การพัฒนาเว็บไซท์
 รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
รวมบทความและหนังสืออธิบายเกี่ยวกับการพัฒนาเว็บไซท์ โดยนำเสนอวิธีใช้งานโปรแกรมต่างๆ ที่เกี่ยวข้องกับการสร้างโฮมเพจ เช่น การใช้งาน Dreamweaver ใช้งาน Joomla รวมเรื่องน่ารู้เกี่ยวกับการสร้างเว็บไซต์ ฯลฯ
D. ตำแหน่งเมนู Main Menu
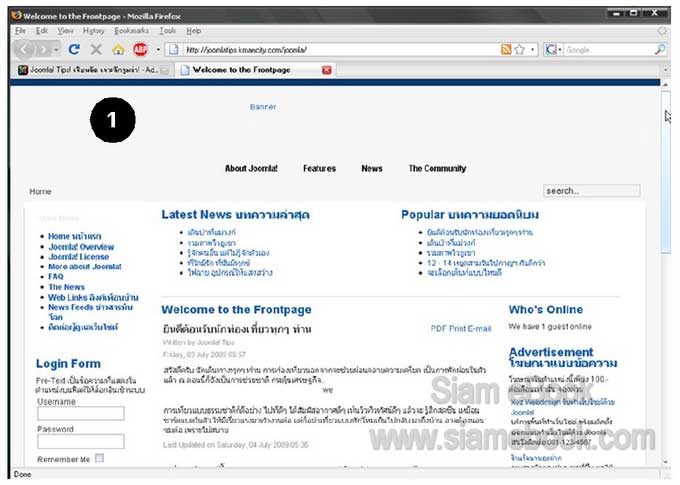
เป็นตำแหน่งที่แสดงเมนู ภาพต่างๆ เหล่านี้สามารถออกแบบเป็นของเราเองได้
1. images/blue/mw_box_bl.png
2. images/blue/mw_box_br.png
3. images/blue/mw_box_tl.png
4. images/blue/mw_box_tr.png
5. images/indent1.png - indent4.png

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1428
ดูและแก้ไขภาพประกอบแต่ละภาพ
ก่อนอื่นก็จัดการดาวน์โหลดภาพมาไว้ในเครื่องของเรา แล้วก็จัดการลบไฟล์ภาพเหล่านี้ ใน เว็บไซต์จริงๆ ออกไปให้หมด เพราะเราจะออกแบบใหม่ทั้งหมด แล้วจะค่อยๆ ใส่ภาพไปทีละจุด ทีละตำแหน่ง เพื่อดูผลที่ได้ว่า เป็นอย่างไรบ้าง
1. เมื่อลบไฟล์ภาพออกแล้ว คลิก Preview หน้าจอก็จะว่างๆ แบบนี้
2. การเรียกใช้ไฟล์ภาพ จะต้องไปแก้ไขในไฟล์ css
3. การลบไฟล์ภาพแบบนี้ เป็นวิธีที่ขวานผ่าซากไปหน่อย ตรงๆ เลย ลบภาพออกไป เมื่อ โปรแกรมไม่มีภาพอะไรจะแสดง จึงแสดงเฉพาะสีพื้นเท่านั้น

ส่วนการแก้ไขภาพ แนะนำให้ก็อปปี้สำรองเก็บไว้ก่อน
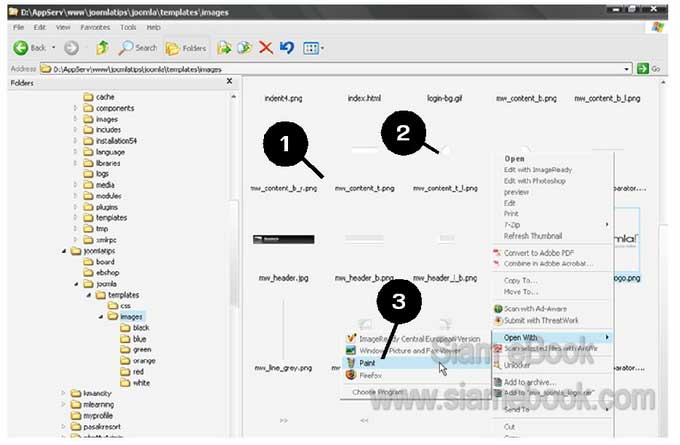
1. เข้าโปรแกรม Windows Explorer แล้วแสดงภาพแบบ Thumbnails เป็นภาพเล็กๆ
2. ชี้ลูกศรที่ไฟล์ภาพใดๆ คลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
3. คลิก Open With>>Paint เปิดดูภาพด้วยโปรแกรม Paint
4. ตอนนี้ก็สามารถแก้ไขภาพได้ตามต้องการ
5. เสร็จแล้วก็ Save ไฟล์ แล้วปิดไฟล์
6. เปิดไฟล์ภาพอื่นๆ ขึ้นมาแก้ไข จัดการทีละตำแหน่ง
