การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
สร้าง Spry Tabbed Panel ใน Dreamweaver CS3
เป็นการสร้างเว็บเพจที่แบ่งข้อมูลเป็นแท็ป
1. สร้างเว็บเพจใหม่ตั้งชื่อว่า Index_sprytab.php แล้วดับเบิ้ลคลิกเปิดไฟล์ขึ้นมา
2. คลิกตำแน่งที่จะวาง Spry Tabbed แล้วคลิกปุ่ม Spry Tabbed Panel
3. คลิกและพิมพ์ชื่อเช่น Tabbedpanels
4. พิมพ์ข้อมูลลงไป
5. คลิกชื่อด้านล่างสุด Tab2
6. คลิกบวกเพิ่มแท็ป
7. เพิ่มจำนวนแท็ปตามตัวอย่าง

8. แก้ไขชื่อตามตัวอย่าง
9. คลิกรูปตา เพื่อแสดงเนื้อหาของแท็ปนั้นๆ ซึ่งจะทำให้สามารถพิมพ์ข้อมูลเข้าไปได้ เช่น Home
10. ลบคำว่า Content 1 ออกไป แล้วพิมพ์เนื้อหาลงไป

11. ABOUT US เกี่ยวกับเรา ให้คลิกรูปตา แล้วพิมพ์เนื้อหาลงไป
12. เสร็จแล้วคลิกไฟล์ Save
13. จะปรากฏกรอบข้อความเกี่ยวกับไฟล์เสริมที่ต้องใช้ในเว็บเพจแบบนี้ ก็คลิก OK
14. ทั้งสองไฟล์นี้ ต้องก็อปปี้เข้าไปไว้ในเว็บไซต์ด้วย เว็บเพจจึงจะใช้งานได้


15. แท็ปอื่นที่เหลือก็พิมพ์ข้อมูลลงไป
16. ผลงานเมื่อดูผ่านเว็บบราวเซอร์

การแก้ไข
แก้ไขด้วยวิธีการเดียวกัน คือแก้ไขที่ CSS Style
1. คลิก + หน้า Spry Tabbed Panel.css
2. ดับเบิ้ลคลิกชื่อสไตล์ที่ต้องการแก้ไขได้ตามต้องต้องการ

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 2199
เป็นลักษณะการแสดงข้อมูลในเว็บเพจแบบเป็นแท็ปเลื่อนลงด้านล่าง
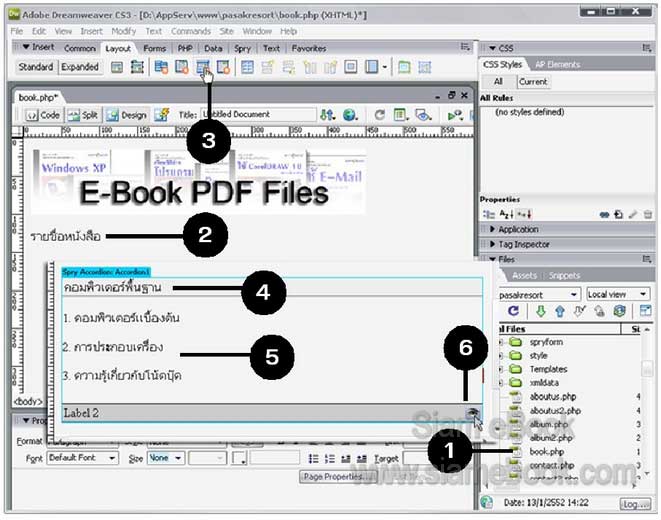
1. สร้างไฟล์ใหม่ชื่อ book.php แล้วดับเบิ้ลคลิกเปิดไฟล์
2. คลิกและพิมพ์รายชื่อหนังสือ แล้วกด Enter ลงบรรทัดใหม่
3. คลิกปุ่ม Spry Accordion
4. คลิกและพิมพ์ชื่อ คอมพิวเตอร์พื้นฐาน
5. คลิกและพิมพ์เนื้อหา
6. คลิกรูปตา ของ Label 2 แสดงเนื้อหา

