การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
ในโปรแกรมนี้ยังมี CSS Style สำเร็จรูป ช่วยให้การออกแบบเว็บเพจ ดูดีมีความเป็นมืออาชีพ ไม่ต้องเสียเวลาออกแบบเอง
1. คลิก CSS Style Sheet
2. คลิก Page From Sample
3. คลิก CSS Style Sheet
4. คลิก Full Design : Arial Blue,/Green/Gray
5. คลิก Create

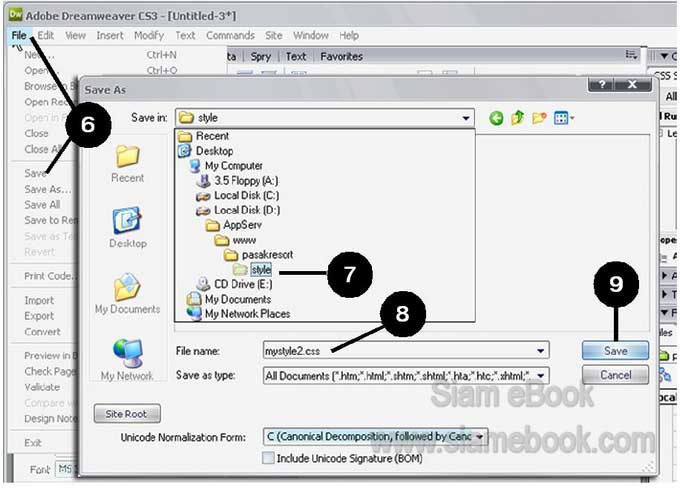
6. คลิก File>>Save
7. คลิกเลือกที่เก็บเป็นโฟลเดอร์ Style
8. คลิกและพิมพ์ชื่อ mystyle2.css
9. คลิก Save

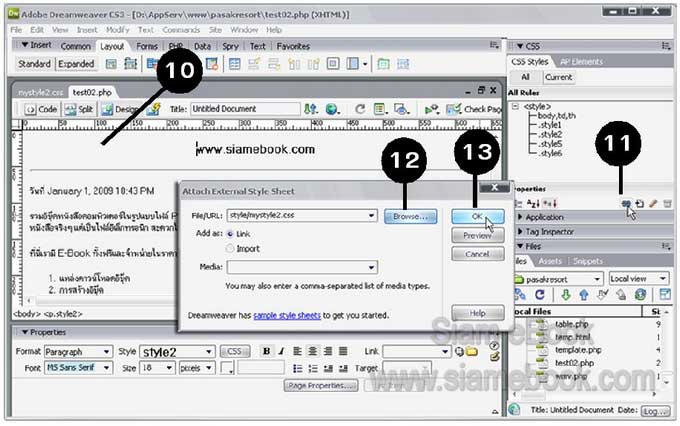
10. ดับเบิ้ลคลิกเปิดไฟล์ใดๆ ขึ้นมา
11. คลิก Attact Style Sheet
12. คลิก Browse ไปเลือกไฟล์ mystyle2.css
13. คลิกปุ่ม OK

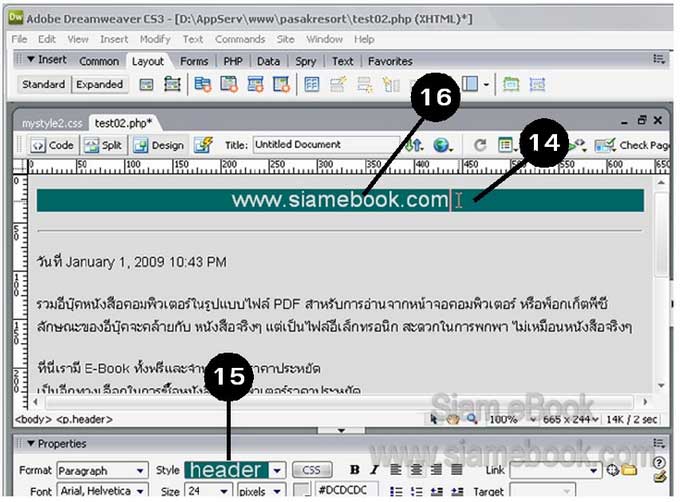
14. คลิกส่วนที่ต้องการใช้สไตล์
15. คลิกเลือก Style ตามต้องการ
16. ผลที่ได้