7. แล้วก็อัพโหลดไฟล์ภาพเข้าเว็บไปทีละตำแหน่ง เริ่มจากตำแหน่ง A - D
8. ถ้าได้ทำตามนี้ก็จะเข้าใจเรื่องภาพประกอบเทมเพลทเป็นอย่างดี การออกแบบแก้ไข ก็จะทำได้ไม่ยาก
9. ท่านใดที่มีฝีมือในการใช้งาน Photoshop หรือ ImageReady ก็สามารถตกแต่งภาพ ได้สวยงามกว่านี้

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1245
การแก้ไขไฟล์ต่างๆ ของเทมเพลท rhuk_milkyway
เปลี่ยน Chmod ของไฟล์ให้สามารถแก้ไขได้
ไฟล์ที่จะแก้ไขมี 5 ไฟล์ก็คือ template.css, blue.css, blue_bg.css, index.php และ params.ini เทมเพลทมาตรฐานจะมีไฟล์ที่ต้องแก้ไขคล้ายกัน โดยจะเก็บไว้ในโฟลเดอร์ที่เก็บไฟล์ เทมเพลทนั้นๆ ซึ่งอยู่ในโฟลเดอร์หลัก templates อีกที
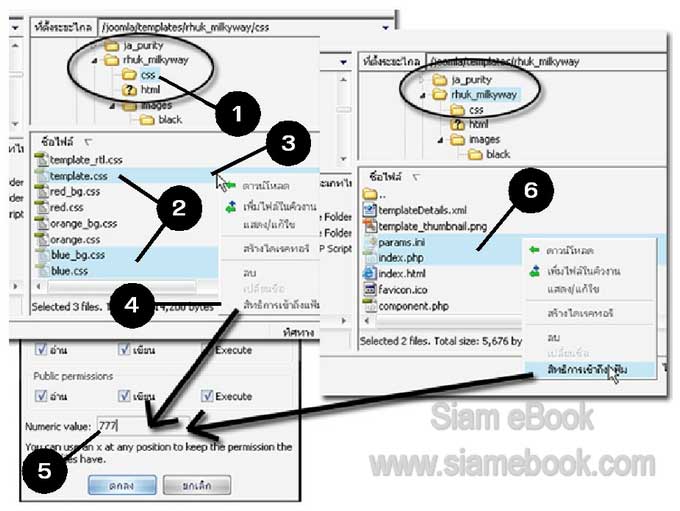
1. ใช้ FileZilla เชื่อมต่อเข้าไปในพื้นที่เว็บไซต์
2. เลือกทั้ง 3 ไฟล์ คลิกไฟล์แรก กดปุ่ม Ctrl ค้างไว้แล้วคลิกอีกสองไฟล์ที่เหลือ ครบ แล้วก็ปล่อยปุ่ม Ctrl
3. ชี้ลูกศรไฟล์ที่ได้เลือก คลิกปุ่มขวาของเมาส์ เรียกคำสั่งลัด
4. คลิกคำสั่ง สิทธิการเข้าถึงแฟ้ม
5. แก้ไขให้เป็น 777 แล้วคลิก OK
6. มีอีกสองไฟล์ที่ต้องแก้ไขเช่นกัน ก็คือ index.php และ params.ini ที่ตำแหน่ง ดังตัวอย่าง แก้เป็น 777 เช่นกัน ไม่เช่นนั้นจะแก้ไขเทมเพลมแบบ Edit HTML ไม่ได้

ปรับแต่งคุณสมบัติของเทมเพลทใน Joomla
เทมเพลทที่มีขนาดใหญ่จะมีตัวเลือกให้ปรับแต่ง เช่น เปลี่ยนสีพื้น เปลี่ยนภาพประกอบซึ่ง เป็นภาพสำเร็จรูปที่โปรแกรมทำไว้ให้ แก้ไขอะไรนอกเหนือไปจากนั้นได้เล็กน้อยเท่านั้น
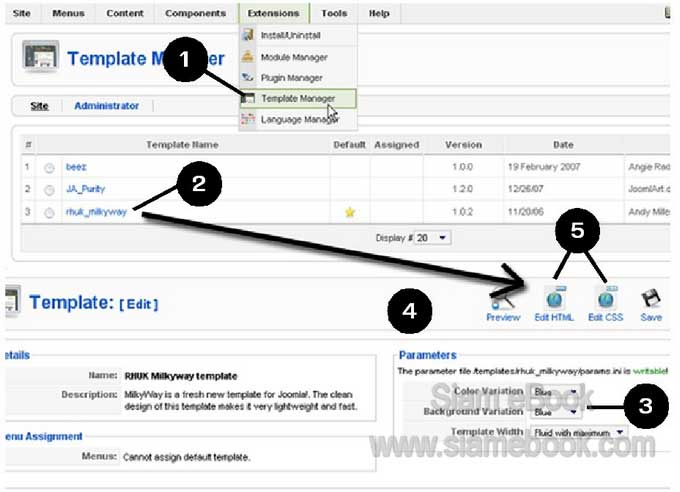
1. คลิก Extensions>>Template Manager
2. คลิกชื่อเทมเพลทที่ต้องการแก้ไขก็คือ rhuk_milkyway
