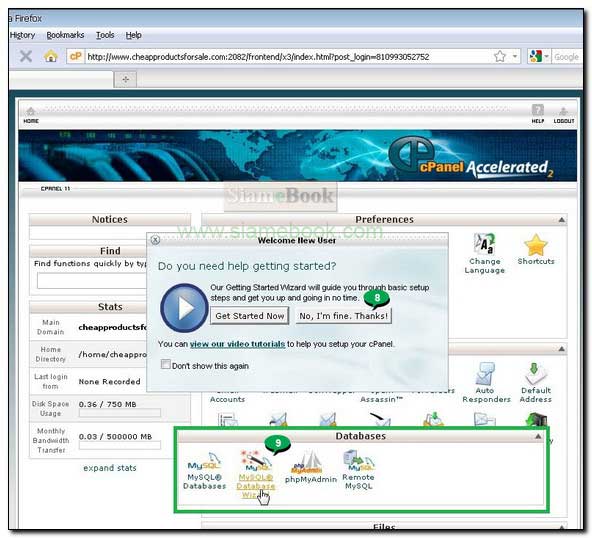
8. สำหรับการเข้าครั้งแรกจะปรากฏกรอบข้อความต้อนรับ Welcome New User คลิกติ๊กถูก Don't show this again แล้วคลิก No, I'm fine. Thanks! เพื่อไม่ให้แสดงหน้าจอนี้อีก
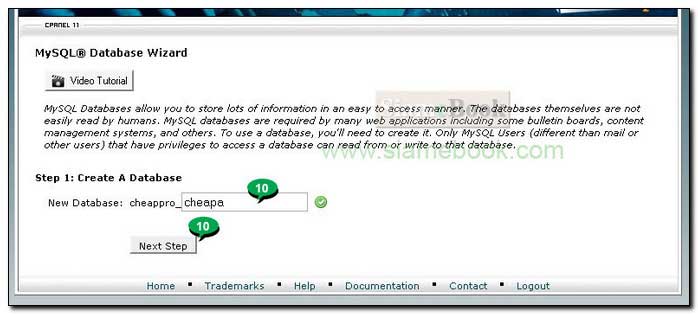
9. เลื่อนลงล่างๆ ไปยังคำสั่งสำหรับการสร้างฐานข้อมูล MySQL แล้วคลิก MySQL Database Wizard

10. พิมพ์ชื่อฐานข้อมูลเช่น cheapa แล้วคลิก Next Step ทำงานต่อ

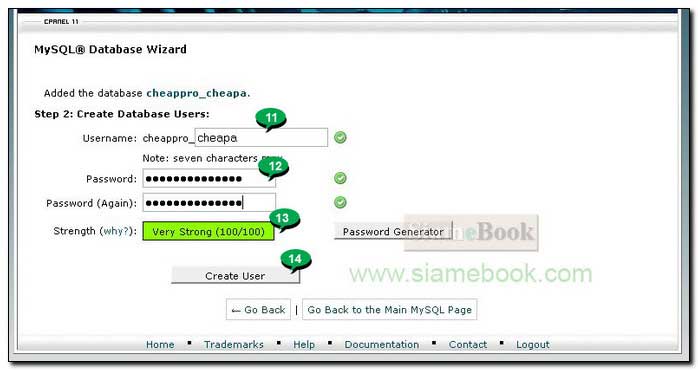
11. คลิกและพิมพ์ชื่อ Username และ Password สำหรับเข้าใช้งานฐานข้อมูลใน Krubpom.net
12. การตั้งรหัสผ่านต้องผสมทั้ง ตัวอักษร พิมพ์ใหญ่พิมพ์เล็ก และตัวเลข
13. โปรแกรมจะแจ้งระดับความแข็งแรงหรือความยากของรหัสผ่าน เช่น 100% แบบนี้เจาะไม่เข้าครับ
14. เสร็จแล้วคลิก Create User

