การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
การใช้งานโมดูลช่วยนำสินค้าสินค้าจาก Amazon มาแสดงในเว็บไซต์ จะต้องติดตั้งโปรแกรมเสริมของ Joomla เพิ่มลงไป ซึ่งมีโปรแกรมเสริมให้เลือกใช้มากพอสมควร ทั้งฟรีและต้องเสียเงินซื้อ
ลบโมดูลของ Joomla 1.5
ในการติดตั้ง Joomla 1.5 กรณีที่มีการติดตั้งโดยเลือกให้ลงข้อมูลตัวอย่าง ก็จัดการลบโมดูลตัวอย่างออกไปก่อน ดังนี้
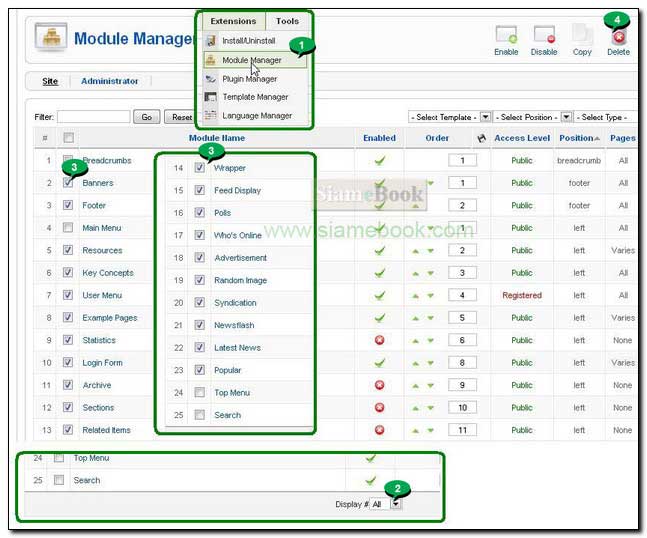
1. คลิก Extensions>>Module Manager
2. เลื่อนไปด้านล่างสุด เลือก All เพื่อแสดงโมดูลทั้งหมด
3. เลือกโมดูล ตามตัวอย่าง โดยคลิกติ๊กถูก
4. คลิก Delete ลบ