การอัพโหลดเว็บเพจเข้าเว็บไซต์จริง
เว็บเพจที่มีการใช้ไลบรารี ในการอัพโหลดเข้าเว็บไซต์จริง นอกจากไฟล์เว็บเพจแบบ PHP แล้วก็ ต้องอัพโหลดไฟล์แบบ CSS Style ไปด้วย
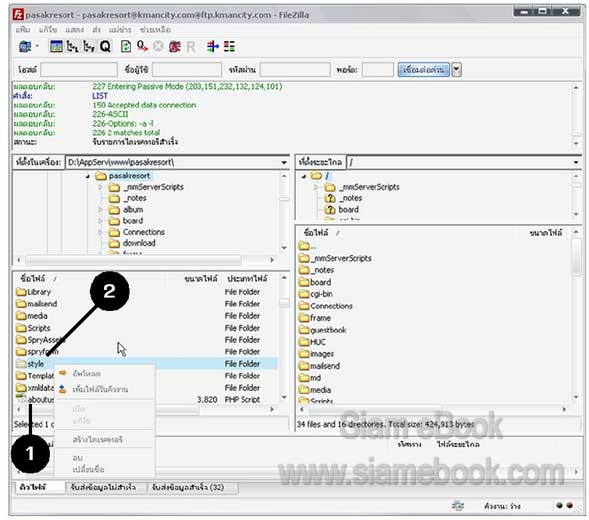
1. จัดการอัพโหลดไฟล์เว็บเพจแบบ PHP ตามปกติ
2. ไฟล์ CSS Style จะอยู่ในโฟลเดอร์ styles จะอัพโหลดไปทั้งโฟลเดอร์เลยก็ได้ หรือจะเลือก เอาเฉพาะไฟล์ที่ต้องการก็ได้ ในกรณีที่มีการสร้างไว้จำนวนมาก

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2871
การออกแบบเว็บเพจในบทที่ผ่านๆ มา เราต้องออกแบบเอง แต่ในบทนี้จะแนะนำอีกหนึ่งทางเลือก ในการสร้างเว็บเพจที่ดูดี เหมือนมืออาชีพด้วยการใช้เว็บเพจสำเร็จรูป ซึ่งโปรแกรม Dreamweaver CS3 ได้เตรียมไว้ให้มากมาย เพียงแค่แก้ไขเนื้อหา และภาพประกอบกก็จะได้เว็บเพจของเราเองแล้ว ประหยัดเวลา ในการสร้าง
นอกจากเว็บเพจสำเร็จรูปแล้ว ก็ยังมี Spry แบบต่างๆ อีกหลายแบบที่จะช่วยให้การสร้างเว็บเพจ ดูน่าสนใจ มากกว่าเว็บเพจแบบธรรมดาทั่วไป
- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1472
Starter Page จะเป็นเว็บเพจแรกหรือเป็นเว็บเพจเมนูหลักของเว็บไซต์ที่จะรวมลิงค์ต่างๆ ไว้
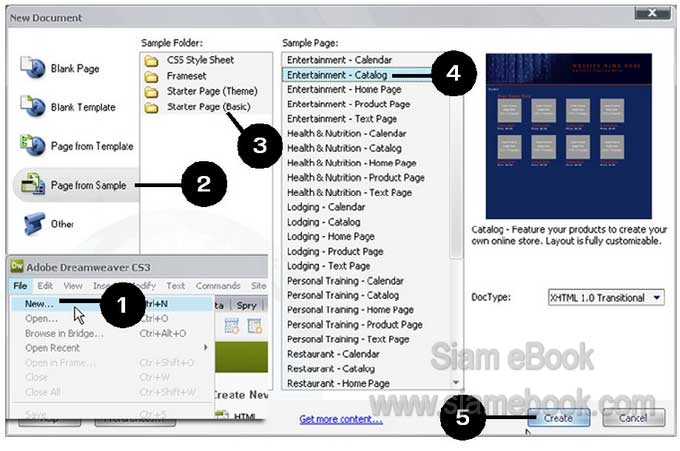
1. คลิก File>>New
2. คลิก Page Form Sample
3. คลิก Starter Page (Theme) หรือ Basic
4. คลิกเลือกแบบตามต้องการ เช่น Entertainment Catalog
5. คลิก Create

