การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
แก้ไขขนาดของตัวหนังสือในหน้าจอ
1. ค่า h3 เป็นขนาดตัวหนังสือ h3 เป็นเมนูต่างๆ เช่น Latest, Popular, Polls ต้องการเล็ก กว่านั้น ก็ต้องไปแก้ไขใน template.css
ไฟล์ blue.css
h3, .componentheading, table.moduletable th {
color: #135cae;
2. ตำแหน่งสำหรับแก้ไขในไฟล์ template.css
h3, .componentheading, table.moduletable th, legend {
margin: 0;
font-weight: bold;
font-family: Helvetica,Arial,sans-serif;
font-size: 1.0em; ขนาดของตัวหนังสือค่ามาตรฐาน = 1.5
padding-left: 0px;
margin-bottom: 10px;
text-align: left;
3. แก้ไขตัวหนังสือของส่วนอื่นๆ เช่น h2 ซึ่งเป็นชื่อของบทความ
h2, .contentheading {
padding: 0;
font-family: Arial, Helvetica,sans-serif;
font-size: 1.1em;
font-weight: bold;
vertical-align: bottom;
color: #333;
text-align: left;
width: 100%;
แก้ไขในตำแหน่ง D ตำแหน่งเมนู Main Menu
ไฟล์ blue.css
1. ตำแหน่งของไฟล์ภาพต่างๆ ในไฟล์ blue.css
div.module_menu {
background: url(../images/blue/mw_box_br.png) 100% 100% no-repeat;
}
div.module_menu div {
background: url(../images/blue/mw_box_bl.png) 0 100% no-repeat;
}
div.module_menu div div {
background: url(../images/blue/mw_box_tr.png) 100% 0 no-repeat;
}
div.module_menu div div div {
background: url(../images/blue/mw_box_tl.png) 0 0 no-repeat;
}
2. การยกเลิกไม่ใช้ภาพ แต่ใช้สีพื้นแทนภาพ ก็จัดการลบคำสั่งแสดงไฟล์ภาพให้หมดใน ข้อ 1 บรรทัดที่เป็นตัวหนา
3. จากนั้นก็เพิ่มคำสั่งใช้สีพื้นลงไป เช่น background: #000000;
4. ถ้าต้องการใช้ภาพแทนสีพื้นก็เพิ่มคำสั่ง background: #fff url(../images/Bg7.gif)
div.module_menu {
background: #000000;
background: #fff url(../images/Bg7.gif)
}
div.module_menu div {
}
div.module_menu div div {
}
div.module_menu div div div {
}
- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1365
แก้ไข Footer 'Joomla is Free ...
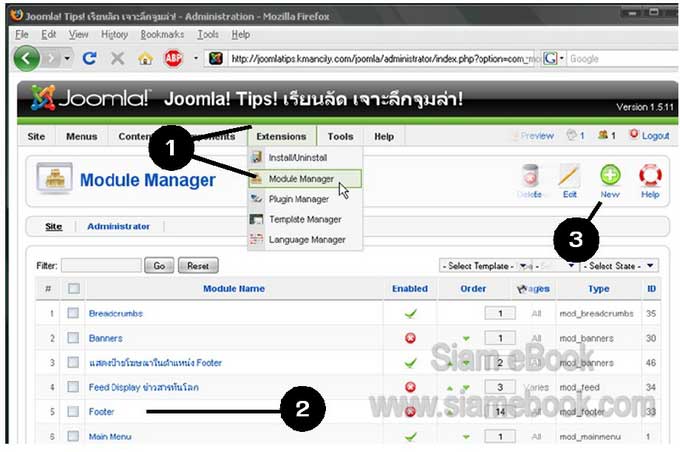
1. คลิก Extensions>>Module Manager
2. คลิกหยุดการทำงานของโมดูล Footer เราจะสร้างของเราเอง
3. คลิก New