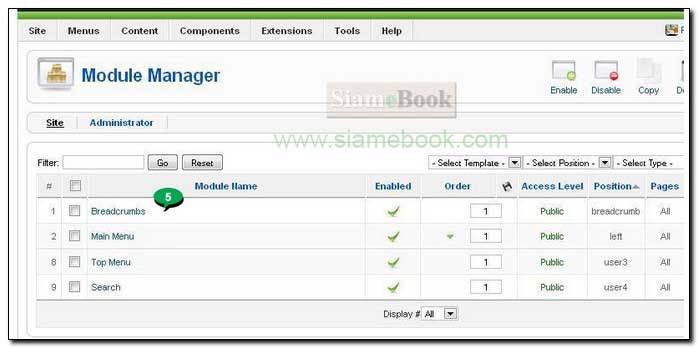
5. เหลือไว้โมดูลตามตัวอย่างเท่านั้น

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1056
บทความแสดงการติดตั้งโปรแกรมเสริมใน Joomla 1.5 เพื่อดึงสินค้าอเมซอนมาแสดงในหน้าเว็บไซต์ สามารถดาวน์โหลดได้ที่ http://extensions.joomla.org
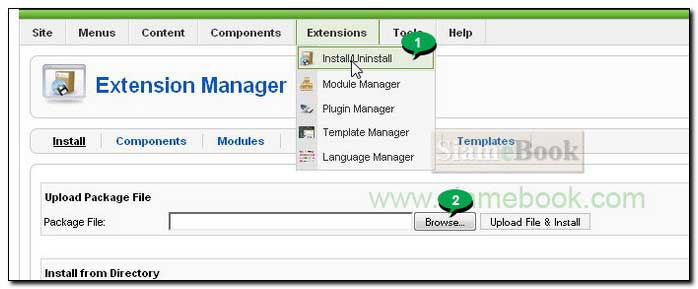
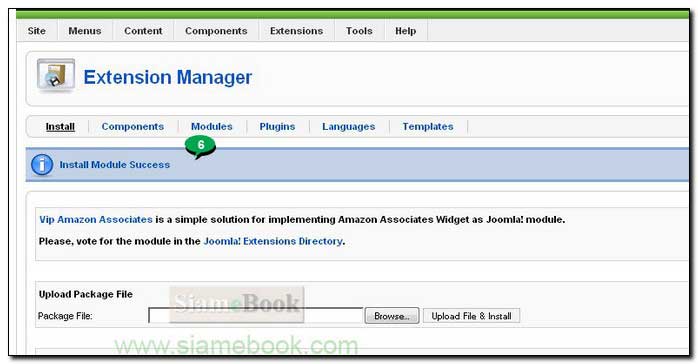
1. คลิก Extensions>>Install/Uninstall
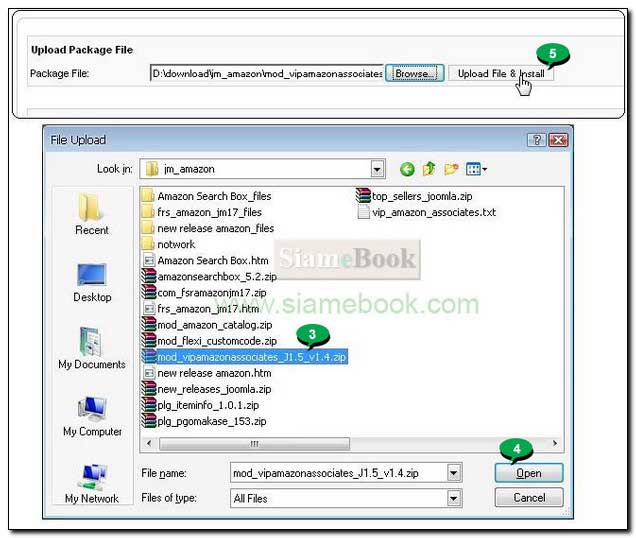
2. คลิก Browse ไปเลือกไฟล์โปรแกรมเสริมของ Joomla

3. คลิกเลือกไฟล์ เช่น mod_vipamazonassociates
4. คลิก Open
5. คลิก Upload File & Install

6. ถ้าติดตั้งสำเร็จจะปรากฏข้อความ Install Module Success ดังภาพตัวอย่าง

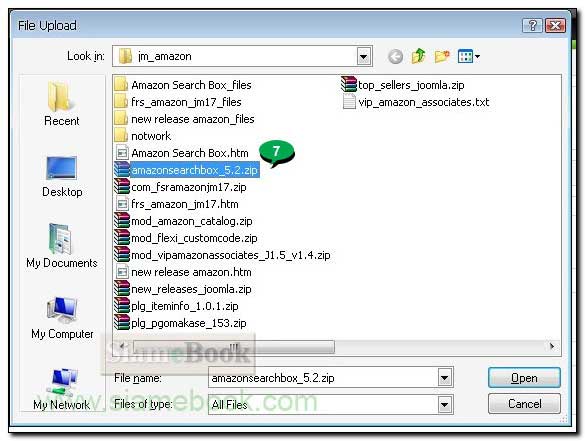
7. ยังมีโมดูลอื่นๆ อีกที่อาจจะติดตั้งเพิ่มลงไปเช่น
- searchbox สำหรับไว้ค้นหาสินค้าอเมซอนในเว็บไซต์ที่เราสร้างขึ้นมา
- flexi customcode สำหรับวางโค้ด HTML หรือ IFrame หรือ Google Adsense ในโมดูล
- new releases แสดงสินค้าล่าสุดจาก amazon
- amazon catalog แสดงคาตาล็อกสินค้าจาก amazon