3. จะเข้าสู่หน้าจอให้ปรับแต่งคุณสมบัติของเทมเพลทตัวนี้ โดยสามารถเปลี่ยนสีได้ ดูใน ส่วน Parameters แต่เราจะไม่สนใจ เพราะเราจะแก้ไขเอง แก้ไขมากกว่านั้นอยู่แล้ว ตัวนี้เลือกได้ แค่สีพื้น สีตัวหนังสือ สีพื้นหลังและภาพประกอบที่มี 5 สีให้เลือก เท่านั้น
4. ให้ดูบรรทัด The parameter file \templates\rhuk_milkyway\params.ini is writable! ถ้าเราไม่ Chmod ให้ไฟล์ params.ini เป็น 777 ก็จะแก้ไขไฟล์นี้ไม่ได้
5. สิ่งที่ต้องแก้ไขก็คือคำสั่ง Edit HTML เพื่อไปแก้ไขไฟล์ rhuk_milkyway/index.php และ Edit CSS เพื่อไปแก้ไขไฟล์ template.css, blue.css และ blue_bg.css

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 1893
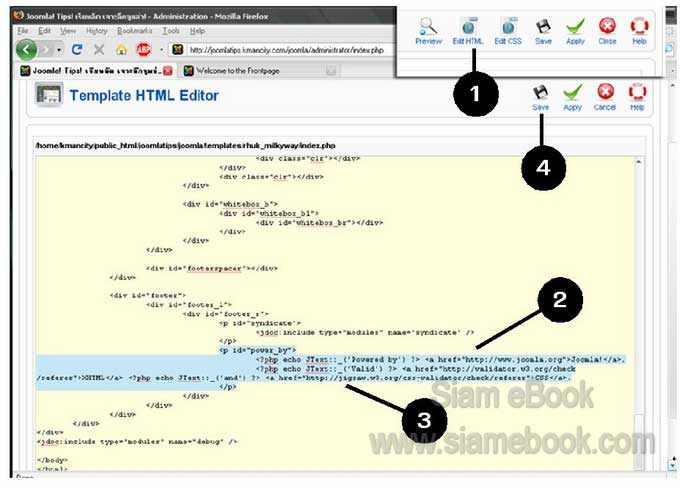
การแก้ไขไฟล์ index.php ของ Joomla
1. คลิกที่ Edit HTML
2. ตำแหน่งที่ต้องแก้ไข สำหรับมือใหม่เอาแค่ตำแหน่งเดียวก็พอ ส่วนมือเก่าให้ดาวน์โหลด ไฟล์ index.php ไปแก้ไขใน Dreamweaver ใส่โลโก้ ทำสี ฯลฯ ได้ตามใจชอบ
3. เลื่อนไปด้านล่างสุด บรรทัดที่ได้สร้างแถบสีไว้ ก็คือตำแหน่งที่แสดงคำว่า Power by Joomla! valid XHTML and CSS ที่ด้านล่างสุดของเว็บไซต์นั่นเอง ถ้าไม่ต้องการก็ลบบรรทัด ที่สร้างแถบสีออกไป แต่ควรคงข้อความ Power By Joomla! ไว้ เป็นการให้เกียรติ์ผู้สร้างโปรแกรม นี้ขึ้นมาให้เราใช้ฟรี แต่หลายคนลบออกด้วยเหตุผล ไม่อยากให้ใครรู้ว่าใช้โปรแกรมอะไร เพราะ จะง่ายในการเจาะระบบมากขึ้น
4. แก้ไขเสร็จแล้วคลิก Save
5. การแก้ไขไฟล์นี้ จะต้องทำด้วยความระมัดระวัง เล็กๆ น้อยๆ อย่างเครื่องหมายจุด . หรือเครื่องหมาย ; คอมม่า , เผลอไปลบเข้าพังได้เลยครับ จะให้ดีศึกษาความรู้เพิ่มเติมเกี่ยวกับ ภาษา HTML และ PHP เพื่อความง่ายในการแก้ไข

- Details
- Category: มือใหม่เจาะลึก Joomla!
- Hits: 3088
การใช้งานฟรีเว็บไซต์ hostinger.in.th Article Count: 9
รวมบทความสอนใช้งาน Joomla 3.x Article Count: 55