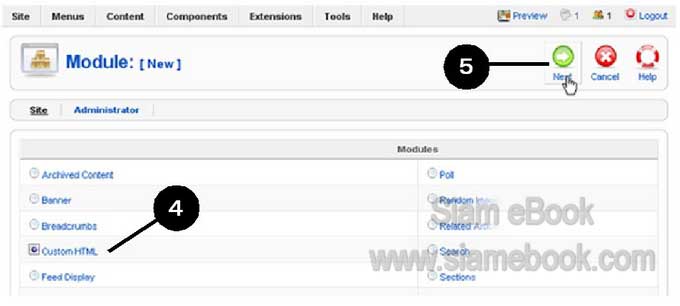
4. คลิกเลือก Custom HTML
5. คลิก Next

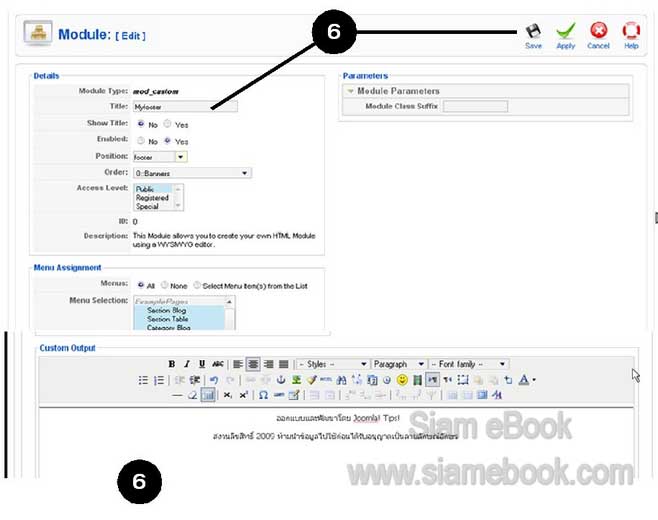
6. พิมพ์รายละเอียดลงไป แล้วคลิกปุ่ม Save
Title = My Footer
Show Title = No
Enable = Yes
Custom Output พิมพ์ข้อความลงไป จัดตำแหน่งไว้ตรงกลาง
ออกแบบและพัฒนาโดย Joomlatips สงวนลิขสิทธิ์
ห้ามนำไปใช้ก่อนได้รับอนุญาตเป็น ลายลักษณ์อักษร ผู้ใดละเมิดจะถูกดำเนินคดีตาม พรบ.กฏหมายคอมพิวเตอร์ 2550

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 2063
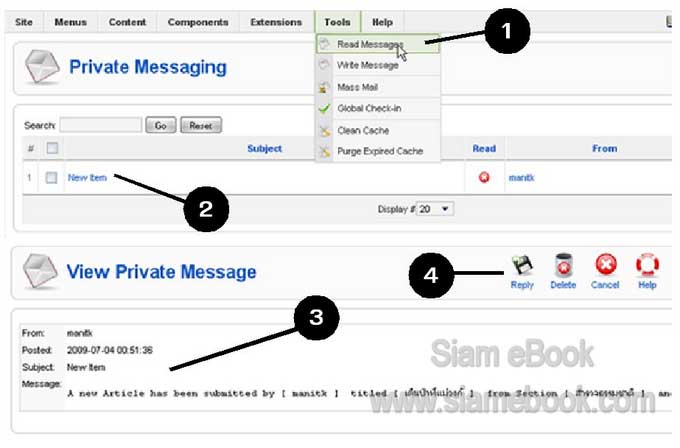
Read Messagesอ่านข้อความ
1. คลิก Tools>>Read Messages
2. คลิกชื่อข้อความที่ต้องการอ่าน
3. ตัวอย่างข้อความ
4. ถ้าต้องการตอบก็คลิก Reply

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1474
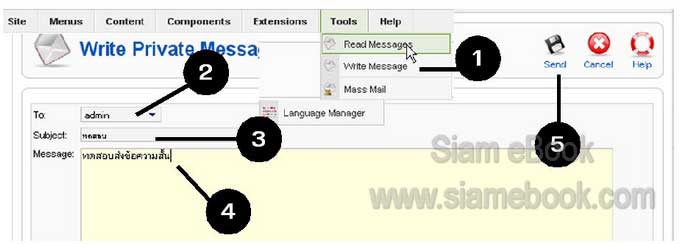
Write Messages การเขียนข้อความ
1. คลิก Tools>>Write Messages
2. ช่อง To คลิกเลือกชื่อผู้รับ
3. ช่อง Subject พิมพ์หัวข้อของข้อความ
4. ช่อง Message พิมพ์ข้อความลงไป
5. เสร็จแล้วคลิกปุ่ม Send

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1370
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 204 of 297