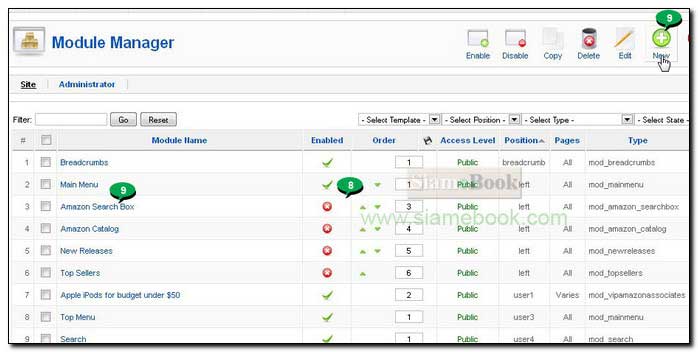
8. ตัวอย่างโมดูลที่ถูกติดตั้งลงไปแล้ว ขณะนี้ยังไม่เปิดใช้งานต้องคลิกในส่วน Enabled ให้เป็นเครื่องหมายถูกสีเขียวก่อน
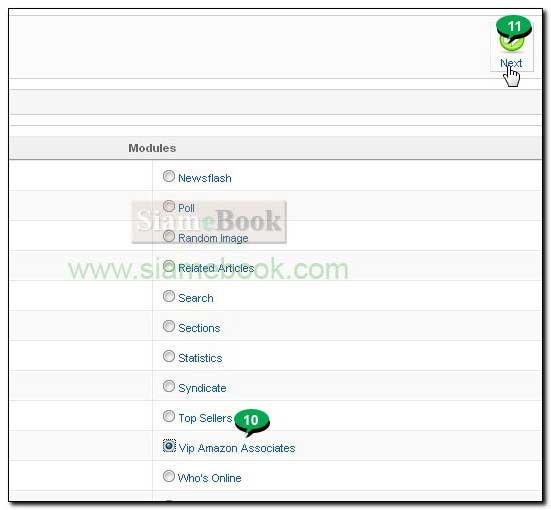
9. ตัวอย่างการสร้างโมดูลให้คลิกชื่อโมดูลเพื่อแก้ไขหรือคลิก New เพื่อสร้างใหม่