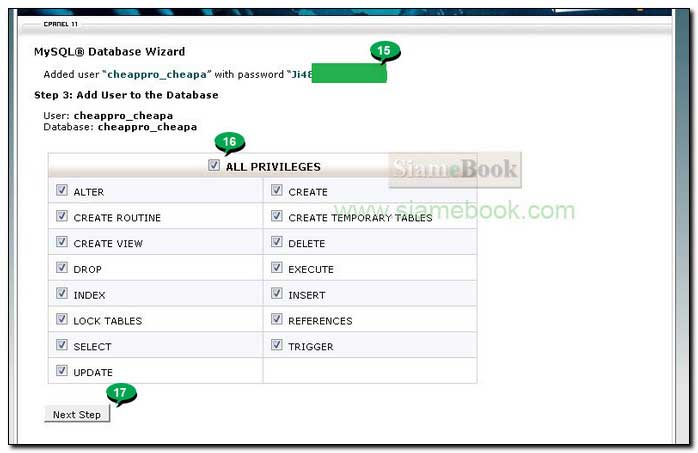
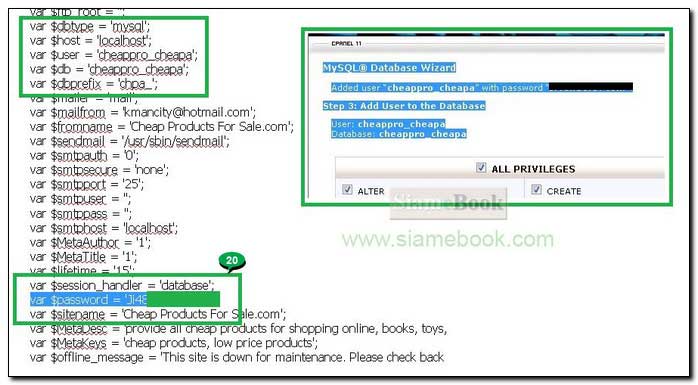
15. โปรแกรมจะสรุปข้อมูลการเข้าใช้งานฐานข้อมูล MySQL ให้ก็อปปี้ไปเก็บไว้ให้ดี เราสามารถเรียบเรียงใหม่ได้ดังนี้
Host = localhost ชื่อมาตรฐานจะใช้ localhost
User = cheappro_cheapa
Password = Ji48.... บอกไม่ได้ครับ
Database = cheappro_cheapa
16. คลิกติ๊กถูก ALL PRIVILEGES เพื่อเลือกทั้งหมด
17. คลิก Next Step

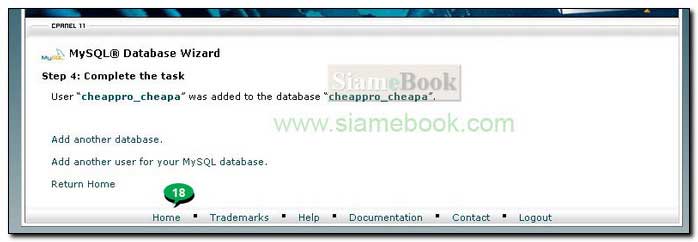
18. เป็นอันเสร็จสิ้นการสร้างฐานข้อมูล คลิก home เพื่อกลับหน้าหลักของโปรแกรมบริหารพื้นที่เว็บไซต์

19. ต่อไปจะเป็นขั้นตอนการย้ายข้อมูล MySQL ที่เราได้สำรองในเครื่องของเราเป็นไฟล์แบบ sql เข้าไปไว้ในฐานข้อมูล Database = cheappro_cheapa ที่ได้สร้างขึ้นมาใน Krubpom.net ในหน้าหลักโปรแกรมบริหารเว็บไซต์หรือ cPanel คลิก phpMyAdmin

