การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
แก้ไขการเรียกใช้งานไฟล์ภาพในไฟล์ CSS
การแก้ไขไฟล์ CSS
1. คลิก Edit CSS
2. คลิกเลือกไฟล์ที่ต้องการแก้ไข
3. คลิก Edit

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1766
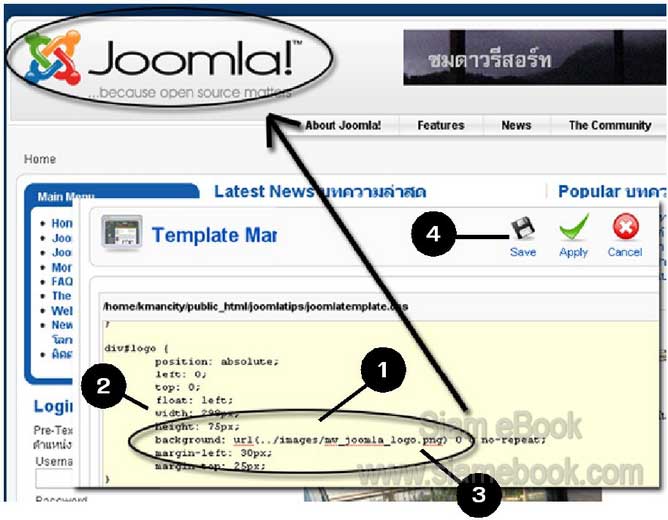
ตัวอย่างการแก้ไขไฟล์ template.css ใน Joomla
การแก้ไขผู้เขียนจะแนะนำให้แก้ไขตามตำแหน่ง A - D เท่านั้น ลึกไปกว่านั้น ลองแงะแกะ เกาดูเองครับ
แก้ไขในตำแหน่ง A ตำแหน่งพื้นหลัง กรอบนอกสุดของหน้าจอและโลโก้
1. คำสั่งให้แสดงโลโก้ ถ้าไม่ต้องการก็ลบบรรทัด background: url(../... ออกไป
2. หรือถ้าต้องการใช้โลโก้ของตนเอง ขนาดใหญ่กว่าโลโก้ของโปรแกรม ก็ต้องแก้ขนาด Width และ height ให้ตรงกับภาพใหม่
3. ชื่อภาพโลโก้ ถ้าใช้ภาพอื่น ก็แก้ไขชื่อให้ตรงกัน (../images/mw_joomla_logo.png)
4. เสร็จแล้วคลิก Save
div#logo {
position: absolute;
left: 0;
top: 0;
float: left;
width: 298px;
height: 75px;
background: url(../images/mw_joomla_logo.png) 0 0 no-repeat;
margin-left: 30px;
margin-top: 25px;

5. การแก้ไขภาพพื้นหลัง ให้เปิดไฟล์ blue_bg.css ขึ้นมาแก้ไข
6. ดูชื่อภาพ ก็น่าจะพอนึกออกว่า แต่ละไฟล์เป็นภาพส่วนใดของหน้าจอ ถ้าไม่ต้องการ ให้มีภาพเหล่านี้ ก็ลบบรรทัดที่ขั้นต้นด้วย background ... ออกไปให้หมด
7. ถ้าต้องการสีพื้นในแบบที่ชอบ ก็แก้ไขบรรทัดนี้ โดยที่ #... เป็นสีพื้น เช่น #000000 = สีดำ หรือ #FFFFFF = สีขาว ต้องหาตารางเทียบสีมาดูเป็นตัวอย่าง
#page_bg {
background: #0C3A6D;
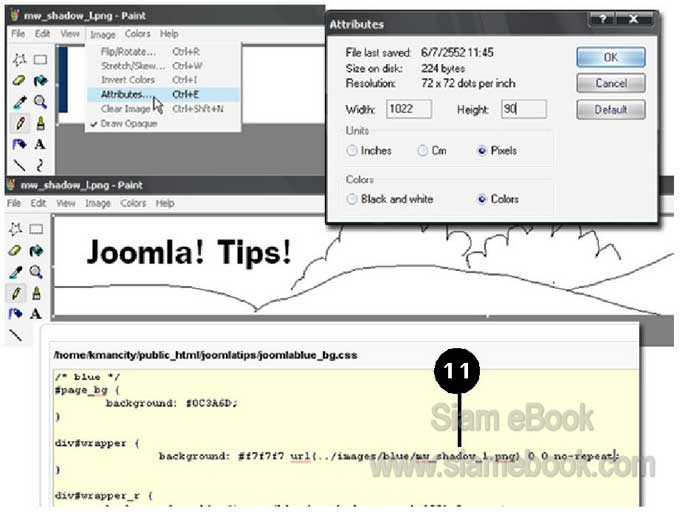
8. ถ้าต้องการใช้ภาพใดๆ เป็นพื้นหลัง ก็แก้ไขภาพ mw_shadow_l.png ได้ตามต้องการ
9. เมื่อแก้ไขแล้ว ก็จัดการลบไฟล์ภาพที่ใช้ในคำสั่งอื่นๆ ที่ขึ้นต้นด้วย background ลบออกให้หมด เหลือไว้เพียง div#wrapper
10. ส่วนค่า repeat การแสดงภาพแบบซ้ำๆ ให้เปลี่ยนจาก repeat-y เป็น repeat เพื่อ แสดงภาพให้เต็มพื้นที่ไปเลย
div#wrapper {
background: #f7f7f7 url(../images/blue/mw_shadow_l.png) 0 0 repeat;