10. คลิกเลือก Vip Amazon Associates
11. คลิก Next

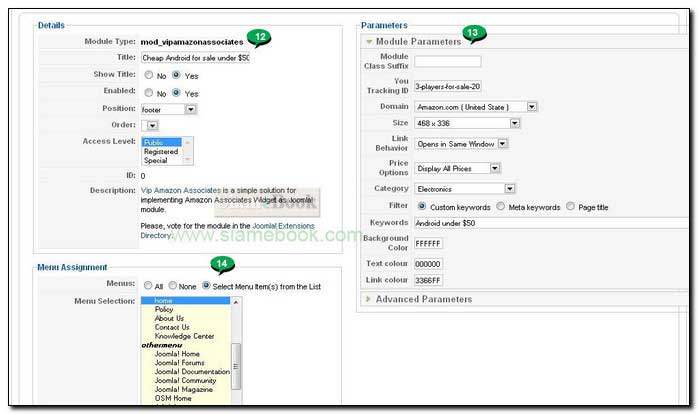
12. พิมพ์รายละเอียดลงไป Title ชื่อโมดูลเช่น Cheap Android for sale under $50
- Show Title เลือก Yes
- Enabled เลือก Yes
- Position เลือก Footer
13. กำหนดค่า Module Parameters
- Your Tracking ID พิมพ์ชื่อร้าน astore ของคุณลงไป
- Size ขนาดของป้ายแบนเนอร์ คลิกเลือก 468 x 336 จะเลือกขนาดเท่าใดต้องดูที่ตำแหน่งที่จะวาง กรณีนี้จะวางตำแหน่ง Position = Footer ซึ่งวางได้กว้างสุดแค่ 468 Pixels
- หมวดสินค้า เลือก Electronics
- Keywords พิมพ์ลงไป เช่น Android under $50 ต้องสัมพันธ์กับหมวดสินค้า
- Background เลือกสีพื้นส่วนแสดงสินค้า
- Text color เลือกสีของข้อความรายละเอียดสินค้า
- Link Colour เลือกสีลิงค์ของข้อความ
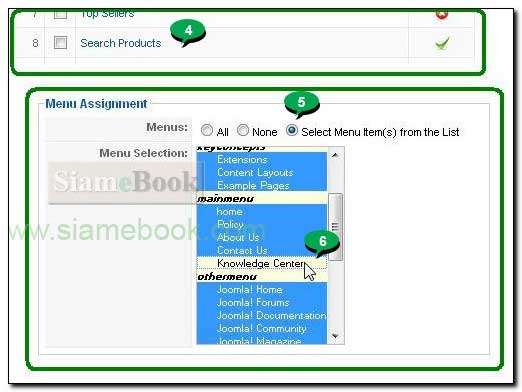
14. กำหนดค่าในส่วน Menu Assignment
- Menus ถ้าเลือก All จะแสดงทุกหน้า นั่นก็คือใน Main Menu คลิกรายการใดๆ ก็จะมีแบนเนอร์นี้ปรากฏอยู่ จากตัวอย่างจะเลือก Select Menu Item แล้วคลิกเลือกเฉพาะ home เพื่อแสดงเมนูในหน้าแรกของเว็บไซต์เท่านั้น
15. เสร็จแล้วคลิก Save บันทึกเก็บไว้

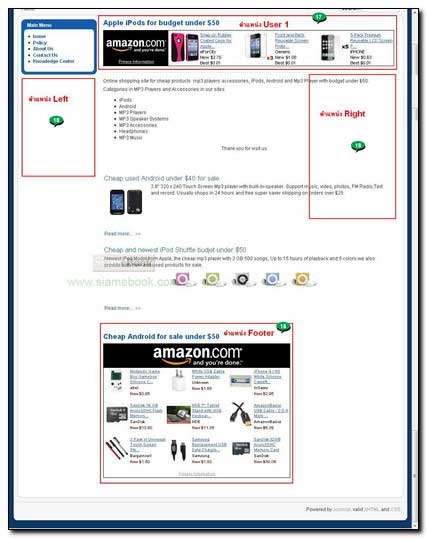
16. ตัวอย่างผลงานที่ได้ จะแสดงแบนเนอร์เรียกสินค้า amazon มาแสดงด้านล่างในตำแหน่ง Footer
17. เราสามารถแสดงในตำแหน่งอื่นๆ ได้อีกหลายจุดเช่น User 1 ด้านบน ขนาด 729 x 90
18. แสดงด้าน Left หรือ Right ขนาด ไม่เกิน 180 อาจจะเป็น 120 x 90 หรือ 180 x 150 ห้ามเกินนี้ ไม่เช่นนั้นจะล้นหน้าจอ ดูไม่สวย

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1190
บทความแสดงการสร้าง Search Box ไว้ค้นหาสินค้า amazon ในเว็บไซต์ Joomla ที่เราสร้างขึ้นมาขายสินค้า amazon
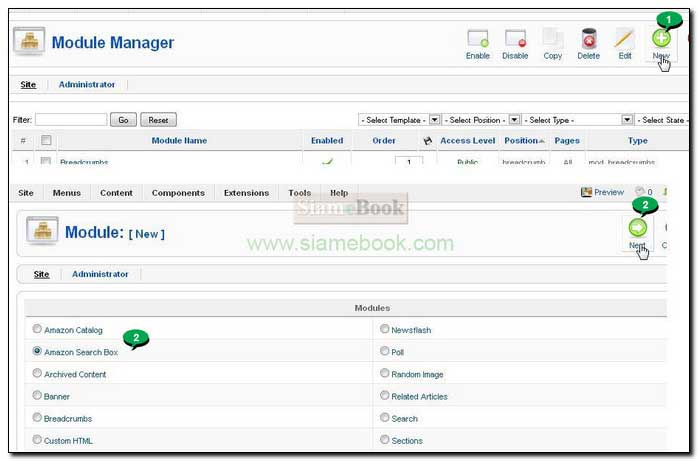
1. สร้างโมดูลใหม่โดยคลิก New
2. คลิกเลือก Amazon Search Box แล้วคลิก Next