รวมบทความสอนใช้งาน Joomla 2.5 Article Count: 39
สร้างเว็บไซต์ร้านค้า Amazon aStore ด้วย Joomla1.5x Article Count: 41
รวมการใช้งานเว็บไซต์ Hostgator Article Count: 1
การใช้งานฟรีเว็บไซต์ Article Count: 1
สอนใช้ DirectAdmin Article Count: 3
โดเมนเว็บไซต์และเว็บโฮสติ้ง Article Count: 11
สร้างเว็บบล็อกฟรีด้วย blogger Article Count: 7
บทความสอนใช้งาน Joomla 1.7 Article Count: 16
จำลองเครื่องเป็นเว็บเซิร์ฟเวอร์ด้วย Appserv Article Count: 4
สร้างเว็บบอร์ด SMF 2.0 Article Count: 10
คู่มือ phpBB Article Count: 40
คุ่มือใช้งานและสร้างเว็บบอร์ด SMF Article Count: 9
สอนใช้งาน Wordpress Article Count: 58
มือใหม่เจาะลึก Joomla! Article Count: 232
เปิดร้านค้าออนไลน์ด้วย VirtueMart Article Count: 175
แจกฟรีเว็บไซต์ใช้งาน Dreamweaver CS3 Article Count: 192
คู่มือสร้างเว็บไซต์สำเร็จรูปด้วย PHP- NUKE Article Count: 112
การสร้างเว็บไซต์เบื้องต้น Article Count: 9
Upgrade Joomla 1.5/2.5 to Joomla 3 Article Count: 7
สร้างเว็บบล็อกด้วย Joomla 3 Article Count: 39
WordPress 4 Article Count: 10
Workshop ทำบล็อกฟรี Blogger Article Count: 34
ทำเว็บไซต์ร้านค้าออนไลน์ Article Count: 2
Moodle Article Count: 2
สอนสร้างเว็บ Joomla 3.5 Article Count: 3
joomla 3.6 Article Count: 12
การเขียนบทความ ขายบทความ Article Count: 7
สอนทำเว็บด้วย joomla 3.7 Article Count: 11
สร้างบล็อกฟรี WordPress.com Article Count: 2
ทำเว็บด้วย html Article Count: 2
XAMPP เว็บเซิร์ฟเวอร์ Article Count: 7
จับหนังสือไปทำบล็อกฟรี Blogger Article Count: 6
สอนใช้ Joomla 3.8 Article Count: 12
WordPress 5 Article Count: 3
Page 202 of 297