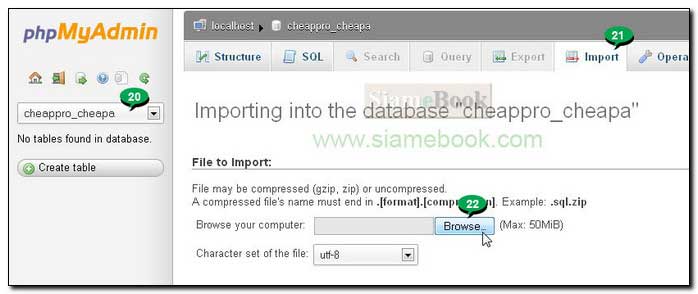
20. คลิกเลือกฐานข้อมูลชื่อ cheappro_cheapa ที่ได้สร้างไว้แล้ว
21. คลิก Import
22. คลิกปุ่ม Browse ไปเลือกไฟล์

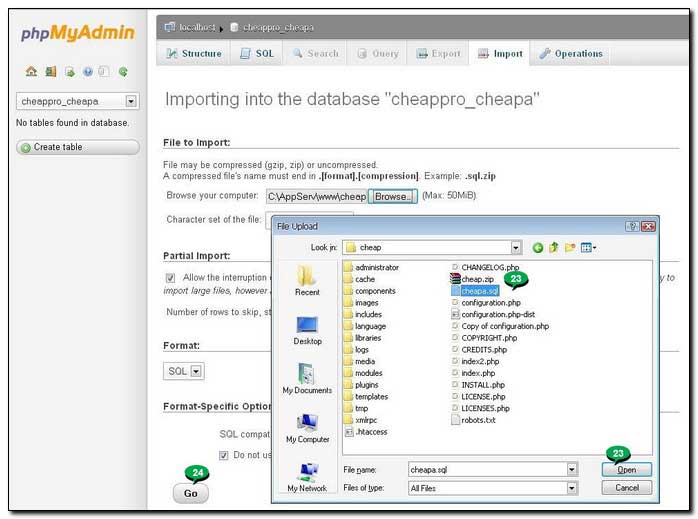
23. คลิกเลือกไฟล์ชื่อ cheapa.sql ที่ได้สำรองไว้ในเครื่อง แล้วคลิก Open
24. กำหนดค่าตามตัวอย่าง แล้วคลิก Go

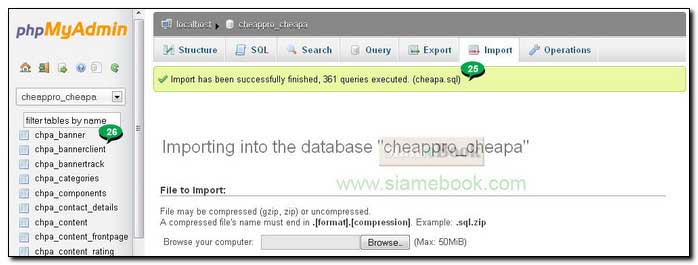
25. ถ้าปรากฏข้อความ Import has been successfully ... ดังตัวอย่าง ก็แสดงว่าการนำเข้าฐานข้อมูลเสร็จสมบูรณ์
26. รายชื่อตารางข้อมูลที่ได้นำเข้ามาเรียบร้อยแล้ว

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1250
บทความแสดงตัวอย่างการก็อปปี้ไฟล์ของ Joomla 1.5 ที่ได้สร้างร้านค้าอเมซอน ในเครื่องของเราเอง ไปไว้ในพื้นที่เว็บไซต์จริง ในตัวอย่างนี้จะนำไปไว้ใน Krubpom.net
1. ในหน้าหลัก cPanel หรือหน้าหลักโปรแกรมบริหารพื้นที่เว็บไซต์ ในส่วน Files คลิก File Manager