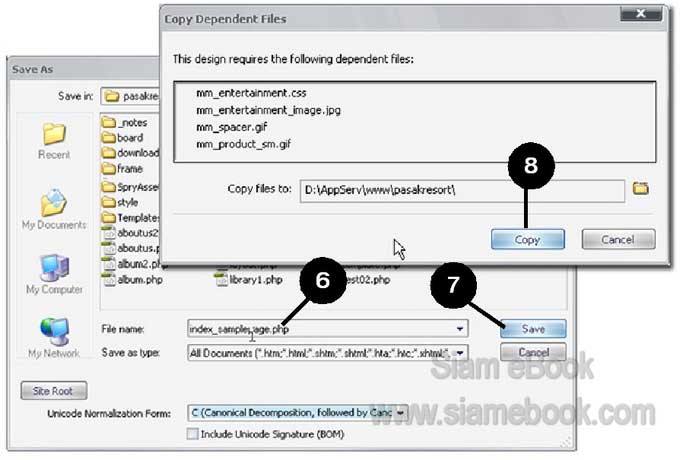
6. คลิกและพิมพ์ชื่อไฟล์เช่น index_samplepage.php
7. คลิก Save
8. คลิก Copy CSS สไตล์เข้ามา

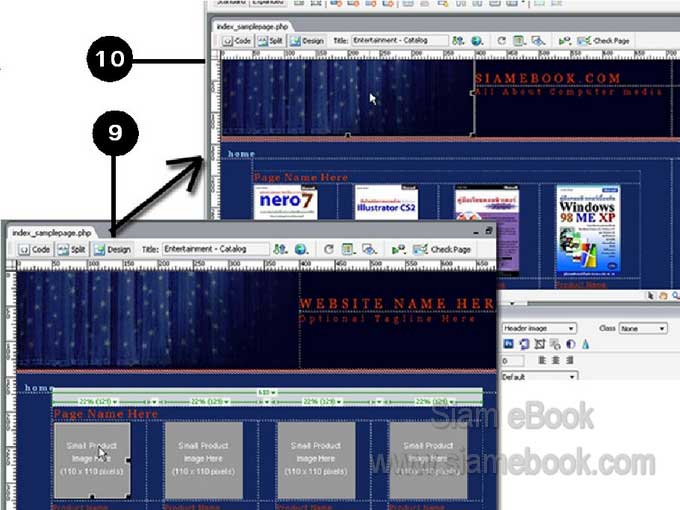
9. เริ่มออกแบบได้ตามต้องการ
10. ตัวอย่างเว็บเพจที่ออกแบบเสร็จแล้ว
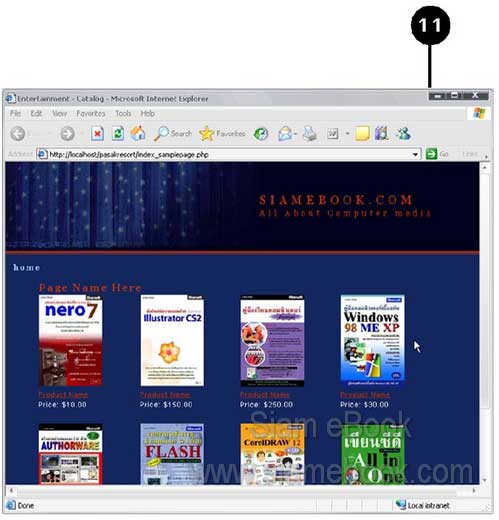
11. ผลงานที่ได้ เมื่อกด F12 เพื่อแสดงผลเว็บเพจ