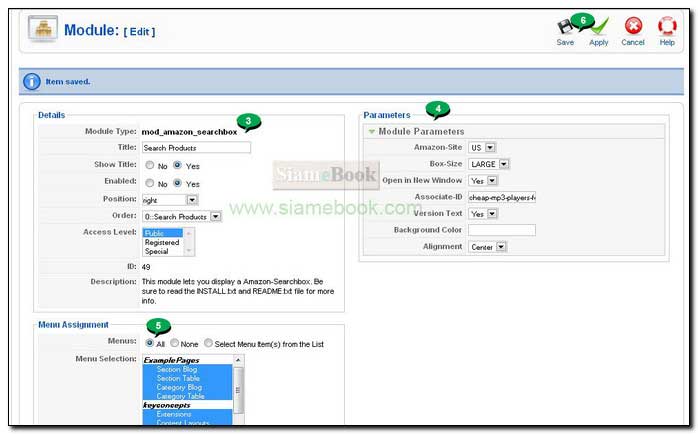
3. พิมพ์รายละเอียดลงไป
- Title ชื่อโมดูล เช่น Search Products
- Show Title = Yes
- Enabled = Yes
- Position ตำแหน่งที่แสดง เลือก Right
- Order เลือกลำดับ กรณีตำแหน่งนี้มีโมดูลวางไว้หลายตัว ก็จัดลำดับบนล่างได้
4. ในส่วน Parameters
- Amazon-site คลิก US
- Box-Size เลือกขนาดใหญ่ Large
- Associate-ID พิมพ์ชื่อร้าน astore ลงไป
5. ในส่วน Menu Assignment เลือก All แสดงทุกหน้า
6. เสร็จแล้ว คลิก Save

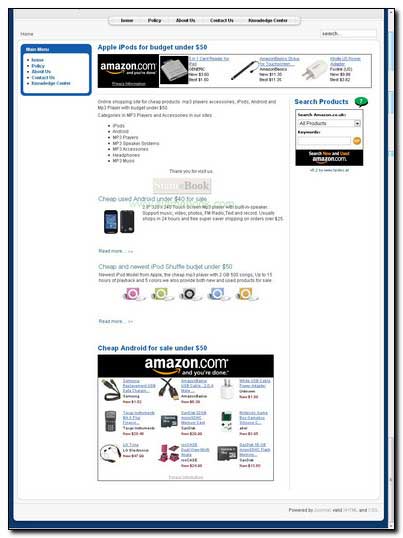
7. ตัวอย่างผลที่ได้ Search ถูกแสดงด้านขวามือ Right