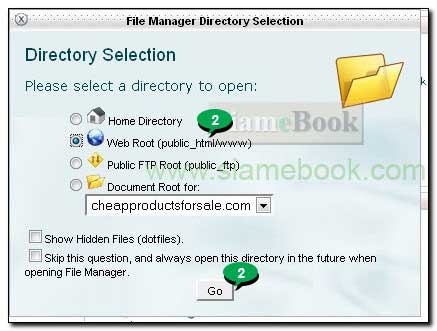
2. คลิกเลือกค่าตามตัวอย่างแล้วคลิก Go

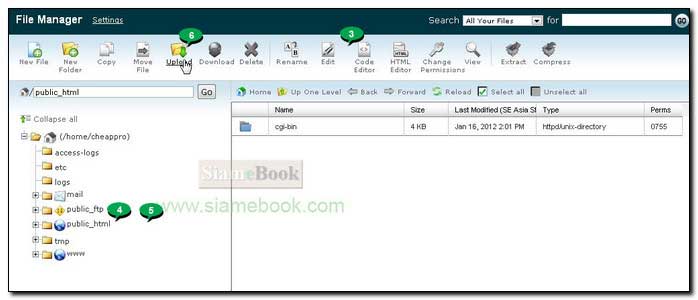
3. เมื่อเข้า File Manager แล้วจะปรากฏหน้าจอดังตัวอย่าง โปรแกรมนี้ไว้จัดการไฟล์ภายในพื้นที่เว็บไซต์
4. โฟลเดอร์ public_html เป็นโฟลเดอร์หลักที่เก็บไฟล์ของเว็บไซต์ เราจะนำไฟล์ของ Joomla มาไว้ในนี้ เมื่อคลิกที่โฟลเดอร์นี้จะพบว่า ข้างในยังว่างเปล่า มีเพียงโฟลเดอร์ cgi-bin เท่านั้น ห้ามยุ่งกะเค้า
5. เริ่มต้นอัพโหลดไฟล์โดยคลิกที่โฟลเดอร์ public_html เพื่อเป็นการเลือกว่าจะเอาไฟล์มาไว้ในนี้
6. จากนั้นคลิกคำสั่ง Upload

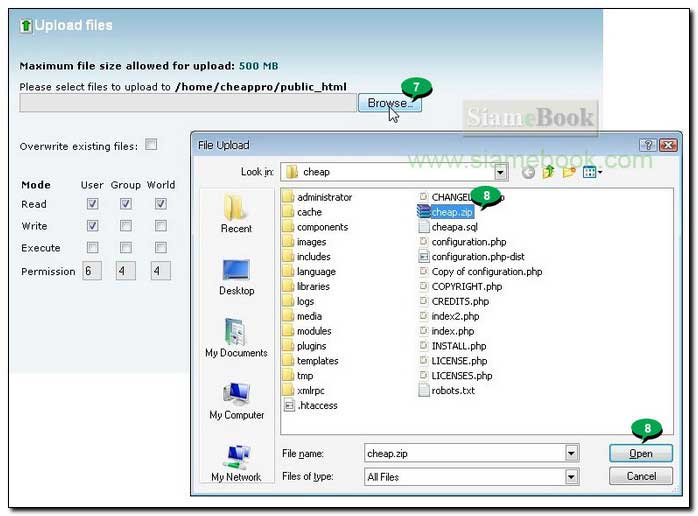
7. คลิกปุ่ม Browse เพื่อไปเลือกไฟล์
8. คลิกเลือกไฟล์ของ Joomla ที่ได้ซิพไว้แล้วก็คือ cheap.zip แล้วคลิก Open