12. จะเห็นว่าการออกแบบเว็บเพจด้วยเว็บเพจสำเร็จรูปนั้นสามารถทำได้ง่ายๆ ประหยัดเวลาในการ ออกแบบเว็บเพจด้วยตนเอง
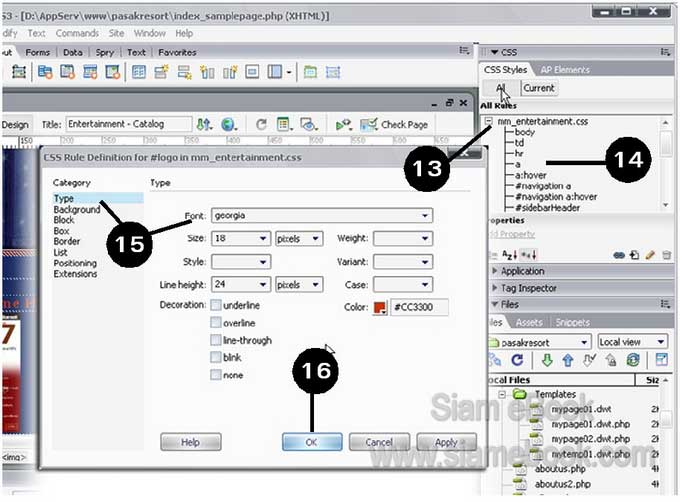
13. ส่วนการแก้ไข เว็บเพจแบบนี้จะใช้ CSS สไตล์ ก็แก้ไขที่สไตล์ได้ตามต้องการ
14. ดับเบิ้ลคลิกชื่อสไตล์ที่ต้องการปรับแต่ง
15. ปรับแต่งตามต้องการ
16. คลิกปุ่ม OK

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2051
Spry เป็นคุณสมบัติใหม่ที่เพิ่มเข้ามาใน Dreamweaver CS3 ซึ่งช่วยให้การออกแบบเว็บเพจดูน่า สนใจ มีชีวิตชีวา สามารถโต้ตอบกับผู้เข้าชมได้มากขึ้น
Spry Menu Bar
ลักษณะของ Spry Menu Bar เหมาะสำหรับเมนูที่มีหัวข้อให้เลือกเป็นจำนวนมากหรือค่อนข้าง ซับซ้อน มีหัวข้อหลัก หัวข้อย่อยหลายระดับ แตกแขนงออกไปอีก

วิธีสร้าง
1. สร้างไฟล์ชื่อ sprymenu.php แล้วดับเบิ้ลคลิกเปิดไฟล์
2. แทรกโลโก้เข้ามา แล้วกด Enter ลงบรรทัดใหม่
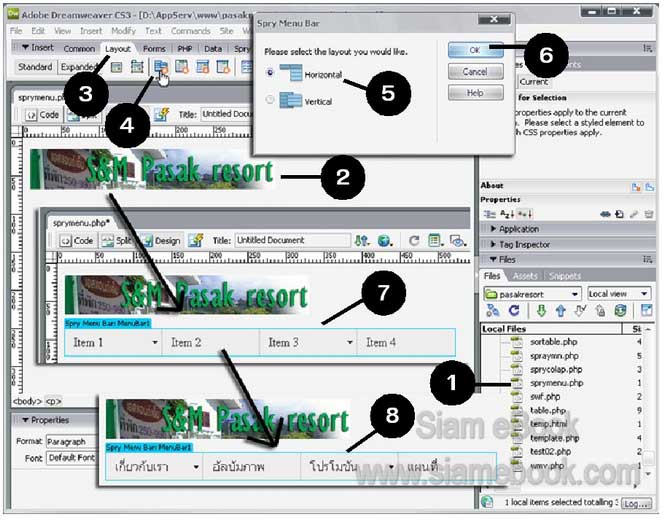
3. คลิก Layout
4. คลิก Spry Menu Bar
5. คลิกเลือกลักษณะของ Spry Menu Bar มี 2 แบบ แนวนอนและแนวตั้ง
6. คลิกปุ่ม OK
7. ผลที่ได้
8. แก้ไขข้อความตามตัวอย่าง