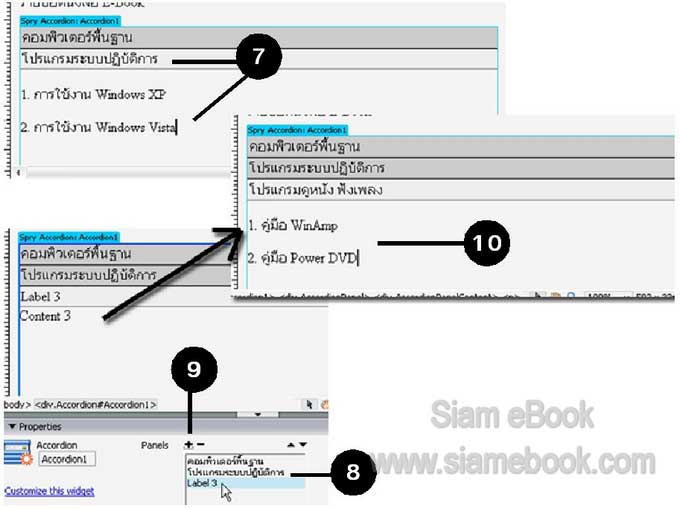
7. พิมพ์ชื่อหมวดหนังสือและเนื้อหาลงไป
8. คลิกชื่อ หมวดตัวล่างสุด
9. คลิก + เพิ่มหมวดหมู่ หรือเพิ่มหน้า
10. คลิกและพิมพ์เนื้อหาลงไป

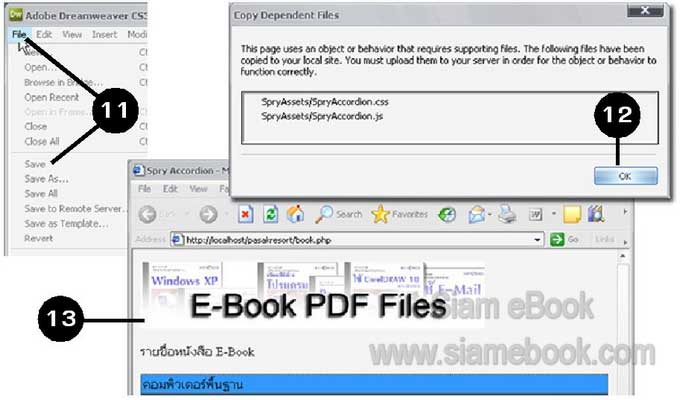
11. เพิ่มครบแล้วคลิก File>>Save
12. คลิกปุ่ม OK
13. คลิกปุ่ม F12 ดูผลงานที่ได้

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1749
สร้าง Spry Collapsible Panel ใน Dreamweaver CS3
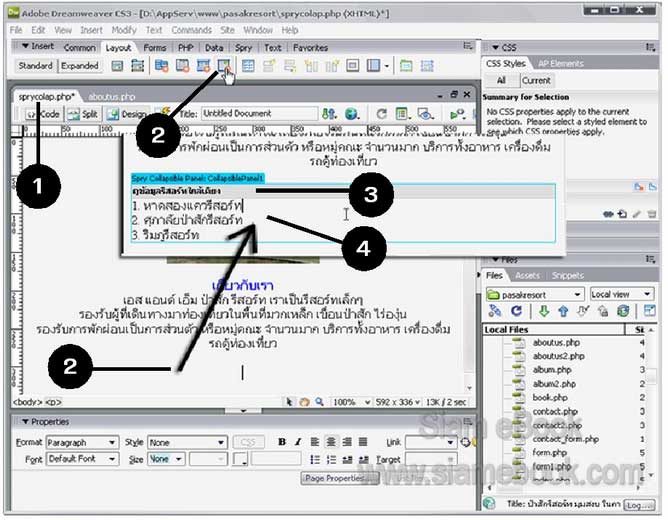
1. สร้างไฟล์ใหม่ชื่อ sprycolap.php แล้วดับเบิ้ลคลิกเปิดไฟล์ขึ้นมา
2. พิมพ์เนื้อหา คลิกตำแหน่งที่ต้องการแล้วคลิกปุ่ม Spry Collapsible Panel
3. คลิกและพิมพ์หัวข้อ
4. คลิกและพิมพ์เนื้อหาลงไป

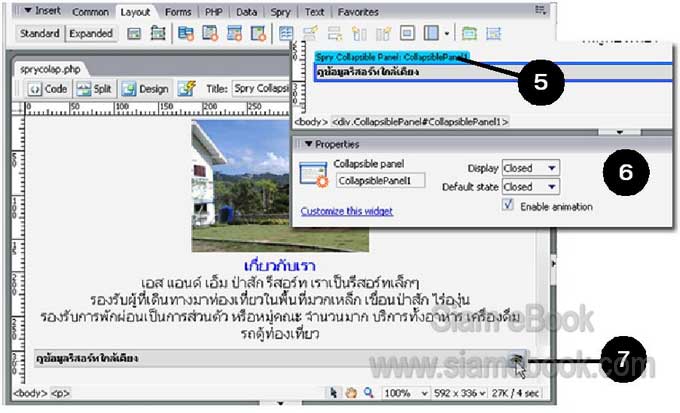
5. คลิกเลือกชื่อของ Spry Collapsible Panel
6. กำหนดค่าใน Properties เช่น
- ชื่อของ Spry Collapsible Panel
- Display ตั้งค่าการแสดงผลเว็บเพจ
7. การแสดงหรือซ่อนให้คลิกรูปตา
8. เสร็จแล้วบันทึกงานเก็บไว้

