การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
การแก้ไขเทมเพลทใน Joomla 1.5
ตัวอย่างการแก้ไขเทมเพลทเพื่อให้เว็บไซต์ของเรามีหน้าตาที่เป็นเอกลักษณ์เฉพาะตัว ในเล่ม นี้ผมจะเลือกการแก้ไขเทมเพลมมาตรฐานที่ถูกเลือกใช้ เมื่อติดตั้งจูมล่าก็คือ rhuk_milkyway โทนสีน้ำเงิน (Blue) ดังภาพ
ทำความรู้จักเทมเพลท rhuk_milkyway
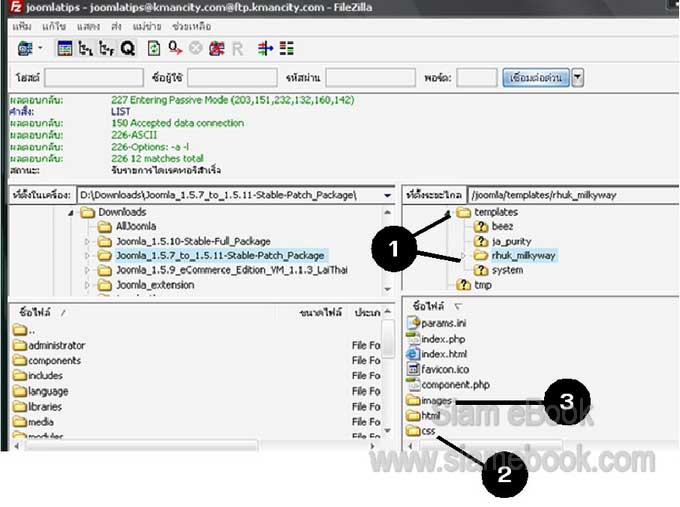
1. เทมเพลทนี้จะอยู่ในโฟลเดอร์ templates/rhuk_milkyway ตามลำดับ
2. จะมีโฟลเดอร์ย่อย css เก็บไฟล์ css ที่ควบคุมเรื่องการแสดงหน้าตาเทมเพลททั้งหมด ถ้าใช้งาน Dreamweaver คล่องๆ ก็ดาวน์โหลดไฟล์ css ไปแก้ไขได้เลย ในโฟลเดอร์นี้จะมีไฟล์ css หลายไฟล์ ไฟล์หลักๆ ที่ต้องแก้ไขก็คือ template.css, blue.css และ blue_bg.css
3. โฟลเดอร์ images และ images/blue ในโฟลเดอร์นี้จะเก็บภาพประกอบของเทมเพลท นี้ ถ้าได้ดาวน์โหลดไฟล์มาไว้ในเครื่อง ก็จะพอมองออกแล้วว่าแต่ละภาพคือส่วนใดของหน้าจอ เว็บไซต์ วิธีที่ง่ายที่สุดก็คือการแก้ไขภาพประกอบเหล่านี้ให้เป็นของเรา หน้าตาเว็บก็ไม่เหมือน ใครแล้ว

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1350
A. แก้ไขภาพตำแหน่งพื้นหลัง ภาพกรอบนอกสุดของหน้าจอและโลโก้ Joomla
รายชื่อภาพพร้อมตำแหน่งเช่น images/mw_joomla_logo.png จะหมายถึงไฟล์ชื่อ mw_joomla_logo.png อยู่ในโฟลเดอร์ images เมื่อแยกภาพออกมาแบบนี้แล้ว หากลองมอง พิจารณาให้ดี แล้วปะติดปะต่อภาพเข้าด้วยกัน ก็จะพอมองออกว่าแต่ละภาพนั้นเป็นส่วนใดของ หน้าจอจูมล่า
1. images/blue/mw_shadow_r.png
2. images/blue/mw_shadow_l.png
3. images/blue/mw_header_t_r.png
4. images/blue/mw_header_t_l.png
5. images/blue/mw_footer_b.png
6. images/blue/mw_footer_t.png
7. images/blue/mw_footer_b_l.png
8. images/blue/mw_footer_b_r.png
9. images/mw_joomla_logo.png

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1741
B. แก้ไขภาพตำแหน่งปุ่มในส่วน Top ของ Joomla
ด้านบนที่เป็นปุ่ม Aboutus Joomla! | Features | News | The Community ก็คือภาพ เหล่านี้
1. images/mw_header_b.png
2. images/mw_header_l_b.png
3. images/mw_header_r_b.png
4. images/mw_menu_cap_r.png
5. images/mw_menu_cap_l.png
6. images/mw_menu_separator.png
7. images/mw_menu_normal_bg.png
8. images/mw_footer_separator.png
9. images/blue/mw_menu_active_bg.png

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1380
C. ตำแหน่งกรอบของเนื้อหา whitebox
เป็นตำแหน่งที่แสดงเนื้อหาแสดงโมดูลต่างๆ ของหน้าจอจูมล่า ภาพในตำแหน่งนี้
1. images/mw_content_b_l.png
2. images/mw_content_b_r.png
3. images/mw_content_b.png
4. images/mw_content_t.png
5. images/mw_content_t_l.png
6. images/mw_content_t_r.png
7. images/mw_line_grey.png

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1297
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 201 of 297