11. ในการณีที่ต้องการทำภาพหัวเว็บโตๆ แบบนี้ ก็แก้ไขไฟล์ภาพ mw_shadow_l.png ให้มีขนาดใหญ่ เช่น 1022 x 192 ก็จะได้ภาพหัวเว็บที่ดูคล้ายตัวอย่าง

12. แต่คำสั่ง repeat-y หรือ repeat ต้องแก้เป็น no-repeat
div#wrapper {
background: #f7f7f7 url(../images/blue/mw_shadow_l.png) 0 0 no-repeat;
13. ตั้งแต่ข้อที่ 9 - 12 จะใช้ไฟล์ภาพ mw_shadow_l.png เพียงไฟล์เดียวเท่านั้น ถ้าต้อง การหน้าเว็บไซต์แบบนี้ก็ต้องลบไฟล์ภาพอื่นๆ ในตำแหน่ง A ออกไปให้หมด พร้อมกับลบโค้ดในไฟล์ blue_bg.css ที่เรียกใช้ไฟล์ภาพเหล่านั้นด้วย
14. ถ้าใช้ภาพหัวเว็บที่มีขนาดใหญ่ ซ้อนทับข้อความ Latest ด้านล่าง ก็ขยับเนื้อหาส่วน นั้น ลงด้านล่างได้
ไฟล์ template.css
div#header_r {
height: 90px; ปรับแก้ตัวเลข 90px ตัวนี้
padding-left: 370px;
padding-right: 30px;
padding-top: 25px;
overflow: hidden;
text-align: left;
15 ในส่วน Search สามารถแก้ไขได้เช่นกัน เช่นพิมพ์คำสั่ง Background และแก้ไขสี ใน color
ไฟล์ template.css
div.search input {
width: 145px;
border: 1px solid #FFFF99;
background: #f2e3ed; ใส่สีพื้นเข้าไปเป็นสีชมพู
margin: 15px 0 10px 0;
ตัวอย่างค่าสีแบบต่างๆ ลองแก้ไขโดยเปลี่ยนค่าสีเหล่านี้
#000000 สีดำ
#FFFFFF สีขาว
#990099 สีม่วงแก่
#9966FF สีม่วงอ่อน
#0000FF สีน้ำเงินเข้ม
#0066FF สีน้ำเงินอ่อน
#FF6600 สีแสดเข้ม
#FFFF99 สีแสดอ่อน
#3333333 สีดำเข้ม 80%
#CCCCCC สีดำ 20%
#993300 สีน้ำตาลเข้า
#999999 สีน้ำตาลอ่อน
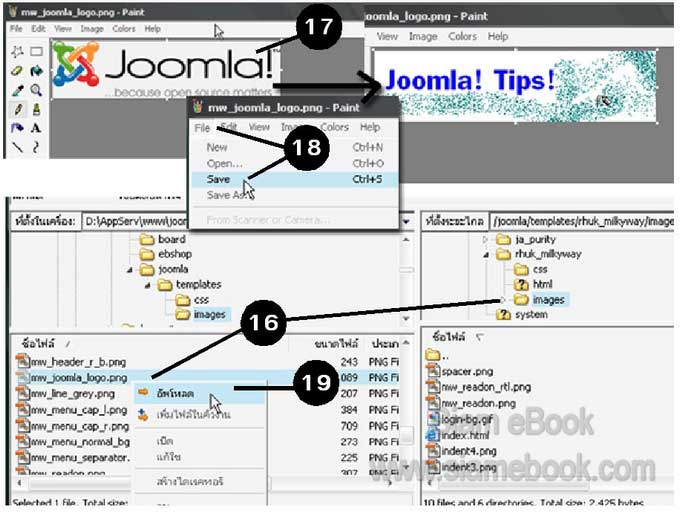
16. ตัวอย่างการแก้ไขโลโก้เว็บไซต์แบบง่ายๆ ให้แก้ไขไฟล์ mw_joomla_logo.png อยู่ ในโฟลเดอร์ images
17. เปิดไฟล์ไปแก้ไขในโปรแกรม Paint
18. ตัวอย่างภาพที่แก้ไขเสร็จแล้ว ให้บันทึกงานเก็บไฟล์ด้วยคำสั่ง File>>Save
19. จากนั้นให้อัพโหลดเข้าเว็บไซต์

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 3023
แก้ไขเทมเพลทในตำแหน่ง B ปุ่มในส่วน Top
แก้ไขไฟล์ template.css ของ Joomla
1. ให้เปิดไฟล์ template.css ขึ้นมาแก้ไขก่อน
2. แก้ไขภาพในตำแหน่งใต้ปุ่ม About Joomla! ... ถ้าจะลบภาพ ก็ลบบรรทัด background ... ลบออกไปเลย