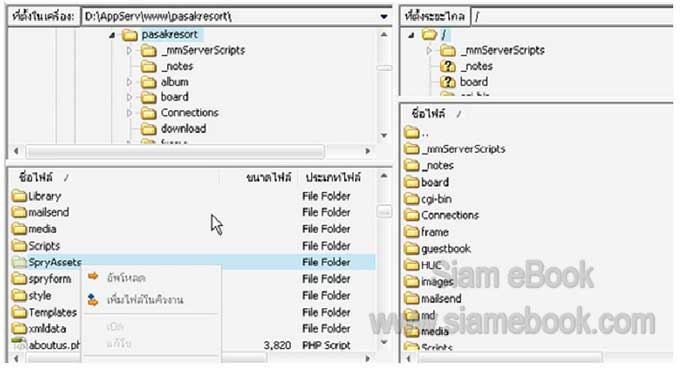
การอัพโหลดเข้าเว็บไซต์จริง
การสร้างเว็บเพจจากตัวอย่าง สำเร็จรูปจะมีการแสดงไฟล์เสริมขึ้นมาด้วย ระหว่างสร้างเว็บเพจเช่นใน หน้า 283 ข้อที่ 8 หน้า 293 ข้อที่ 14 ชื่อไฟล์เสริมการทำงานเหล่านี้ต้องอัพโหลดไปด้วยกัน เก็บไฟล์ไว้ตรง ไหน โฟลเดอร์ใด ก็ต้องสร้างโฟลเดอร์ในเว็บไซต์จริงให้เหมือนกัน แล้วนำไฟล์ดังกล่าวไปเก็บไว้
สำหรับเว็บเพจที่ใช้ Spry ในการจัดรูปแบบเนื้อหา ก็สามารถอัพโหลดไปทั้งโฟลเดอร์ได้เลย ก็คือ โฟลเดอร์ spryassets ซึ่งจะมีไฟล์แบบ CSS และ js และไฟล์เสริมอื่นๆ อยู่ในนี้ ต้องอัพโหลดไปด้วย

- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1665
รูปแบบการสร้างเว็บไซต์ด้วย Dreamweaver จะเป็นเพียงขั้นตอนหนึ่งในกระบวนการสร้างเว็บไซต์ เท่านั้น โดยจะนำไปใช้ในเรื่องการออกแบบหน้าตาเว็บเพจให้สวยงาม แต่การที่จะทำให้เว็บเพจสามารถโต้ตอบ กับผู้เข้าชมได้นั้น จะต้องใช้การเขียนโปรแกรมควบคุมการทำงานของเว็บเพจอีกที ซึ่งอาจใช้ภาษา PHP, ASP, Java ฯลฯ
การสร้างเว็บไซต์แบบมืออาชีพ จะมีทีมงานช่วยกันหลายคน เช่น ฝ่ายออกแบบเว็บไซต์ ฝ่ายออก แบบเว็บเพจ ฝ่ายเขียนโปรแกรม ฝ่ายสร้างเนื้อหาในเว็บไซต์ ทำงานกันเป็นทีม ไม่ใช่รูปแบบการทำงานคน เดียว เหมือนเนื้อหาที่นำเสนอในเล่มนี้ ซึ่งก็เป็นเนื้อหาที่เหมาะสำหรับมือใหม่เริ่มเรียนรู้การสร้างเว็บไซต์ เท่านั้น
สำหรับหนังสือเล่มนี้จะเน้นการสร้างเว็บไซต์สไตล์ PHP จึงขอยกตัวอย่างการนำโปรแกรมหรือคำสั่ง PHP มาใช้ในเว็บเพจที่ได้สร้างไว้ด้วย Dreamweaver ให้ผู้อ่านได้พอเห็นแนวทางการพัฒนาเว็บไซต์ด้วย ภาษา PHP ท่านใดที่ต้องการศึกษาขั้นสูงก็จะสามารถหาหนังสือเกี่ยวกับการใช้งาน PHP มาศึกษาเองต่อไป ได้ไม่ยาก
- Details
- Category: แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3
- Hits: 1663
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 264 of 297