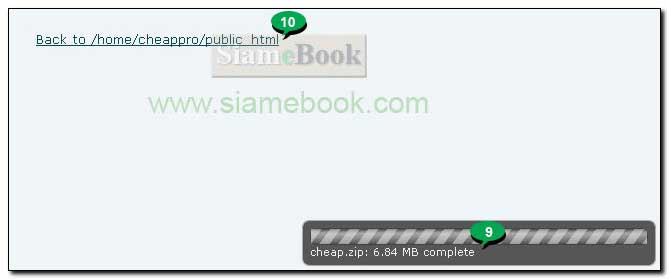
9. รอจนกว่าจะอัพโหลดครบ 100% ซึ่งจะแสดงข้อมูลคล้ายตัวอย่าง เช่น cheap.zip 6.84 complete
10. จากนั้นจึงคลิก Back to /home/cheappro/public_html เพื่อกลับโฟลเดอร์ที่ได้อัพโหลดไฟล์มาเก็บไว้

11. ตัวอย่างไฟล์ที่ได้อัพโหลดเข้ามาแล้วจะอยู่ตำแหน่งเดียวกับโฟลเดอร์ cgi-bin คลิกที่ไฟล์เลือกเลือก
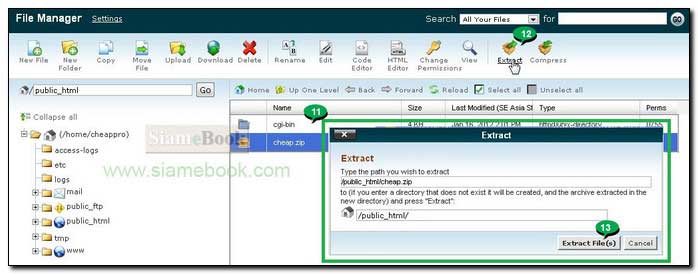
12. คลิก Extract เพื่อแตกไฟล์ zip
13. ในกรอบข้อความที่ปรากฏขึ้นมา โปรแกรมจะแตกไฟล์ซิบแล้วนำไปไว้ในโฟลเดอร์หลักเลย นั่นก็คือ public_html ให้คลิก Extract file(s) เพื่อแตกไฟล์

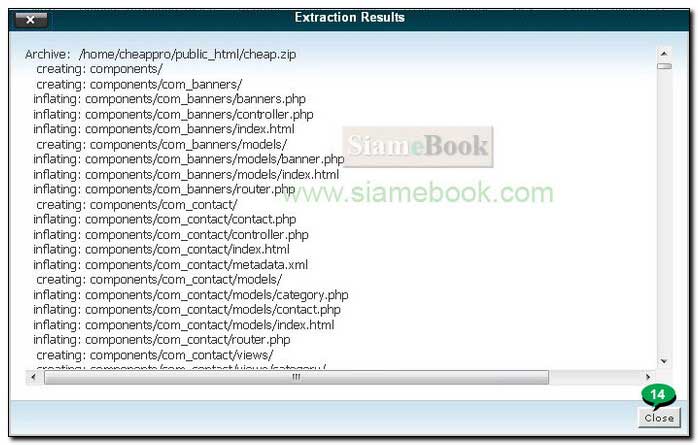
14. เมื่อแตกไฟล์เสร็จแล้วให้คลิกปุ่ม Close

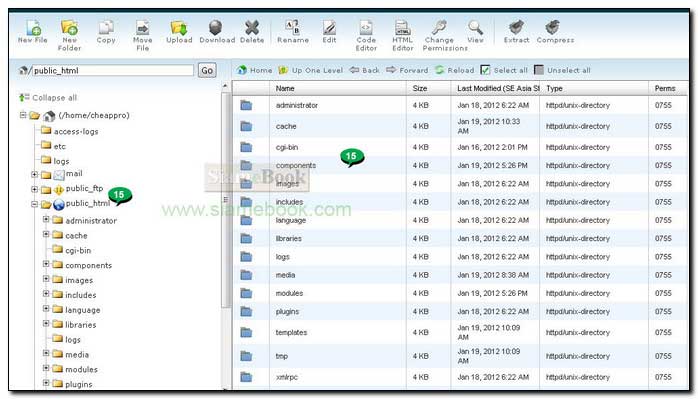
15. ตัวอย่างไฟล์ที่ได้ ในโฟลเดอร์หลัก public_html จะมีไฟล์และโฟลเดอร์ของ Joomla เพิ่มเข้ามา