div#tabarea {
background: #f7f7f7 url(../images/mw_header_b.png) 0 0 repeat-x;
margin: 0 11px;
}
div#tabarea_l {
background: url(../images/mw_header_l_b.png) 0 0 no-repeat;
padding-left: 32px;
}
div#tabarea_r {
height: 42px;
background: url(../images/mw_header_r_b.png) 100% 0 no-repeat;
padding-right: 1px;
}
3. คำสั่งแสดงปุ่มของ pill menu ไม่ต้องการก็ลบ background ... ออกไปเช่นกัน
td.pill_l {
background: url(../images/mw_menu_cap_l.png) no-repeat;
width: 20px;
height: 32px;
}
td.pill_m {
background: url(../images/mw_menu_normal_bg.png) repeat-x;
padding: 0;
margin: 0;
width: auto;
}
td.pill_r {
background: url(../images/mw_menu_cap_r.png) no-repeat;
width: 19px;
height: 32px;
4. บรรทัดนี้เรียกใช้ตัวแยก หัวข้อให้คลิกเลือก เช่น About Joomla! | Features ภาพ คล้ายเครื่องหมาย | ไว้แยกระหว่างหัวข้อก็คือภาพ mw_menu_separator.png
#pillmenu li {
float: left;
background: url(../images/mw_menu_separator.png) top right no-repeat;
margin: 0;
padding: 0;
- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1562
แก้ไขไฟล์ blue.css
1. สีของลิงค์ เช่น หัวข้อในเมนูหลัก ลิงค์ทั้งหมดในเว็บไซต์ แก้ไขได้ตามต้องการ ต้องหา โปรแกรมที่มีตารางเทียบสีมาดูเป็นตัวอย่าง
a:link, a:visited {
color: #135cae;
2. สีลิงค์ข้อความของ About Joomla! Features News The Community
#pillmenu a:hover {
color: #9966FF;
3. ใช้ไฟล์ภาพ mw_menu_active_bg.png มาเป็นพื้นหลังให้กับปุ่มหรือลิงค์ที่ถูกคลิก เลือกในขณะนั้น เพื่อให้รู้ว่ากำลังเลือกปุ่มใดอยู่ ถ้าจะแก้ไข ก็ต้องแก้ไขภาพนี้
#pillmenu a#active_menu-nav {
background: url(../images/blue/mw_menu_active_bg.png) repeat-x;
4. สีของข้อความในปุ่มที่ถูกคลิกเลือก เพื่อให้เกิดความแตกต่าง เปลี่ยนได้ตามต้องการ
#pillmenu a#active_menu-nav:hover {
color: #0000ff;
แก้ไขในตำแหน่ง C ตำแหน่งกรอบของเนื้อหา whitebox