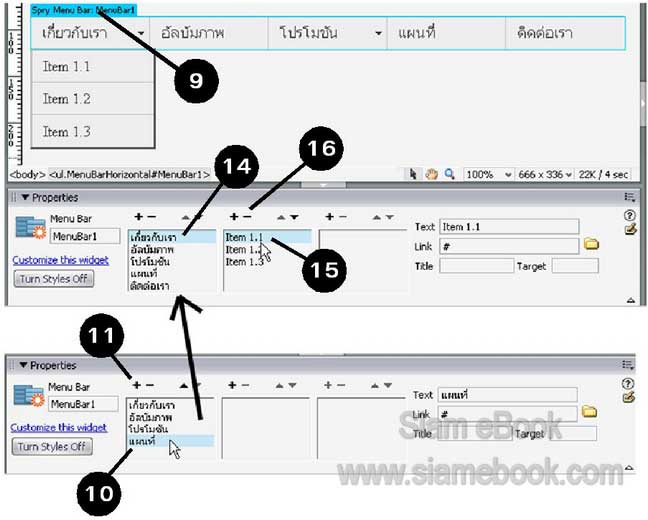
9. เสร็จแล้วคลิกที่ชื่อของ Spry Menu
10. คลิกแผนที่ ที่เป็นข้อมูลสุดท้าย
11. คลิกปุ่ม + เพื่อเพิ่มหัวข้อ

12. พิมพ์เพิ่ม ติดต่อเรา
13. เสร็จแล้วคลิกชื่อของ Spry Menu การแก้ไขต้องคลิกชื่อใน Properties จึงจะปรากฏตัวเลือก ให้ปรับแต่งค่าของ Spry Menu
14. คลิก เกี่ยวกับเรา จะมีเมนูย่อย 3 เมนู
15. คลิกเลือก
16. คลิกปุ่ม - เพื่อลบออกทั้งหมด

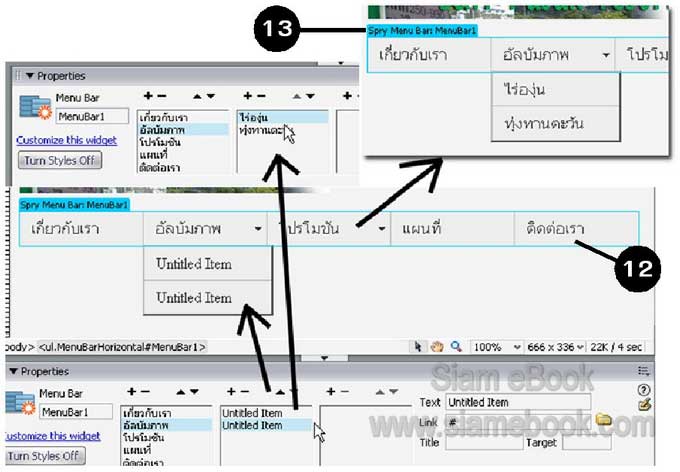
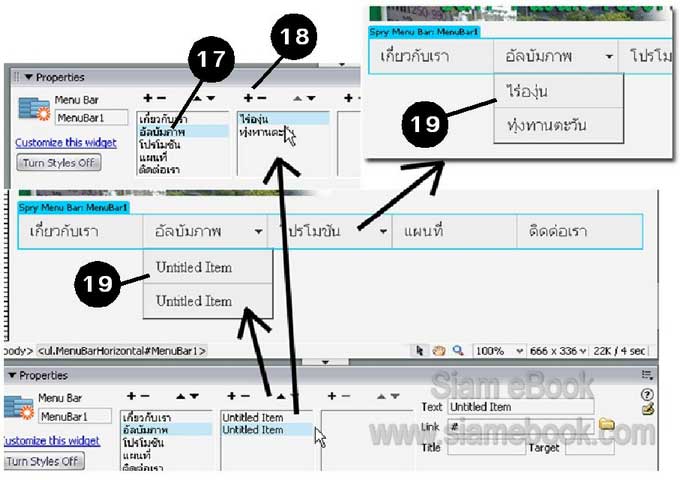
17. คลิกที่ อัลบัมภาพ
18. คลิก + เพิ่มเข้ามา 2 หัวข้อ
19. แก้ไขชื่อได้ตามต้องการ