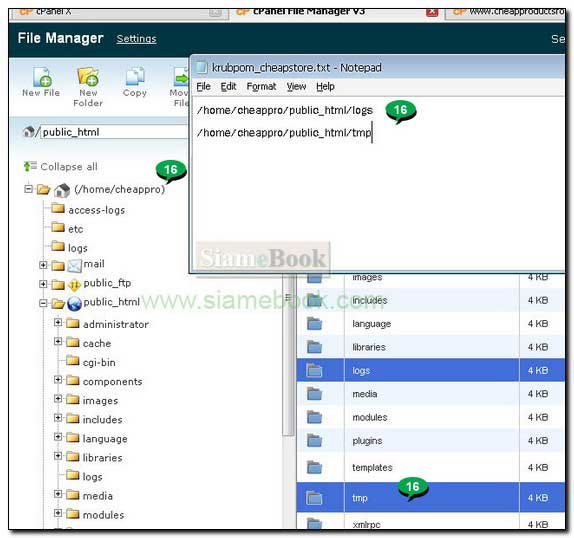
16. ที่ต้องทำความเข้าใจเป็นพิเศษก็คือโฟลเดอร์ logs และ tmp ให้ระบุตำแหน่งหรือพาธให้ถูกต้อง ดูตัวอย่างเช่น /home/cheappro/public_html/logs เพราะต้องนำไปตั้งค่าในไฟล์ configuration.php เพื่อให้ Joomla 1.5 ที่ย้ายจากเครื่องคอมพิวเตอร์ของเรา มาไว้ในเว็บไซต์ สามารถใช้งานได้

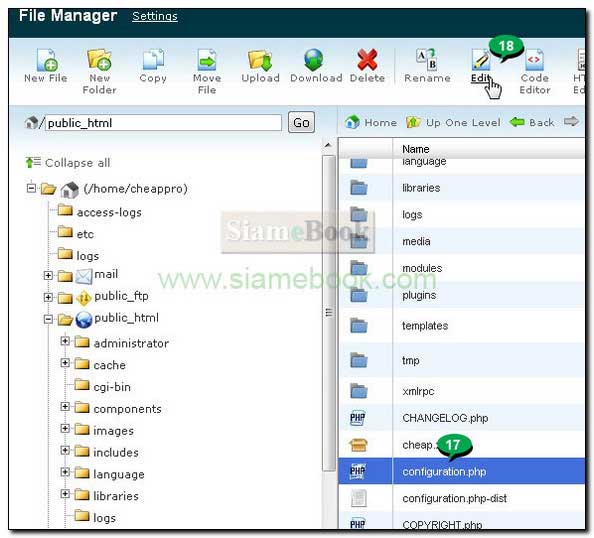
17. แก้ไขไฟล์ configuration.php โดยคลิกชื่อไฟล์เพื่อเลือก
18. คลิก Edit

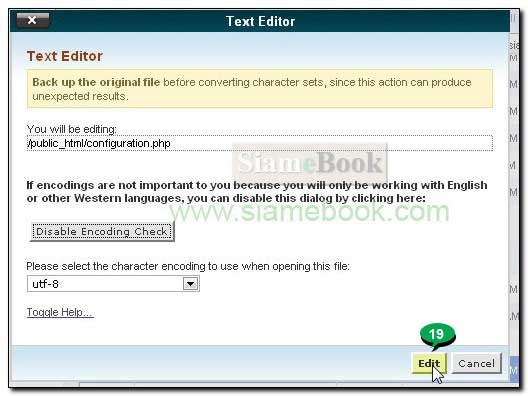
19. คลิก Edit อีกครั้งหนึ่ง ในกรอบข้อความที่ปรากฏขึ้นมา