ไวท์บ็อกซ์จะเป็นส่วนแสดงเนื้อหาของจูมล่า แสดงโมดูลต่างๆ แสดงบทความ
แก้ไขไฟล์ template.css
1. ภาพที่ใช้ประกอบในส่วนนี้ ถ้าไม่ต้องการภาพก็ลบออกไป
#whitebox_t {
background: #fff url(../images/mw_content_t.png) 0 0 repeat-x;
}
#whitebox_tl {
background: url(../images/mw_content_t_l.png) 0 0 no-repeat;
}
#whitebox_tr {
height: 10px;
overflow: hidden;
background: url(../images/mw_content_t_r.png) 100% 0 no-repeat;
}
#whitebox_b {
margin-top: -5px;
background: url(../images/mw_content_b.png) 0 100% repeat-x;
}
#whitebox_bl {
background: url(../images/mw_content_b_l.png) 0 100% no-repeat;
}
#whitebox_br {
height: 13px;
background: url(../images/mw_content_b_r.png) 100% 100% no-repeat;
}
2. เส้นขอบด้านข้างซ้าย-ขวาของ whitebox จะเป็นคำสั่งนี้
#whitebox_m {
border-left: 1px solid #ccc; เส้นขอบซ้าย ไม่ต้องการก็ลบบรรทัดนี้ออกไป
border-right: 1px solid #ccc; เส้นขอบขวา ไม่ต้องการก็ลบบรรทัดนี้ออกไป
width: auto;
padding: 1px 8px;
3. ในส่วนนี้ถ้าต้องการใช้ภาพใดๆ แทนภาพทั้งหมด ใช้ภาพเป็นพื้นหลัง ก็แก้ไขเพิ่มเข้าไป ในส่วน #whitebox เช่น ใส่ภาพพื้นหลังด้วยคำสั่ง background: #fff url(../images/Bg5.gif) 0 0 repeat; เป็นการแทรกภาพชื่อ Bg5.gif อัพโหลดภาพไปไว้ในโฟลเดอร์ images ก่อน
#whitebox {
margin: 0 21px 0px 21px;
background: #000;
background: #fff url(../images/Bg5.gif) 0 0 repeat; หาภาพใดๆ มาทำเป็นพื้น เช่น ภาพ bg5.gif
width: auto;
4. กรณีต้องการทำเป็นสีพื้นหลังก็แก้ไข คำสั่ง background: #000; เปลี่ยนค่าสี #000 ได้ ตามต้องการ เช่น #ffffff สีขาว
#whitebox {
margin: 0 21px 0px 21px;
background: #000;
width: auto;
5. แก้ไขสีของหัวข้อต่างเช่น Latest, Popular, Polls, Who's Online ...
ไฟล์ blue.css
h3, .componentheading, table.moduletable th {
color: #135cae;
- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1420
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 203 of 297