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1070
บทความแสดงสินค้าล่าสุดจาก amazon ในเว็บไซต์ร้านค้า Joomla ที่เราสร้างขึ้นมา
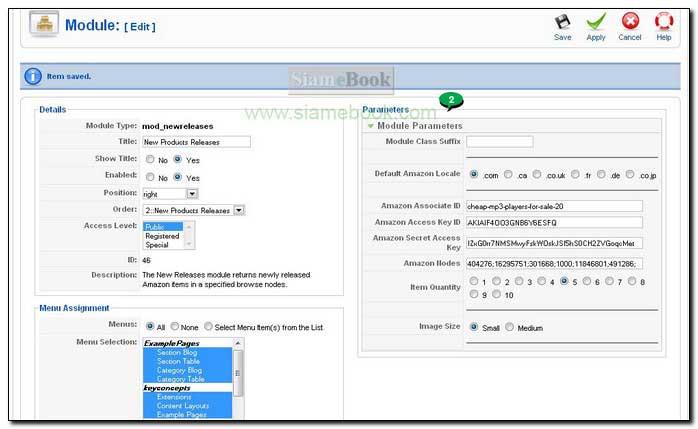
1. สร้างโมดูลแบบ newreleases
2. ในส่วน Parameters
- Amazon Assocate-ID พิมพ์ชื่อร้าน astore ลงไป
- Amazon access Key ID ต้องไปสมัครขอที่ เว็บไซต์อเมซอน ไว้ดึงสินค้ามาแสดงในเว็บ
- Amazon Secret Access Key ต้องไปสมัครขอที่ เว็บไซต์อเมซอน เช่นกัน ไว้ดึงสินค้ามาแสดงในเว็บ
- Item Quantity เลือกจำนวนสินค้าที่ต้องการนำมาแสดงในหน้าเว็บ

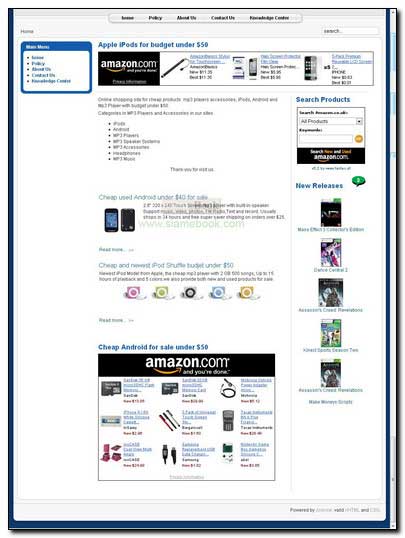
3. ตัวอย่างผลที่ได้ ในส่วน New Releases

4. การแสดงโมดูลสามารถเลือกแสดงในบางเมนูได้ เช่น Search Products
5. เลือกแบบ Select Menu Item
6. กด Ctrl ค้างไว้ คลิกที่ Knowledge Center ไม่เลือกเมนูนี้ เพื่อไม่ให้แสดง Search Box ในหน้าที่แสดงบทความในเมนู Knowledge Center

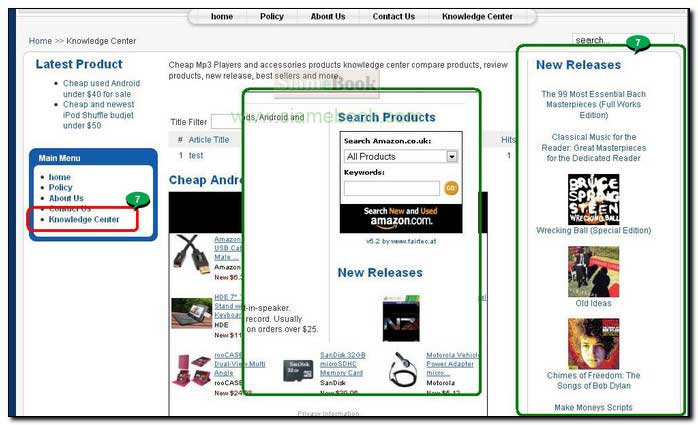
7. ผลที่ได้ เมื่อคลิกเมนู Knowledge Center จะไม่แสดง Search Box ในด้านขวามือ ตำแหน่งเดียวกับ New Releases

8. แต่ในเมนู home, Policy, About Us และ Contact Us จะถูกคลิกเลือกใน Menu Assignment ให้แสดง Search Box ก็จะแสดงดังภาพตัวอย่าง

- Details
- Category: สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x
- Hits: 1138
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 97 of 297