20. จากนั้นก็แก้ไขส่วนต่างๆ เช่น User, db และ password แก้ไขตามชื่อฐานข้อมูล MySQL ที่ได้สร้างไว้ใน cPanel

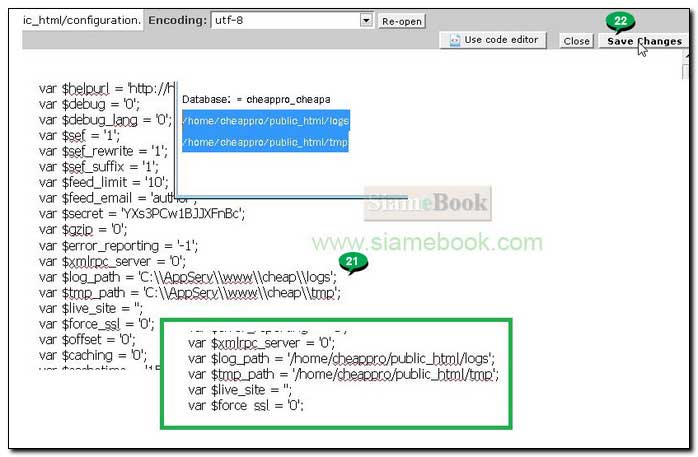
21. มีอีกสองคำสั่งที่ต้องแก้ไขก็คือ log_path และ tmp_path แก้ไขตามตัวอย่าง ไม่เช่นนั้น โปรแกรมก็จะไปเรียกใช้งานไฟล์ในฮาร์ดดิสก์ของเราก็คือไดรว์ C: ที่ได้ติดตั้ง Appserv ไว้
22. เสร็จแล้วคลิก Save Changes และ Close เพื่อปิดหน้าจอแก้ไขไฟล์

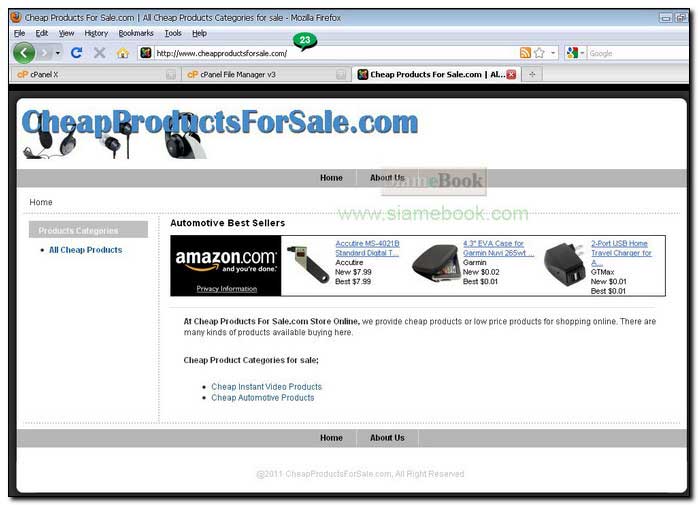
23. เสร็จเรียบร้อยก็ได้เวลาทดสอบการทำงานของเว็บไซต์ โดยพิมพ์ชื่อเว็บของเรา เช่น www.cheapproductsforsale.com ถ้าการตั้งค่าในไฟล์ configuration.php ถูกต้องก็จะแสดงผลดังตัวอย่าง หากไม่ถูกต้อง ให้กลับไปดูในไฟล์ดังกล่าว จะมีปัญหาก็มาจากไฟล์นี้เท่านั้น