20. การสร้างการเชื่อมโยงระหว่างหัวข้อกับเว็บเพจใดๆ ให้คลิกชื่อหัวข้อ เช่น ทุ่งทานตะวัน
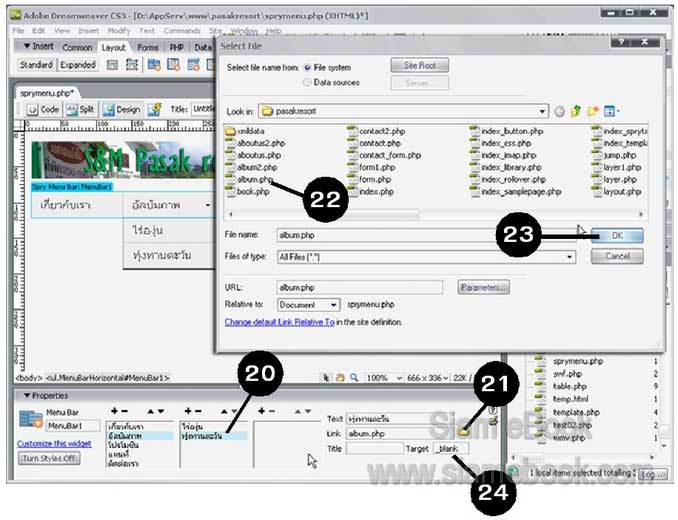
21. คลิกปุ่ม Browse ไปเลือกไฟล์
22. คลิกเลือกไฟล์เช่น album.php
23. คลิกปุ่ม OK
24. ช่อง Target คลิกและพิมพ์ _blank
25. ในการแก้ไขส่วนต่างๆ ของ Spry Menu Bar ให้แก้ไขที่ CSS Style

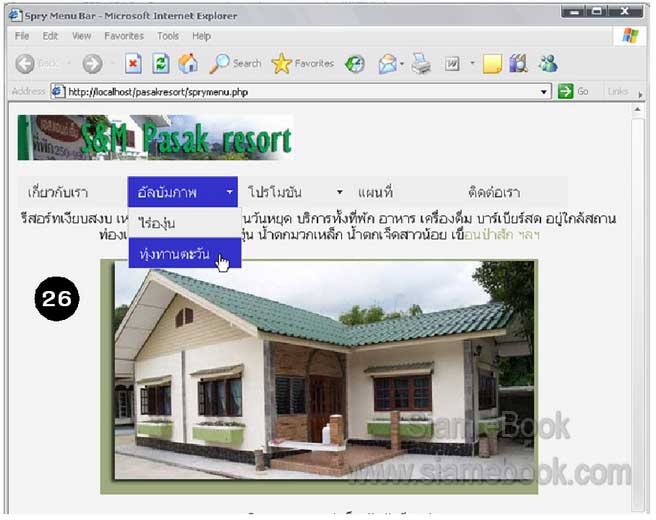
26. ตัวอย่างผลงานที่ได้

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 3489
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 263 of 297