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1190
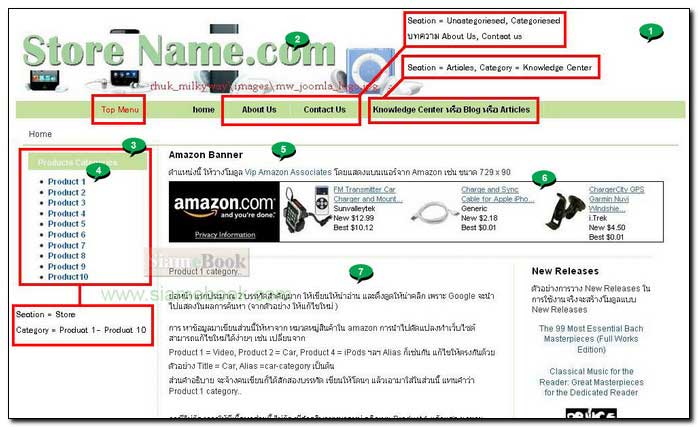
เพื่อความง่ายในการจัดทำเว็บไซต์เพื่อดึงสินค้าจากอเมซอนมาแสดง ผมได้ออกแบบโครงสร้างเว็บไซต์ไว้แล้ว โดยใช้ Joomla 1.5 พร้อมลงโปรแกรมเสริมให้เรียบร้อย ลูกค้าหนังสือหรือผู้เข้าชมเว็บไซต์ท่านใดที่สนใจก็สามารถดาวน์โหลดไปทดลองได้เลย เพียงแค่ดัดแปลงเล็กๆ น้อยๆ ก็สามารถสร้างร้านค้าได้ทันที
การออกแบบก็พยายามให้เข้าหลัก SEO มากที่สุด ส่วนประกอบต่างๆ มีดังนี้
1. การจัดวางผมจะจัดวางโดยเน้นโครงสร้างหลักๆ ของตัวเนื้อหา และเมนู การออกแบบหน้าตาแนะนำให้ไปจัดการเอง ส่วนเทมเพลทที่ใช้ ผมเลือก rhuk_milkyway เพราะมีตำแหน่งของโมดูลให้วางเยอะมาก การใช้เทมเพลทแบบอื่นๆ ที่มีตำแหน่งให้วางน้อย อาจจะมีปัญหากับการแสดงผล ต้องลองทดสอบ
2. โลโก้ด้านบน ผมได้ระบุตำแหน่งไว้แล้วว่าอยู่ตรงไหน ชื่อไฟล์อะไร แก้ไขภาพเป็นของตัวเองได้เลย
3. เมน Product Categories ตัวนี้แต่เดิมจะเป็น Main Menu แต่ดัดแปลง เป็นหมวดหมู่สินค้า โดยสร้างเมนูแบบ Articles>>Category Blog Layout กำหนดให้ Product 1 เป็นหน้าแรกของเว็บไซต์ หรือ Home
4. ในการดัดแปลง ก็ต้องให้สัมพันธ์กันทั้งหมด จะขายสินค้าอะไรก็ดัดแปลงไปตามนั้นเช่น จะขายสินค้า mp3, books ฯลฯ ก็เปลี่ยนจาก Product 1 เป็น mp3 เป็นต้น โดยต้องไปเปลี่ยน Section และ Category ให้ตรงกันเช่นกัน
5. ส่วนตำแหน่ง Amazon Banner จะเป็นการใช้โปรแกรมเสริมชื่อ Vip Amazon Associates ดึงสร้างค้ามาแสดงในตำแหน่ง User1 ซึ่งสามารถวางแบนเนอร์ได้กว้างสุดถึง 728 x 90 Pixels
6. โมดูลต่างๆ สำหรับดึงสินค้ามาแสดงในเว็บไซต์ ได้ลงไว้ให้แล้ว เรียกใช้งานโดยสร้างโมดูลใหม่ได้เลย (Extensions>>Module Manager คลิก New)
7. เนื้อหาในส่วนนี้จะดึงคำอธิบาย Category ของ Products มาแสดง สามารถซ่อนได้ ถัดจากส่วนนี้จะเป็นสินค้าในหมวด Product 1

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1046
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 99 of 297